
Bố cục thiết kế đồ họa là 1 yếu tố cốt lõi để có 1 tác phẩm đẹp
Nếu thiết kế của bạn không có một nền tảng bố cục mạnh mẽ và vững chắc, tác phẩm của bạn về cơ bản sẽ không có tính thẩm mỹ
Trong bài viết này, chúng tôi sẽ mang đến cho bạn tới 15 lời khuyên về cách tăng cường bố cục thiết kế đồ họa
Tại sao bố cục trong thiết kế lại quan trọng như vậy ?
Nói ngắn gọn, nó chính là cách sắp xếp nội dung của bạn, dù bạn đang làm việc với văn bản, hình ảnh minh họa hay bất cứ yếu tố nhiếp ảnh, đồ họa nào.
Hiểu được cách bố trí thiết kế sao cho tối ưu nhất là điều tối quan trọng.
Vì thế cùng với 15 lời khuyên hữu ích, chúng tôi đã chọn ra một bộ sưu tập các thiết kế có bố cục tuyệt vời để truyền cảm hứng cho bạn. Hãy cùng thưởng thức nhé !
Thông thường, khi bạn nhìn vào bất kỳ hình ảnh nào, mắt bạn đầu tiên sẽ có xu hướng nhìn vào một đối tượng nổi bật cụ thể nào đó.
Trong thiết kế dưới đây, đó là chiếc xe và nó chính là tâm điểm của tấm poster.
Vấn đề bây giờ là nếu đôi mắt của bạn ngay lập tức bị thu hút bởi một phần nào đó, vậy mắt bạn sẽ nhìn phần nào tiếp theo ?
Đây là một câu hỏi hóc búa, nhưng câu trả lời đơn giản là – bạn sẽ nhìn vào hướng mà mắt bạn dẫn dắt.
Vì vậy, các nhà thiết kế sẽ sử dụng các đường dẫn hướng mắt bạn tới bố cục chính.
Trong trường hợp này, đường dẫn chính là con đường. Nó cũng đóng khung phần văn bản bên trái và dẫn mắt bạn trở lại tiêu điểm chính của poster.
Thông thường các đường dẫn rất rõ ràng trực quan, như sử dụng mũi tên, sơ đồ để giải thích cũng như dẫn dắt nội dung theo trình tự.
Yếu tố cốt lõi để tạo nên một bố cục là có một tiêu điểm rõ ràng và vững chắc.
Cho dù bạn có bao nhiêu yếu tố trong thiết kế của mình, việc bạn cần làm là phải nhấn mạnh chúng và cho người xem thấy được, đó luôn là phần quan trọng nhất trong thiết kế của bạn.
Trong hình ảnh này, các nhà thiết kế đã sử dụng màu sắc, độ tương phản và tỷ lệ để sắp xếp không gian và tạo điểm nhấn.
Hãy nhớ rằng vai trò quan trọng nhất của thiết kế là giao tiếp với người đọc.
Do đó, tiêu điểm sẽ là công cụ nhấn mạnh và là thông điệp quan trọng nhất của bạn dành cho khán giả !

Bố cục trong thiết kế : 15 điều cần biết !
Một khi bạn đã xác định ra được tiêu điểm của mình, bạn phải tìm cách để tổ chức và sắp xếp các phần còn lại trong thiết kế của bạn.
Đầu tiên, bạn phải tái cấu trúc các yếu tố này cũng như đặt ưu tiên cho từng thành phần.
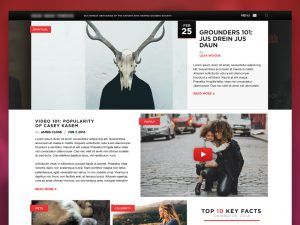
Trong ví dụ này, tiêu điểm là người đàn ông trong bức ảnh. Sau đó, chúng ta sẽ phải tìm kiếm tên của sự kiện chính, tức là toàn bộ điều mà bức ảnh muốn nói lên là gì.
Sau đó, chúng ta sẽ tiếp tục tìm kiếm thông tin bổ sung, chẳng hạn như tiêu đề phụ, ngày tháng, con số, v.v.
Tất cả hệ thống tổ chức thông tin này với sự trợ giúp của kích thước, màu sắc, tỷ lệ được gọi là hệ thống phân cấp.

Bố cục trong thiết kế : 15 điều cần biết !
Luôn cố gắng để tạo ra sự đồng bộ trong toàn bộ thiết kế của bạn.
Việc trộn và kết hợp các hình ảnh từ các nguồn khác nhau không phải là một ý tưởng hay, sẽ không có sự tương đồng về phong cách giữa chúng.
Điều này sẽ chỉ làm rối mắt người xem và làm mọi thứ trở nên lộn xộn.
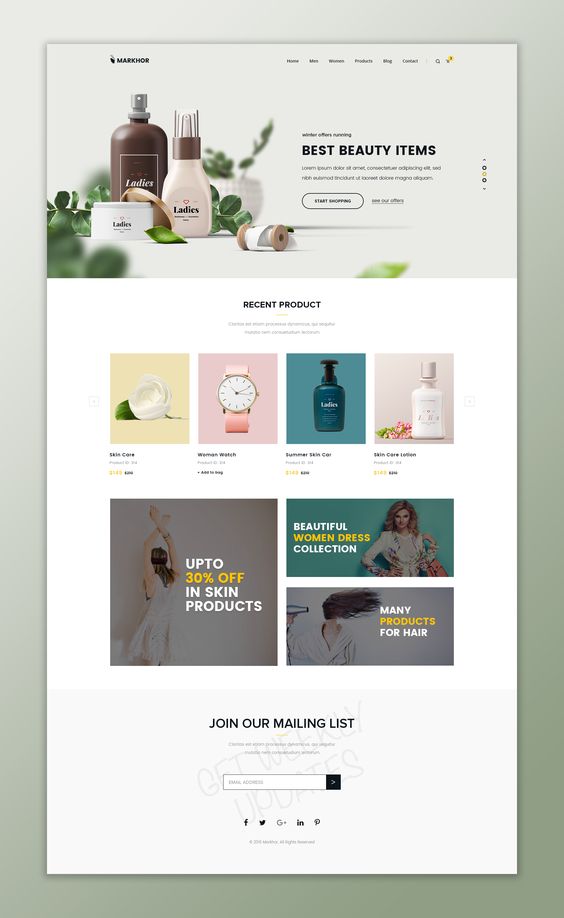
Thiết kế trang web này là một ví dụ tuyệt vời về sự gắn kết giữa các hình ảnh – tất cả đều đơn giản, có một màu nền bắt mắt và đối tượng thì được đặt ở trung tâm.
Tất nhiên, giải pháp thiết kế của bạn sẽ phụ thuộc vào yêu cầu cụ thể của từng dự án.
Trong trường hợp này, điều bạn muốn người xem tập trung và dễ dàng nhận ra mặt hàng họ muốn mua mà không bị phân tâm bởi các yếu tố khác.
Vì thế hình ảnh và màu nền trọng tâm được lặp lại trong phần nền của từng sản phẩm, từ đó giúp các thành phần của thiết kế được gắn kết chặt chẽ hơn và tạo cảm giác tập trung cho khách hàng vào những yếu tố then chốt.

Bố cục trong thiết kế : 15 điều cần biết !
Thông thường các dự án của bạn sẽ bao gồm nhiều trang.
Nếu bạn lặp lại các yếu tố cụ thể nào đó (bảng màu, tiêu đề,…) từ một phần của thiết kế sang phần khác, bạn sẽ giúp người xem tự định hướng dễ dàng hơn trong toàn bộ thiết kế.
Các yếu tố lặp lại thường được sử dụng để tạo ra một chủ đề nhất quán cũng như giúp các thành phần thiết kế gắn kết lại với nhau.
Điều này không hẳn chỉ vì lý do thẩm mỹ, mà nó mang tới cho thiết kế tính nhất quán, khiến người xem biết mình mong chờ điều gì, họ sẽ thoải mái và tập trung hơn vào nội dung đó.
Các yếu tố lặp lại bạn có thể sử dụng là các họa tiết đồ họa, định dạng chữ, các dạng layout nhất định có thể tái sử dụng cho các trang / phần khác nhau trong dự án của bạn.

Bố cục trong thiết kế : 15 điều cần biết !
Có hai loại cân bằng trong bố cục thiết kế – cân bằng đối xứng và cân bằng bất đối xứng.
Cân bằng đối xứng sử dụng các yếu tố tương tự, được lật lại (bố trí cân đối) trên cả hai mặt của trục tọa độ (trục có thể nhìn thấy hoặc không nhìn thấy).
Cân bằng đối xứng trông rất gọn gàng và thanh lịch, nhưng đôi khi có thể hơi nhàm chán, vì vậy, các nhà thiết kế tạo ra cân bằng bất đối xứng để thay thế.
Dĩ nhiên theo đúng tên gọi của nó, thì không tồn tại yếu tố nào có tính chất đối xứng từ kích thước cho đến cách sắp xếp.
Mỗi kích cỡ, chất liệu của từng yếu tố trong thiết kế đều có một “khối lượng” riêng. Nói nôm na các yếu tố càng lớn thì sẽ càng “nặng”.
Ví dụ trực quan cho dễ hiểu giống như bạn có một quả bí ngô lớn, nặng, hướng thẳng đứng như trong hình.
Bạn có thể cân bằng nó bằng cách sử dụng một thanh dọc và đặt nhiều vật thể nhỏ hơn ở phía đối diện làm đối trọng cho vật thể nặng đó.

Bố cục trong thiết kế : 15 điều cần biết !
Căn chỉnh là một công cụ quan trọng mà có khi bạn sử dụng nó suốt mà không nhận ra.
Ngay khi bạn gõ một đoạn văn bản hay viết mail, các dòng sẽ ngay lập tức tự động căn chỉnh với nhau.
Công cụ này rất hữu ích khi sử dụng trong bố cục thiết kế và sắp đặt ngay hàng thẳng lối các yếu tố, đặc biết khi trong thiết kế của bạn có quá nhiều định dạng, màu sắc, hình ảnh, tiêu đề chính và tiêu đề phụ.
Có rất nhiều công cụ căn chỉnh trên web có thể giúp bạn căn gióng hàng và sắp xếp các yếu tố với nhau, tạm biệt các mảng thiết kế rời rạc và lộn xộn.
Sự căn chỉnh mang lại một cái nhìn tinh tế cho mẫu thiết kế.
Ngay cả các thiết kế bất đối xứng cũng có các phương pháp căn chỉnh và xây dựng các khối nội dung tương tự.
Có một quy tắc chung, đó là khi bạn có các khối văn bản dài, việc căn lề trái sẽ giúp mắt quét nội dung được dễ dàng hơn.
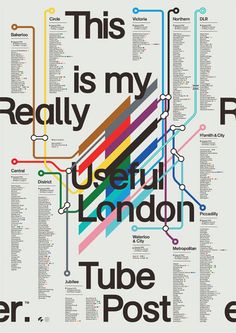
Poster dưới đây là một thiết kế tuyệt vời thể hiện rõ nét quan điểm này.

Bố cục trong thiết kế : 15 điều cần biết !
Độ tương phản được dùng để tạo sự chú ý.
Nếu bạn tăng độ tương phản của một yếu tố sẽ làm cho yếu tố đó nổi bật lên.
Ngược lại, sử dụng các yếu tố có độ tương phản thấp sẽ khiến chúng mờ nhạt và bị nhấn chìm.
Trong hình ảnh dưới đây, sự tương phản nhấn mạnh các hình khối kiến trúc và sự tương phản giữa ánh sáng và bóng tối.
Hình ảnh con người tuy nhỏ bé và có độ tương phản thấp hơn so với các yếu tố khác, nhưng nó vẫn có thể nhìn thấy rõ ràng và đóng vai trò tạo sự cân bằng độc đáo với các hình khối lớn, tối ở góc trên bên trái phía đối diện.
Khoảng trắng là một công cụ không thể thay thế được trong việc tạo cho bố cục thiết kế của bạn sự rõ ràng rành mạch.
Khoảng trắng vô cùng cần thiết cho phép thiết kế của bạn có không gian để “thở”.
Ngoài ra khoảng trắng còn giúp nhấn mạnh chủ đề cần quan tâm.
Ví dụ, trong bức ảnh này, tất cả các khoảng trắng (không có yếu tố nào khác) giúp tập trung tất cả sự chú ý vào hình ảnh người phụ nữ và dáng vẻ của cô ấy.

Bố cục trong thiết kế : 15 điều cần biết !
Liệu bạn có chú ý đến người phụ nữ này nếu bức ảnh được lấp đầy với vô vàn các yếu tố khác ?
Để bạn hiểu tầm quan trọng của khoảng trắng, hãy nghĩ về căn phòng của mình. Bạn sẽ cảm thấy thế nào nếu phòng của bạn chỉ có một lối đi nhỏ từ cửa đến giường và trên lối đi đó chất đầy đồ vật khác nhau ?
Bạn sẽ cảm thấy thế nào nếu chiếc giường của bạn không vừa vặn căn phòng và không có bất cứ đồ vật nào ở trong phòng ?
Vậy, bạn đã có ý tưởng cho thiết kế của mình chưa? Tất cả những gì chúng ta cần là không gian.
Đọc thêm bài viết :
Tầm quan trọng của không gian âm trong thiết kế đồ họa
Điều đầu tiên chúng ta hãy xem qua một bức ảnh lớn hoặc một layout hình ảnh khá thịnh hành trong thiết kế web trong những năm gần đây.

Bố cục trong thiết kế : 15 điều cần biết !
Nó mang lại vẻ thanh lịch, gọn gàng, làm nổi bật lên sản phẩm hoặc dịch vụ với sự trợ giúp của một bức ảnh lớn hấp dẫn, chất lượng cao.
Kiểu layout này mang lại cảm giác về không gian.
Phong cách này lại không được sử dụng phổ biến cho các trang web tin tức, nơi có rất nhiều thông tin được trình bày.
Từ khóa dành cho bạn ở đây chính là chất lượng hơn số lượng.
Các yếu tố chính yếu cho kiểu layout này là khoảng trắng và typography đơn giản.
Một kiểu layout khác là layout chữ Z. Đây là layout khiến mắt người xem được dẫn từ yếu tố này sang thiết kế khác.

Bố cục trong thiết kế : 15 điều cần biết !
Trong ví dụ này, trước tiên chúng ta nhìn vào bức ảnh. Sau đó, đôi mắt của chúng ta được dẫn tới phần văn bản ở phía bên phải. Sau đó, mắt tiếp tục quét xuống, đi từ hình ảnh sang văn bản.
Bố cục chữ Z tạo nhịp điệu và thường được sử dụng trên các trang web có nhiều thông tin, nơi mà bạn phải định hướng người dùng và hướng dẫn họ nhìn cái bạn muốn họ thấy.
Một layout khác giúp giữ cho mọi yếu tố đẹp, vừa vặn và có tổ chức là sử dụng tỷ lệ vàng hay quy tắc một phần ba.
Bạn có thể đọc được về 2 quy tắc nổi tiếng này rất nhiều trên mạng để bạn áp dụng cho nhiếp ảnh để chụp nên cho mình những bức ảnh tuyệt vời,.
Nói tóm lại, chia bố cục của bạn thành ba phần – cả theo chiều dọc và chiều ngang và đặt các yếu tố quan trọng tại các đường giao nhau, thiết kế của bạn sẽ dễ nhìn hơn.
Trong ví dụ ở đây là của trang web MailChim. Chú ý cách nhân vật chú khỉ được đặt ở vị trí bên trái.

Bố cục trong thiết kế : 15 điều cần biết !
Nó chỉ đơn giản là trông đẹp mắt ! Và một điều nữa – khi bạn di chuyển nhân vật trong không gian, hãy di chuyển nó từ trái sang phải.
Chuyển động là sự thay đổi tọa độ hoặc vị trí trong không gian do lực tác động.
Nó có thể là chuyển động trong thực tế hoặc ý chỉ sự sắp xếp các thành phần của hình ảnh để người xem có cảm giác chuyển động bằng cách sử dụng các đường, hình dạng, hình thức, chất liệu, v.v.
Từ thời xưa, mắt con người luôn bị thu hút bởi các vật thể chuyển động hơn so với vật thể tĩnh và điều này là tối quan trọng trong việc hình thành phản xạ để bảo vệ bản thân khỏi nguy hiểm.
Đó là lý do tại sao mọi người rất bị thu hút bởi những hình ảnh mô tả chuyển động tương ứng, một bố cục có một “dòng chảy” đẹp luôn hấp dẫn hơn.

Bố cục trong thiết kế : 15 điều cần biết !
Hình dạng của một hình tam giác tạo ra sự hứng thú, thiết lập định hướng và tạo ra sự chuyển động.
Chắc chắn, nó là một hình khối mạnh mẽ. Các nhà thiết kế sử dụng nó để tổ chức lại bố cục của họ, không chỉ đánh vào mặt thị giác.
Trong những năm gần đây, thiết kế với hình đa giác đã trở nên cực kỳ phổ biến .
Đơn giản trong thiết kế là kỹ thuật bố trí và phân chia không gian sao cho giảm thiểu các yếu tố, chi tiết không cần thiết và chỉ giữ lại các yếu tố cần cho hỗ trợ thị giác.
“Nếu mọi thứ đều quan trọng như nhau, thì chúng sẽ không còn quan trọng nữa.”
Mắt chúng ta có xu hướng nhìn vào những chi tiết nổi bật nhưng rất khó để nhìn hết toàn bộ thiết kế.
Vậy làm thế nào tất cả các yếu tố bình đẳng như nhau ?.
Nếu còn đang phân vân điều đó, tốt nhất bạn nên loại bỏ bớt các yếu tố khỏi thiết kế của bạn thay vì tìm vị trí và cố gắng nhồi nhét chúng vào.
Đó không phải quy tắc trong thiết kế nhưng câu nói “Less is more” của các nhà thiết kế chuyên nghiệp luôn có tính đúng đắn nhất định.

Bố cục trong thiết kế : 15 điều cần biết !
Thông thường, bạn sẽ thấy các nhà thiết kế sử dụng không gian trống xung quanh các cạnh viền của bố cục để phân bố đều nội dung giúp cho thiết kế đỡ áp đảo thị giác.
Mắt có xu hướng nhìn các yếu tố chạy dọc quanh các đường cạnh viền và quét dần qua các yếu tố khác.
Nếu quanh các cạnh trong thiết kế của bạn xuất hiện quá nhiều yếu tố, cảm giác tổng thể sẽ hơi bị choáng ngợp. Kết quả là các yếu tố trung tâm sẽ mất đi sự chú ý cần thiết.
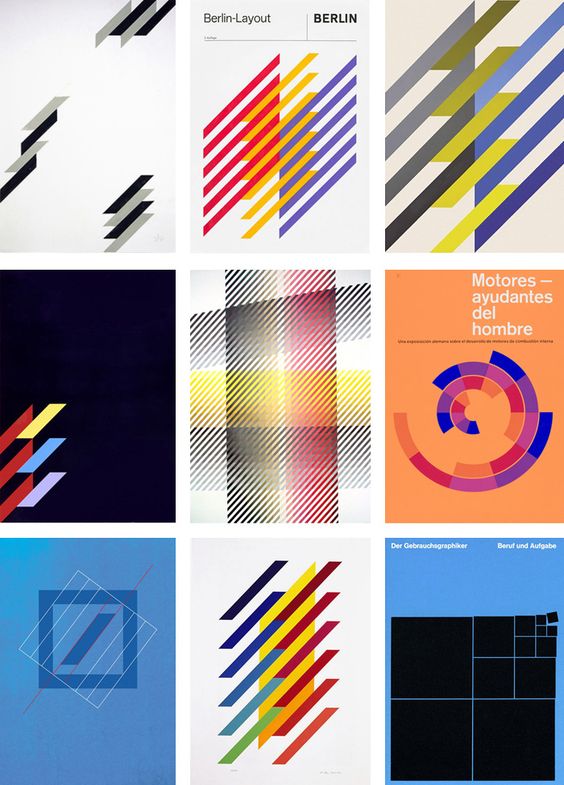
Trong ví dụ này, nhà thiết kế đã sử dụng hình ảnh trừu tượng lớn để làm nổi bật lên các con chữ – năm và tên.
Hình dạng đó có khả năng điều hướng ánh nhìn nhờ vào độ dày khác nhau và tạo cảm giác chuyển động, vừa mắt và tối giản khiến người xem không bị lấn át về thị giác.

Bố cục trong thiết kế : 15 điều cần biết !
Sự chuyển đổi bố cục trong thiết kế có chút khó khăn hơn để định nghĩa.
Nói nôm na sự chuyển đổi bố cục giúp tạo ra một dòng chảy mượt mà từ hình dạng này sang hình dạng khác, dẫn dắt ánh nhìn từ điểm này sang điểm khác.
Thông thường, các nhà thiết kế sử dụng các đường cong và các hình dạng để làm mượt mà quá trình chuyển đổi giữa các hình dạng và khối nội dung góc cạnh thô cứng.
Quá trình chuyển đổi giúp mắt được thư giãn và làm thiết kế mềm mại dễ chịu hơn.

Bố cục trong thiết kế : 15 điều cần biết !
Bạn có thể nói dàn trang và sắp xếp bố cục trong thiết kế giống như một người hùng thầm lặng.
Vai trò của chúng dễ bị xem nhẹ nhưng chúng vẫn là một phần trong mọi công việc của bạn nói chung và thiết kế nói riêng.
Chúng tôi hy vọng những quy tắc trên có thể giúp ích cho bạn trong các dự án sau này.
Tất cả những gì bạn cần là một chút chú ý và những chi tiết nhỏ nhặt và đặt cái tâm vào toàn bộ tác phẩm của mình và rồi bạn sẽ tự tạo ra cho mình một bố cục thiết kế đồ họa nổi bật và chuyên nghiệp.