
Logo đóng vai trò là bộ mặt thương hiệu, tuy nhiên một logo thương hiệu sẽ có nhiều biến thể khác nhau để phù hợp cho từng ngữ cảnh
Ví dụ như logo xuất hiện trên website sẽ khác một chút với logo xuất hiện trên mạng xã hội hay sản phẩm in ấn !
Tóm lại, một bộ logo chuẩn phải có được tính toàn vẹn và trông chuyên nghiệp bất kể kích thước của logo
Hiểu được kích thước logo và chuẩn bị các biến thể logo khác nhau không chỉ giúp bạn bạn thay đổi kích thước và chia tỷ lệ thiết kế của mình một cách dễ dàng mà còn đảm bảo rằng logo của bạn trông hoàn hảo ở mọi nơi
Một dịch vụ thiết kế logo chuyên nghiệp sẽ đảm bảo cho bạn vấn đề này !
Trong bài viết này, chúng mình chia sẻ một số nguyên tắc cơ bản về kích thước logo và cách bố cục logo sao cho hoàn hảo nhất
TÓM LƯỢC BÀI VIẾT NÀY
Nhìn chung, chìa khóa một logo hoàn hảo là khả năng mở rộng, cân bằng và tính linh hoạt.
Trước khi chúng ta đi vào các chi tiết cụ thể về kích thước, hãy cùng xem qua một vài khái niệm cơ bản khi thiết kế logo:
Vì các nền tảng khác nhau sẽ có yêu cầu khác nhau, vì vậy bạn cần có vài phiên bản logo để xuất hiện hoàn hảo trên các nền tảng này
Ngoài một phiên bản logo “chính thức”, bạn cần vài biến thể của phiên bản chính thức, ví dụ như
Logo ngang, dọc, logo dạng biểu tượng (không có văn bản), favicon website…

Kích thước logo tiêu chuẩn
Ngoài màu sắc chính đại diện cho thương hiệu, bạn cần một vài phiên bản màu sắc khác, phổ biến nhất là trắng, đen, đơn sắc…

Kích thước logo tiêu chuẩn
Các biến thể logo khác nhau có thể được điều chỉnh cho mục đích sử dụng đa dạng.
Ví dụ: Logo chính có thể bao gồm tên thương hiệu, slogan và biểu tượng, tuy nhiên trên một vài nền tảng chỉ cần biểu tượng, bỏ đi tên thương hiệu và slogan

Kích thước logo tiêu chuẩn
Bạn cần lưu file của mình dưới định dạng vectơ, chẳng hạn như PDF, AI hoặc SVG, những tệp này tối ưu cho khả năng phóng to, thu nhỏ mà không làm giảm chất lượng điểm ảnh
File vector thường được gọi là file gốc vì nó tối ưu cho khả năng chỉnh sửa, với file vector bạn có thể xuất ra các định dạng ảnh phổ biến như PNG hay JPG với mọi kích thước với chất lượng rõ nét nhất
Một số khái niệm cơ bản về độ phân giải trong thiết kế logo :
Hãy nhớ rằng xuất ra một file ảnh (png, jpg hay jpeg) logo sắc nét, kích thước lớn và thu nhỏ lại sẽ dễ dàng hơn nhiều thay vì phóng to một logo kích thước nhỏ ở định dạng ảnh
Logo có quá nhiều chi tiết phức tạp sẽ khó thay đổi kích thước và các chi tiết sẽ trở nên kém rõ ràng ở kích thước nhỏ
Vì vậy, logo nên được thiết kế theo phong cách đơn giản, ít chi tiết
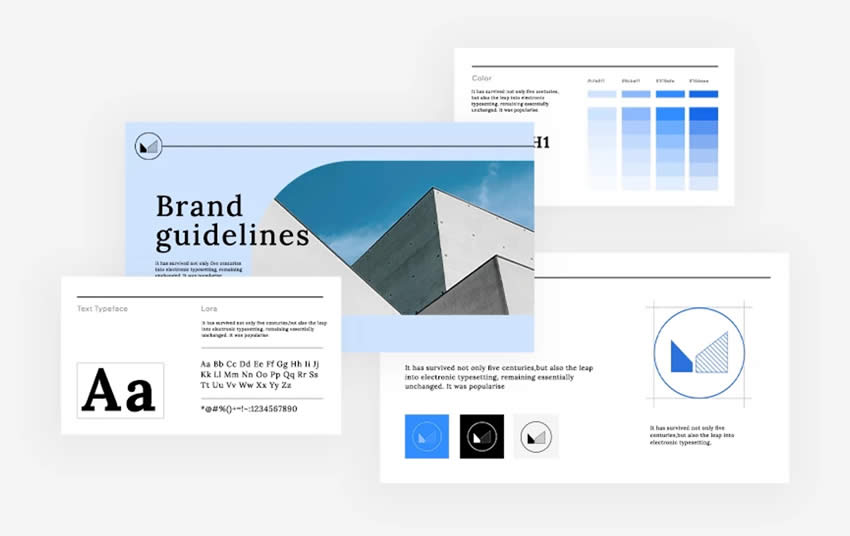
Vì logo của bạn sẽ xuất hiện ở nhiều vị trí khác nhau với nhiều biến thể khác nhau, điều quan trọng là bạn cần phác thảo rõ ràng hướng dẫn phong cách thương hiệu, hay còn gọi là tài liệu brand guideline
Brand Guideline là tài liệu trình bày các nguyên tắc thiết kế để đảm bảo tính nhất quán của thương hiệu và giúp phát triển nhận thức về thương hiệu, bất kể kích thước logo của bạn như thế nào, hay biến thể logo ra sao
Các nguyên tắc này cũng đảm bảo rằng bất kỳ ai khác sử dụng logo thương hiệu của bạn đều biết cách căn chỉnh logo cho hoàn hảo khi xuất hiện trên mọi ấn phẩm đồ họa khác !

Kích thước logo tiêu chuẩn
Logo là chi tiết thương hiệu không thể thiếu trên giao diện website, logo giúp cho khách hàng nhận diện được thương hiệu của bạn khi họ trải nghiệm trang web
Trên website, logo thường được được ở thanh header (phần trên cùng, đỉnh của trang web) hoặc menu điều hướng
Logo cũng thường được sử dụng để làm favicon (biểu tượng nhỏ xuất hiện ở tab trình duyệt)
Hãy nhớ rằng, bạn cũng sẽ có rất nhiều khách truy cập vào trang web bằng điện thoại di động,
Trên điện thoại, logo của bạn thậm chí còn trở nên nhỏ hơn nữa, vì vậy bạn cần chăm chút kích thước sao cho tối ưu với từng thiết bị
Về kích thước file, bạn nên giới hạn kích thước file logo nhỏ hơn 200kb để tối ưu hóa cho tốc độ tải trang
Dưới đây là một số kích thước logo chuẩn trên website và app di động
Khi đặt logo trên thanh header, hãy lưu ý :
Nhìn chung, logo trang web có kích thước rất đa dạng tùy thuộc bố cục và phong các thiết kế của website nhưng kích thước logo phổ biến được đề xuất tiêu chuẩn là WxH = 250 x 150 (px).
Dưới đây là kích thước logo phổ biến khác trên website, được tính theo tỷ lệ Rộng x Cao (WxH) :
Với trang web bố cục dọc:
Với trang web bố cục ngang:
Favicon là biểu tượng nhỏ xuất hiện ở tab trình duyệt, thường các website doanh nghiệp sử dụng logo làm favicon
Kích thước favicon tiêu chuẩn là (Rộng x Cao (WxH) )
Định dạng favicon lý tưởng là JPEG hoặc PNG
Dưới đây là kích thước tiêu chuẩn cho logo trên ứng dụng di động (Rộng x Cao (WxH) )
Android Launcher: 192 x 192 px
Android Play Store: 1024 x 500 px
Android Play Store Logo: 512 x 512 px
Apple App iPad + iPad mini X2: 152 x 152 px
Apple App Store iPad X2: 167 x 167 px
Apple App Store iPhone X2: 120 x 120 px
Apple App Store iPhone X3: 180 x 180 px
Apple App Store X1: 1024 x 1024 px
Apple iPad Mini: 768 x 1024 px
Apple iPad Pro: 2048 x 2732 px
Apple iPad Retina: 1536 x 2048 px
Apple iPhone 4: 640 x 960 px
Apple iPhone 5, SE: 640 x 1136 px
Apple iPhone 6, 6s, 7, 8: 750 x 1334 px
Apple iPhone 6, 7, 8 Plus: 1242 x 2208 px
Apple iPhone X: 1125 x 2436 px
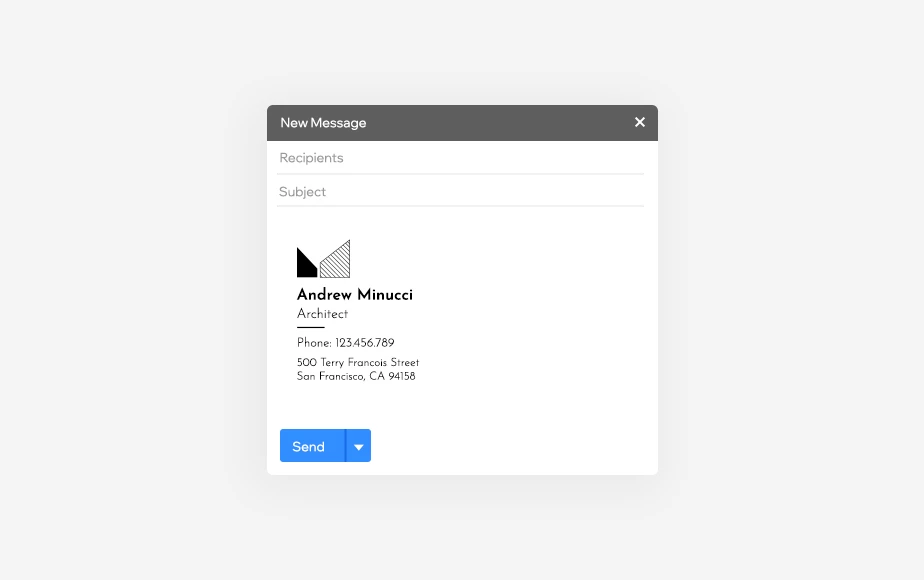
Chữ ký email cũng là một yếu tố nhận diện thương hiệu quan trọng, vì vậy logo thường xuất hiện trên chữ ký email
Khi giao tiếp với khách hàng và đối tác qua email, chữ ký email chính là nơi thể hiện sự chuyên nghiệp cũng như thông tin liên hệ và nhận diện thương hiệu !
Không có kích thước hoàn hảo cho logo đặt ở chữ ký email, nhưng kích thước phổ biến nhất là
Bạn cũng nên sử dụng định dạng tệp logo là PNG, kích thước tệp không vượt quá 10 KB để đảm bảo rằng logo xuất hiện hoàn hảo trên cả thiết bị di động !

Kích thước logo tiêu chuẩn
Mạng xã hội cực kỳ phổ biến hiện nay, mạng xã hội là môi trường tuyệt vời để quảng cáo và xây dựng thương hiệu hiệu quả nếu thực hiện đúng cách !
Tối ưu hóa kích thước logo trên mạng xã hội là điều cần thiết kế tạo ấn tượng với người dùng cũng như xây dựng nhận diện thương hiệu !
Bất cứ khi nào bạn cho logo xuất hiện trên mạng xã hội, hãy chú ý đến đặc thù của mạng xã hội đó
Trong một số trường hợp, logo có thể cần được điều chỉnh cho phù hợp. Ví dụ: nếu logo của bạn dạng chữ, có thể sử dụng biến thể chữ lồng để đưa lên mạng xã hội
Dưới đây là kích thước logo tiêu chuẩn (thường được sử dụng làm ảnh profile) trên các mạng xã hội phổ biến nhất hiện nay :
Lưu ý rằng ảnh profile Facebook hiển thị với kích thước 170 x 170 pixel trên máy tính và 128 x 128 pixel trên điện thoại thông minh.
Điều quan trọng cần lưu ý là Instagram chuyển đổi tất cả các tệp ảnh sang định dạng JPEG.
Ngoài ra, ảnh profile Instagram là hình tròn. Ví dụ nếu logo của bạn có dạng chữ ngang, thì bạn nên tạo biến thể logo sao cho phù hợp với bố cục tròn (có thể tạo biến thể logo chữ lồng)
Khi thêm ảnh profile hoặc video vào TikTok, hãy lưu ý rằng hình ảnh của bạn sẽ không hiển thị trên profile nếu bạn sử dụng video hoặc GIF.
Từ danh thiếp và bao bì, đến hàng hóa và nhiều tài liệu tiếp thị khác, tất cả đều cần sử dụng logo để tạo nhận diện thương hiệu
Khi in logo, bạn sẽ cần sử dụng tệp vector (AI, SVG hay PDF).
Như đã đề cập ở trên, tệp vector có thể phóng to đến vô hạn mà không giảm chất lượng ảnh
Điều này đặc biệt quan trọng khi bạn cần in ấn kích thước lớn, chẳng hạn như bảng hiệu hay băng rôn
Trong hầu hết các trường hợp, các đơn vị in ấn chuyên nghiệp sẽ làm việc với file vector để thay đổi kích thước hoặc thực hiện các điều chỉnh cần thiết
Hơn nữa, việc có các biến thể khác nhau của logo cũng quan trọng, để logo có thể xuất hiện hoàn hảo trong bố cục của từng sản phẩm in ấn vật lý khác nhau !
Cũng cần chú ý đến màu sắc logo khi in ấn, vì hệ màu sử dụng in ấn là chế độ màu CMYK (lục lam, đỏ tươi, vàng và đen), so với RGB (đỏ, lục, lam) ở định dạng kỹ thuật số.
Nhìn chung, bạn nên thiết kế logo ở hệ màu CMYK, nó sẽ dễ chuyển đổi sang RGB hơn.
Mặc dù nhu cầu in ấn của doanh nghiệp rất đa dạng, nhưng có một số kích thước logo tiêu chuẩn cần lưu ý:
Dưới đây là một số kích thước in tiêu chuẩn: