
Thiết kế là một công việc phức tạp, rắc rối nhưng cũng không kém phần vui nhộn và hấp dẫn.
Khi bạn là người mới bắt đầu, bạn sẽ có rất nhiều điều phải học hỏi, nhiều thứ để làm và cũng sẽ phải cân nhắc rất nhiều yếu tố.
Chưa kể đến việc công nghệ hiện nay liên tục phát triển, các phần mềm mới thì không ngừng ra mắt và các xu hướng mới được cập nhật và thay đổi theo từng giờ.
Thực sự là những điều trên có thể làm bạn choáng ngợp không ít đâu.
Vậy nên hãy tìm tòi học hỏi những điều mới mẻ theo từng bước một. Bài viết này sẽ mang đến 20 nguyên tắc của thiết kế với hy vọng mang lại cho bạn một sự khởi đầu suôn sẻ trong môi trường đầy sáng tạo này. Vì vậy, hãy thả lỏng đầu óc để cùng bắt đầu xem xét và thảo luận về những nguyên tắc đó ngay bây giờ!
TÓM LƯỢC BÀI VIẾT NÀY

Nguyên tắc thiết kế 1 : Đường nét
Chắc hẳn tất cả chúng ta đều hiểu đường nét là gì, nhưng về tổng quan thì định nghĩa của “line” là bất kỳ đường tuyến tính nào.
Vì vậy, bạn có thể coi rẳng đường line có thể tạo nên mọi thứ. Ngay cả những từ ngữ và ký tự bạn đang đọc bây giờ đều được tạo ra từ hàng ngàn đường cong, đường gấp khúc và đường thẳng.
Các đường line cũng thể hiện được một phần ý tưởng của thiết kế.
Các đường thẳng có thể gợi lên sự trật tự và gọn gàng, đường gợn sóng thì tạo ra sự chuyển động còn những đường zíc zắc có thể ám chỉ sự căng thẳng hoặc phấn khích.
Một kỹ thuật được áp dụng rất nhiều trong nhiếp ảnh là sử dụng “leading lines” – chúng có tác dụng như đúng tên gọi của nó là dẫn dắt ánh nhìn.
Tìm kiếm và làm nổi bật các đường nét chủ đạo trong thiết kế có thể cho phép bạn điều khiển ánh nhìn của người xem vào toàn bộ tổng thể hoặc chỉ một số tâm điểm nhất định.
Hãy tham khảo một ví dụ về các đường nét chủ đạo trong thiết kế web.
Trang web trên đây chứa một hệ thống các đường lưới chéo cạnh cùng với các đường nét chủ đạo sống động, chúng sẽ dẫn dắt bạn đến phía cuối trang, từ khu vực này sang khu vực khác theo một đường zíc zắc.
Sử dụng mạnh mẽ nhiều đường line là một cách tuyệt vời để tạo hình cách điệu cho thiết kế của bạn.
Hãy xem các poster minh hoạ của Ksenia Stavrøva cho thương hiệu may mặc SNDCT.
Bằng cách sử dụng các đường line màu trắng đơn giản để thực hiện cho mỗi hình minh họa, tạo cho toàn bộ tổng thể bản thiết kế một bố cục gắn kết chặt chẽ và dễ nhận diện.
Vì vậy hãy cân nhắc việc sử dụng đường line trong thiết kế để tạo ra một hiệu ứng hấp dẫn.
Đường line là những nhân tố trong đồ họa có tính linh hoạt, đơn giản và hiệu quả mà bạn đừng coi thường chúng !
Hãy thử nghiệm ngay hôm nay và cảm nhận những điều thú vị mà đường line có thể mang lại cho thiết kế của bạn!

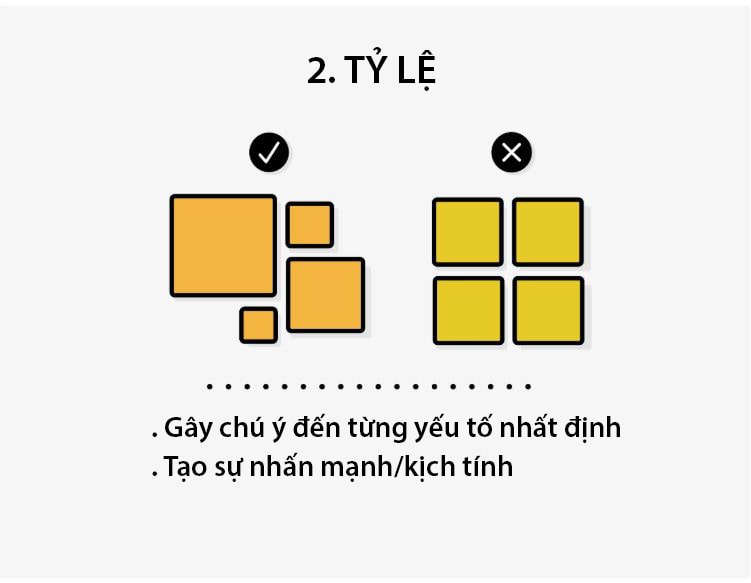
Nguyên tắc thiết kế 2 : Tỷ lệ
Tỷ lệ là một phần quan trọng của thiết kế chính xác theo nghĩa đen.
Theo một định nghĩa cơ bản, tỷ lệ là kích thước được tính toán của các yếu tố thiết kế riêng lẻ.
Tỷ lệ có thể giúp chúng ta hiểu được về mẫu thiết kế cũng như hình ảnh. Hãy thử nghĩ về việc nếu bạn vẽ một con chuột bên cạnh một con voi, bạn có lẽ sẽ vẽ con chuột nhỏ hơn con voi rất nhiều, điều đó sẽ giúp người xem hiểu ngay ý đồ bản phác thảo của bạn.
Bằng cách này, tỷ lệ sẽ giúp chúng ta có thể hiểu được mọi thứ.
Tuy nhiên, kích cỡ không phải lúc nào cũng phải dựa trên thực tế.
Bạn có thể thay đổi kích thước cho các yếu tố lớn hoặc nhỏ đáng kể để tạo hiệu ứng bắt mắt và nhấn mạnh phần nào trong thiết kế của bạn là quan trọng cũng như phần nào thì ít quan trọng hơn.
Ví dụ: hãy tham khảo mẫu poster này của Gabz Grzegorz Domaradzki thiết kế cho bộ phim Drive. Trong poster này, kích thước nhân vật chính được tăng tỷ lệ lên đáng kể, nhằm tập trung sự chú ý về anh ta trước, sau đó mới đến các nhân vật còn lại.
Mặc dù tỷ lệ này không phản ánh đúng thực tế vì khuôn mặt con người phải tương đương với kích thước ngoài đời thực (và Ryan Gosling cũng không phải là người khổng lồ!) thì mục đích của việc thay đổi kích thước khuôn mặt là để giúp người xem nắm bắt nhanh được tầm quan trọng của mỗi nhân vật trong bộ phim, cũng như tạo nên một thiết kế hiệu quả.
Việc thay đổi kích thước cho các yếu tố này nhằm nhấn mạnh sự quan trọng, thường được gọi là “phân cấp thị giác” mà chúng ta sẽ thảo luận kỹ hơn về sau, đừng lo lắng !
Nhưng ngay lúc này, chúng ta hãy cùng lướt qua một ví dụ sử dụng tỷ lệ để thấy rõ được tầm quan trọng của chúng.
Thiết kế ấn phẩm này của The Consult phóng to tỷ lệ các số liệu thống kê, thông tin và các con số nhất định để thu hút sự chú ý đến những dữ liệu này.

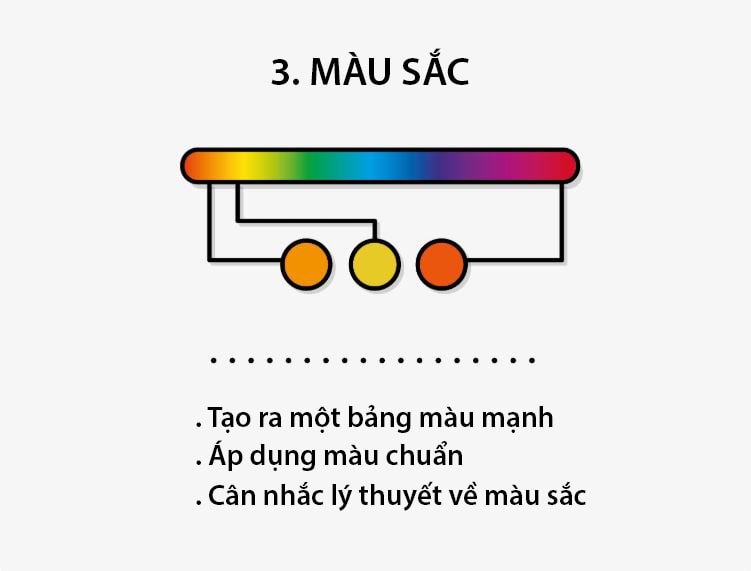
Nguyên tắc thiết kế 3 : Màu sắc
Không cần thiết phải nói về tầm quan trọng của màu sắc đối với thiết kế, nhưng hãy nhắc lại để bạn hiểu rõ hơn.
Màu sắc là yếu tố tối quan trọng.
Màu sắc tạo ra những tâm trạng, bầu không khí đặc trưng, có thể chi phối cảm xúc và các sắc thái gắn liền với nó.
Nói ngắn gọn, màu sắc có thể tạo ra hoặc phá hoại thiết kế của bạn.
Hay xem xét hai ví dụ về thương hiệu sau. Đầu tiên, chúng tôi có thiết kế của Smack Bang Designs cho dịch vụ trẻ hóa làn da phụ nữ “Lite Luxe”.
Thiết kế này đã chọn các tông màu pastel nhẹ nhàng và mềm mại.
Những sắc trắng, xám nhạt, tông màu đỏ mềm mại và màu vàng đồng / vàng được chọn để bổ sung cho nhau một cách tinh tế tạo ra một thiết kế thanh tĩnh, nhã nhặn và nữ tính.
Bên cạnh đó, chúng tôi cũng đang có một thiết kế dành cho thương hiệu nước ép Frooti của Sagmeister & Walsh.
Không giống như ví dụ trước chọn một bảng màu nhẹ nhàng bổ sung cho mình, thương hiệu này đã chọn một bảng màu tương phản rõ nét, tạo nên một thiết kế rực rỡ, tràn đầy năng lượng và vui tươi hơn hẳn.
Màu sắc không phải là một nguyên tắc chỉ giới hạn ở các thiết kế xây dựng thương hiệu, màu sắc còn mở rộng ra đến tất cả mọi lĩnh vực, thậm chí cả hình ảnh.
Các bộ lọc và bộ điều chỉnh hình ảnh cho chúng ta khả năng vô hạn để điều chỉnh màu sắc và tông màu cho bức ảnh của mình.
Đọc thêm bài viết :
Ngôn ngữ của màu sắc trong thiết kế logo

Nguyên tắc thiết kế 4
Hãy nghĩ đến các nhãn hiệu có tên tuổi trên thế giới, Coca-Cola, Google, Apple, Nike, tôi chắc rằng bạn sẽ nghĩ ngay về logo của họ, về thông điệp cũng như hệ thống bảng màu mà họ sử dụng.
Tại sao những điều này lại rất khó quên và tạo ấn tượng mạnh? Vâng, có thể bạn đoán đúng rồi đấy – Đó chính là sự lặp đi lặp lại.
Sự lặp lại là một yếu tố quyết định trong thiết kế thương hiệu, ngoài việc giữ cho thương hiệu của bạn đồng nhất chúng còn giúp liên kết các sản phẩm với nhau.
Hãy cùng xem một ví dụ về thương hiệu của Michelle Wang.
Như bạn thấy, sự nhận diện được phát huy tối đa nhờ sử dụng bảng màu nhất quán và áp dụng logo phù hợp, ngay cả khoảng cách lề cũng cần phải đồng bộ.
Sự lặp lại là một yếu tố quan trọng trong việc xây dựng thương hiệu, và nó cũng có thể tạo ra các mẫu thiết kế liền mạch độc đáo.
Ví dụ, sự lặp lại là một phần quan trọng khi tạo ra các mẫu họa tiết và mô phỏng chất liệu.
Hãy xem thiết kế bao bì của Nastya Chamkina đã sử dụng sự lặp lại để tạo ra mẫu họa tiết đẹp.
Các họa tiết không phải lúc nào cũng đóng khung với hình ảnh hoa lá cành màu mè, bạn nên cho chúng vẻ vui tươi và nổi bật.
Vậy tại sao bạn không thử sử dụng các họa tiết lặp đi lặp lại cho thiết kế tiếp theo của mình?

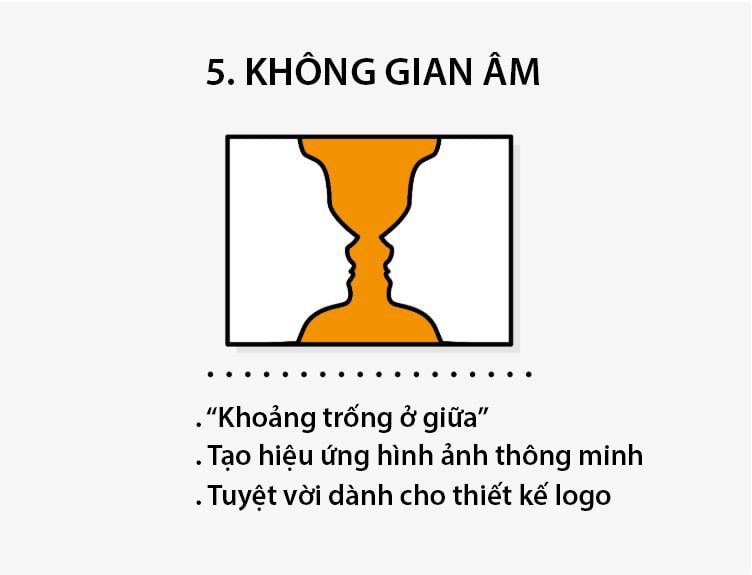
Nguyên tắc thiết kế 5
Không gian âm còn được gọi là “khoảng trống”, là khu vực ở giữa hoặc xung quanh các yếu tố hình thành nên hình dạng của nó.
Người được ví như là người tiên phong và đặt nền móng cho không gian âm là nghệ nhân M.C. Escher, và tôi nghĩ bạn sẽ cảm thấy bối rối trước những tác phẩm của Escher.
Escher đã tạo ra nhiều lớp cấu trúc liên tiếp nhau, tạo ra “không gian âm” và “không gian dương ” chồng chất lên nhau, giống như bản in gỗ “Sky & Water I” này.
Bạn đã thấy được cách Escher sử dụng không gian giữa những con chim để tạo ra hình dạng con cá ?
Đây là không gian âm trong tác phẩm.
Hãy xem xét tất cả mọi nơi xung quanh và ở giữa thiết kế của bạn, và tận dụng không gian đó để tạo thành một hình ảnh mới mẻ nào đó.
Không gian âm khi được sử dụng một cách khôn ngoan và có tính toán có thể giúp tạo ra những thiết kế thực sự ấn tượng và thông minh.
Hãy nhìn vào các mẫu biểu tượng động vật đơn giản của nhà thiết kế George Bokhua bằng cách sử dụng các đường nét hình dạng đơn giản, liền lạc để mô tả chi tiết của mỗi loài vật.

Nguyên tắc thiết kế 6
Cũng như các loài khác, con người đã được khoa học chứng minh cũng bị hấp dẫn bởi tính đối xứng.
Chúng ta cảm thấy các khuôn mặt, họa tiết và thiết kế có sự đối xứng thường lôi cuốn, thu hút và đẹp mắt hơn.
Tính đối xứng được sử dụng rất nhiều trong thiết kế logo để tạo nên sự hài hòa và cân bằng. Một số ví dụ về logo thương hiệu lớn có sự đối xứng là Target, McDonald’s, Chanel, Starbucks,…
Tất nhiên, đối xứng không phải lúc nào cũng là một lựa chọn bắt buộc cho mọi thiết kế, và cũng không hẳn là nên có hay không.
Có một ranh giới rõ ràng giữa một thiết kế cân bằng và một thiết kế đối xứng, vì người xem có thể có cảm giác giống như một bên được sao chép, lật lại và được dán sang bên trái.
Vì vậy, thay vì cố gắng để đạt được sự đối xứng hoàn hảo, hãy cố gắng đưa các yếu tố đối xứng tinh tế vào thiết kế của bạn.
Ví dụ, mẫu thiệp cưới này sử dụng tính đối xứng với mật độ cao, nhưng nó không hoàn toàn là sự sao chép lặp lại.
Thay vào đó, nhà thiết kế đã điều chỉnh các hình minh hoạ một cách tinh tế để phù hợp với phong cách và thông điệp, giữ cho thiết kế được cân bằng và có trật tự, nhưng không lặp lại quá nhiều, cho ra kết quả cuối cùng là một mẫu thiệp cưới đầy trang nhã, lãng mạn và hài hòa.
Sự đối xứng không phải lúc nào cũng hiện diện rõ ràng, đôi khi nó được ẩn dụ một cách tinh tế khiến bạn thậm chí không nhận ra nó.
Một ví dụ điển hình của sự đối xứng vô hình này có thể được tìm thấy trong thiết kế các ấn phẩm biên tập, và cụ thể hơn ở các ô văn bản.
Mở bất kỳ một cuốn tạp chí nào ở xung quanh bạn và rất có thể ở một trang có bài viết dài, bạn sẽ nhận thấy nội dung của bài viết này được chia thành các cột riêng biệt và những cột này thường có kích thước đối xứng để giữ cho bố cục được rõ ràng, gọn gàng, cũng như mang lại tính trực quan hấp dẫn.
Hãy xem mẫu báo cáo thường niên này của Brighten the Corners và Anish Kapoor, yếu tố đã thu hút sự chú ý là sự đối xứng của các cột chữ được phản chiếu ở hai bên của trang.
Bằng cách sử dụng một chút đối xứng trong bố cục của mình, bạn có thể tạo ra một cảm giác cân bằng và có thứ tự rõ ràng.
Vì vậy, lần tới khi bạn đang chuẩn bị tạo ra một ấn phẩm hoặc thiết kế mang nhiều phong cách, hãy chú ý đến tính đối xứng mà bạn đang sử dụng nhiều hay ít. Nếu thiết kế của bạn trông không hợp lý, thử áp dụng tính đối xứng vào, tăng hay giảm nó tùy thuộc ở bạn.

Nguyên tắc thiết kế 7
Đôi khi còn được gọi là “độ mờ đục” (Opacity), Transparency đề cập đến cách nhìn xuyên qua một đối tượng cụ thể.
Độ mờ đục càng thấp, thì đối tượng sẽ có phần mờ nhạt và ít được chú ý hơn, khi độ mờ đục càng cao, đối tượng đó sẽ càng hiệu hữu rõ nét.
Hãy lướt qua một ví dụ về việc sử dụng Transparency.
Tác phẩm tuyệt vời này của Jack Crossing đã tạo ra nhiều lớp layer với các hình dạng khác nhau bao gồm màu sắc, kích cỡ, và độ trong suốt để cho ra một bức đồ họa thực sự ấn tượng.
Bằng cách điều chỉnh và biến hóa với Transparency có thể cho phép bạn nhấn mạnh và định hình các lớp layer đồ họa một cách độc đáo và nổi bật.
Độ trong suốt cũng là một kỹ thuật tuyệt vời để tạo cảm giác chuyển động trong các hình ảnh tĩnh.
Ví dụ, hãy xem qua tấm poster của Filippo Baraccani, Mikko Gärtner, và Lorenz Potthast, họ đã sắp xếp từng lớp hình ảnh khác nhau, kèm theo mức độ trong suốt khác nhau để tạo ra một hiệu ứng cuốn hút và cảm giác chuyển động.
Độ trong suốt không chỉ giới hạn trong khuôn khổ đồ hoạ kỹ thuật số. Hãy chiêm ngưỡng mẫu thiệp mời của Bảo tàng Thủy tinh ở New York được in trên một lớp kính trong suốt, mang lại cho thiết kế một hiệu ứng độc đáo và hấp dẫn.
Hãy xem xét phương tiện mà thiết kế của bạn sẽ được in trên nó, cân nhắc điều chỉnh độ trong suốt cho phù hợp và đừng ngại khi sáng tạo với yếu tố đầy ma thuật này.

Nguyên tắc thiết kế 8
Một thiết kế đồ họa gọn gàng, sắc nét và mượt mà vốn đã tuyệt vời, nhưng nếu bạn thử thêm vào một chút mô phỏng chất liệu thì chúng có thể còn tuyệt hơn nữa. Chất liệu có thể tạo cảm giác tiếp xúc, tạo chiều sâu và một số hiệu ứng thú vị cho thiết kế của bạn.
Tuy nhiên với quá nhiều loại chất liệu, hãy đảm bảo bạn sử dụng kỹ thuật này ở mức độ vừa phải, vì quá nhiều chất liệu cùng lúc có thể nhanh chóng lấn át thiết kế của bạn. Hãy nhớ rằng: có một ranh giới giữa nghệ thuật cổ điển và sự cũ kỹ lỗi thời.
Bạn đã thấy rằng quá nhiều chất liệu sẽ tạo ra một hiệu ứng lộn xộn chưa? Càng nhiều chất liệu được áp dụng, các yếu tố khác càng bị nhấn chìm không thể hiện được rõ nét hiệu ứng vốn có của nó.
Dĩ nhiên, nếu bạn đang tìm kiếm một phong cách cầu kỳ phức tạp, thì Texture nhiều lớp có thể tốt cho bạn, nhưng nếu bạn muốn thêm vào chất liệu mà không ảnh hưởng quá nhiều đến tổng thể thiết kế, hãy xem tiếp.
Chúng ta sẽ đến với một ví dụ sử dụng chất liệu theo kỹ thuật này.
Thiết kế chữ của Dan Cassaro tạo ra hiệu ứng cổ điển bằng cách sử dụng chất liệu.
Lưu ý rằng việc sử dụng chất liệu thô không làm người xem phân tâm mà còn giúp nâng cao tính thẩm mỹ toàn bộ thiết kế, tạo cho nó một cảm giác thủ công, cổ điển chính thống hơn.

Nguyên tắc thiết kế 9
Tính cân bằng là một điều tương đối quan trọng trong cuộc sống, và trong thế giới thiết kế nó cũng không phải ngoại lệ.
Một cách để làm chủ sự cân bằng là nghĩ rằng mỗi yếu tố của bạn đều mang một “trọng lượng nhất định” đằng sau nó.
Từ các ô văn bản, hình ảnh, đến các khối màu, hãy xem xét từng kích thước, hình dạng của chúng và ý nghĩa của chúng liên quan đến các yếu tố khác trên trang.
Ngoài ra để làm chủ được sự cân bằng bạn nên tập cho mình kĩ thuật thử tưởng tượng xem nếu thiết kế của bạn sẽ được in ra như một mô hình 3D. Liệu nó có đứng vững ổn định, hay sẽ nghiêng về một bên?
Hãy xem logo hình con mèo này của George Bokhua, nó có một độ cân bằng tuyệt vời. Nếu được in ra, nó có thể sẽ hiển thị theo hướng thẳng đứng.
Có một loại cân bằng gọi là “cân bằng bất đối xứng”, việc phản chiếu trái phải / trên dưới sẽ được giảm thiểu, và việc phân phối, định dạng và sắp xếp các yếu tố sẽ được ưu tiên hơn để “trọng lượng” từng yếu tố được nổi bật. Hãy xem một ví dụ.
Những mảng đồ họa sống động này sử dụng tỷ lệ và phân phối các yếu tố một cách thông minh tạo nên một thiết kế cân đối.
Lưu ý đến việc làm thế nào để đạt được sự cân bằng từ trái sang phải và từ trên xuống dưới thông qua việc thay đổi kích thước cho các yếu tố. Bằng cách cân bằng cụm hình ảnh với cụm chữ in.

Nguyên tắc thiết kế 10
Phân cấp trong thiết kế rất giống hệt trong phân cấp văn hoá, vì cả hai đều được xây dựng trên những ý tưởng rất giống nhau.
Ở trên đỉnh của thứ bậc về tỷ lệ kích cỡ, chúng ta sẽ có thứ quan trọng nhất – “các vị vua”. N
hững yếu tố này phải được làm nổi bật, nhấn mạnh tối đa để thâu tóm và kiểm soát sự chú ý từ mọi người.
Xem qua các ví dụ này từ Tạp chí A2, chúng ta có thể thấy được ba cách khác nhau để báo hiệu cho tầm quan trọng của tiêu đề, từ những ví dụ tinh tế đến những ví dụ lớn và đậm.
Bất kể bạn lựa chọn cách thức nào, hãy chắc chắn rằng khách hàng có thể ngay lập tức hướng mắt về phía tiêu đề mà không cần nghĩ ngợi.
Cấp tiếp theo của hệ thống phân cấp là các “quý tộc”, là các yếu tố vẫn quan trọng, nhưng không thu hút được khá nhiều sự chú ý như các “vị vua”.
Đây là những tiêu đề phụ, trích dẫn, thông tin bổ sung.
Hãy chắc chắn giữ những yếu tố này trở nên bắt mắt và đáng chú ý, nhưng không được chiếm đi sự nổi bật của các tiêu đề chính.
Hãy xem tấm thiệp lưu giữ kỷ niệm của Southern Fried Paper.
Lưu ý cách mà ngày tháng (một phần quan trọng của tấm thiệp) được làm lớn hơn, đậm nét hơn và dễ nhận thấy hơn phần chữ in bên dưới. Nhưng nó vẫn không làm lấn át đi tiêu đề “Audrey and Grant”.
Và trên bậc cuối cùng của phân cấp tỷ lệ là giai cấp “nông dân”, chính là các yếu tố khiêm tốn trong thiết kế của bạn, chúng được qui định là tạo độ chú ý ít nhất , thường sẽ là phần thân, thông tin ít quan trọng, đường dẫn,…
Hãy xem tấm poster về Chợ Đêm của Mary Galloway.
Bạn có thể dễ dàng chỉ ra đâu là tiêu đề chính, tiêu đề phụ/ngày tháng, và sau đó xuống dưới cùng, chữ in nhỏ nhất của thông tin bổ sung được cho là không quan trọng trong việc giao tiếp với người xem.
Tất nhiên, hệ thống phân cấp không chỉ giới hạn ở chữ cái. Hình ảnh cũng có một chuỗi bậc hệ thống tương tự, hãy nghĩ lại lúc chúng ta nói về tỷ lệ kích cỡ, như ví dụ ở mục 2 (Tỷ lệ)
Các yếu tố hình ảnh to lớn hơn, nhiều màu sắc hơn và mang tính trọng tâm hơn sẽ có thứ bậc cao hơn các yếu tố nhỏ, đơn giản, ít chi tiết hơn.
Đọc tiếp phần 2 của bài viết tại đây