
Gọi ngay hotline (zalo) : 078.5511.547
Thiết kế banner đóng vai trò quan trọng trong Digital Marketing và xây dựng thương hiệu,
Nếu bạn đang có nhu cầu thiết kế 1 banner để quảng bá sản phẩm/dịch vụ, bạn sẽ tự hỏi: Làm sao để tạo ra một banner quảng cáo thu hút được sự chú ý của khách hàng ? Dù đó là banner in ấn quảng cáo thực tế hay banner quảng cáo trên internet
Thiết kế banner là việc tạo ra một hệ thống các banner quảng cáo bằng cách áp dụng cẩn thận các nguyên tắc thiết kế cơ bản, và sáng tạo nên phong cách riêng để làm nhận diện thương hiệu
Trong bài viết này, chúng mình sẽ tổng hợp tất cả thông tin cần thiết để giúp bạn thiết kế banner thành công !
Với ý nghĩa truyền thống, banner (theo từ điển Việt Nam gọi là biểu ngữ) có thể là một lá cờ hoặc một tấm vải mang biểu tượng, khẩu hiệu hoặc thông điệp khác.
Một lá cờ với thiết kế giống như một cái khiên trong một phù hiệu (nhưng thường ở dạng hình vuông hoặc hình chữ nhật) được gọi là cờ hiệu.
Định nghĩa về banner đã thay đổi sâu sắc vào thời hiện đại, nơi mà ngành quảng cáo đã trở thành một nền công nghiệp khổng lồ, trị giá nhiều tỷ đô la Mỹ.
Các banner quảng cáo được dùng trong nhiều doanh nghiệp, tiếp thị tới khách hàng tiềm năng của họ.

Banner là gì ? Chia sẻ bởi MnT Design
Hiện nay, banner là một trong những hình ảnh tiếp thị phổ biến nhất được sử dụng hiện nay với đủ mọi hình dạng và kích cỡ.
Thiết kế banner là tất cả những gì bạn phải làm để tạo nên một banner hoàn hảo thu hút nhiều lượt xem, cho dù là banner in ấn ngoài trời, trong nhà, hay banner hiển thị ở môi trường kỹ thuật số
Banner quảng cáo môi trường kỹ thuật số là những hình ảnh quảng cáo sản phẩm/dịch vụ hay thương hiệu, xuất hiện trên các trang web, mạng xã hội và được gắn liên kết đến website của nhà quảng cáo.
Hầu hết các công ty sử dụng chúng dưới nhiều hình thức bởi vì đây là một phương tiện phù hợp, có thể đo lường và hiệu quả để tăng nhận diện cho thương hiệu.
Thiết kế banner hay thiết kế đồ họa nói chung hiện nay được hỗ trợ rất tốt bởi nhiều phần mềm, ứng dụng chuyên phổ biến
Nhìn chung chúng ta có thể sử dụng các phần mềm offline để thiết kế banner chuyên nghiệp như Adobe Illustrator, Adobe Photoshop hoặc các nền tảng thiết kế banner online như Canva, Creatopy….
Chúng ta hãy cùng tìm hiểu một chút về chủ đề này :
Đây là những phần mềm phổ biến trong việc thiết kế banner, chúng có những ưu điểm và nhược điểm riêng
Ngoài ra, có một phần mềm thiết kế banner ít người biết là Adobe Fireworks, đơn giản và trực quan hơn Photoshop, bạn có thể tham khảo bài viết này để xem những thế mạnh của Adobe Fireworks :

Phần mềm Photoshop phổ biến để làm banner đẹp
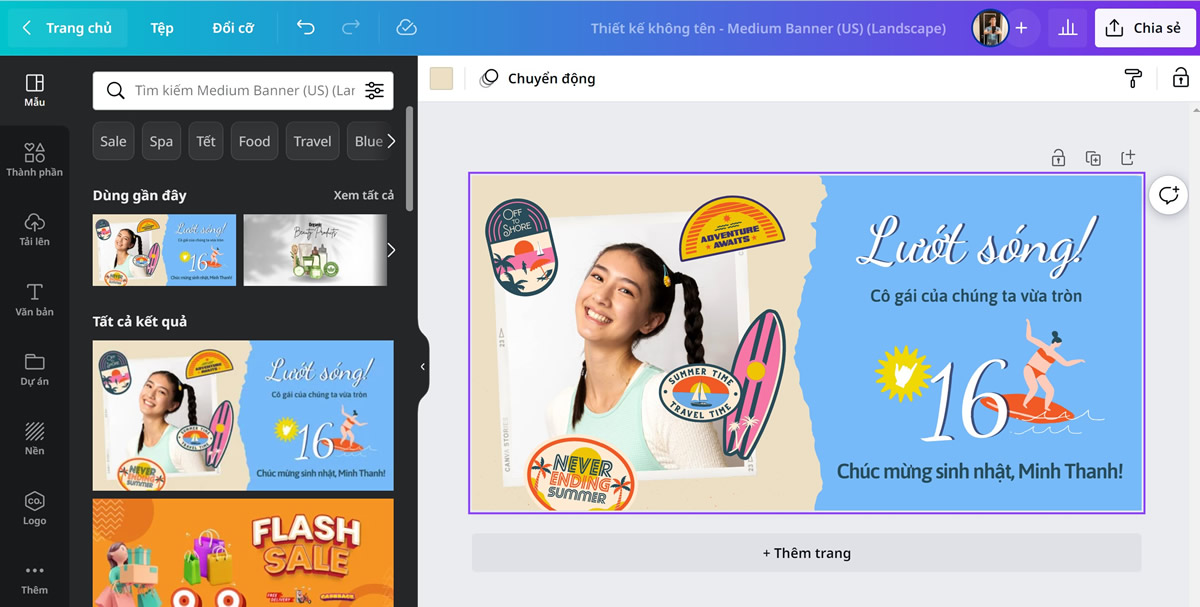
Hiện nay Canva là ứng dụng thiết kế banner dựa trên nền web phổ biến nhất tại Việt Nam. Ưu điểm của Canva là nó rất dễ sử dụng vì có sẵn hàng ngàn mẫu banner nhiều kích thước, nhiều lĩnh vực để bạn tha hồ chọn lựa và chỉnh sửa
Với Canva, bạn có thể tạo nên một banner đẹp chỉ trong vòng vài phút. Tuy nhiên có cũng có nhược điểm là chi phí khá cao, bạn cần phải đăng ký theo tháng/năm để sử dụng toàn bộ tính năng của Canva
Ví dụ, để truy cập toàn bộ kho tài nguyên của Canva, bạn cần đăng ký Canva Pro với mức giá khoảng 1.299.000đ/năm/người
Ngoài ra, các tính năng chuyên sâu của Canva cũng không thể mạnh mẽ bằng các phần mềm chuyên dụng như Photoshop hay Illustrator
Canva phù hợp với các nhà quảng cáo muốn thiết kế banner theo kiểu “mì ăn liền” nhanh chóng và tiện lợi

Canva là ứng dụng thiết kế banner phổ biến trên nền web tại Việt Nam
Tất nhiên, nếu bạn có kỹ năng thiết kế và sử dụng thành thạo các phần mềm đồ họa phổ biến như Photoshop hay Illustrator thì bạn hoàn toàn có thể tạo nên các banner miễn phí theo ý thích bản thân.
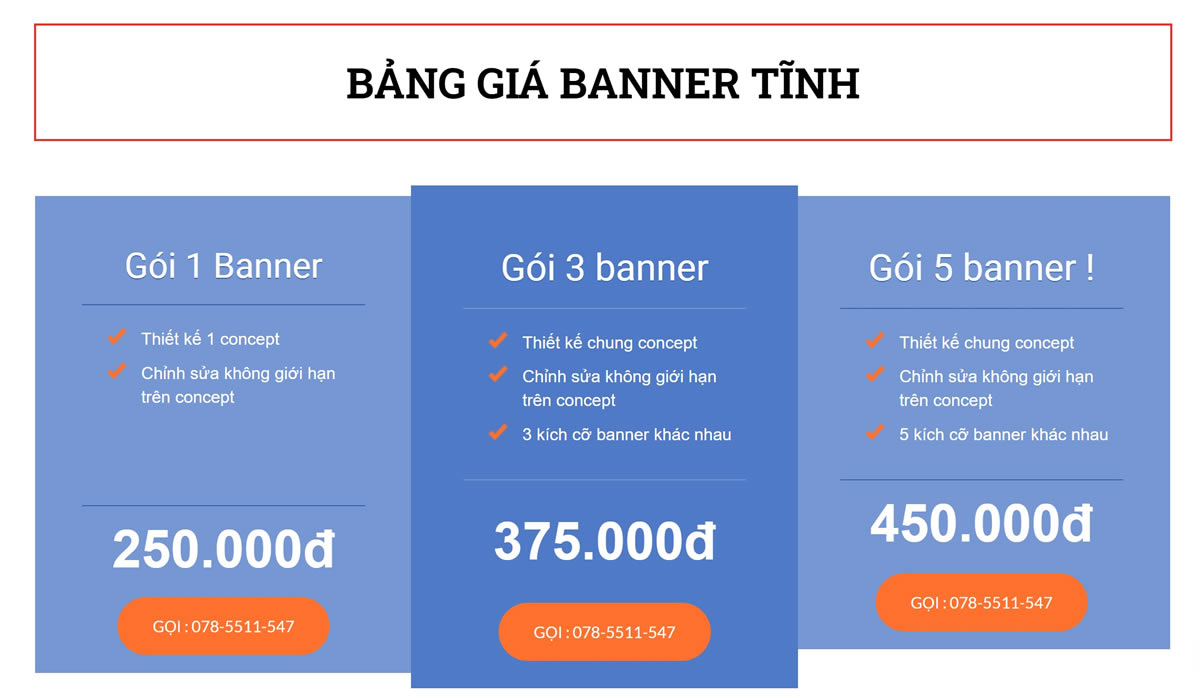
Tuy nhiên, nếu bạn hoàn toàn không thể sử dụng các phần mềm hay ứng dụng đồ họa phổ biến thì bạn nên biết mức giá dịch vụ thiết kế banner trên thị trường dao động từ 250.000đ-500.000đ/banner tùy vào nhu cầu thiết kế của bạn
Tại MnT Design, mức giá thiết kế banner tĩnh là 250.000đ/concept, đối với banner động là 350.000đ/concept, đây là một mức giá rất cạnh tranh trên thị trường, đặc biệt chúng tôi luôn hỗ trợ bạn chỉnh sửa và tư vấn thiết kế sao cho tối ưu nhất.

Giá thiết kế banner hiện nay trên thị trường
Làm thế nào để có thể thiết kế banner thành công, thu hút nhiều lượt click và sự chú ý của khách hàng ? Dưới đây là một vài mẹo dành cho bạn.
Theo Google Adsense, kích thước banner tiêu chuẩn trên môi trường web đem lại nhiều thành công nhất là:
Với banner in ấn, kích thước cực kỳ đa dạng phụ thuộc vào tình hình thực tế, ví dụ như backdrop có diện tích rất lớn, standee là banner đứng quảng cáo sản phẩm, sự kiện.
Vì vậy, với banner in ấn, bạn cần đo đạc để biết được kích thước phù hợp !
Nếu bạn thiết kế banner để đăng lên các mạng xã hội sẽ tùy thuộc vào từng nền tảng hỗ trợ những kích thước khác nhau, bạn có thể tìm hiểu một số kích thước banner mạng xã hội phổ biến tại Việt Nam như :
Vị trí banner đóng một vai trò quan trọng trong thú hút khách hàng.
Với banner web, hãy đảm bảo bạn đặt banner ở nơi trước khi khách hàng kéo xuống dưới và gần với nội dung chính của trang, có thể đặt ở đầu trang web hoặc bên phải trang web
Với banner in ấn, hãy đặt banner ở vị trí mà khách hàng dễ thấy nhất !

Vị trí đặt banner quảng cáo cần phù hợp
Thiết kế banner quảng cáo thành công cần dựa trên sự cân bằng phù hợp trong mỗi banner.
Vì vậy hãy xem xét thứ tự phân cấp của bạn.
Một thiết kế banner hiệu quả sẽ giúp tăng nhận diện thương hiệu và hướng lưu lượng truy cập đến trang web của bạn, hoặc đảm bảo thu hút ánh nhìn của khách hàng !
Chúng bao gồm ba thành phần cơ bản:
Logo thương hiệu
Logo công ty là yếu tố bắt buộc phải có để tăng nhận diện thương hiệu, vì vậy thiết kế logo đóng vai trò quan trọng nhất trong bộ nhận diện thương hiệu
Hãy chắc chắn rằng nó chiếm đủ ưu thế về mặt trực quan, nhưng không quá nổi bật hơn nội dung hay lời kêu gọi hành động.
Nội dung :
Nội dung chính là giới thiệu dịch vụ/ sản phẩm bạn cung cấp và kêu gọi sự chú ý đến nó với các ưu đãi và giá cả hấp dẫn. Hãy thể hiện rõ điều đó với những ngôn từ ngắn gọn, cô đọng và phù hợp
Những điều này sẽ chiếm nhiều không gian nhất trong quảng cáo và sẽ là thứ đầu tiên mà người xem nhìn thấy ở banner của bạn.
Lời kêu gọi hành động :
Kêu gọi hành động (hoặc CTA) là văn bản hoặc nút mời người dùng nhấp vào.
Các cụm từ như “Learn more – Tìm hiểu thêm”, “Get started – Bắt đầu” hay “Watch now – Xem ngay” là những ví dụ điển hình.
Đây cũng là là một tiêu điểm nổi bật trên banner quảng cáo.
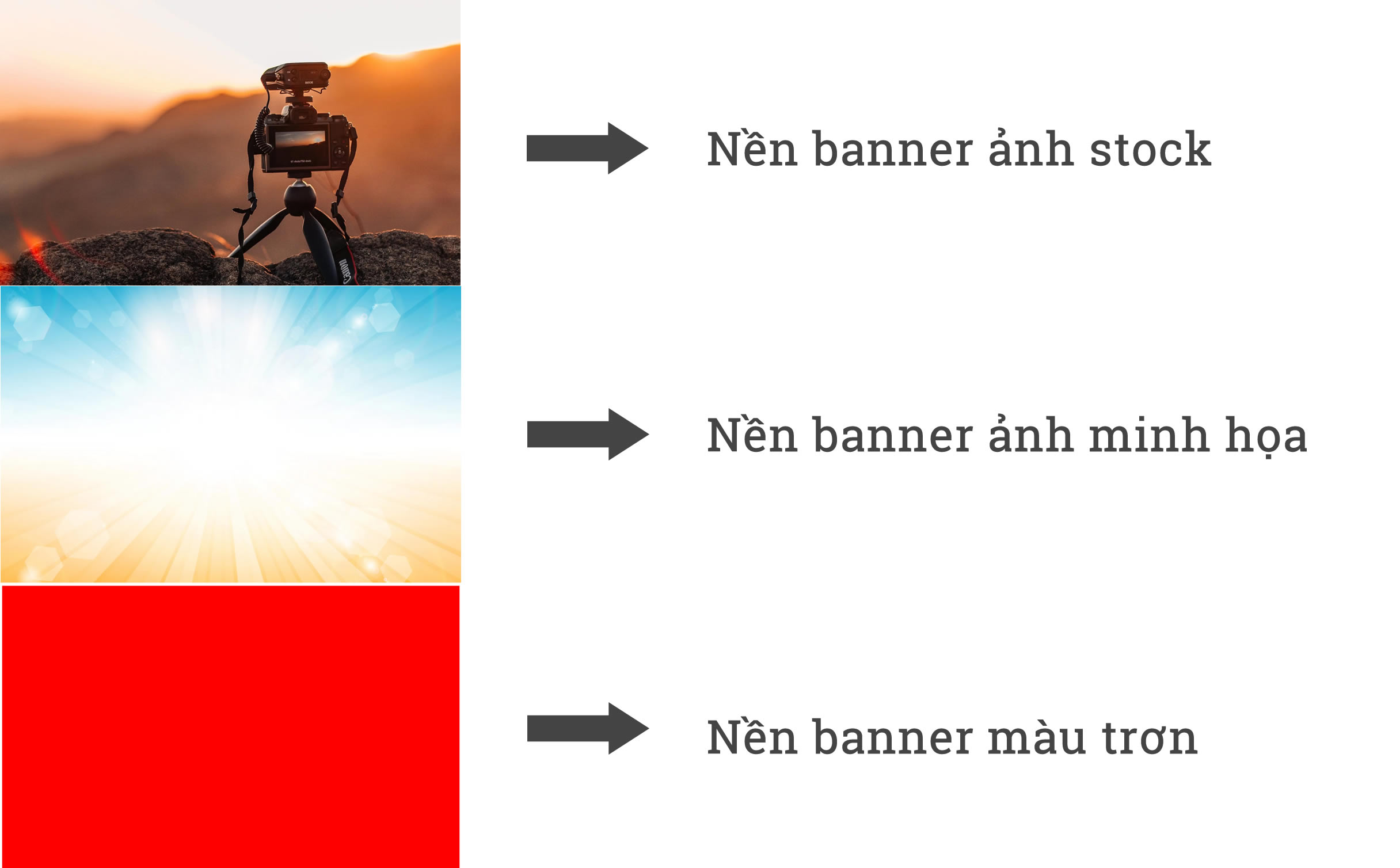
Nền của banner là một yếu tố quan trọng quyết định tính thẩm mỹ nói chung, nhìn chung, chúng ta có 3 loại thiết kế nền banner chính :

Thiết kế nền banner sang trọng
Cho dù bạn chọn cách thiết kế nền banner nào, hãy lưu ý cần có sự tương phản giữa nền và nội dung chữ/hình ảnh/logo trên nền
Nếu không có sự tương phản, khách hàng sẽ khó mà đọc được nội dung trên banner, từ đó giảm hiệu suất của banner quảng cáo
Giữ nội dung và hình ảnh đơn giản càng tốt
Theo nhiều nghiên cứu, người xem chỉ lướt qua banner của bạn trong 1-2 giây.
Vì thế hãy đảm bảo rằng họ không bị rối bởi những yếu tố không cần thiết, và khách hàng cần phải nắm bắt ngay thông điệp trên banner một cách nhanh nhất
Với banner web thì các nút kêu gọi sẽ thường giúp tăng tỷ lệ click (Click-through Rate) cho quảng cáo.
Tốt nhất là hãy đặt chúng ngay sau phần nội dung, ở góc phía dưới bên phải, và sử dụng màu tương phản nhưng đảm bảo tính thống nhất của toàn bộ thiết kế.

Nút CTA trong thiết kế banner quảng cáo
Mắt người xem sẽ tự nhiên được thu hút vào nội dung trong khung.
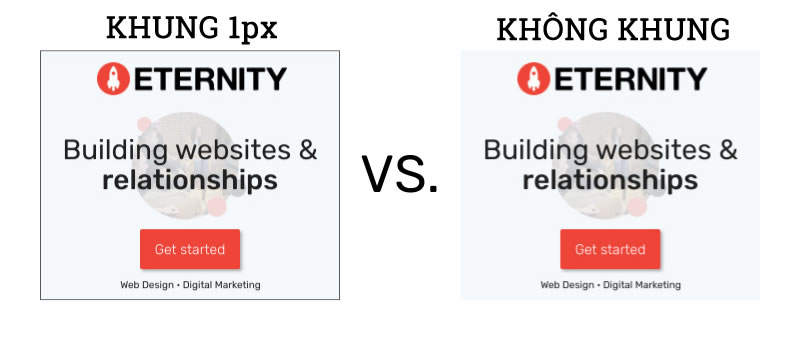
Những banner quảng cáo hiệu quả thường có khung rõ ràng và phần đồ họa được mở rộng ra các cạnh của khung.
Nếu nền quảng cáo của bạn màu trắng, thì sẽ là một lựa chọn thông minh khi đặt xung quanh một đường viền màu xám 1 pixel (đối với banner web)

Nên sử dụng khung khi làm banner cho môi trường website

Không nên thiết kế quá rối rắm làm khách hàng xao nhãng
Hình ảnh động thường được sử dụng trong banner quảng cáo và đem lại hiệu quả, nhưng bạn phải đảm bảo rằng chúng không làm phân tán sự tập trung của người xem vào thông điệp quảng cáo.
Sử dụng các hình ảnh động đơn giản kéo dài không quá 15 giây và đảm bảo rằng chúng không lặp vòng lặp quá 3 lần.
Xem xét thể hiện hình ảnh cuối cùng thành một lời kêu gọi hành động là một ý tưởng tốt !
Nếu quảng cáo của bạn được thể hiện một cách hài hòa trên các trang web mà nó xuất hiện, bạn sẽ có nhiều khả năng thu hút tin tưởng của người xem.
Tuy nhiên, đừng làm cho nó bị nhạt nhòa với không gian xung quanh. Banner luôn cần phải được hiển thị nổi bật để thu hút lượt click chuột, hoặc tương tác của khách hàng !
Banner web sẽ dẫn khách hàng tiềm năng đến trang đích chứa nội dung quảng cáo của bạn.
Hãy chắc chắn rằng banner được thiết kế ĐỒNG BỘ với thương hiệu và trang đích để khách hàng không bị nhầm lẫn.
Sử dụng các màu đậm và tương phản sẽ giúp mang lại cảm giác hối thúc khách hàng tiềm năng, khiến họ muốn click vào banner của bạn.
Banner quảng cáo không phải lúc nào cũng phải thiết kế một cách tinh tế, đôi khi sự táo bạo sẽ mang lại hiệu quả cao hơn !

Tạo cảm giác hối thúc sẽ mang lại hiệu quả khi thiết kế banner giảm giá, khuyến mãi
Hãy chọn đồ họa và hình ảnh có liên quan trực tiếp đến thông điệp và sản phẩm của bạn. Không nên sử dụng khái niệm trừu tượng ở đây.
Nếu bạn không đủ kinh phí cho một nhiếp ảnh gia chuyên nghiệp hay một người mẫu nổi tiếng, hãy trả tiền cho những hình ảnh có bản quyền, hoặc tìm những hình ảnh chất lượng cao miễn phí trên internet
Có rất nhiều hình ảnh chất lượng cao có sẵn. Tuy nhiên tốt hơn hết là những hình ảnh chất lượng cao của riêng bạn, được xử lý một cách kỹ lưỡng từ những nhiếp ảnh gia chuyên nghiệp.
Hãy nhớ rằng, bạn không cần phải sử dụng hình ảnh minh họa trong banner. Một hình ảnh ấn tượng hay một kiểu chữ đẹp đều có thể tạo ra hiệu quả như nhau.
Mỗi màu sắc sẽ thể hiện một ý nghĩa khác nhau và điều quan trọng là phải xem xét loại cảm xúc nào bạn muốn gợi lên cho người xem của mình.
Hãy nhớ rằng, màu sắc là điều đầu tiên người xem nhìn thấy trong banner của bạn.
Màu sắc cũng mang tính chủ quan và có sự liên kết khác nhau trong các nền văn hóa khác nhau.
Hãy nghiên cứu kỹ lưỡng đối tượng mục tiêu của bạn khi thực hiện các lựa chọn màu sắc.
Dưới đây là danh sách các màu sắc và cảm xúc mà chúng đại diện (theo quan điểm phổ biến) :
Kích thước tệp càng nhỏ thì càng tốt, nên dưới 150kb, nếu bạn thiết kế banner trên môi trường web
Bạn cần đảm bảo banner của mình hiện ra nhanh trước khi người xem cuộn chuột xuống và bỏ lỡ banner.
Đối với banner in ấn, bạn nên sử dụng các phần mềm thiết kế dạng vector như Adobe Illustrator để hỗ trợ dịch vụ in ấn cho chất lượng tốt nhất

Tư duy thiết kế banner quảng cáo chuyên nghiệp
Các tệp JPG, PNG, GIF hoặc HTML5 sẽ là các sản phẩm phù hợp.
Nhà thiết kế của bạn thường sẽ làm việc trong Adobe Illustrator, Photoshop để cung cấp các tệp JPG, PNG, GIF hoặc trong Google Web Designer, Adobe Animate cho các tệp HTML5.
Hãy nhớ rằng, hiện nay quảng cáo banner Flash đã lỗi thời, vì vậy nếu bạn muốn làm banner động, hãy chọn định dạng GIF hay HTML5
Để tự thiết kế, hoặc sử dụng dịch vụ thiết kế banner một cách tốt nhất, bạn cần tự hỏi 6 câu hỏi sau đây, để đảm bảo sẽ không phí tiền (hoặc phí thời gian) tạo nên một chiến dịch quảng cáo thiếu hiệu quả
Hãy nghĩ về điều này trước khi bắt đầu chiến dịch quảng cáo của bạn
Liệu banner của bạn tác động thế nào tới khách hàng cũ ? khách hàng mới ? Ví dụ như bạn muốn thiết kế banner về một chương trình giảm giá áo thun. Hãy đặt mình vào vị trí của khách hàng, và tự hỏi : “chương trình này có hấp dẫn với mình không ?”. Hãy nhìn vấn đề từ quan điểm của khách hàng !
“Tốt” ở đây nghĩa là sự dễ hiểu. Hãy viết thông điệp càng dễ hiểu càng tốt !
Bạn thực sự không có nhiều thời gian để níu giữ ánh mắt của khách hàng trên banner của mình đâu. Nếu họ đọc qua một lần mà không hiểu nội dung trên banner, chắc chắn là chiến dịch của bạn thất bại thảm hại
Bạn có thể đặt thêm vài câu hỏi mini như kích thước của nút ? màu sắc ? hình dạng nút ? …
Đặc biệt nội dung “kêu gọi hành động” trên nút phải tương quan với banner quảng cáo bạn đang làm. Ví dụ như nếu bạn quảng cáo sản phẩm mới, hãy đặt nút “xem thông tin”, chạy chương trình khuyến mãi, đặt nút “xem chi tiết chương trình”, giảm giá sản phẩm, đặt nút “Đặt hàng ngay”…
Dễ nhìn – là tiêu chí quan trọng nhất trong việc chọn font chữ, kế tiếp mới là tính thẩm mỹ. Thông điệp của bạn có hay cỡ nào, font chữ của bạn có đẹp cỡ nào mà khách hàng…đọc không được thì cũng vô nghĩa, phải không ạ ?
Nếu bạn vẫn chưa phân biệt được font nào dễ đọc, font nào không, hãy bước 3 bước cách xa màn hình máy tính của bạn và nhìn vào banner. Liệu bạn có đọc được font chữ đó không ? Gọi thêm 1 người nữa đứng bên cạnh và hỏi họ có đọc được không ? Nếu câu trả lời là “có”, thì đó là một font chữ dễ nhìn.
Khi bạn giới thiệu bản thân mình với người khác, thông tin đầu tiên bạn cần nói là tên của bạn, sau đó có thể là những thông tin liên quan khác.
Thiết kế banner quảng cáo cũng giống như vậy, thương hiệu đằng sau banner quảng cáo của bạn là gì ? Liệu thương hiệu có đủ hấp dẫn để tôi click vào hay không ?
Câu hỏi cuối cùng và cũng rất quan trọng. Bạn sẽ không đánh giá chính xác chiến dịch quảng cáo mà bạn đổ một đống tiền vào có hiệu quả hay không nếu thiếu các số liệu đo lường cụ thể, ví dụ như số nhấp chuột, hiển thị, vị trí…
Các số liệu này cũng là cơ sở để các bạn chỉnh sửa thiết kế hoặc nội dung trên banner cho phù hợp, nhằm tối ưu hóa hiệu quả chạy quảng cáo
Trên đây chỉ là một số nguyên tắc thiết kế banner quảng cáo tiêu chuẩn, và đó chỉ là lý thuyết cơ bản, bạn cần nhiều lần thực hành, thậm chí nhiều bài học từ thất bại để tạo ra một thiết kế banner quảng cáo thực sự tuyệt vời với hiệu quả cao.
Nếu bạn không phải là một nhà thiết kế chuyên nghiệp hoặc quá bận rộn trong việc điều hành một doanh nghiệp, hãy xem xét việc sử dụng 1 dịch vụ thiết kế banner chuyên nghiệp, để có được những thiết kế thành công !