
Thực sự thì định dạng ảnh là 1 cuộc chiến công nghệ âm thầm mà không phải ai cũng nhận ra !
Trong 1 thời gian dài, jpg hay png đã và đang là những định dạng ảnh phổ biến nhất trên môi trường kỹ thuật số !
Tuy nhiên trong tương lai, khó ai có thể tiên đoán những gì sẽ xảy ra, vì WebP, 1 định dạng ảnh do Google phát triển, đang vươn lên mạnh mẽ !
Vậy WebP là gì ? Ưu và nhược điểm của WebP như thế nào ?
Định dạng ảnh WebP là sản phẩm do Google, 1 trong những công ty lớn nhất trên internet phát triển, WebP đang ngày càng phát triển và được chấp nhận trên nhiều thiết bị
Trong bài viết này, chúng mình sẽ nói rõ hơn về định dạng ảnh này !
TÓM LƯỢC BÀI VIẾT NÀY
Thực ra, định dạng ảnh WebP (phát âm là “weppy”) thực sự không mới.
WebP ra mắt lần đầu tiên vào năm 2010, kể từ đó nó được nâng cấp và phát triển cho đến thời điểm hiện tại.
Hiện nay, WebP đang dẫn đầu trong cuộc chiến cạnh tranh định dạng hình ảnh thế hệ tiếp theo (sau thế hệ JPG, PNG, hay JPEG, GIF)
WebP hiện tại được hỗ trợ trên tất cả các trình duyệt phổ biến hiện nay như Chrome, Microsoft Edge, Firefox, Opera và cả Safari.
Vậy điều gì làm cho định dạng ảnh WebP trở nên độc đáo ?
Trước tiên chúng ta cần tìm hiểu về các định dạng ảnh kỹ thuật số và sự khác biệt giữa chúng !
Tuy nhiên, để cho ngắn gọn thì chúng ta nên nói thẳng về điểm mạnh của ảnh WebP, đó chính là khả năng nén !
Khả năng nén là khả năng mã hóa dữ liệu của tệp ảnh sao cho kích thước nhẹ hơn ảnh gốc nhưng vẫn giữ được chất lượng tốt nhất có thể.
Có hai kiểu nén chính: Nén không mất dữ liệu (chất lượng hình ảnh giữ nguyên khi kích thước dữ liệu giảm xuống) và nén mất dữ liệu (chất lượng hình ảnh giảm nhẹ khi kích thước dữ liệu giảm rất nhiều).
Nói một cách đơn giản, các ảnh WebP nhẹ hơn các định dạng ảnh khác, nhưng chất lượng không đổi nhờ công nghệ nén ảnh vượt trội.
Điều đó có nghĩa là nếu trang web của bạn sử dụng ảnh WebP, thì website của bạn sẽ tải nhanh hơn và đồng thời giảm dung lượng lưu trữ dữ liệu trên website
Theo dữ liệu của Google, khả năng nén không mất dữ liệu của WebP tối ưu hơn 26% so với PNG và khả năng nén mất dữ liệu tối ưu hơn 25-34% so với JPEG.
Đối với các trang web chứa nhiều hình ảnh, việc áp dụng định dạng WebP tạo ra tác động đáng kể và làm tăng hiệu suất tải trang, đặc biệt trên thiết bị di động !
1 ưu điểm khác của WebP chính là tính linh hoạt của nó – Webp có thể hỗ trợ cả ảnh trong suốt (ảnh tách nền) và hoạt ảnh – Đây là sự kết hợp giữa 2 thế mạnh của định dạng PNG và GIF
Với khả năng nén mạnh mẽ và tính năng linh hoạt, đồng thời là con đẻ của Google, WebP thực sự đang dẫn đầu trong cuộc đua định dạng ảnh kỹ thuật số thế hệ tiếp theo !

Ảnh WebP là gì ? Ưu và nhược điểm ?
Mặc dù rất mạnh mẽ, nhưng WebP vẫn chưa phổ biến như các định dạng ảnh “cổ điển” như PNG, JPG hay GIF.
Chúng ta hãy xem xét các ưu và nhược điểm của WebP và xem nó có phù hợp với nhu cầu của bạn hay không.
Nếu bạn cảm thấy thích thú với định dạng WebP và muốn áp dụng chúng vào website, bạn sẽ cần 1 công cụ để chuyển đổi các định dạng PNG, JPG hay GIF sang WebP
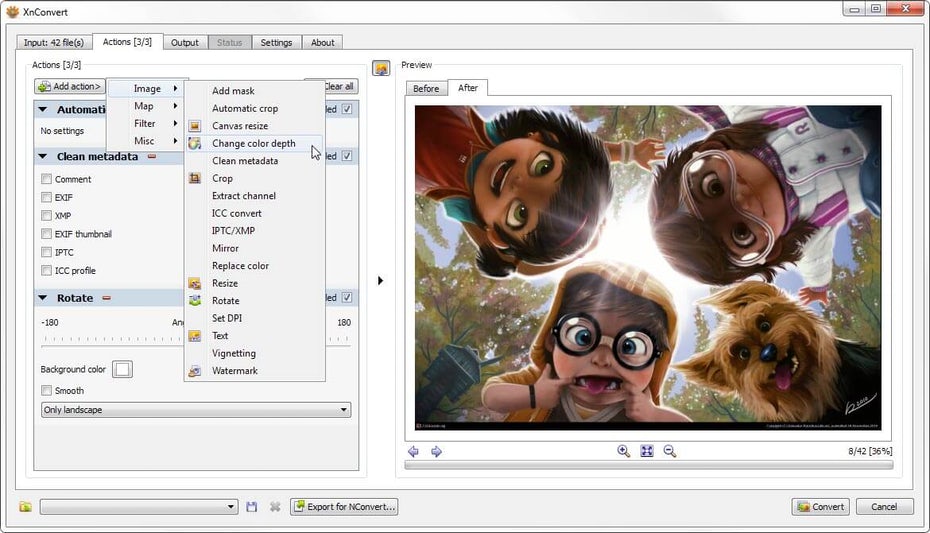
Có rất nhiều công cụ để bạn tham khảo, thậm chí có cả công cụ online, trong bài viết này mình xin giới thiệu XnConvert !
XnConvert hoạt động tốt trên Windows, Mac và Linux.
Điểm mạnh của XnConvert là nó miễn phí cho mục đích sử dụng cá nhân, bạn chỉ cần mua bản quyền để sử dụng nếu bạn làm doanh nghiệp !
Ngoài WebP, XnConvert còn hỗ trợ JPEG, JPEG 2000, PNG, TIFF, GIF, OpenEXR, dữ liệu ảnh thô và nhiều định dạng khác.
Tính năng của XnConvert cũng rất mạnh mẽ khi hỗ trợ chuyển đổi hàng loạt, xoay hình, thêm văn bản và điều chỉnh nhiều hiệu ứng thú vị khác !

Ảnh WebP là gì ? Ưu và nhược điểm ?
Đối với công cụ online , Ezgif là lựa chọn miễn phí giúp bạn thao tác thẳng trên web, Ezgif không mạnh mẽ bằng XnConvert nhưng nó rất tiện lợi và dễ thao tác !
Với những thế mạnh của WebP, hầu như bất kỳ trang web hoặc mạng xã hội nào đều có thể tối ưu hiệu suất nếu chuyển đổi ảnh sang định dạng này
Như chúng mình đã trình bày trong phần ưu nhược điểm, WebP hiện nay vẫn chưa phổ biến bằng các định dạng ảnh truyền thống hơn — vì vậy hãy đảm bảo kiểm tra kỹ và phân tích đối tượng truy cập của bạn có sử dụng những trình duyệt không hỗ trợ WebP hay không !