
Bố cục trang web rất quan trọng, nó quyết định xem thiết kế trang web của bạn có chuyên nghiệp hay không
Bố cục trang web hiệu quả giúp định hướng cho người xem vào những chi tiết quan trọng, làm tăng trải nghiệm người dùng !
Bố cục thiết kế web giống với bản thiết kế của một ngôi nhà hoặc được coi là phần xương sống của website – và đúng như vậy, đó là tầm quan trọng của bố cục – layout trang web
Bố cục chuyên nghiệp giúp trang web hiển thị nội dung theo cách tốt nhất có thể.
Trong bài viết này, chúng mình chia sẻ một số yếu tố cơ bản giúp bạn lên bố cục trang web sao cho hiệu quả và tối ưu
TÓM LƯỢC BÀI VIẾT NÀY
Bố cục là một bước đệm quan trọng của thiết kế trang web
Bố cục là khung phân bổ không gian, đảm bảo chức năng và khả năng sử dụng cho toàn bộ website
Nếu bố cục không hợp lý, toàn bộ thiết kế web sẽ trở thành thảm họa
Cũng giống như việc đặt nền móng cho một ngôi nhà một cách sai lầm, ngôi nhà đơn giản là không thể hoàn thành đúng mục đích của nó
Bố cục thiết kế web về cơ bản là đạt được mục tiêu và sử dụng hiệu quả không gian.
Bạn cần phân bổ nhiều không gian hơn cho những thứ quan trọng, đảm bảo rằng nội dung quan trọng được hiển thị ưu tiên và phát huy đúng mục đích của nó đối với người xem !
Việc sắp xếp nội dung hợp lý phụ thuộc vào nhiều yếu tố khác nhau, chẳng hạn như bản chất của nội dung, thiết bị khách hàng sử dụng để duyệt web…
Bất kể loại sản phẩm hay nội dung của bạn dạng gì, bố cục hiệu quả cần tận dụng tốt không gian, tạo ra sự cân bằng về thị giác và thiết lập một thứ bậc nhất định về tầm quan trọng của các yếu tố thị giác
Bố cục – Layout là yếu tố cơ bản trong thiết kế web và nó có ảnh hưởng rất lớn đối với thiết kế cuối cùng.
Bố cục thiết kế web, hiểu theo nghĩa đơn giản là cách hiển thị tốt nhất nội dung chúng ta cần.
Khi chúng ta biết website cần làm gì, cần thể hiện điều gì, chúng ta xác định được đâu là những yếu tố quan trọng
Bản thân nội dung cần được trình bày không chỉ đẹp về mặt thẩm mỹ mà còn phải thuyết phục, hiệu quả và dễ hiểu.
Bố cục hợp lý yêu cầu kiến trúc thông tin và hệ thống phân cấp trực quan của thiết kế
Kiến trúc thông tin sẽ xác định các phần nội dung quan trọng nhất và các yếu tố bổ trợ cho những phần nội dung quan trọng đó !
Từ đó, các nhà thiết kế web có thể tạo ra một bố cục duy trì hệ thống phân cấp trực quan của nội dung.
Bố cục thực sự có liên quan rất chặt chẽ đến hệ thống phân cấp trực quan.
Hệ thống phân cấp này rất quan trọng vì nó sẽ cho người dùng biết họ cần tập trung sự chú ý vào điều gì, giúp website trở nên dễ đọc và dễ hiểu.
Nếu tất cả các phần tử đồ họa có cùng kích thước và màu sắc, thì bạn sẽ bất lực trong việc thu hút người xem tập trung vào những thứ quan trọng !
Các nhà thiết kế sử dụng hệ thống phân cấp để dẫn dắt người xem, biến những yếu tố quan trọng trở thành trung tâm của sự chú ý.
Đây là lý do tại sao khái niệm về bố cục thiết kế web không chỉ là vấn đề thẩm mỹ
Trước tiên, bạn muốn người dùng xem những phần quan trọng, sau đó hướng dẫn họ xem những chi tiết ít quan trọng hơn nhưng bổ trợ cho phần nội dung cốt lõi đó !
Nhìn chung, một bố cục trang web hiệu quả là giúp người dùng chú ý và trải nghiệm website một cách toàn diện !

Bố cục trang web : Thiết kế sao cho nguyên nghiệp và hiệu quả ?
Bố cục thiết kế web cần sự cân bằng về mặt thị giác , vậy điều này có nghĩa là gì ?
Trong thế giới thiết kế, ai cũng biết rằng mọi thứ chúng ta nhìn thấy trên màn hình đều có “trọng lượng” nhất định.
Trọng lượng này có thể là một hình ảnh kích thước lớn, hoặc một nút bấm màu sắc nổi bật, hoặc một font chữ đậm v.v…
Sự cân bằng là thứ mà các nhà thiết kế chuyên nghiệp sẽ thực hiện bằng việc phân phối trọng lượng thị giác, để thiết kế vừa dễ đọc vừa đáp ứng tốt về mặt thẩm mỹ !
Có một vài yếu tố mà các nhà thiết kế cần xem xét khi thiết kế một bố cục cân bằng :
Đầu tiên, là sự liên kết.
Sự liên kết chính là vị trí của các yếu tố trong bố cục, nhà thiết kế cần đặt các phần tử đồ họa ở đúng vị trí của nó, từ những phần tử “trọng lượng nặng” (quan trọng, nổi bật về mặt thị giác) đến các phần tử ít quan trọng hơn !
Ví dụ, nhiều phần tử nhỏ nằm gần nhau với sự liên kết hoàn hảo báo hiệu cho người xem rằng các phần tử này có mối liên hệ chặt chẽ với nhau về bản chất.
Thứ hai, chúng ta có sự đối xứng
Các nhà thiết kế web có thể sử dụng tính đối xứng để tạo ra một thiết kế cân đối, với các yếu tố được căn chỉnh có trọng lượng bằng nhau tạo ra hiệu ứng cân bằng !
Các nhà thiết kế cũng có thể sử dụng quy tắc này để tạo ra thứ gì đó sắc sảo và mạnh mẽ – bằng cách thiết kế đối lập – bất đối xứng !
Thiết kế bất đối xứng có thể mang lại cảm giác hiện đại, ấn tượng và có tác động mạnh hơn. Tuy nhiên, thiết kế bất đối xứng cần kinh nghiệm cũng như kỹ năng tốt để đạt được đúng mục đích của nhà thiết kế
Như đã đề cập ở phần trước, bố cục thiết kế web cần hướng sự chú ý của người dùng vào nội dung thực sự quan trọng.
Trong việc phân bổ không gian, các nhà thiết kế cần đặt trọng tâm vào những nội dung quan trọng.
Nhà thiết kế có thể truyền tải đến người dùng nội dung cốt lõi của trang theo nhiều cách, ví dụ như lựa chọn màu sắc, kích thước, không gian trống xung quanh các phần tử hoặc độ tương phản màu sắc
Một ví dụ điển hình là so sánh giữa các nút của trang web, ví dụ như nút “Mua hàng” sẽ có màu sắc nổi bật (Đỏ, cam, xanh) hơn là nút “Hủy đơn hàng” thường được thiết kế với màu xám nhạt buồn tẻ
Màu sáng nhất, màu thu hút mắt người nhìn, là nút thu hút sự chú của người dùng !
Nút phụ sẽ có màu ít tương phản hơn để người dùng vẫn nhìn thấy nó nhưng không tập trung vào nó.
Tuy nhiên, phường pháp chính mà các nhà thiết kế thể hiện cho người dùng biết điều thực sự quan trọng trên trang là tỷ lệ.
Theo nguyên tắc chung, những thứ quan trọng được hiển thị ở kích thước lớn hơn và chiếm nhiều chỗ hơn trong thiết kế.
Việc xác định nội dung ưu tiên là rất quan trọng bởi vì nó sẽ quyết định nhà thiết kế sẽ đặt trọng tâm vào những gì để từ đó , họ có thể tập trung vào việc tạo ra một bố cục thực sự thuyết phục.
Khoảng trống (hay khoảng trắng) là yếu tố cực kỳ quan trọng trong bố cục thiết kế web.
Các nhà thiết kế ngày càng tận dụng khoảng trống để phát triển bố cục thiết kế sao cho hiệu quả và thẩm mỹ nhất !
Một trong những vai trò quan trọng nhất của khoảng trắng là hỗ trợ phân cấp trực quan rõ ràng.
Mọi người nhìn thấy các phần thông tin được kết nối với nhau một phần nhờ vào không gian trống xung quanh chúng
Việc có đủ không gian trống cũng làm tăng tính dễ đọc, thiết kế chi chít ít khoảng trống đã trở nên lỗi thời trong xu hướng thiết kế hiện đại ngày nay
Khoảng trắng là cách tuyệt vời để người dùng có trải nghiệm dễ chịu khi truy cập website của bạn. Bằng cách ưu tiên các yếu tố, thông tin quan trọng và để nhiều không gian trống xung quanh chúng, trang web của bạn sẽ có bố cục thoáng đãng, hợp lý và dễ dàng thu hút sự chú ý của người xem
Nếu có quá nhiều yếu tố đồ họa, màu sắc nhấp nháy, và ít khoảng trống, hầu hết người dùng sẽ đơn giản là rời khỏi website vì trải nghiệm rắc rối, khó theo dõi
Các nhà thiết kế giàu kinh nghiệm biết cách tận dụng các yếu tố giống nhau và cách sắp xếp lặp lại trong bố cục thiết kế web để tạo ra trải nghiệm dễ hiểu và dễ thao tác cho người dùng !
Điều này đặc biệt đúng với những website phức tạp cần chứa nhiều nội dung, nhiều thiết kế trang.
Bằng cách lặp lại những chi tiết đồ họa nhất định một cách hợp lý, chúng ta có thể liên kết thiết kế lại với nhau và tạo cho người dùng trải nghiệm liền mạch
Trước tiên, tất cả các nhà thiết kế đều biết rằng cần giới hạn số lượng yếu tố đồ họa và phong cách (màu sắc, hình ảnh…) để đưa vào trong cùng một thiết kế.
Vì vậy, chúng ta cần tận dụng sự lặp lại để tạo ra trải nghiệm đơn giản và dễ chịu hơn
Thứ hai, bạn cần hệ thống nhận diện và thiết kế thương hiệu, hay nói cách khác là Brand Guideline
Bố cục thiết kế web chắc chắn cần nằm trong bộ nhận diện thương hiệu tổng thể, làm tăng thêm cá tính của thiết kế.
Điều đó có nghĩa là bất kỳ thành viên nào trong nhóm thiết kế đều cần biết về bố cục thiết kế chung và sử dụng chúng để tạo ra một bản sắc thương hiệu của website
Thiết kế trang web cần xử lý khá nhiều nội dung, trang web sẽ cần hiển thị tất cả nội dung đó cùng một lúc.
Đó là lý do tại sao thiết kế trên bố cục lưới trở nên phổ biến, chúng sử dụng các mô-đun để trình bày nhiều nội dung một cách mạch lạc nhất
Một trong thế mạnh khi sử dụng bố cục dạng lưới là sự đơn giản mà nó mang lại.
Với hệ thống giao diện người dùng theo từng ô, các nhà thiết kế có thể linh hoạt cập nhật, chỉnh sửa mà không cần phải làm việc quá nhiều.
Với tính chất mô-đun, hệ thống lưới có thể thiết kế đối xứng hoặc không đối xứng, tối giản hoặc phức tạp, thiết kế theo dạng lưới cũng có thể tồn tại lâu dài theo thời gian mà không sợ lỗi thời

Bố cục trang web : Thiết kế sao cho nguyên nghiệp và hiệu quả ?
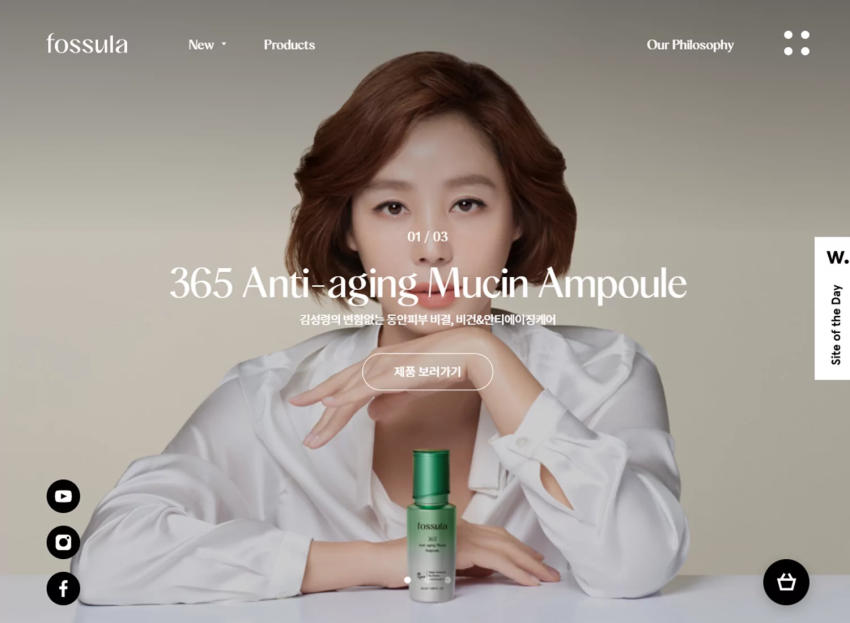
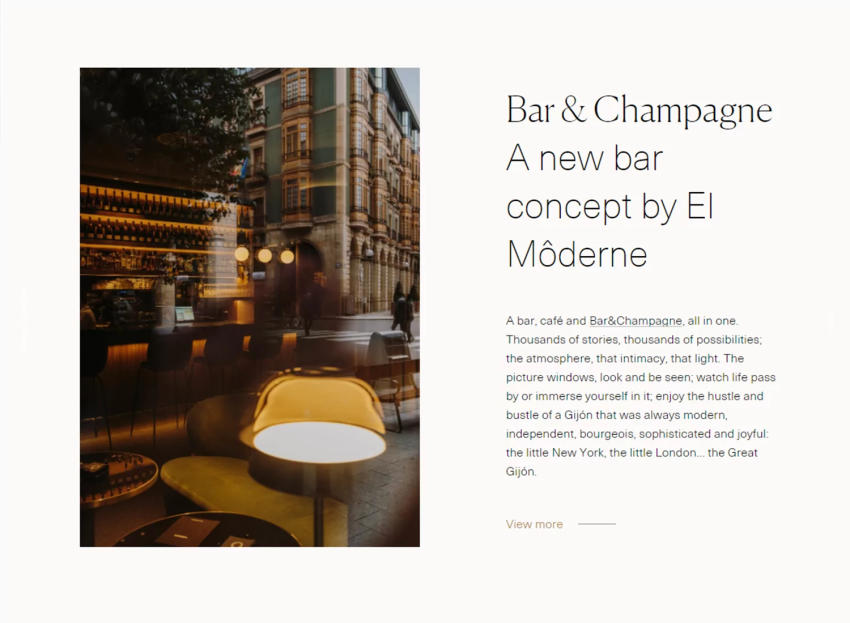
Chia đôi màn hình là một cách phổ biến để cung cấp hình ảnh ấn tượng và vẫn giữ được tính thẩm mỹ của phần đầu (header) của website
Một số trang web sử dụng bố cục này để khuyến khích người tương tác với 2 nửa của bố cục
Đây là bố cục hiệu quả để thúc đẩy người dùng tương tác, đồng thời cũng dễ chịu về mặt thị giác với bố cục đối xứng tuyệt đẹp
Một số trang web khác sử dụng bố cục chia đôi màn hình gia tăng khả năng bán hàng. Họ sử dụng một bên chứa hình ảnh mạnh mẽ trong khi bên còn lại chứa văn bản quảng cáo cũng như nút kêu-gọi-hành-động.
Bố cục dạng này có thể mang phong cách hiện đại hoặc cổ điển, có khả năng thích ứng cao với bất kỳ phong cách và xu hướng mới nào trên thị trường thiết kế

Bố cục trang web : Thiết kế sao cho nguyên nghiệp và hiệu quả ?
Bố cục với hình ảnh lớn, nổi bật thường được sử dụng khi bạn muốn nhấn mạnh nội dung nào đó thông qua hình ảnh.
Với hình ảnh lớn làm tâm điểm ở đầu trang, các nhà thiết kế cần đảm bảo rằng người dùng sẽ chú ý đến hình ảnh và ý nghĩa của hình ảnh đó.
Một trong những điều tuyệt vời nhất khi sử dụng hình ảnh nổi bật là nhà thiết kế có thể tận dụng hình ảnh để thiết lập tông màu.
Hình ảnh là điều đầu tiên người dùng sẽ chú ý khi truy cập website, các nhà thiết kế có thể tạo ra hình ảnh hoàn hảo trên toàn bộ trang.
Bố cục dạng này thường sử dụng cho các trang web báo chí và blog.

Bố cục trang web : Thiết kế sao cho nguyên nghiệp và hiệu quả ?
Bố cục zig-zag về cơ bản là tạo toàn bộ bố cục dựa trên thói quen đọc của người dùng
Hầu hết người dùng không thực sự bỏ thời gian cần thiết để đọc hết 100% nội dung từ trên xuống dưới.
Thông thường họ sẽ có thói quen quét mắt theo vài hình mẫu nhất định, và mẫu Z là một trong những mẫu phổ biến nhất.
Vì vậy, việc tạo ra bố cục trang web Zig-Zag sẽ hướng tới những đối tượng này. Bạn đảm bảo rằng người dùng sẽ thực sự đọc nội dung quan trọng, tăng cơ hội bán hàng hay tương tác với website
Thông thường các trang web bố cục zig-zag sẽ lặp lại cùng một bố cục ở các cạnh xen kẽ của màn hình
Tương tự như kiểu đọc theo hình mẫu Z, kiểu đọc hình mẫu F cũng thường được sử dụng trong thiết kế web.
Về cơ bản, điều này có nghĩa là người dùng, khi đọc nội dung, sẽ tập trung vào phía bên trái và sau đó chuyển sang bên phải tùy thuộc vào nội dung mà họ xem.
Khi thiết kế bố cục trang web theo chữ F, bạn cần để thông tin quan trọng ở phía bên trái.