
Trong quá khứ, các nhà thiết kế web, hay thiết kế đồ họa đặc biệt tập trung vào việc thể hiện kỹ năng với các hình ảnh minh họa và hoạt ảnh hào nhoáng nhằm thu hút sự chú ý của khách truy cập !
Sau đó là sự phát triển của xu hướng thiết kế thực, thiết kế 3D, với nhiều hiệu ứng phức tạp, hiệu ứng bóng đổ và mang các đặc điểm của đối tượng thực.
Và tới giờ là sự lên ngôi của thiết kế phẳng, với 1 thẩm mỹ cổ điển, đơn giản hơn.
Mặc dù phong cách thiết kế phẳng để tối ưu trải nghiệm người dùng đã rất phát triển trong vài năm gần đây, nhưng nó vẫn không có dấu hiệu hạ nhiệt
Trong bài viết này, chúng mình sẽ đi sâu vào định nghĩa thiết kế phẳng là gì, cũng như những kiến thức quan trọng bạn cần biết về xu hướng thiết kế rất được ưa chuộng hiện nay !
TÓM LƯỢC BÀI VIẾT NÀY
Thiết kế phẳng là một phong cách thiết kế tối giản đề cao tính tiện dụng.
Thiết kế phẳng thường có không gian mở, các chi tiết đồ họa sạch sẽ, góc cạnh sắc nét, màu sắc tươi sáng và hình minh họa 2D đơn giản, không có hiệu ứng 3D như đổ bóng hay nổi khối
Microsoft là một trong những người đầu tiên áp dụng phong cách thiết kế phẳng cho giao diện của mình, tại thời điểm đó, phong cách thiết kế phẳng của Microsoft trái ngược với thiết kế 3D nổi khối của Apple

Thiết kế phẳng là gì ? Những gì cần biết về thiết kế phẳng !
Trong thiết kế phẳng, thay vì cố gắng tả thực 1 đối tượng thiết kế, thiết kế phẳng chỉ sử dụng màu sắc và các chi tiết đồ họa đơn giản nhất, nhưng nhìn vào nó, người dùng vẫn có thể nhận ra ngay đối tượng đó mang ý nghĩa gì !
Trong thiết kế phẳng, các hiệu ứng 3D hay các yếu tố trang trí được coi là sự lộn xộn không cần thiết.
Triết lý của thiết kế phẳng cho rằng các yếu tố đồ họa không phục vụ cho mục đích chức năng là một sự phân tâm đối với người dùng.
Đó là lý do người ta gọi thiết kế phẳng chính là sự tối giản !
Tuy nhiên, không phải thiếu hiệu ứng hay trang trí mà thiết kế phẳng trở nên nhàm chán !
Thiết kế phẳng sử dụng màu sắc tương phản, tươi sáng, hình minh họa được làm đơn giản nhưng tỉ mỉ, tất cả các yếu tố đó khiến cho thiết kế phẳng vẫn thu hút sự chú ý của người dùng mà không làm họ phân tâm
Quan điểm của thiết kế phẳng là hình ảnh đơn giản truyền tải thông điệp nhanh hơn hình ảnh minh họa chi tiết.
Các hình ảnh như icon, logo với thiết kế phẳng có thể chỉ ra hành động hoặc mục tiêu chung để người dùng nhìn thấy và dễ dàng hiểu được
Trong thiết kế phẳng các mảng màu lớn hơn, đồng nhất sẽ thu hút nhiều sự chú ý hơn và có thể truyền tải ý nghĩa nhanh chóng hơn.

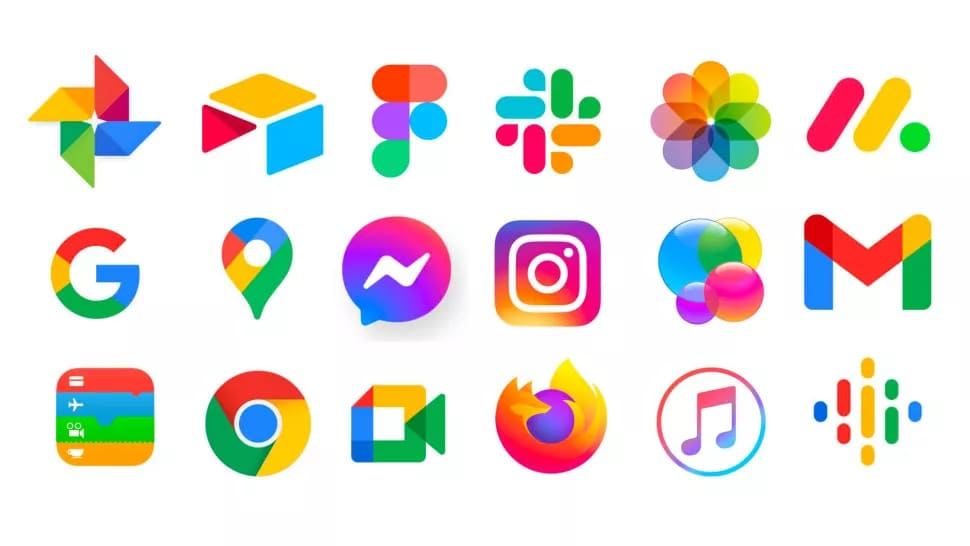
Thiết kế phẳng là gì ? Những gì cần biết về thiết kế phẳng !
Các biểu tượng trên rất phổ biến trong năm 2020
Tuy nhiên cần lưu ý là nếu tất cả đều theo xu hướng thiết kế phẳng và sử dụng màu sắc tươi sáng để tạo điểm nhấn trong thiết kế, chúng sẽ trở nên quá giống nhau.
Vì vậy, thiết kế phẳng để tạo nên sự khác biệt đang dần trở nên khó khăn hơn trong năm nay – 2021
Thiết kế phẳng quay trở lại những điều cơ bản nhất của thiết kế, giúp người dùng tập trung vào tính năng và trải nghiệm người dùng !
Ví dụ như một trang web được đánh giá bằng tính năng của nó, thiết kế chỉ hỗ trợ cho tính năng, chứ không khiến người dùng mất tập trung vào tính năng.
Vì vậy các trang web sử dụng phong cách thiết kế phẳng dễ thành công, dễ nhận được phản hồi tích cực là thân thiện với người dùng.
Để có 1 thiết kế phẳng hiệu quả, tất cả các yếu tố thiết kế phải tập trung vào sự đơn giản !
Màu sắc sử dụng đồng nhất, sống động mang lại điểm nhấn cũng như truyền tải ý nghĩa cho các chi tiết minh họa; kiểu chữ sans-serif dễ đọc, sắc nét; văn bản ngắn gọn và trọng tâm…là những yếu tố cơ bản của 1 thiết kế phẳng !
Các yếu tố giao diện người dùng như các nút và liên kết cần được làm rõ ràng và dễ nhận thấy.
Mọi thứ nên được thiết kế với cùng một mục tiêu để tạo ra một 1 trải nghiệm người dùng trực quan và đồng nhất :
Hãy xem xét các ví dụ dưới đây :
Ứng dụng lập kế hoạch du lịch giúp bạn đặt chuyến bay dựa trên gói chi phí và ngân sách cực kỳ dễ dàng.
Mọi thứ đều rõ ràng và dễ hiểu, và thiết kế phẳng chủ yếu dựa vào màu sắc và biểu tượng để truyền tải ý nghĩa cho người dùng

Thiết kế phẳng là gì ? Những gì cần biết về thiết kế phẳng !
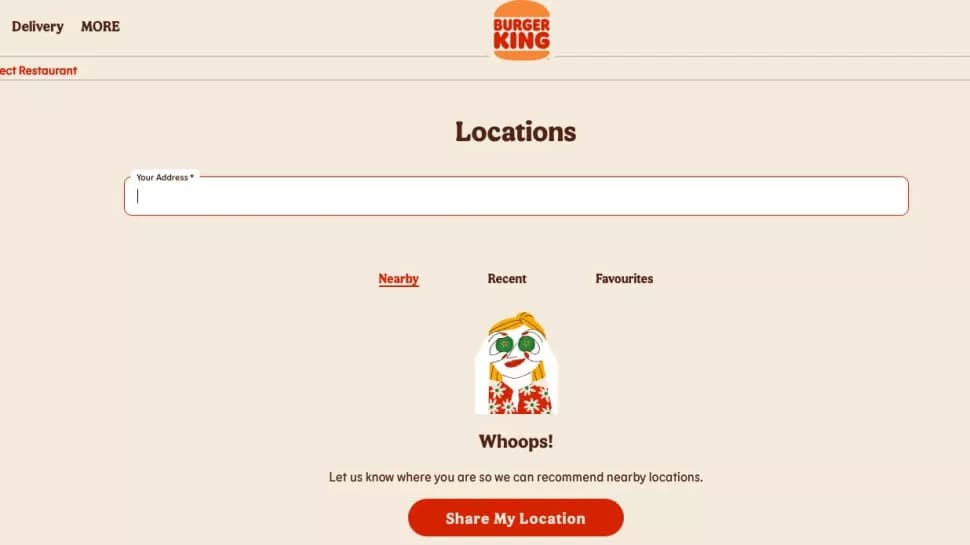
Burger King đã đổi thiết kế thương hiệu vào đầu năm 2021 và nhận được nhiều lời khen ngợi, và logo mới của Burger King cũng mang phong cách thiết kế phẳng.
Trang web của Burger King cũng được thiết kế lại phần lớn theo phong cách này
Thiết kế giao diện người dùng của ứng dụng thời tiết cho thấy rằng thiết kế phẳng có thể thành công ngay cả khi không sử dụng màu tươi sáng, nổi bật
Biểu tượng sắc nét và kiểu chữ lớn thu hút sự chú ý của người dùng đến thông tin thời tiết, thông tin quan trọng mà người dùng hướng đến khi mở App