
Với rất nhiều các chi tiết cần xem xét khi thiết kế banner, nhiều người không xem nút kêu-gọi-hành-động đóng vai trò quan trọng, họ nghĩ xét cho cùng, chúng chỉ là…nút !
Thực ra các nhà thiết kế và quảng cáo lành nghề đều nhấn mạnh tầm quan trọng của nút-kêu-gọi-hành-động trong thiết kế quảng cáo, bởi vì chúng là yếu tố thiết yếu tương tác với khách hàng.
Vị trí, màu sắc, kích thước và lời kêu-gọi-hành-động của nút có thể khiến khách hàng nhấp chuột hoặc bỏ qua quảng cáo.
Vì vậy, sự thành công của 1 chiến dịch tiếp thị đôi khi sẽ dựa 1 điều nhỏ bé tưởng như không quan trọng như nút.
Các chuyên gia đều nhất trí rằng nút kêu-gọi-hành-động được tối ưu hoá về thiết kế có thể tăng tỷ lệ nhấp chuột CTR
TÓM LƯỢC BÀI VIẾT NÀY
Có một số điều bạn nên biết khi thiết kế nút. Hãy xem một số nguyên tắc thiết kế và sau đó tiếp tục với các ví dụ để hiểu rõ hơn.
Điều cơ bản và đầu tiên cần xem xét. Nếu bạn có nhiều trải nghiệm về quảng cáo banner trực tuyến, bạn sẽ nhận thấy rất nhiều nút có màu không phù hợp.
Nút trở nên kém nổi bật vì màu của nút không tương phản với màu nền.
Không có các quy tắc chung để đặt màu sắc cho nút, tốt nhất là sử dụng các màu tương phản, ví dụ như màu tối trên nền sáng và ngược lại.
Mình sẽ trở lại chủ đề này khi phân tích thêm về ví dụ ở phần dưới.
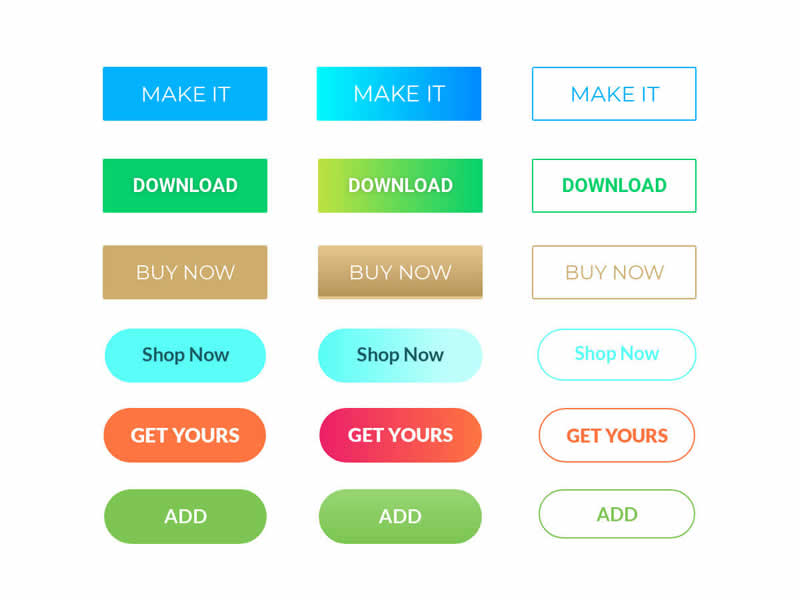
Các hình dạng nút được sử dụng nhiều nhất trên web là các nút hình vuông và nút bo góc.
Chúng được tô màu hoặc chỉ tô viền bên ngoài.
Những hình dạng đã được nhiều nhà quảng cáo và thiết kế sử dụng từ lâu, nhưng chúng cung cấp thiết kế hoàn hảo cho lời kêu gọi hành động và giúp cân bằng bố cục.

Hình dạng nút kêu-gọi-hành-động
Lời kêu-gọi-hành-động nên ngắn gọn và nhắc người dùng tương tác với banner. Ví dụ như “Mua ngay”, “Nhận khuyến mãi”, “Xem chi tiết” v.v…
Ngoài ra, nút nên tạo cho người dùng cảm giác cấp bách. Sử dụng từ “ngay”, “bây giờ” hoặc các icon hành động sẽ mang lại hiệu quả cao hơn.
Có một quy tắc đơn giản trong thiết kế banner liên quan đến vị trí nút: Hãy đặt các nút nơi người dùng mong muốn tìm thấy chúng.
Nhìn chung, mắt người sẽ quét các hình ảnh trực quan từ phải sang trái, đó là lý do tại sao tốt nhất là đặt nút ở khu vực thấp hơn, trái, trung tâm hoặc phải, tùy thuộc vào những yếu tố khác đồ hoạ mà bạn chèn vào banner quảng cáo.
Kích thước của nút phải đủ lớn để người dùng đọc văn bản trên nút 1 cách dễ dàng.
Tuy nhiên, nếu bạn cho nút quá to, sẽ gây ảnh hưởng xấu đến bố cục tổng thể.
Đối với người dùng thiết bị di động, các nút phải thân thiện với ngón tay. Nói cách khác, làm cho các nút đủ lớn để người dùng nhấn vào chúng. Với kích thước nhỏ, người dùng dễ nhấn nhầm khi thao tác trên điện thoại.

Ví dụ 1: Nút kêu-gọi-hành-động trên banner
Bảng màu thương hiệu của Hello Fresh màu xanh lá cây và họ của áp dụng màu xanh lá cho nút. Việc này không chỉ làm tăng tính nhận diện thương hiệu mà còn tăng tính thẩm mỹ.
Nhìn vào ví dụ trên ta thấy banner là sự kết hợp hài hoà giữa các màu : Xanh lá cây, xanh dương, trắng và một chút màu da cam.
Logo màu trắng và xanh lá cây. Nút cũng có chữ màu trắng trên nền xanh lá cây. Sự phối màu gợi lên tính hài hòa về màu sắc, có nghĩa là các màu sắc nhất định kết hợp tạo ra sự tương phản và hài hòa dễ chịu.

Ví dụ 2: Nút kêu-gọi-hành-động trên banner
Cũng giống với ví dụ trên, Royal Canin sử dụng nút kêu-gọi-hành-động màu đỏ, giống với màu sắc logo.
Nút màu đỏ được chứng minh là có tỷ lệ nhấp chuột cao nhất.
Trong thử nghiệm A/B test được thực hiện bởi Performance, các nút màu đỏ hoạt động tốt hơn nút màu xanh khoảng 21%.

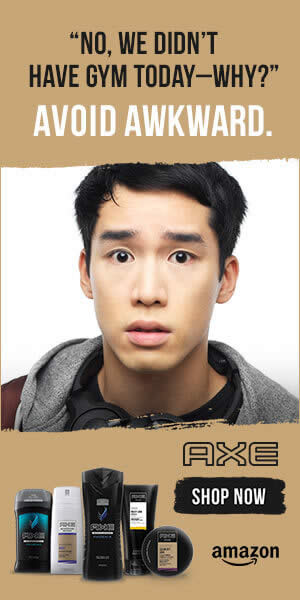
Ví dụ 3: Nút kêu-gọi-hành-động trên banner
Vị trí của nút được đặt ở góc dưới bên phải, kích thước khá nổi bật và hài hoà với các chi tiết bên cạnh.
AXE sử dụng bảng màu nam tính gồm màu nâu, đen và trắng. Nút có màu đen, nổi bật trên nền màu nâu và người dùng có thể dễ dàng đọc các văn bản màu trắng trên nút.

Ví dụ 4: Nút kêu-gọi-hành-động trên banner
Bảng màu cam và xám của Gatorade giúp người dùng dễ dàng đọc biểu ngữ này.
Nút màu cam không chỉ nổi bật trên nền phông nền màu xám, mà nó còn khuyến khích người đọc nhấp chuột.
Các yếu tố của banner được tổ chức đối xứng để phù hợp với bố cục và nút, ở vị trí trung tâm, nhắc người dùng thực hiện hành động tương tác với banner.

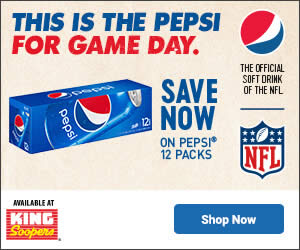
Ví dụ 5: Nút kêu-gọi-hành-động trên banner
Đây có lẽ là một trong những banner được thiết kế tốt nhất mà mình từng thấy, về mặt vị trí nút, xây dựng thương hiệu và mức độ dễ đọc.
Tất cả điều này được thực hiện 1 cách thẩm mỹ và sáng tạo.
Lấy màu từ logo của thương hiệu Pepsi, nút màu xanh dương được đặt hoàn hảo trên nền trắng, ở phía bên tay phải, nơi bắt mắt người dùng.
Như bạn thấy, nút tách ra hẳn, có rất nhiều khoảng trắng xung quanh để tăng cơ hội được người dùng chú ý. Pepsi làm rất tốt yếu tố này.

Ví dụ 6: Nút kêu-gọi-hành-động trên banner
Netflix nổi tiếng với phong cách thiết kế banner nghiêm túc, thường sử dụng nút màu đỏ.
Là một sản phẩm công nghệ kỹ thuật số, kênh quảng cáo chính của Netflix là hệ thống website, vì vậy banner đóng vai trò khá quan trọng.
Trong biểu ngữ quảng cáo này cho loạt thẻ House of Cards, nút màu đỏ nổi bật trên nền đen, ở phía bên tay phải. Màu đỏ Netflix hiện là nhãn hiệu, do đó, chúng không sử dụng bất kỳ màu nào khác để báo hiệu lời gọi hành động.
Trong quảng cáo banner cho loạt phim House of Card. Nút màu đỏ được nổi bật trên nền đen, bên tay phải. Màu đỏ Netflix là màu thương hiệu, Netflix hầu như không bao giờ sử dụng màu khác cho nút kêu-gọi-hành-động.

Ví dụ 7: Nút kêu-gọi-hành-động trên banner
Đơn giản và dễ hiểu, banner này hấp dẫn đủ để khiến chúng ta nhấp vào nút.
Ngoài ra, hãy chú ý đến mũi tên giống như 1 nụ cười nhỏ của Amazon bên dưới. Chi tiết này cực sáng tạo và bổ sung rất nhiều ý nghĩa cho hình ảnh.

Ví dụ 8: Nút kêu-gọi-hành-động trên banner
Hãy chú ý bảng màu của logo Snickers: màu nâu đậm, đỏ, xanh dương và trắng.
Bây giờ, hãy chú ý nút kêu-gọi-hành-động: Nút kích thước khá lớn, màu đỏ, canh giữa banner với nội dung là “GET SATISFIED(Nhận quà)”. Nghe khá hấp dẫn, phải không ?

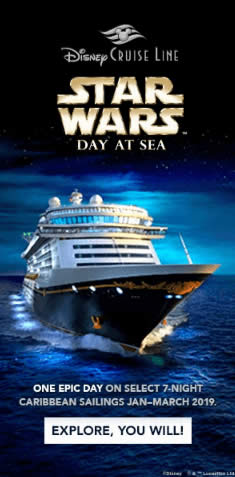
Ví dụ 9: Nút kêu-gọi-hành-động trên banner
Mình tin rằng bất kỳ ai từng xem banner này và đã từng xem ít nhất 1 phần phim Star War – Chiến tranh giữa các vì sao đều mỉm cười.
Nội dung trên nút kêu-gọi-hành-động : “EXPLORE, YOU WILL” rất thân thuộc với cộng đồng người hâm mộ Star War.

Ví dụ 10: Nút kêu-gọi-hành-động trên banner
Một số nhà thiết kế thích thiết kế nút cầu kỳ và nổi bật, tuy nhiên có 1 số thương hiệu muốn giữ thiết kế tối giản, phù hợp với phong cách chung của toàn bộ banner.
Khi bạn thiết kế 1 thương hiệu nữ tính như Victoria’s Secret, bạn cần giữ phong cách tối giản và thanh lịch
Trên thực tế, nhiều thương hiệu thời trang sử dụng nội dung kêu-gọi-hành-động mà không cần đóng khung thành nút.