
Phần tiếp theo của bài viết :
Các yếu tố và nguyên tắc thiết kế đồ họa 2D bạn cần biết ? (Phần 1)
TÓM LƯỢC BÀI VIẾT NÀY

Nguyên tắc thiết kế đồ họa 2D
Sự tương phản là một bí quyết kỳ diệu để làm nổi bật cho mẫu thiết kế, vốn thường là yêu cầu của nhiều khách hàng
Trong một định nghĩa cơ bản, tương phản là mức độ khác biệt giữa hai yếu tố của thiết kế
Một số hình thức tương phản phổ biến là độ sáng – tối, dày – mỏng, lớn – nhỏ,…
Tương phản có ảnh hưởng đáng kể đến việc thiết kế có dễ đọc và dễ hiểu hay không, đây cũng là lý do chính tại sao bạn xem tiểu thuyết và nhiều ấn phẩm khác đều được in bằng văn bản màu đen trên nền trắng.
Hãy thử tưởng tượng nếu chúng được in bằng màu xám trên nền trắng. Độ tương phản sẽ rất thấp và văn bản sẽ vô cùng khó đọc.
Vì vậy, nếu bạn sử dụng văn bản cho in ấn, hãy chắc rằng độ tương phản được tăng cường tối đa.
Sự tương phản không chỉ là một yếu tố đầy phong cách hay một chất xúc tác tăng cường khả năng đọc hiểu, mà nó còn có thể giúp bạn thu hút ánh nhìn vào các yếu tố trọng tâm trong thiết kế của bạn.
Kỹ thuật tương phản cũng được sử dụng rất nhiều trong thiết kế website, chúng ta hãy nhìn vào một ví dụ từ trang đích của Audible.
Sự tương phản có chủ đích này giúp thu hút sự chú ý ngay đến lời kêu gọi hành động (đường dẫn liên kết trực tiếp tới trang đăng ký).
Vì vậy, sử dụng độ tương phản để làm cho thiết kế của bạn nổi bật lên, thu hút ánh nhìn, sự chú ý đến các yếu tố trong thiết kế của bạn.

Nguyên tắc thiết kế đồ họa 2D
Cũng giống như cách bạn làm với các bức ảnh và các tác phẩm nghệ thuật của mình, việc bố trí đóng khung cho thiết kế chuẩn xác là một yếu tố quan trọng.
Chúng ta thường nghĩ việc đóng khung thường liên quan đến nhiếp ảnh – những gì bạn muốn hiển thị, những gì bạn muốn ẩn đi,…
Tuy nhiên, đóng khung cũng không kém phần quan trọng trong các lĩnh vực thiết kế khác.
Việc đóng khung ngoài thực tế cũng giống như việc đóng khung trong đồ họa bằng các khối outline có thể giúp thu hút sự chú ý đến các yếu tố cụ thể trong thiết kế của bạn.
Khung hình cũng không nhất thiết phải là đồ hoạ. Nếu bạn đang làm việc với các yếu tố nhiếp ảnh, tại sao không xem xét sử dụng chúng để đóng khung thiết kế ?

Nguyên tắc thiết kế đồ họa 2D
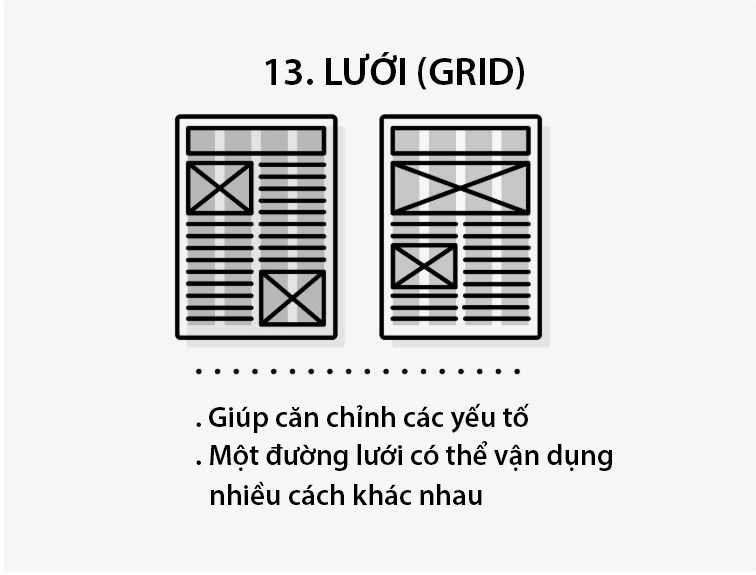
Hãy nghĩ đơn giản rằng khung lưới cũng giống như nền móng của ngôi nhà – đó nền tảng quan trọng đầu tiên để bạn có thể xây dựng nên một sản phẩm cuối cùng đẹp mắt và đầy đủ tính năng.
Nó báo hiệu cho người kỹ sư / nhà thiết kế vị trí các thành phần được sắp đặt, cái nào căn chỉnh với cái nào, và cung cấp một bố cục tổng thể cho cả công trình.
Các đường lưới rất quan trọng, thường là những yếu tố được ẩn đi trong các thiết kế.
Chúng bao gồm một số lượng các hàng và cột được dóng lên mà dựa vào đó bạn có thể căn chỉnh các yếu tố ngay hàng thẳng lối.
Các đường lưới giúp giữ cho nội dung của bạn được trật tự, gọn gàng, dễ đọc và đẹp mắt.
Ví dụ của Nikola từ Tạp chí Thiết kế cho thấy cách hoạt động của hệ thống lưới 5 cột. Để ý một số yếu tố chứa trong một cột, tuy có vài yếu tố khác kéo dài hơn hai, đôi khi ba cột, nhưng nhìn chung bố cục tổng thể của thiết kế vẫn gọn gàng, rõ ràng và đều tăm tắp.
Đừng nghĩ rằng hệ thống lưới của bạn như những đường kẻ bạn phải tô màu bên trong, mà đơn giản chúng chỉ là một tập hợp các đường kẻ dẫn dắt bạn tạo ra một thiết kế ấn tượng.

Nguyên tắc thiết kế đồ họa 2D
Bây giờ có lẽ bạn đã hiểu rõ hơn về sự liên kết và tính trật tự.
Nhưng thử nghĩ về một thiết kế tự nhiên, bụi bặm, mọi yếu tố ngẫu nhiên không theo một quy luật nào thì sao ?
Tính ngẫu nhiên đóng một phần quan trọng trong thiết kế, nhưng nó không ngẫu nhiên 1 cách lộn xộn và mất thẩm mỹ. Hãy gọi nó là “thiết kế ngẫu nhiên”
Sự khác biệt giữa “thiết kế ngẫu nhiên” và các dạng ngẫu nhiên khác là mục đích và cách thức thực hiện.
Với thiết kế, mục đích chính của bạn là giao tiếp – tác phẩm này nói thay bạn điều gì với người tiêu dùng ? Có thể hiện một cách rõ ràng không ? Làm thế nào để đẩy mạnh việc giao tiếp này mạnh mẽ hơn ?
Ví dụ, chúng ta hãy nhìn vào một thiết kế chữ in được coi là mang tính ngẫu nhiên nhưng lại có mục đích và ý định rõ ràng.
Tấm poster của Heath Killen cho bộ phim ‘The Killer Inside Me’ chủ yếu sử dụng các chữ viết nguệch ngoạc, viết bằng tay, các ký tự và chữ cái được ấn định khoảng cách rời rạc và bất thường.
Từng lớp chữ viết tay được viết đè lên nhau và vị trí của chúng là ngẫu nhiên có thể khiến một số người nói chúng sẽ làm giảm sự rõ ràng, minh bạch. Nhưng, điều này đã được thực hiện là có mục đích nhằm đại diện cho một tâm trí bị xáo trộn và bóp méo.
Ở đây có sự khác biệt giữa “randomness” and “design randomness”.
Nếu thiết kế này được áp dụng cho một tấm poster cho bộ phim dành cho trẻ em thì nó chả có ý nghĩa gì cả
Tuy nhiên, trong trường hợp này, thiết kế ngẫu nhiên truyền đạt đúng chủ đề của bộ phim một cách hoàn hảo.
Cũng hãy xem qua thiết kế của Laura Berglund sử dụng tính ngẫu nhiên để tạo ra một hiệu ứng hình ảnh giống nghệ thuật cắt dán và gắn liền với thiên nhiên.
Các miếng mảng trông như được chắp vá trên thiết kế tạo cảm giác thô và lộn xộn, nhưng hãy xem kỹ xem có bao nhiêu thông điệp thiết kế chứa đựng bên trong.
Hãy nhìn cách từng yếu tố được định vị có tính toán, cách những đường kẻ chủ đạo hướng ánh nhìn đến từng mảng, và sự cân bằng có chọn lọc giữa các yếu tố màu sắc, chất liệu và nhiếp ảnh.
Vấn đề là mọi thứ không phải lúc nào cũng gọn gàng và có trật tự thì mới được xem là thiết kế.
Cân nhắc quy tắc “ngẫu nhiên” và thử với một vài mẫu thiết kế tiên phong có thể khá hiệu quả và thú vị.

Nguyên tắc thiết kế đồ họa 2D
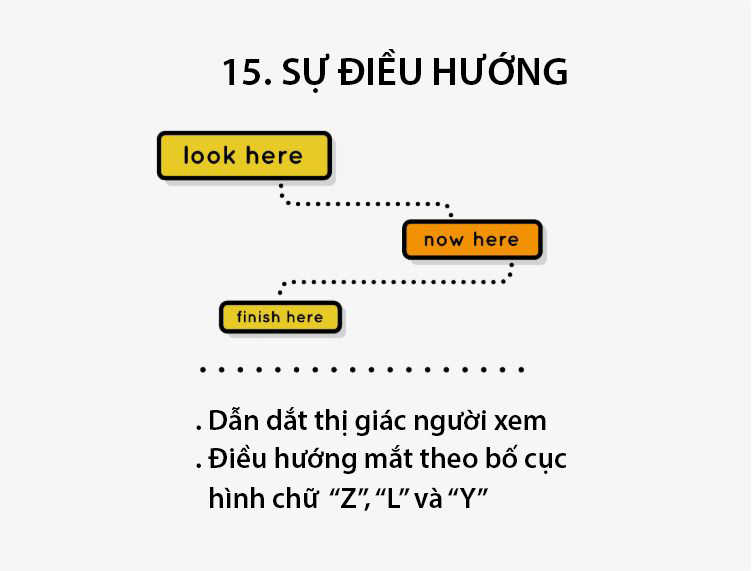
Một yếu tố quan trọng tác động đến mức độ nhận diện thiết kế của bạn là cách mà mắt sẽ lướt qua trang, và hướng di chuyển của nó – điều này còn được gọi là “flow”.
Mắt sẽ di chuyển trên trang như thế nào ? Người xem có biết chính xác nơi mà mắt họ nên tập trung vào? Điều hướng mắt của họ có hợp lý?
Các nghiên cứu đã phân tích được hành vi thói quen chuyển động của mắt khi chúng ta đang nhìn vào một thứ cụ thể.
Hãy xem về nghiên cứu truy vết của mắt của Nielsen Norman Group để tìm hiểu về nguyên lý chuyển động của chúng, đã cho ra hình ảnh quang phổ thể hiện mức độ theo dõi mắt con người khi họ xem các trang web.
Các nghiên cứu đã chứng minh rằng hình ảnh điều hướng phổ biến của mắt có dạng hình chữ “E” hoặc “F” , do đó, hãy đặt nội dung hàng đầu của bạn ở bên trái của trang, hoặc dọc theo phía trên là cách tối ưu nhất. Một hình dạng phổ biến khác là hình chữ “Z”.
Nói ngắn gọn là mắt sẽ di chuyển một cách tự nhiên từ góc trên bên trái sang góc dưới cùng bên phải, một chuyển động gọi là ”quét vùng ảnh”’.
Tuy nhiên, thay vì thiết kế 100% theo các mẫu này, hãy cố gắng điều chỉnh thiết kế và hướng của bạn theo từng trường hợp. Chỉ cần lưu ý rằng vị trí mắt di chuyển sẽ hướng vào phía trên bên trái của trang và từ đó đi xuống.
Vì vậy, nói ngắn gọn, điều hướng thị giác sẽ làm cho người xem đọc và tiếp nhận thông tin bằng chữ in trong khi đồng thời vẫn xem được hình ảnh.

Nguyên tắc thiết kế đồ họa 2D
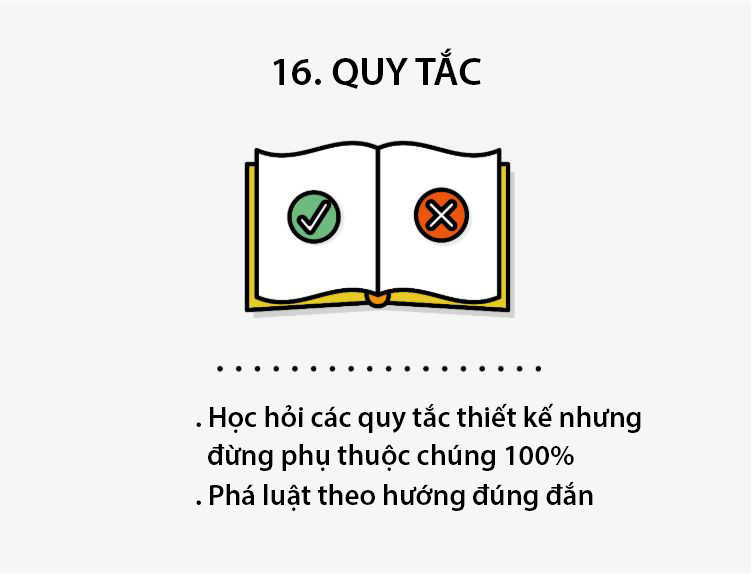
Đây là một điều chắc chắn sẽ gây ra rất nhiều tranh cãi về phong cách riêng của các nhà thiết kế – một nửa tuyên bố rằng không có quy tắc nào trong thiết kế, nửa còn lại thì phản đối cho rằng có rất nhiều.
Và cơ bản thì cả hai đều đúng.
Như với bất kỳ kỹ năng nào, bạn đều cần phải học và luyện tập, và điều này đi kèm với các quy tắc chung.
Những thứ như: Đảm bảo rằng chữ in rõ ràng, hãy học cách điều chỉnh khoảng cách giữa các ký tự, không sử dụng hình ảnh răng cưa, vv Đây là những nền tảng của thiết kế, những điều giúp bạn thực hiện một thiết kế cơ bản.
Nhưng, như nhiều người cho rằng, một khi bạn đã hiểu được những quy tắc này, đó cũng là lúc bạn muốn phá vỡ chúng.
Một ví dụ về phá vỡ quy tắc mà bạn chắc chắn sẽ gặp trong giới thiết kế là của David Carson.
Carson là một nhà thiết kế tiên phong cho các ấn phẩm vừa bụi bặm, vừa mềm mại như Tạp chí Ray Gun, nơi ông sản xuất các thiết kế táo bạo, năng động và lan truyền việc phá vỡ các quy tắc, mà chúng vẫn còn được ngưỡng mộ đến ngày nay.
Vì vậy, rõ ràng có một chút không an toàn khi cố gắng phá vỡ các quy tắc thiết kế.
Tuân thủ các quy tắc và phá vỡ chúng, hướng đi nào cũng có lối đi riêng của chúng trong giới thiết kế.
Hãy luôn trong trạng thái hoài nghi và học hỏi càng nhiều càng tốt để bạn có thể phá vỡ hoặc bẻ cong các quy tắc đúng cách và bạn sẽ đạt được những thành tựu đáng nhớ.

Nguyên tắc thiết kế đồ họa 2D
Bạn đã bao giờ nghe ai đó nói rằng họ cảm thấy một bức tranh hoặc một tác phẩm nghệ thuật có cảm giác chuyển động bên trong nó ?
Đầu tiên bạn có thể đã hiểu lầm rằng làm thế nào một bức tranh mang tính tĩnh lại di chuyển được ?
Tuy nhiên, thực ra chuyển động là hiệu ứng của nghệ thuật thị giác, bao gồm thiết kế đồ hoạ.
Trước đó chúng ta đã thảo luận về phương hướng và sự trôi chảy trong thiết kế của bạn, những yếu tố này đóng một vai trò quan trọng trong sự chuyển động của thiết kế.
Nếu thiết kế cuối cùng của bạn hướng ánh nhìn “trôi chảy” từ trên xuống dưới, từ trái sang phải, góc A đến góc B,… thì thiết kế của bạn có tính chuyển động trơn tru và mượt mà.
Nhưng, còn về những trường hợp mà bạn muốn tạo nên một yếu tố thực sự có tính chuyển động ?
Có thể là một quả bóng mà bạn muốn chúng có chuyển động, hoặc một chiếc xe hơi mà bạn muốn mô tả nó khi phóng xuống đường cao tốc.
Có rất nhiều cách để bạn có thể thể hiện hình thức chuyển động này.
Thứ nhất, chúng ta có độ trong suốt (opacity).
Chúng ta đã thảo luận ngắn gọn cách mà độ trong suốt / độ mờ có thể tạo ra sự chuyển động cho thiết kế của bạn trước đó, giờ thì chúng ta hãy tìm hiểu sâu thêm chút nữa.
Ví dụ logo của Vladimir Mirzoyan đã tạo ra những hình dạng hình học sắc nét của những khoảng mờ chồng lên nhau để tái hiện hình ảnh đôi cánh của con chim ruồi trong khi nó đang bay lượn.
Hiệu quả đơn giản của việc đặt các yếu tố này chồng lên nhau tạo ra một cảm giác gọn gàng, thông minh và tinh xảo.
Tương tự, hãy xem qua thiết kế poster được đề xuất bởi Alan Clarke cho Thế vận hội Olympic 2012.
Bằng cách sắp xếp các hình dạng đơn giản của độ trong suốt khác nhau, poster này sẽ cho ra cảm giác mạnh mẽ về tốc độ lẫn sự chuyển động.
Và cuối cùng, sự chuyển động cũng có thể được tạo ra thông qua các đường kẻ có tính chuyển động.
Đây là những điều hết sức phổ biến trong truyện tranh và các bức vẽ, là khi ta bắt gặp cảnh một nhân vật đang chạy trốn, hoặc nhân vật đó đang di chuyển nhanh chóng.
Vì vậy, hãy tận dụng tối đa các đường kẻ động minh họa này giống như trong truyện tranh.

Nguyên tắc thiết kế đồ họa 2D
Chiều sâu là một nguyên tắc quan trọng và khá thú vị trong giới thiết kế.
Ngay cả với những yếu tố phẳng nhất, bạn cũng có thể lồng vào một ý nghĩa có chiều sâu, và thậm chí bạn có thể tạo ra một ảo ảnh không gian 3 chiều đánh lừa thị giác người xem.
Vì vậy, làm thế nào để chúng ta tạo ra ảo giác chiều sâu trong thiết kế ?
Có rất nhiều kỹ thuật bạn có thể sử dụng để truyền đạt chiều sâu trong thiết kế của bạn, hãy lướt qua một vài phương pháp điển hình.
Thứ nhất, chúng ta nói đến một kỹ thuật phổ biến nhất – tạo bóng đổ.
Bóng đổ có thể có nhiều hình dạng vì chúng không phải yếu tố tuyến tính, đôi khi chúng có thể kéo dài, uốn cong, xiêu vẹo hoặc nghiêng ngả.
Vì vậy, để làm chủ kỹ thuật này bạn cần để ý và quan sát bóng đổ ngoài thực tế, xem xét cách ánh sáng đánh vào các đối tượng khác nhau ở những mặt phẳng khác nhau và cố gắng tái hiện lại điều đó trên thiết kế.
Hãy xem ví dụ minh hoạ việc sử dụng hiệu ứng bóng đổ hiệu quả để tạo ra chiều sâu.
Tấm poster này cho một hội chợ sách của Dominique Schmitz sử dụng rất nhiều hiệu ứng bóng đổ khác nhau, có chút phá cách, nhưng rất thực tế.
Tái hiện giống như thực tế thì phải cần bỏ công sức quan sát và tìm hiểu, nhưng sẽ đem lại kết quả mỹ mãn và xứng đáng !
Kỹ thuật khác là chồng chéo nhiều lớp yếu tố.
Điều này làm giảm độ bằng phẳng cho hình ảnh, và làm cho thiết kế dường như có nhiều lớp đan xen với các cấp độ khác nhau.
Hãy xem thiết kế này của Fabian De Lange xếp chồng các lớp yếu tố hình minh hoạ, chữ in và đồ họa (đường viền trắng) để tạo ra một thiết kế đa chiều sâu.
Một kỹ thuật khác là luật xa gần, đó là một kỹ thuật tạo nên “hiệu ứng 3D” cho các yếu tố.
Bằng cách điều chỉnh phối cảnh của một số yếu tố nhất định, bạn có thể tạo ra ảo giác, cảm tưởng như chúng được nổi lên khỏi bề mặt trang vậy, tạo ra chiều sâu và hiệu ứng đa chiều. Hãy xem một ví dụ.
Poster do Neil Stevens sáng tạo ra từ cảm hứng nhạc điện tử có sử dụng định luật gần xa giúp tạo ra một thiết kế năng động và duyên dáng.

Nguyên tắc thiết kế đồ họa 2D
Nghệ thuật sắp đặt và kỹ thuật ghép chữ là một trong những nền tảng lớn nhất của thiết kế.
Chữ in hàm chứa rất nhiều ý nghĩa (đôi khi theo nghĩa đen) và cách bạn chọn kiểu chữ cho một tiêu đề hoặc nội dung chính sẽ thể hiện nhiều hơn thứ bạn muốn truyền đạt.
Để nắm bắt được mọi thứ liên quan đến typography và font chữ, hãy xem xét kỹ lưỡng các mẹo, thủ thuật dưới đây để giúp bạn làm chủ được con chữ!
Chúng ta hãy xem một ví dụ về typography.
Đối với những người chưa quen với khái niệm này, typography về cơ bản đề cập đến các thiết kế nghệ thuật chữ đầy phong cách, mới lạ. Hãy nghĩ đến các tiêu đề poster của phim, tiêu đề tạp chí,…
Xem qua các thiết kế tạp chí của Benjamin Bours, chúng sử dụng các tiêu đề tùy chỉnh được thiết kế phức tạp và hiệu quả. Nghệ thuật sắp đặt và kỹ thuật ghép chữ chi tiết và hoành tráng hiện ra rõ nét ở sản phẩm.
Tiếp theo, chúng ta đến với nội dung. Thường có một cuộc tranh cãi đang diễn ra giữa những người ủng hộ font chữ serif và những người ủng hộ font sans-serif về tính dễ đọc và dễ hiểu.
Vậy câu trả lời là gì? Vâng, tùy theo thiết kế và cách thức hiển thị mà mỗi loại có điểm mạnh riêng, nhưng nói chung, serif là tốt nhất cho in ấn, và sans-serif là tốt nhất cho web.
Ngay khi bạn đã chọn được giữa serif hoặc sans-serif, thì sau đó cũng là cả một quá trình dài để chọn font chữ cho thiết kế của bạn.
Vì vậy, vài lời khuyên hữu ích dưới đây có thể khơi gợi ý tưởng cho bạn:
Khi nói đến nghệ thuật typography, một trở ngại khác để vượt qua là nghệ thuật kết hợp font chữ.
Dù nghe qua có vẻ dễ dàng, nhưng nó là một thử thách không nhỏ cho người mới bắt đầu. Hãy nhìn vào một ví dụ kết hợp kiểu font tốt.
Thiết kế tạp chí cho Tạp Chí 99U chỉ sử dụng vài font chữ khác nhau nhưng lại có thể kết hợp chúng thành một mảng chung theo nhiều cách đa dạng. Hiệu quả và đầy phong cách!

Nguyên tắc thiết kế đồ họa 2D
Bố cục thiết kế là một yếu tố tuyệt vời để chốt bài tại đây vì nó là sự kết hợp của mọi nguyên tắc mà chúng ta đã tìm hiểu ở trên.
Bố cục là sự sắp xếp tổng thể của các yếu tố trong thiết kế của bạn, nghe có vẻ hơi nhạt nhẽo khi giải thích theo cách đó, nhưng nó thực sự là một trong những yếu tố thiết kế thú vị và có sức ảnh hưởng.
Đây là nơi bạn có thể thỏa sức sáng tạo, thử nghiệm để biến thiết kế của bạn trông tuyệt hơn.
Như đã đề cập, bố cục là nơi mà tất cả 19 yếu tố trước đó quy tụ lại làm một. Bạn có thể áp dụng các nguyên tắc về tỷ lệ kích cỡ, sự lặp lại, typography, đường line , tính ngẫu nhiên,… để tạo ra các bố cục độc đáo, hiệu quả và hợp lý.
Hãy xem một số mẫu thiết kế và phân tích các thành phần cấu tạo của chúng. Trước tiên, chúng ta có bản tin email cho J.Crew.
Thiết kế này đặt trọng tâm vào con số “30” bằng cách phóng to tỉ lệ và tạo chiều sâu để làm nổi bật.
Nó cũng thu hút sự chú ý đến phần tiêu đề bằng cách sử dụng phân cấp thị giác và được đặt ngay vị trí ở giữa trên cùng của trang, làm cho nó lớn hơn các chữ in khác, và sau đó đóng khung nó lại.
Đây chỉ là một vài kỹ thuật được thực hiện trong thiết kế đơn giản này.
Quan trọng là cách mà chúng được kết hợp với nhau một cách hợp lý để tạo ra một thiết kế sinh động, hấp dẫn và hiệu quả.
Đây là một ví dụ khác
Thiết kế này sử dụng các yếu tố và nguyên tắc thiết kế tương tự như mô hình trước, nhưng lại mang đến một kết quả rất khác.
Phần này sử dụng tỷ lệ và chiều sâu bằng cách đa dạng hóa tỷ lệ của các khối chữ in và định vị chúng xung quanh và sau bức ảnh để tạo độ sâu.
Nó cũng sử dụng phân cấp thị giác khá mạnh mẽ, và đóng khung cho chữ in trong các ô và hình ảnh đi kèm.
Nói chung, bằng cách sử dụng và kết hợp các kỹ thuật và nội dung khác nhau, bạn có thể biến hóa ra một lượng bố cục vô hạn.
Hãy nghĩ về nó như việc học các nốt nhạc “đồ rê mi”.
Một khi bạn thuộc lòng các nốt đó, thì bạn có thể kết hợp sắp xếp chúng theo nhiều cách khác nhau, để tạo ra bất kỳ bản nhạc nào mà bạn muốn.
Nhưng hãy để âm nhạc sang một bên nhé, thử xem một số mẹo nhanh và thủ thuật có giúp ích cho bạn làm chủ thiết kế của mình hay không.
Dưới đây là một số điều quan trọng cần xem xét khi bạn bắt đầu: