
Trong việc thiết kế website, thương hiệu là một trong những yếu tố quan trọng nhất.
Cho dù bạn đang làm việc cho một công ty khác hay chỉ đơn giản là thiết kế 1 trang web nhỏ của riêng bạn, điều quan trọng là chọn bảng màu website dễ tiếp cận và liên quan đến nhận diện thương hiệu.
Điều này không dễ dàng, nhưng đừng lo !
Trong bài viết này, mình sẽ đưa ra một số lời khuyên giúp bạn tìm ra cách chọn màu website phù hợp với thương hiệu, bằng cách sử dụng các nghiên cứu tâm lý và lý thuyết về màu sắc.
TÓM LƯỢC BÀI VIẾT NÀY
Trước khi đưa ra 1 lựa chọn về màu sắc, hãy thử tìm hiểu xem từng loại màu sắc có ý nghĩa gì ?
Điều đó có nghĩa là trả lời câu hỏi: Màu sắc có truyền tải đúng cảm xúc và chúng có hấp dẫn với thị trường mục tiêu hoặc khách hàng tiềm năng của tôi hay không ?
Bạn có thể nghĩ câu hỏi này thật ngớ ngẩn, nhưng theo lý thuyết tâm lý, màu sắc có ảnh hưởng tới hành vi mua hàng.
Hãy nghĩ về logo của một số công ty mà bạn biết, như Coca Cola, Facebook hay Apple.
Chúng là ba thương hiệu cực kỳ dễ nhận biết, màu sắc logo của chúng lần lượt là đỏ, xanh và trắng. Để có cái nhìn sâu hơn về điều này, hãy đọc bài viết về ý nghĩa màu sắc trong thiết kế
Khi bạn đã sẵn sàng, bạn có thể bắt đầu chọn màu chính cho website.
Đây là những màu sắc mà bạn sẽ muốn khách hàng mục tiêu của mình nhận ra. Họ sẽ tô điểm cho trang web và card visit cũng như nhận diện thương hiệu. Vì vậy hãy kỹ càng trong bước này
Mặc dù không bắt buộc, nhưng bạn chỉ nên chọn 2 màu sắc chủ đạo khi thiết kế website,
Các màu còn lại là màu nhấn (mình sẽ đề cập đến những màu này sau).
1 điều quan trọng cần lưu ý rằng trong số hai màu chủ đạo đó, một màu sẽ được sử dụng nhiều hơn màu kia trong bộ nhận diện thương hiệu của bạn, cho dù đó là trang web, banner, tờ rơi v.v…
Đầu tiên và quan trọng nhất, các màu chủ đạo của bạn nên bổ sung cho nhau hoặc tương phản tốt với nhau, và không nên lấn át lẫn nhau.
Điều này tạo nên sự cân bằng trong thiết kế màu sắc

Chọn màu website : Màu chủ đạo
Bạn không nên bỏ qua bước này, vì đây sẽ là những màu sắc quyết định cho thương hiệu của bạn. Sẽ rất đáng giá khi bạn dành thêm thời gian để tìm ra các giá trị màu hoàn hảo.
Màu nhấn đóng một vai trò cực kỳ quan trọng – chúng sẽ thu hút người xem vào thứ bạn muốn làm nổi bật.
Chọn màu nhấn không tốt có thể khiến mọi người xem bỏ lỡ những gì cần thiết. Màu nhấn thường đậm hơn màu sắc chủ đạo ở phần trước.
Đối với trang web , màu nhấn được áp dụng tốt nhất cho các yếu tố như menu điều hướng, lời kêu gọi hành động và các mục quan trọng khác.
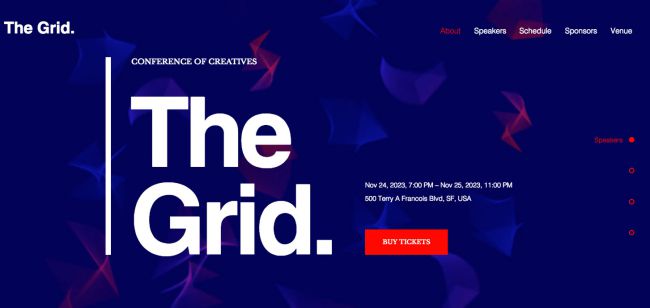
Một ví dụ tuyệt vời về việc áp dụng màu nhấn thành công trong mẫu hội nghị thiết kế của Wix.com
Các dấu màu đỏ trên menu hiển thị cho trên trang bạn truy cập và lời kêu-gọi-hành-động được tô màu đỏ nổi bật.

Chọn màu website : Màu nhấn
Lựa chọn xong bảng màu vẫn chưa hoàn tất.
Cách bạn áp dụng bảng màu của mình cũng rất quan trọng và bạn có thể thực hiện quy tắc 60-30-10 phổ biến: Sử dụng 60 phần trăm màu chủ đạo, 30 phần trăm màu phụ và 10 phần trăm màu nhấn của bạn.
Khi nói đến thiết kế web, bạn có thể thực hiện lại quy tắc là 60 phần trăm không gian trống, 30 phần trăm nội dung và 10 phần trăm cho lời kêu-gọi-hành-động !
Bằng cách tuân theo quy tắc này, bạn sẽ có thể đạt được sự cân bằng cả về màu sắc và nội dung cho trang web của mình.