
“Thiết kế là một nghệ thuật. Thiết kế đồng thời là sự thẩm mỹ. Thiết kế rất đơn giản, và đó lý do vì sao người ta thấy nó phức tạp” Paul Rand, nhà thiết kế đồ họa vĩ đại.
Trở thành một nhà thiết kế đồ họa không chỉ đơn thuần là tạo ra những sản phẩm bắt mắt.
Điều quan trọng hơn là việc biến ý tưởng chỉ vừa nghe qua thành một câu chuyện hoàn hảo, khơi gợi sự đồng cảm từ mọi người.
Là một nhà thiết kế, bạn có thể kể câu chuyện này với khả năng sáng tạo riêng của mình và sự trợ giúp của màu sắc, phông chữ, kết cấu và tất cả các hiệu ứng đồ họa.
Mỗi thiết kế được tạo ra là một phần mới mẻ và độc đáo của nghệ thuật.
Bạn sẽ có nhiều cơ hội để sáng tạo và lựa chọn phong cách cho riêng mình.
Tuy nhiên, có một số mẹo quan trọng và cơ bản mà mọi nhà thiết kế cần nắm được.
Nhiều nhà thiết kế đồ họa chuyên nghiệp đã chia sẻ một vài bí quyết thành công của họ về những nguyên tắc cơ bản trong thiết kế nói chung và thiết kế banner nói riêng
Dưới đây là danh sách 30 mẹo thiết kế đồ họa mà bạn có thể bắt đầu áp dụng trong các dự án hiện tại và tương lai để tạo được tính thẩm mỹ và hiệu quả
TÓM LƯỢC BÀI VIẾT NÀY
Bạn đã sẵn sàng để học các kỹ thuật thiết kế đồ họa, và tạo ra cho mình một sản phẩm thiết kế tuyệt vời ? Hãy cùng bắt đầu nhé!
Đây là một trong những nguyên tắc được nhiều nhà thiết kế nổi tiếng đề cập nhất.
Họ rất khuyến khích việc bạn sử dụng các phông chữ khác nhau để tạo một thiết kế đa dạng, nhưng đừng quá nhiều.
Nếu muốn chắc chắn rằng các phông chữ có thể kết hợp hoàn hảo với nhau, thì bạn chỉ nên sử dụng tối đa 3 phông chữ.
Bạn có thể bắt đầu trải nghiệm với các phông chữ có sẵn trong phần mềm thiết kế hoặc tải xuống miễn phí từ các trang web uy tín.
Đọc thêm bài viết :
22 trang web chia sẻ font chữ đẹp miễn phí
Luôn có nhiều cách xử lý khi đặt văn bản lên trên nền là một hình ảnh.
Bạn có thể tăng hoặc giảm chiều cao cũng như khoảng cách giữa các chữ cái để tạo nên hiệu ứng bắt mắt hơn.
Trong hình ảnh ở trên, bạn có thể thấy rằng khoảng cách giữa các dòng chữ đã được giảm đáng kể trong khi kích thước lại được tăng lên theo cấp số nhân.
Văn bản nên được đặt ở một vị trí dễ nhìn và cân đối. Điều chỉnh thuộc tính làm mờ của văn bản để không che khuất hoàn toàn hình ảnh ngọn núi, giúp cho trích dẫn trở nên gần gũi hơn với cuộc sống.

Mẹo thiết kế : Thay đổi kích thước font
Trong thiết kế, mục tiêu là thu hút được sự chú ý của người xem và làm cho họ hiểu những gì bạn đang cố gắng truyền đạt.
Bạn có thể làm nổi bật thông điệp lớn bằng các thủ thuật nhỏ, như sử dụng phông chữ tương phản.
Ví dụ ở đây là bạn có thể sử dụng phông chữ San-serif đậm kết hợp với một phông chữ mảnh, lãng mạn khác để làm cho đoạn văn bản có cảm xúc hơn.

Mẹo thiết kế : Sử dụng font chữ tương phản
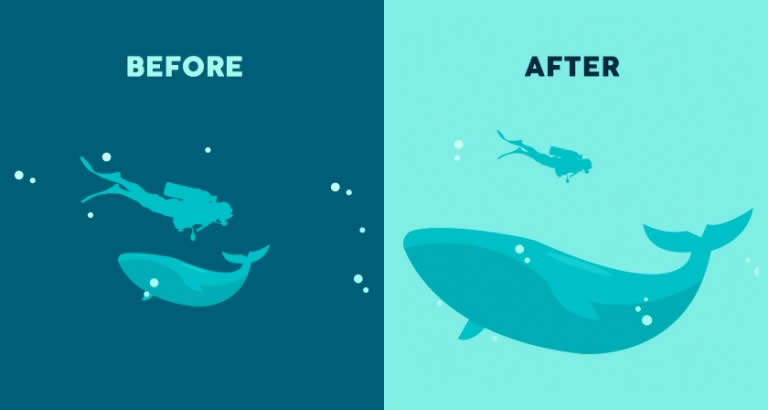
Khi sử dụng nhiều yếu tố khác nhau trong cùng một thiết kế, hãy nhớ rằng các đối tượng lớn sẽ thu hút sự chú ý hơn các chi tiết nhỏ.
Hãy đảm bảo rằng đối tượng chính mà bạn muốn chia sẻ luôn lớn hơn các chi tiết khác, vì ánh mắt người xem sẽ tự động bị hút về phía đối tượng lớn hơn.
Để đạt được điều này, trước tiên bạn nên phân chia tỷ lệ tất cả các yếu tố trong thiết kế của bạn: chữ, yếu tố, nút và mọi thứ.
Bạn nên tạo cho mỗi chữ cái có một không gian và khoảng cách hợp lí.
Khoảng cách có thể là một vấn đề rất lớn, nó thực sự có thể đem lại thành công hoặc phá vỡ toàn bộ thiết kế.
Một số font chữ theo mặc định đã có sẵn khoảng cách giữa từng chữ cái, nhưng bạn vẫn có thể tự điều chỉnh và xử lý chúng theo cách riêng của mình.
Tùy từng tình huống, hãy thử tăng hoặc giảm khoảng cách chữ cái, thử đi thử lại nhiều lần cho đến khi bạn cảm nhận được độ chuẩn xác và hoàn hảo.

Khoản cách chữ cũng quan trọng trong thiết kế
Có một chân lý đó là sự đối lập luôn tạo nên điểm nhấn thu hút.
Bản chất não bộ chúng ta luôn quan tâm tới những gì khác thường.
Và đó là lý do vì sao sử dụng màu sắc tương phản trong thiết kế đồ họa là điều cần thiết
Nó sẽ tạo nên sự bắt mắt và thu hút cần thiết của một thiết kế đồ họa tuyệt vời.

Mẹo thiết kế : Sử dụng màu tương phản
Đôi khi, bạn không cần phải thêm hàng tấn màu sắc, hiệu ứng, phông chữ,… để truyền tải thông điệp của mình.
Một nhà thiết kế nổi tiếng đã khuyên rằng bạn nên tận dụng lợi thế của khoảng trống bất cứ khi nào có thể.
Khi bạn sử dụng khoảng trống, thông điệp truyền tải sẽ không bị lạc trong sự hỗn loạn và ồn ào của thiết kế.
Phần không gian màu trắng thanh lịch và đơn giản, đồng thời cũng đã vừa đủ phức tạp và đẹp mắt.
Bên cạnh đó, kỹ thuật tuyệt vời này còn giúp giảm thiểu tối đa khối lượng công việc của bạn.

Tận dụng khoảng trống trong thiết kế là điều cân thiết
Tính nhất quán là chìa khóa để gắn kết tất cả các yếu tố trong bản thiết kế lại với nhau và làm cho chúng phát huy tác dụng tối đa.
Đây là một bài học mang tính quyết định đối với những người mới bắt đầu kết hợp các đối tượng lại với nhau khi thể hiện dụng ý của mình.
Tính nhất quán khơi gợi sự quan tâm của mọi người.
Vì vậy, hãy thống nhất khi sử dụng màu sắc trong bản thiết kế.
Sử dụng một bảng màu hợp lý, kích thước kiểu chữ, khoảng cách và vị trí đồng nhất sẽ đem lại sự hài lòng khách hàng của bạn.
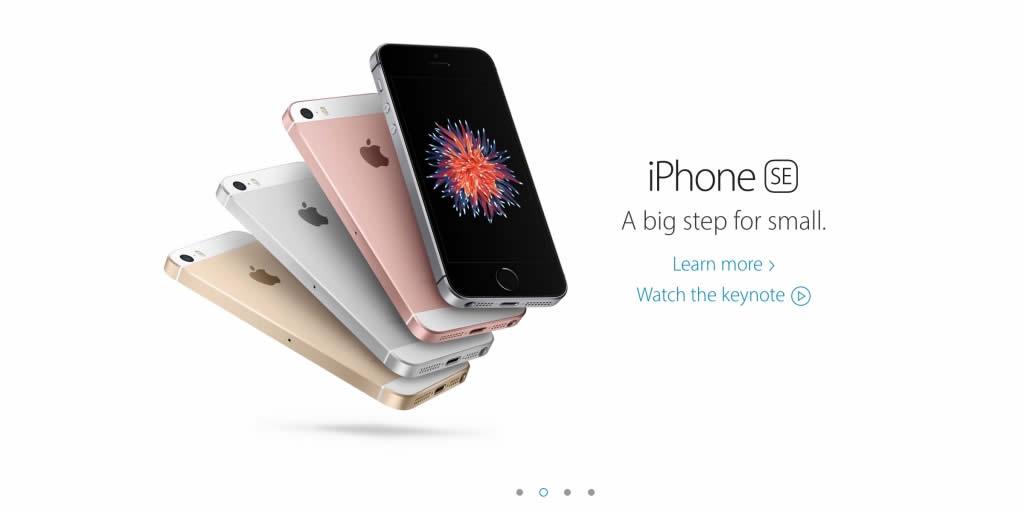
Một tin tốt cho những người mới bắt đầu cũng như các nhà thiết kế chuyên nghiệp đó là thiết kế phẳng đã trở nên ngày càng phổ biến hơn trong những năm gần đây.
Trái với suy nghĩ của nhiều người, bạn không cần phải làm việc nhiều đêm liên tục để tạo ra một thiết kế tuyệt vời với các yếu tố 3d phức tạp.
Thiết kế phẳng là một người bạn đáng được ưu tiên. Hãy nhớ lấy điều này.
Hãy tận dụng lợi thế của các công cụ căn chỉnh văn bản trong bất kỳ phần mềm thiết kế nào.
Bất cứ khi nào bạn thêm chữ vào thiết kế đồ họa của mình, hãy chắc chắn căn chỉnh nó với các yếu tố khác để đảm bảo sự hài hòa trực quan.
Căn chỉnh văn bản và cho nó một cấu trúc dễ nhìn, sẽ giúp tăng tỉ lệ đọc của người xem.
Tuy nhiên, bạn nên sử dụng văn bản ở mức tối thiểu, bởi vì khoảng thời gian thu hút sự chú ý của người xem thực tế là rất ngắn.

Cấu trúc rất quan trọng trong thiết kế
Bằng cách sử dụng các biểu tượng, bạn có thể thu hút sự chú ý của người xem
Không cần thiết phải giới hạn số lượng biểu tượng như ở các logo nổi tiếng như Twitter hoặc Instagram, bạn hoàn toàn có thể sử dụng nhiều biểu tượng để tăng tính trực quan. B
ạn cũng có thể tạo các biểu tượng của riêng mình với màu trắng đen đơn giản hoặc dùng nhiều màu sắc rực rỡ, với thiết kế phẳng hoặc thiết kế 3D.
Hãy đảm bảo việc tích hợp chúng vào thiết kế của bạn sẽ làm tăng giá trị thẩm mỹ và nâng cao trải nghiệm của người xem.
Điều này sẽ hữu ích để kết nối khách hàng với thiết kế đồ họa tuyệt vời của bạn.
Sử dụng icon trong thiết kế
Để hướng sự chú ý của người xem đến phần tiêu điểm, ngoài việc sử dụng các biểu tượng, bạn còn có thể tận dụng hiệu ứng từ các dòng chữ.
Sử dụng đường kẻ có thể giúp bạn tạo được cảm giác ngăn cách.
Nếu đang sử dụng thiết kế tối giản, việc thêm vào một số dòng để tạo chiều sâu và điểm nhấn cho người xem là một ý tưởng không tồi.
Trong những lưu ý về tính nhất quán, sự nhất quán về màu sắc là điều bắt buộc.
Nếu bạn không cố gắng tạo ra sự tương phản điên rồ cho thiết kế của mình, thì sẽ là một ý tưởng tuyệt vời khi sử dụng một bảng màu thống nhất.
Nó sẽ khiến gợi nên sự quan tâm từ trong tiềm thức của người xem và làm họ thấy thoải mái khi nhìn vào.
Một thiết kế thu hút sẽ khiến bất kỳ người đi đường nào cũng phải dừng lại để xem, ngay cả khi thiết kế của bạn không nằm trong lĩnh vực họ quan tâm, đơn giản chỉ vì nó đẹp.
Tóm lại, ý tưởng chính ở đây là: Hãy sử dụng bảng màu thống nhất cho một thiết kế.

Sự thống nhất màu sắc trong thiết kế tạo nhận diện thương hiệu cao
Khi nói đến thiết kế đồ họa phân cấp, bạn phải thực sự biết điều gì là quan trọng.
Hệ thống phân cấp trong thiết kế đồ họa giúp người xem thấy được bố cục rõ ràng về những gì bạn muốn thể hiện, và giúp họ dễ hiểu hơn.
Điều này rất quan trọng vì khoảng thời gian chú ý của người xem chỉ là khoảng 8 giây.
Do đó, bạn cần chắc chắn rằng những gì bạn thể hiện là đầy đủ ý nghĩa, nhưng vẫn cần phải thú vị.

Tạo phân cấp thị giác
Nhìn vào hình ảnh này, bạn có thể thấy rằng nền đã được làm mờ.
Bất cứ khi nào bạn đặt văn bản lên trên một hình ảnh, điều quan trọng là người xem có thể hiểu thông điệp của văn bản hay không và đôi nó đồng nghĩa với việc cần phải áp dụng hiệu ứng làm mờ hình ảnh nền phía sau để văn bản trở nên dễ đọc hết mức có thể

Làm mờ nền để văn bản trở nên nổi bật