
Thiết kế web là một công việc có tính thương hiệu hóa (hoặc cá nhân hóa) rất cao
Để tạo ra các tác phẩm thực sự độc đáo và có tác động tới khách hàng, các nhà thiết kế nên có tính sáng tạo và chất riêng phụ thuộc vào thương hiệu mà website đại diện
Tất nhiên, quá trình sáng tạo, đột phá đòi hỏi việc phá vỡ ‘quy tắc’ và tạo ra quy tắc của riêng bạn, nhưng cũng có một vài quy tắc thiết kế web mà bạn cần tuân thủ, để từ đó sáng tạo nên chất riêng của bạn.
Và đó là 20 quy tắc thiết kế web được chia sẻ trong bài viết này !
TÓM LƯỢC BÀI VIẾT NÀY
Vai trò font chữ trong thiết kế web là cực kỳ quan trọng.
Sử dụng đúng font chữ sẽ thể hiện tính cách thương hiệu của bạn và ngay lập tức thu hút sự chú ý của người dùng.
Tuy nhiên, font chữ không chỉ là vấn đề thẩm mỹ
Các font chữ bạn sử dụng trên website phải dễ đọc. Đó là yếu tố quan trọng hàng đầu
Rốt cuộc, nếu người dùng phải nheo mắt để đọc nội dung trên website, thì bạn đã thất bại trong việc truyền đạt thông điệp trên website
Arial, Helvetica, Times New Roman và Roboto là những ví dụ về những font chữ thân thiện khi thiết kế web.
Điều này có nghĩa là cá font chữ này hoàn toàn dễ đọc ở mọi kích thước và hoạt động tốt trên cả thiết bị di động và máy tính để bàn.

Quy tắc thiết kế web bạn cần tuân thủ
Con người có những thói quen phổ biến chung và cách chúng ta tiêu thụ nội dung cũng phụ thuộc vào những thói quen này.
Một nghiên cứu của Nielsen Norman Group về việc đọc nội dung trên web cho thấy rằng mắt chúng ta quét thông tin trên một trang web theo hình chữ F.
Điều này có nghĩa là trước tiên chúng ta đọc các tiêu đề quan trọng theo chiều dọc đầu trang, sau đó quét xuống phía bên trái của trang, sau đó nhìn phía trên trang một lần nữa ở bất kỳ văn bản in đậm hoặc tiêu đề phụ nào.
Trong thiết kế web, sử dụng mẫu ‘F’ nghĩa là thuận theo đường dẫn tự nhiên của mắt để không làm gián đoạn dòng chảy thị giác.
Điều này đặc biệt quan trọng nếu bạn muốn thiết kế trang đích và trang bán hàng hiệu quả, trong đó chuyển đổi là mục tiêu cuối cùng bạn muốn.
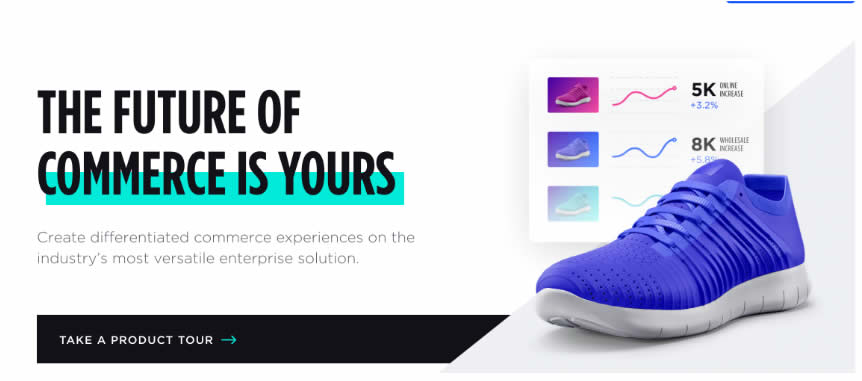
Bạn có thể thấy điều này trên ví dụ thực tế là trang chủ của BigC Commerce.

Quy tắc thiết kế web bạn cần tuân thủ
Họ đã khéo léo tạo ra một bố cục hình chữ F để nhắc người dùng thực hiện hành động mong muốn , trong trường hợp này là tham quan sản phẩm.
Mắt người dùng sẽ nhìn thẳng vào tiêu đề (được hỗ trợ bởi kiểu chữ in đậm và gạch chân màu xanh bắt mắt) sau đó nhìn qua sơ đồ thể hiện cách thức sản phẩm của họ hoạt động, sau đó nhìn xuống thông tin bổ sung và kêu gọi hành động.
Mặc dù mẫu ‘F’ là mẫu phổ biến, nhưng nó không phải là mẫu duy nhất bạn phải tuân thủ.
Bố cục ‘Z’ là một nguyên tắc thiết kế quan trọng khác.
Bố cục chữ Z là khi mắt quét từ trái sang trên cùng bên phải, tạo thành một đường ngang.
Sau đó, hướng mắt di chuyển xuống phía bên trái của trang, tạo ra một đường chéo. Cuối cùng, nó di chuyển về bên phải một lần nữa, tạo thành một đường ngang thứ hai.
Vậy, khi nào bạn sẽ sử dụng bố cục ‘Z’ ?
Mặc dù bố cục ‘Z’ và mẫu ‘F’ đều có xu hướng hoạt động tốt nhất cho các trang đích, nhưng mẫu Z thường phù hợp hơn với các trang có thông tin tối giản trong đó mục đích chính là kêu gọi hành động.
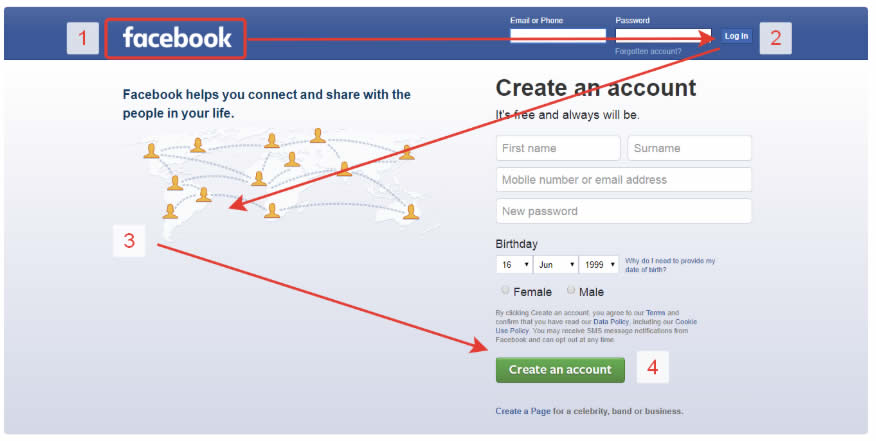
Facebook chính là website phổ biến nhất sử dụng bố cục chữ Z. Mắt của người dùng tự nhiên nhìn thẳng vào logo, sau đó hướng dẫn người dùng đăng nhập hoặc đăng ký tài khoản (nếu chưa có tài khoản FB).

Quy tắc thiết kế web bạn cần tuân thủ
Hãy biến khoảng trống thành những trải nghiệm tích cực cho khách hàng !
Đây gọi là nghệ thuật sử dụng không gian âm trong thiết kế trang web của bạn.
Không gian âm còn được gọi là khoảng trống hoặc khoảng trắng, đây là khu vực trống giữa các chi tiết trực quan (ví dụ: ảnh, văn bản và biểu tượng) trong thiết kế nói chung
Nguyên tắc này đã có từ lâu trong lĩnh vực thiết kế, nhưng nó đóng vai trò đặc biệt quan trọng trong thiết kế web.
Các trang web quá lộn xộn và phức tạp, với quá nhiều chi tiết chen chúc nhau có xu hướng làm xao nhãng người dùng và đã cực kỳ lỗi thời.
Các trang web kiểu này trông rất nghiệp dư và hầu như không tạo được chuyển đổi cũng như không thể khiến khách hàng thực hiện hành động khi họ truy cập website
Trong khi đó, sử dụng không gian âm thu hút sự chú ý của người dùng vào nội dung quan trọng nhất, tăng khả năng đọc văn bản và tạo trải nghiệm liền mạch.
Hãy xem ví dụ dưới :

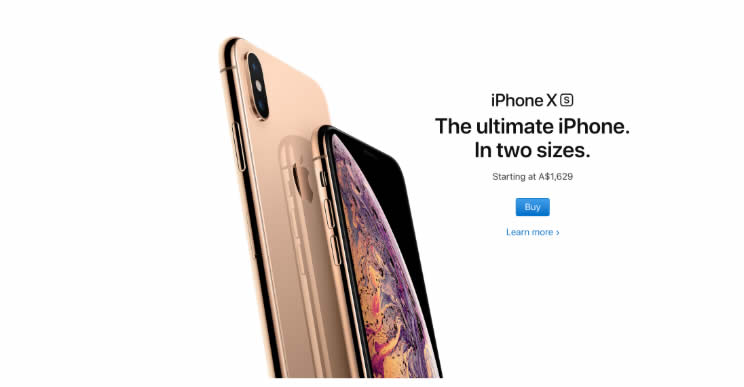
Quy tắc thiết kế web bạn cần tuân thủ
Bạn có thể thấy rằng Apple luôn tập trung vào các sản phẩm của họ, và họ không cần phải dựa nhồi nhét quá nhiều văn bản, thông điệp hay các chi tiết đồ họa khác để thu hút sự chú ý của khách hàng.
Điều này được chứng minh trong việc họ sử dụng không gian âm trong bố cục tối giản này, nơi họ giữ 100% sự chú ý của khách hàng trên sản phẩm mới ra mắt
Tính nhất quán là chìa khóa trong thiết kế web.
Tính nhất quán không chỉ thể hiện cho việc giữ cho phông chữ, màu sắc và biểu tượng đồng nhất với nhận diện thương hiệu của bạn.
Tính nhất quán còn thể hiện ở việc giữ khoảng cách thống nhất trong bố trí trang web.
Điều này giúp cung cấp cho trang web của bạn tạo cảm giác bóng bẩy và chuyên nghiệp, giúp tăng nhận diện thương hiệu.
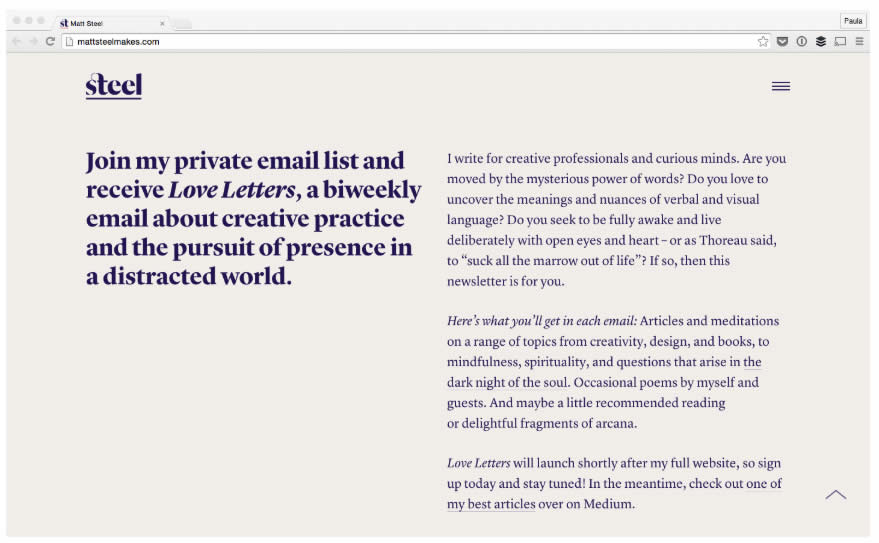
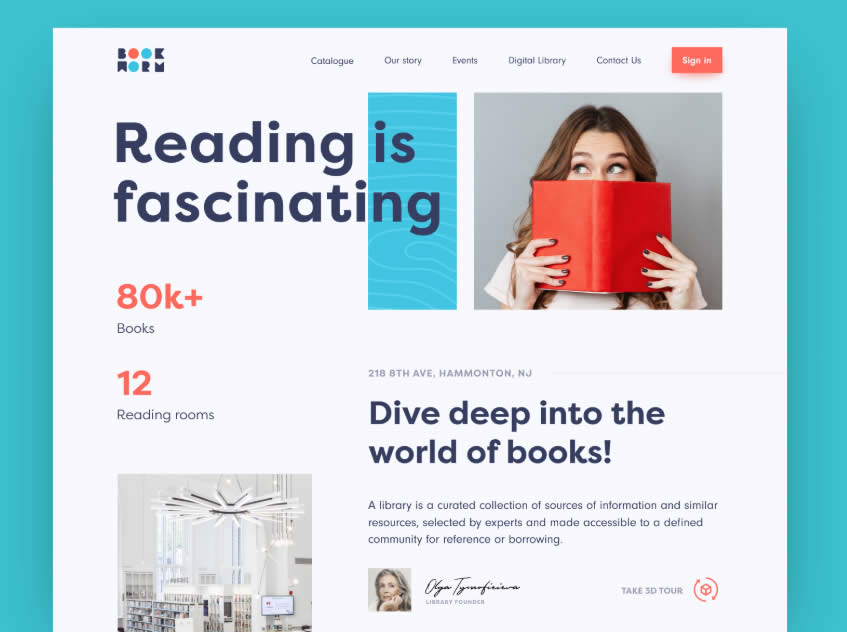
Điều này thể hiện rõ trong thiết kế trang web của Bookworm.
Mặc dù họ đã sử dụng một loạt các kích thước phông chữ khác nhau và kích thước hình ảnh khác nhau, khoảng cách giữa các yếu tố hình ảnh vẫn rất nhất quán.
Điều này giúp tạo ra một cảm giác trật tự và hài hòa trong một bố cục nhiều chi tiết

Quy tắc thiết kế web bạn cần tuân thủ
Một trang web không có điều hướng (menu) rõ ràng giống như một mê cung không có bản đồ.
Nó làm cho việc truy cập trang web của người dùng trở nên khó khăn và khó hiểu.
Mặt khác, một điều hướng trang web được thiết kế tốt làm cho trải nghiệm người dùng hợp lý và mượt mà
Có nhiều kiểu menu cho bạn tự do sáng tạo, ví dụ như menu thả xuống, menu thanh bên hoặc menu dính khi cuộn trang
Điều quan trọng nhất khi làm menu là giúp khách hàng dễ dàng xác định vị trí trong website và khi họ muốn truy cập vào trang khác, họ có thể tìm thấy ngay lập tức trên menu,
Menu cũng cần hoạt động tốt trên tất cả các thiết bị và không bị quá tải với quá nhiều link điều hướng.
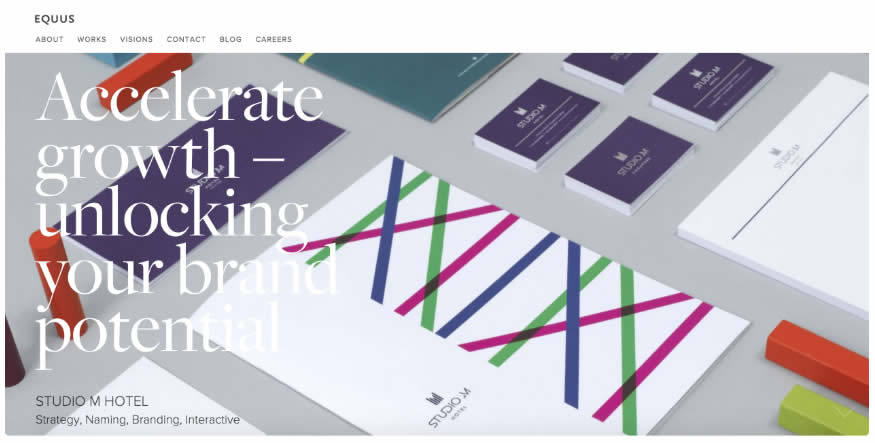
Trong ví dụ này từ công ty thiết kế web Equus, việc điều hướng rất đơn giản nhưng hiệu quả.

Quy tắc thiết kế web bạn cần tuân thủ
Họ đã chọn một thanh menu đơn sắc với phông chữ sans-serif sạch sẽ, nổi bật so với tiêu đề đầy màu sắc.
Họ cũng đã viết các link menu của mình thành một từ đơn giản, điều này giúp tạo sự nhất quán và đảm bảo menu không chiếm quá nhiều không gian.
Bảng màu bạn sử dụng trên trang web có thể ảnh hưởng đến tâm trạng khách hàng.
Ví dụ, sử dụng nhiều màu nâu sẫm và màu đen có thể tạo cảm giác mộc mạc, ủ rũ, trong khi màu pastel có thể trông khá vui tươi và hiện đại.
Bất kể sự rung cảm nào bạn muốn khách hàng cảm nhận, điều quan trọng là bạn cần phối màu sao cho hợp lý
Đôi khi, bạn có thể chọn các sắc thái tương tự nhưng đối lập cũng tạo nên sự thu hút (ví dụ: màu cam và màu xanh mòng két)
Cho dù bạn chọn màu đối diện hoặc cạnh nhau trên bảng màu, chúng cần phải tạo được sự tương phản hoặc bổ sung
Bạn có thể đọc bài viết mình trình bày rất kỹ về cách phối màu trong thiết kế
Bạn có thể sử dụng nhiều màu sắc khác nhau nhưng vẫn tạo ra một thiết kế web hấp dẫn trực quan.
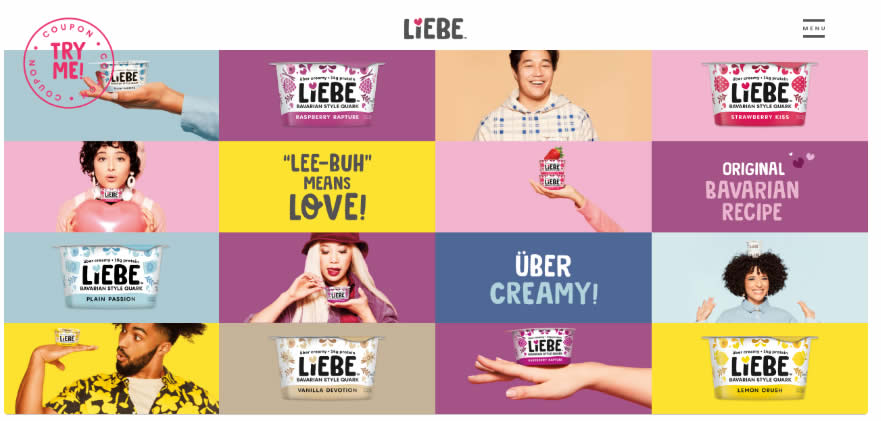
Xem xét ví dụ dưới đây của công ty sữa chua Liebe Quark.

Quy tắc thiết kế web bạn cần tuân thủ
Họ đã sử dụng kết hợp các màu ấm và mát, sáng và tối để tạo ra một tiêu đề tương phản và bắt mắt.
Thiết kế lưới ô, giúp cho các chi tiết trở nên trật tự, mỗi ô là 1 màu sắc tương đồng giúp gắn kết tất cả lại với nhau.
Các nhà thiết kế xuất sắc biết rằng thiết kế web không chỉ là thiết kế sao họ thấy đẹp
Để thực sự tạo ra một trang web thu hút mọi người, họ phải đặt mình vào vị trí khách hàng để nhận xét thiết kế.
Đặt mình vào vị trí khách hàng nghĩa là tự hỏi mình nhu cầu, mong muốn lớn nhất của khách hàng là gì khi họ truy cập website ?
Điều này sẽ quyết định thiết kế của bạn, từ font chữ và màu sắc bạn sử dụng, đến văn bản, nút CTA và điều hướng trang web
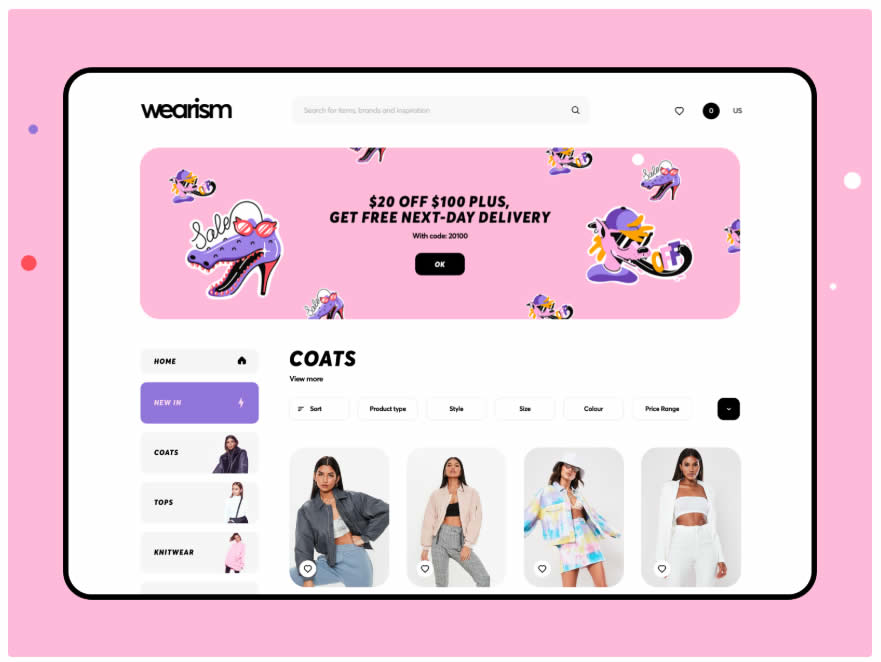
Trong ví dụ này của một cửa hàng thời trang trực tuyến dành cho phụ nữ trẻ, nhà thiết kế đã hiểu rõ đối tượng khách hàng tiềm năng trong tâm trí.

Quy tắc thiết kế web bạn cần tuân thủ
Web có phối màu tươi sáng và nữ tính, biểu tượng và nội dung táo bạo, tất cả phối hợp với nhau để tạo cảm giác vui vẻ và hiện đại và có khả năng thu hút các cô gái tuổi teen.
Mặc dù các nút thường là thứ cuối cùng được thiết kế trên website, nhưng chúng đóng vai trò thiết yếu
Chúng có thể là yếu tố quyết định liệu người dùng có tiếp tục điều hướng trang web của bạn hay…thoát luôn website mà chả cần tìm hiểu thêm
Các nút trên trang web của bạn nên có thiết kế nổi bật nhất định, và đặc biệt phải dễ nhìn, dễ thấy, dễ click chuột hết mức có thể
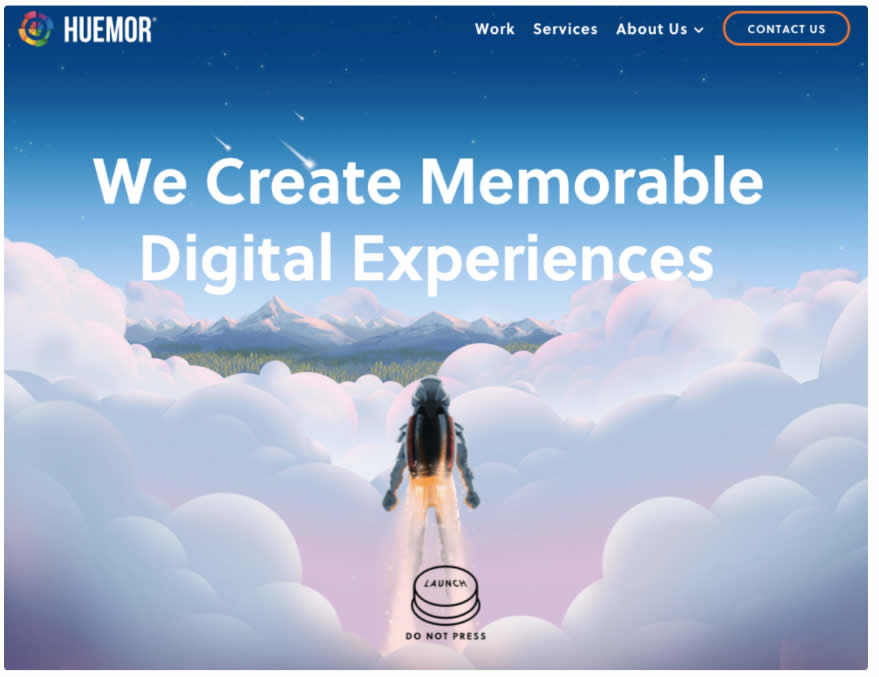
Trang web này từ studio thiết kế Huemor là một ví dụ tuyệt vời về cách sử dụng các nút kêu gọi hành động một cách sáng tạo.

Quy tắc thiết kế web bạn cần tuân thủ
Việc sử dụng hình ảnh minh họa và tâm lý nghịch táo bạo trong lời kêu gọi hành động của họ “đừng nhấn'” sẽ khiến khách hàng tò mò và nhấn ngay lập tức
Chúng tôi đã nói sơ qua về hệ thống phân cấp thị giác khi đề cập ở các phần bố cục chữ Z, chữ F
Tuy nhiên, đây là một nguyên tắc quan trọng đến nỗi nó xứng đáng có 1 phần riêng.
Mặc dù thiết kế trang web có thể sáng tạo, thậm chí táo bạo, nhưng nó cũng cần phải hợp lý.
Đó là, bạn cần cấu trúc nội dung của web theo cách có ý nghĩa với người dùng, ngay cả khi chỉ ở mức độ tiềm thức.
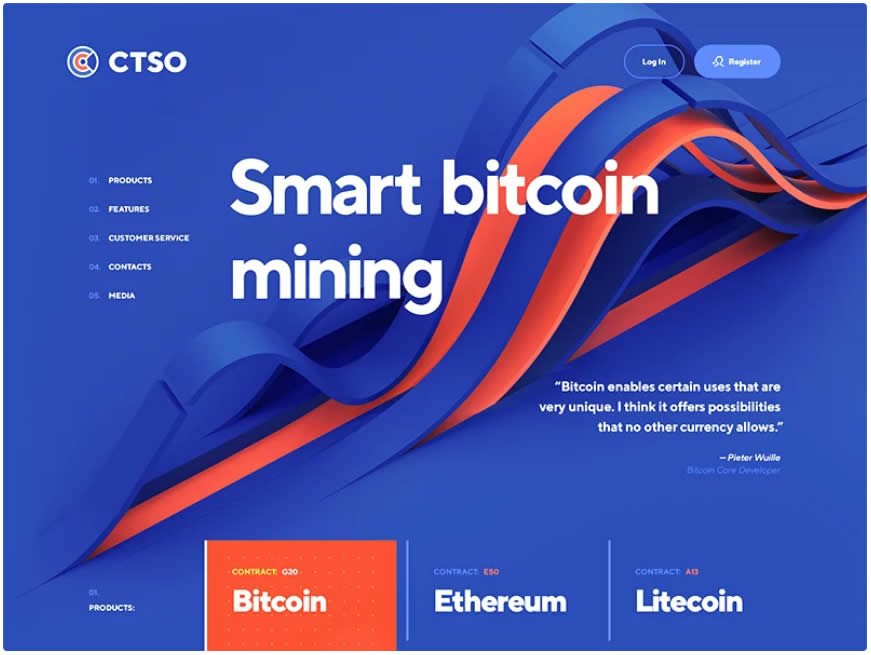
Trang web này cho công ty khai thác bitcoin CTSO là một ví dụ tuyệt vời.

Quy tắc thiết kế web bạn cần tuân thủ
Văn bản tiêu đề rõ ràng nằm ở đầu phân cấp thị giác của nhà thiết kế, theo sau là thanh bên điều hướng.
Đọc tiếp phần 2 của bài viết tại đây