
Có nhiều yếu tố cần phải xem xét trước khi bắt đầu công việc thiết kế banner in ấn cho doanh nghiệp hay khách hàng của bạn.
Ngay cả khi đã có kinh nghiệm trong các hình thức thiết kế in ấn khác (ví dụ như nhãn dán hoặc tờ rơi, v.v.), thì vẫn có có một vài khía cạnh bạn cần chú ý trong kế banner in ấn
Những lưu ý này rất quan trọng để tạo một tác phẩm tuyệt vời.
Không giống như nhiều ấn phẩm quảng cáo khác, banner cần phải được thiết kế sao cho có thể đọc và nhìn được từ xa.
Một vài yếu tố sẽ cần được nhấn mạnh để đảm bảo điều này (chúng ta sẽ nói về chúng chi tiết hơn trong suốt bài viết).
MnT Design đã thiết kế hàng trăm banner trong suốt thời gian thành lập và phát triển.
Chúng mình cũng may mắn được làm việc với khách hàng từ mọi lĩnh vực, vì vậy chúng mình khá am hiểu khi nói đến việc thiết kế cũng như in ấn banner sao cho hiệu quả
Để giúp các bạn thiết kế banner in ấn một cách hoàn hảo, chúng mình cho ra đời bài viết này !
Tham khảo bài viết :
Tư duy thiết kế banner quảng cáo chuyên nghiệp trong năm 2022
TÓM LƯỢC BÀI VIẾT NÀY
Điều đầu tiên nên nghĩ tới trước khi đưa ra bất kỳ quyết định nào khác liên quan đến thiết kế là vị trí đặt banner.
Điều này nghe có vẻ như đang đi ngược lại quy trình, nhưng trên thực tế, vị trí banner ảnh hưởng trực tiếp đến việc lựa chọn bảng màu hoặc thậm chí toàn bộ thiết kế.
Lý tưởng nhất là màu sắc banner phải có độ tương phản cao so với màu sắc xung quanh nó.
Ví dụ, nếu dự định đặt banner trên một bức tường gạch màu vàng hoặc cam như hình dưới, sẽ là một lựa chọn khôn ngoan nếu nền của banner có màu sắc tương phản với màu tường gạch
Có thể thấy rằng thiết kế ở dưới không nổi bật nhiều và chắc chắn nó sẽ không thu hút được nhiều sự chú ý từ xa.

Thiết kế banner in ấn : Những gì bạn cần biết
Banner Blueprint là một ví dụ khác về lỗi này.
Banner chủ yếu sử dụng màu xanh và trắng.
Điều này là hoàn toàn tốt vì bản thân các màu này có độ tương phản cao, nhưng không khó để nhận thấy rằng banner đang được đặt trên một bức tường cũng có… màu xanh và trắng.
Mặc dù sắc thái của màu xanh có hơi khác nhau, nhưng nó sẽ nổi bật hơn nhiều nếu sử dụng một màu khác.
Có vẻ như vị trí banner trong các ví dụ này đã không được tính đến trước khi bắt đầu quá trình thiết kế.
Sẽ là một điểm cộng khi banner sử dụng màu sắc sáng và tương phản.
Nhìn vào banner của Denver Water ở trên, bạn sẽ hiểu chúng mình muốn nói gì.
Denver Water đã tạo ra biểu ngữ này để thông báo cho cư dân Denver về một vấn đề khá buồn tẻ, một lệnh cấm ống nước !

Thiết kế banner in ấn : Những gì bạn cần biết
Với một vấn đề không mấy thú vị như thế này, có vẻ như phần lớn mọi người sẽ không chú ý nhiều đến nó, vì vậy bạn cần sử dụng mọi thủ thuật để đảm bảo rằng nó nổi bật.
Rõ ràng, các yếu tố thiết kế trong banner này hoạt động rất hiệu quả.
Ngoài việc sử dụng ống nước làm chân đặt banner trên đó một cách sáng tạo, bạn cũng sẽ nhận thấy rằng banner sử dụng bảng màu cực kỳ nổi bật (chủ yếu là màu cam).
Màu cam đóng vai trò thu hút sự chú ý và quan trọng hơn, nó sẽ làm rất tốt việc thu hút sự chú ý từ xa.
Hơn nữa, màu cam cũng làm banner có độ tương phản cao với màu xanh tự nhiên của bầu trời (xem điểm # 1).
Thông điệp trong banner sử dụng màu trắng, có độ tương phản cao với nền màu cam, cùng với kiểu chữ in đậm lớn (chi tiết ở lưu ý tiếp theo) đảm bảo rằng thông điệp nhìn rõ ràng và nổi bật từ xa.
Trong một ví dụ khác, những biểu ngữ từ Eduloan sử dụng các sắc thái màu sáng khác nhau để đảm bảo rằng chúng nổi bật.

Thiết kế banner in ấn : Những gì bạn cần biết
Mặc dù trong trường hợp này, văn bản sử dụng màu sắc giống như màu nền của banner, nhưng với một nền trắng được sử dụng thông minh là đủ để đảm bảo văn bản có độ tương phản cao và nổi bật.
Sử dụng màu sắc tươi sáng và tương phản hầu như luôn là một ý tưởng tuyệt vời cho thiết kế banner in ấn
Đọc thêm bài viết :
Ngôn ngữ của màu sắc trong thiết kế banner quảng cáo !
Một điều cần nhớ về banner (khác với nhiều tài liệu tiếp thị khác như tờ rơi) là trong hầu hết các trường hợp, mục đích là thu hút sự chú ý từ xa.
Vì thế, cần đảm bảo rằng bất kỳ nội dung nào trên banner in ra cũng đều phải được viết bằng cỡ chữ lớn có thể đọc được từ cách xa vài mét.
Ví dụ, banner “Under New Managment” của PVC ở dưới sử dụng văn bản lớn để đảm bảo rằng có thể đọc được từ khoảng cách khá xa.
Thông thường, với các loại banner này, mục đích là để thu hút sự chú ý của người đi đường (thường là xe máy hoặc xe ô tô) và để cho họ biết một thông tin cụ thể có liên quan.
Banner “Under New Managment” này sẽ thu hút những khách hàng muốn thử cơ sở của bạn và xem những thay đổi đã được thực hiện.
Nhìn vào banner Mostly Mutts ở dưới, một lần nữa sẽ thấy tầm quan trọng của kích cỡ chữ lớn.
Mặc dù logo Mostly Mutts tương đối lớn (tuy không thực sự quá lớn), phần văn bản còn lại trên banner khá nhỏ.
Nếu nhìn thấy biểu ngữ này từ xa (tưởng tượng nếu bạn đang lái xe qua), không chắc bạn có thể đọc bất kỳ từ nào khác trên nó.
Bạn sẽ không biết được hết những gì Mostly Mutts đã làm.
Ở trên bạn đã thấy kích thước của văn bản quan trọng như thế nào.
Tuy nhiên, font chữ bạn sử dụng cũng quan trọng không kém.
Ví dụ, hãy xem xét banner phía dưới. Không khó để nhận thấy rằng thông điệp chính (Retail space available to let) được viết bằng một cỡ chữ lớn với phông chữ rất dễ đọc, dễ nhìn từ xa.

Thiết kế banner in ấn : Những gì bạn cần biết
Đây là một trong những lý do khiến nó nổi bật.
Có rất nhiều phông chữ khác nhau và một phông chữ màu mè thường sẽ mang lại sự hấp dẫn.
Tuy nhiên, riêng đối với các biểu ngữ, yếu tố dễ đọc luôn phải được ưu tiên.
Thông thường, phông chữ sans-serif in đậm sẽ dễ đọc hơn phông chữ serif nhưng quy tắc này không phải lúc nào cũng đúng.
Ví dụ, một số phông chữ serif như Times New Roman có thể rất dễ đọc ngay cả từ xa, do đó chúng thường được sử dụng trong các phương tiện truyền thông chuyên nghiệp như báo chí.
Thực tế, bạn chỉ cần tránh xa loại phông chữ được sử dụng trong biểu ngữ “Schoolympics” ở dưới
Mặc dù nó được in theo phong cách khá táo bạo, bản thân phông chữ rất không nhất quán và có khả năng sẽ không thể đọc được từ xa.

Thiết kế banner in ấn : Những gì bạn cần biết
Một điểm cực kỳ quan trọng khác cần nhớ khi thiết kế banner là đảm bảo nội dung, thông điệp đơn giản nhất có thể.
Bạn sẽ nhận thấy rằng tất cả các biểu ngữ đã nêu trong hướng dẫn này cho đến nay khá đơn giản về nội dung, không nhiều hơn một vài từ.
Lý do rất dễ hiểu : Banner cần truyền đạt được thông điệp của bạn trong thời gian ngắn nhất có thể vì hầu hết khách hàng mục tiêu đều không có thời gian để đọc các đoạn văn bản dài (hầu hết là đi bộ hoặc lái xe qua).
Nhìn vào banner SlideCandy ở dưới, bạn sẽ thấy cách truyền đạt thông điệp mong muốn trong khi vẫn giữ nội dung đơn giản và dễ hiểu.
Banner chỉ đơn giản nêu tên của công ty (SlideCandy) cùng với những gì họ làm (ski rental delivery service). Nội dung này có thể được đọc và hiểu trong vài giây, thậm chí từ xa.
So sánh với biểu ngữ Clear Glass dưới đây, bạn sẽ thấy sử dụng nhiều nội dung thực sự có thể làm loãng thông điệp và làm cho biểu ngữ không thể đọc được từ xa

Thiết kế banner in ấn : Những gì bạn cần biết
Không khó để thấy rằng banner này bị quá tải với nội dung, với thiết kế rối rắm, khó đọc
Nó thể hiện tên công ty, số điện thoại, danh sách mọi thứ họ làm, địa chỉ trang web, hình ảnh minh họa họa trước và sau khi sử dụng dịch vụ và thậm chí cả địa chỉ của họ.
Rất nhiều nội dung trong này hoàn toàn không có giá trị và chỉ làm cho banner trông lộn xộn và không chuyên nghiệp.
Khi thiết kế banner, hãy đảm bảo rằng bạn thực sự suy xét nội dung nào là không cần thiết, việc này cũng quan trọng như những nội dung cần thiết để thể hiện lên banner
Cố gắng loại bỏ chúng và truyền đạt thông điệp theo cách đơn giản nhất bạn có thể.
Ví dụ: nếu bạn đang quảng cáo cho công ty vệ sinh của mình, thông điệp “Thuê người dọn dẹp từ £ 10 / giờ” có thể sẽ hiệu quả hơn rất nhiều so với “Bạn có quá bận rộn để dọn dẹp không? Hãy thử các dịch vụ dọn dẹp của chúng tôi bắt đầu chỉ từ 10 bảng một giờ “.
Quan điểm trước chúng tôi đã nói về việc loại bỏ bất cứ thứ gì không cần thiết trong banner, điều này cũng bao gồm cả nội dung.
Bạn cần đảm bảo rằng banner chỉ chứa thông tin thực sự phù hợp.
Để biết nội dung nào nên thể hiện, cần suy nghĩ về chính xác những gì bạn muốn đạt được với banner của mình.
Nếu chỉ muốn tăng cường nhận diện thương hiệu, banner có thể không cần gì nhiều hơn tên công ty và/ hoặc logo.

Thiết kế banner in ấn : Những gì bạn cần biết
Một ví dụ điển hình của loại banner này là thiết kế từ McDonalds ở trên.
Có thể thấy rằng họ không thể hiện gì nhiều hơn logo, slogan và đồ họa của sản phẩm mang tính biểu tượng.
Thông thường, mục đích của hầu hết banner là để thông báo cho người xem về một cái gì đó cụ thể hơn như cơ hội bán hàng, thông tin khuyến mãi, giới thiệu sản phẩm hoặc thậm chí là thông báo sự kiện.
Bạn cần suy nghĩ cẩn thận về những thông tin cần thể hiện ?
Banner ở trên thể hiện rõ ràng là đây là một quảng cáo dịch vụ sửa chữa và nâng cấp máy tính xách tay.
Nó không có gì ngoài các thông tin thực sự phù hợp và đúng trọng tâm.
Nó chỉ đơn giản cho bạn biết những gì doanh nghiệp làm, chi phí bao nhiêu và số để gọi.
Nó cũng cho phép khách hàng tiềm năng biết về một ưu đãi miễn lãi duy nhất có liên quan đến sản phẩm và dịch vụ.
Khi bạn thiết kế banner, bạn thực sự cần chú trọng hướng đến mục tiêu và chỉ thể hiện thông tin có khả năng mang lại kết quả.
Ví dụ: Không cần thể hiện địa chỉ doanh nghiệp của bạn nếu không thực sự cần thiết; nó sẽ chỉ làm thiết kế thêm lộn xộn.
Bên cạnh việc thể hiện thông tin phù hợp trên biểu ngữ, làm nổi bật lời kêu gọi hành động (Call to action) cũng rất quan trọng (trừ khi bạn tạo một biểu ngữ với mục đích duy nhất là tăng nhận thức về thương hiệu)
Về cơ bản, lời kêu gọi hành động sẽ nhắc nhở người xem thực hiện một hành động cụ thể.
Có thể đơn giản chỉ là truy cập trang web hay gọi cho bạn.
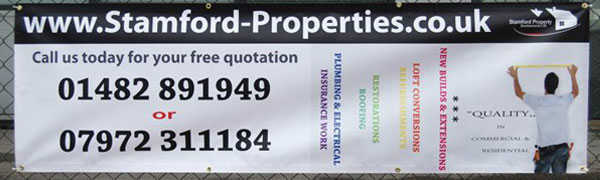
Với banner từ Stamford Properties, bạn có thể thấy biểu ngữ có nội dung “Call us to day for free quotation” kèm theo hai số điện thoại.
Về cơ bản, đây là lời kêu gọi hành động vì nó bảo người xem thực hiện một hành động được chỉ định (nghĩa là gọi cho công ty để nhận báo giá miễn phí).

Thiết kế banner in ấn : Những gì bạn cần biết
Đôi khi bạn cũng nên thể hiện lời kêu gọi hành động một cách tinh tế hơn.
Ví dụ: Trong banner dưới từ công viên Khoa học Nottingham, URL trang web ở cuối banner hoạt động như một lời kêu gọi hành động.
Mặc dù banner không nói cụ thể là truy cập URL đó để biết thêm thông tin, nhưng đây là những gì URL ngụ ý.
Tương tự, thể hiện số điện thoại hoặc địa chỉ email sẽ ngụ ý rằng người xem nên thực hiện một cuộc gọi hoặc gửi email để tìm hiểu thêm thông tin.
Sẽ là một chiến lược khôn ngoan nếu lời kêu gọi hành động được thể hiện nổi bật trong thiết kế biểu ngữ (vì vậy hãy sử dụng văn bản in đậm lớn, phông chữ dễ đọc và màu tương phản, v.v.).
Vì mục đích của hầu hết các banner in ấn là thu hút sự chú ý (thường là từ xa), bạn cần làm mọi thứ có thể để thu hút sự chú ý của người qua đường.
Chúng mình đã đề cập đến màu sắc, kiểu chữ và kích thước nhưng một ‘mẹo’ khác là sử dụng hình ảnh đồ họa.
Đồ họa (hoặc hình ảnh) có thể đóng vai trò là điểm tập trung cho banner và thường sẽ lôi kéo người qua đường liếc nhìn về chúng.

Thiết kế banner in ấn : Những gì bạn cần biết
Thiết kế banner in ấn ở trên cho thấy một ví dụ điển hình về hình ảnh đồ họa có thể được sử dụng cho hiệu quả tuyệt vời trong thiết kế.
Nếu không có hình ảnh của những chai rượu ở trung tâm, biểu ngữ này sẽ khá buồn tẻ và nhàm chán và khả năng cao sẽ không được chú ý nhiều.
Có vẻ như việc thêm hình ảnh sẽ không tạo nên nhiều sự khác biệt nhưng nếu bạn nhanh chóng lướt qua biểu ngữ, bạn sẽ nhận thấy rằng đây là khu vực mà mắt bị thu hút.
Hình ảnh đồ họa không chỉ giúp thu hút sự chú ý mà còn có thể giúp củng cố thông điệp và truyền đạt cảm xúc mà không cần thêm bất kỳ văn bản nào.
Một ví dụ tốt về điều này là biểu ngữ trên từ Drum Housing Association.
Rõ ràng rằng mục đích của biểu ngữ là để quảng bá nhà cho thuê giá cả phải chăng.
Banner này hướng đến thực tế rằng đối tượng tìm kiếm một ngôi nhà giá cả phải chăng sẽ là các cặp vợ chồng.
Do đó, một đồ họa hoàn hảo của một cặp vợ chồng trẻ hạnh phúc được sử dụng ở bên trái của banner.
Điều này miêu tả ý tưởng rằng công ty có thể mang đến hạnh phúc cho bạn (điều mà khó có thể thể hiện qua giao tiếp lời nói).
Chúng tôi khuyên bạn nên sử dụng đồ họa chất lượng cao trong thiết kế banner của mình, nhưng đừng lạm dụng nó.
Nếu bạn sử dụng quá nhiều đồ họa, thiết kế sẽ trông lộn xộn và không chuyên nghiệp, vì vậy hãy cố gắng chỉ thể hiện một hoặc hai (luôn ưu tiên chất lượng hơn số lượng).
Một phần cực kỳ quan trọng của thiết kế banner thành công là sử dụng hệ thống phân cấp.
Về cơ bản, hệ thống phân cấp có nghĩa là đảm bảo rằng các thông tin quan trọng nhất sẽ là các điểm nổi bật nhất, các điểm ít quan trọng hơn sẽ ít nổi bật hơn.
Nhưng làm thế nào để tạo ra thứ bậc ?
Bạn có thể sử dụng kích thước văn bản, màu sắc, trọng lượng phông chữ và nhiều thuộc tính khác để thu hút nhiều hơn hay ít hơn sự chú ý đến các khía cạnh nhất định của thiết kế banner in ấn
Hãy xem biểu ngữ từ Kiddi Caru ở dưới

Thiết kế banner in ấn : Những gì bạn cần biết
Có thể thấy rằng một kích thước chữ lớn và màu vàng nổi bật đã được sử dụng cho phần quan trọng nhất của thông điệp (Places now available).
Hai điểm ít quan trọng hơn (số điện thoại và địa chỉ email) được viết bằng cỡ chữ nhỏ hơn và cũng sử dụng màu nhạt hơn.
Phần ít quan trọng nhất (URL trang web) được viết ở cỡ chữ nhỏ nhất và nằm ở góc của banner.
Mọi người sẽ không nhận thấy URL trang web khi lần đầu tiên nhìn vào biểu ngữ này; đôi mắt của họ sẽ được tập trung vào các phần nổi bật hơn của thiết kế.
Banner trên cũng sử dụng hệ thống phân cấp trong thiết kế bằng cách sử dụng cả font chữ in đậm (thông thường/ in đậm) và kích thước văn bản.
Đây là một hệ thống phân cấp khá tinh tế, nhưng nó vẫn có tác dụng.
Sử dụng hệ thống phân cấp theo cách này sẽ đảm bảo rằng bạn thu hút sự chú ý của mọi người với điểm quan trọng nhất của banner và ngay lập tức truyền đạt thông điệp của bạn.
Cuối cùng, mặc dù tất cả các điểm được đề cập trong hướng dẫn này sẽ giúp biểu ngữ của bạn nổi bật và thu hút sự chú ý, điều quan trọng là bạn cần phải chú trọng thương hiệu của mình trong toàn bộ quá trình thiết kế.
Một màu sáng nhất sẽ đem lại cho banner sự nổi bật cần thiết.
Tuy nhiên điều đó không đồng nghĩa với việc bạn nên được sử dụng nó trong thiết kế banner nếu không phù hợp với thương hiệu.

Thiết kế banner in ấn : Những gì bạn cần biết
Nếu nhìn vào banner Apple ở trên, bạn sẽ thấy rằng thiết kế khá đơn giản và hoàn toàn không sử dụng bất kỳ màu sắc nổi bật nào.
Điều này không thành vấn đề vì banner vẫn nổi bật và có thể nhận ra ngay lập tức là banner của Apple.
Bạn nên đặt mục tiêu đạt được điều tương tự với banner của mình.
Ở các phần trước chúng mình đã chia sẻ rất rõ về quy trình thiết kế, bây giờ sẽ là một vài điều bạn cần suy nghĩ cho quy trình in.
Hầu hết các banner có kích thước tương đối lớn nên việc thiết lập file, đặc biệt là độ phân giải một cách chính xác có thể là vấn đề đau đầu cho nhiều nhà thiết kế.
Hầu hết các công ty in ấn yêu cầu một banner kích thước đầy đủ có độ phân giải ít nhất là 150dpi.
Tuy nhiên, có thể hơi khó khăn khi thiết kế một banner in ấn có chiều dài lên tới vài mét, hoặc thậm chí lớn hơn !
Vì vậy, chúng tôi khuyên bạn nên thiết kế và lưu tệp của mình vơi kích thước bằng một phần tư kích thước dự định.
Nếu vậy, bạn sẽ cần đảm bảo tăng độ phân giải lên 600dpi (gấp bốn lần độ phân giải của banner kích thước đầy đủ). Điều này cũng sẽ giúp giữ kích thước tệp càng nhỏ càng tốt, thường hữu ích khi gửi tệp của bạn qua lại cho công ty in.
Bạn có thể thiết lập độ phân giải của tệp khi tạo tệp mới trong Adobe Photoshop và Illustrator, như hình trên.
Cũng nên nhớ rằng bạn cần sử dụng tính năng làm phẳng ảnh bằng Photoshop (Flatten image) hoặc pixel hóa font chữ (Outline Fonts) trong Illustrator trước khi gửi cho công ty in.
Nếu không định sử dụng bất kỳ hình ảnh nào trong thiết kế banner in ấn, Adobe Illustrator có thể là ứng dụng tốt nhất để sử dụng vì dự án sẽ được thiết lập theo định dạng vector mặc định
Điều này có nghĩa là bạn không cần quan tâm đến độ phân giải vì về mặt lý thuyết bạn có thể kéo banner ra bất kỳ kích thước nào mà không làm giảm chất lượng hình ảnh.
Tuy nhiên, nếu có chi tiết đồ họa ảnh trong thiết kế (không phải vector), chúng sẽ giảm chất lượng (trở nên mờ) nếu bạn phóng to

Thiết kế banner in ấn : Những gì bạn cần biết
Giống như bất kỳ thiết kế nào dành cho in ấn, bạn sẽ cần phải làm việc trong CMYK hoặc chuyển đổi thiết kế của mình sang CMYK khi kết thúc quá trình thiết kế.
Điều này là do hầu hết các kỹ thuật in hiện đại sử dụng quy trình in CMYK trái ngược với RGB.
Hầu hết các ứng dụng thiết kế phổ biến (như Adobe Photoshop) sử dụng chế độ RGB làm mặc định.
Nếu bạn không chuyển đổi sang CMYK, kết quả in ra sẽ sai lệch màu sắc đi 1 chút
Có thể còn nhiều yếu tố khác ảnh hưởng đến thiết kế banner in ấn.
Tuy nhiên trong bài viết này đã trình bày hết những thông tin cơ bản nhất. Chúng mình đảm bảo nếu bạn làm theo lời khuyên được viết trong hướng dẫn này, banner in ấn của bạn sẽ trở nên hoàn hảo.
Một điều quan trọng là không phải mọi banner đều phải tuân theo từng điểm được đề cập ở trên.
Mục đích của bài này là để phục vụ như một hướng dẫn, không phải là một bộ quy tắc thiết kế mà bạn cần tuâ thủ 1 cách cứng nhắc
Tương tự như với bất kỳ loại thiết kế nào, bạn cần ghi nhớ nhu cầu của riêng mình và thiết kế banner phù hợp.
Ví dụ: nếu cảm thấy rằng việc sử dụng lời kêu gọi hành động rõ ràng trong biểu ngữ của bạn là không tuân thủ các giá trị thương hiệu hiện tại của bạn, thì bạn không phải làm điều đó (mặc dù chúng tôi khuyên bạn nên thể hiện ít nhất một số điện thoại – hành động cho kết quả tối đa).