
Thế nào là 1 thiết kế đẹp ?
Câu hỏi trên đã được tranh luận trong thời gian dài !
Có vô số diễn đàn, chủ đề trên mạng xã hội, thảo luận về những gì gọi là đẹp trong thiết kế, mọi người đều có quan điểm khác nhau tùy thuộc vào kinh nghiệm, kỹ năng cũng như quan điểm của riêng họ !
Đó chính là tính phức tạp trong thiết kế, mọi người giải thích “cái đẹp” theo tiêu chuẩn của riêng họ !
Mặc dù không bao giờ có một phương pháp thiết kế phù hợp cho mọi kích thước, nhưng có một phương pháp toán học có thể giúp chúng ta tiến gần đến việc tạo ra những bố cục chuẩn : Đó là “Tỷ lệ vàng”
Tỷ lệ vàng là một tỷ lệ toán học mà bạn có thể tìm thấy ở mọi nơi, mọi lĩnh vực như thiên nhiên, kiến trúc, hội họa và âm nhạc.
Khi được áp dụng phù hợp, tỷ lệ vàng sẽ tạo ra sự cân bằng và thẩm mỹ.
Trong bài viết này, chúng ta sẽ tìm hiểu tỷ lệ vàng là gì, cách tính tỷ lệ vàng và cách sử dụng nó trong thiết kế
TÓM LƯỢC BÀI VIẾT NÀY
Tỷ lệ vàng là 1 con số đặc biệt, có giá trị xấp xỉ bằng : 1.1618
Bản thân tỷ lệ này xuất phát từ dãy Fibonacci, một dãy số tự nhiên có thể tìm thấy ở khắp mọi nơi trong tự nhiên, từ số lượng lá trên cây đến hình dạng của vỏ sò.
Dãy Fibonacci là dãy các chữ số, trong đó số phía sau bằng tổng của hai số trước nó.
Ví dụ: 0, 1,1, 2, 3, 5, 8, 13, 21…đến vô cực.
Từ dãy số này, người Hy Lạp đã phát triển nên tỷ lệ vàng để thể hiện rõ hơn điểm chung giữa hai số bất kỳ trong dãy số.
Điều này liên quan như thế nào đến thiết kế ?
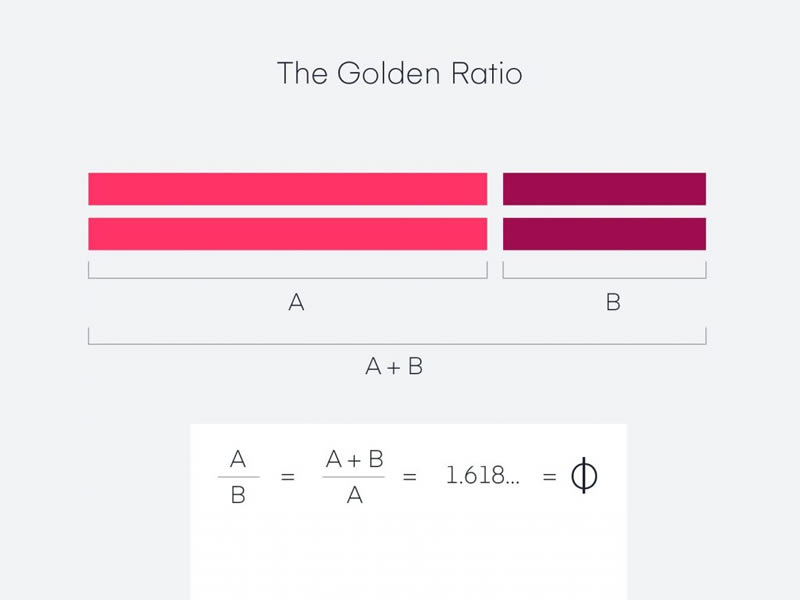
Bạn sẽ thấy tỷ lệ vàng khi bạn chia một đoạn thẳng thành hai phần và phần dài hơn (a) chia cho phần nhỏ hơn (b) bằng tổng của (a) + (b) chia cho (a), cả hai bằng 1,618.
Công thức này giúp bạn khi tạo ra hình dạng, biểu trưng, bố cục 1 cách khoa học, dễ nhìn, từ đó hướng tới tính thẩm mỹ trong thiết kế !

Tỷ lệ vàng là gì ?
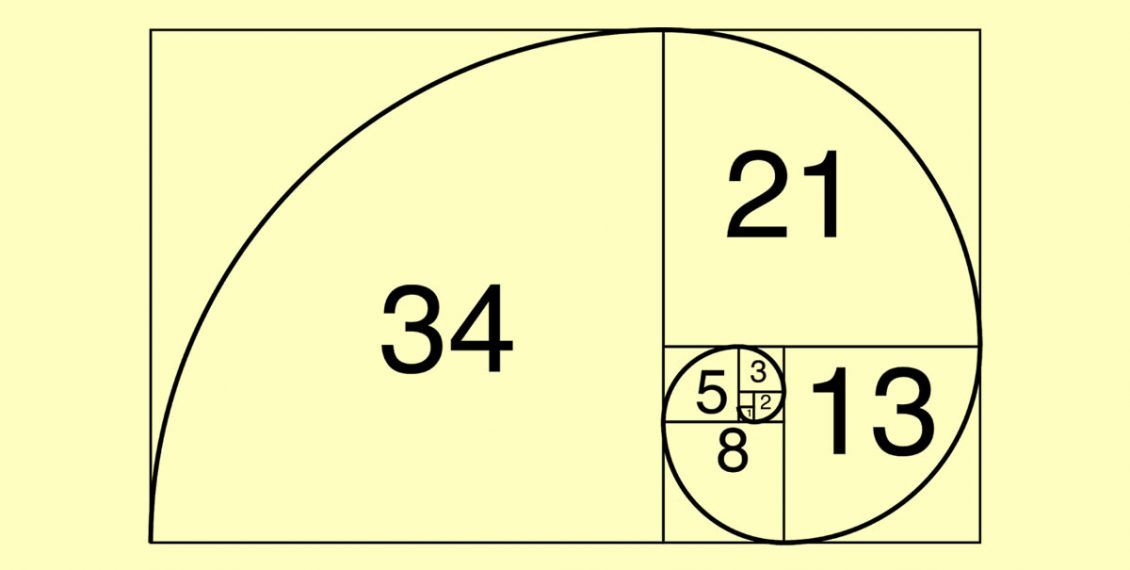
Tỷ lệ vàng cũng có thể áp dụng để tạo ra bố cục hình chữ nhật.
Lấy một hình vuông và nhân một cạnh với số 1.618 để ra hình chữ nhật với tỷ lệ vàng
Nếu bạn xếp chồng hình vuông trên hình chữ nhật, sẽ tạo ra 2 vùng thiết kế quan hệ với nhau theo tỷ lệ vàng
Nếu bạn tiếp tục áp dụng công thức tỷ lệ vàng cho hình chữ nhật mới ngoài cùng bên phải ở hình trên, bạn sẽ chia ra được những hình vuông nhỏ hơn :
Nếu bạn vẽ một đường xoắn ốc trên mỗi hình vuông, bắt đầu ở một góc và kết thúc ở góc đối diện, bạn sẽ tạo ra đường cong Fibonacci (còn được gọi là Đường xoắn ốc vàng).
Bây giờ bạn đã có kiến thức toán học về tỷ lệ vàng, vậy làm thế nào bạn áp dụng kiến thức này vào công việc thiết kế đồ họa ?
Bạn có thể áp dụng tỷ lệ vàng vào kích thước phông chữ sử dụng cho tiêu đề và nội dung trên trang web, bài đăng blog, hay các sản phẩm in ấn
Giả sử nội dung của bạn có kích thước 12px. Nếu bạn nhân 12 với 1,618, ra khoảng 19,416, có nghĩa là kích thước văn bản tiêu đề nên là 19px hoặc 20px sẽ tuân theo Tỷ lệ vàng và tạo nên 1 thiết kế cân bằng
Tương tự, bạn có thể làm ngược lại. Nếu tiêu đề bạn chọn kích thước 25px, bạn hãy chia nó cho 1.618 để có kích thước văn bản nội dung tầm 15-16(px)
Khi cắt ảnh, bạn sẽ dễ dàng xác định khoảng trắng để cắt bỏ.
Tuy nhiên, làm thế nào để bạn đảm bảo hình ảnh vẫn cân bằng sau khi thay đổi kích thước ?
Bạn có thể sử dụng Đường xoắn ốc vàng làm kim chỉ nam cho bố cục của hình ảnh.
Ví dụ: Nếu bạn áp dụng Đường xoắn ốc vàng trên một hình ảnh, bạn sẽ đảm bảo rằng tiêu điểm nằm ở giữa hình xoắn ốc.
Tận dụng kiến thức về Tỷ lệ vàng có thể giúp bạn thiết kế giao diện người dùng trực quan hấp dẫn, nhằm thu hút sự chú ý của người dùng đến những gì quan trọng nhất trên 1 bố cục thiết kế
Ví dụ: Một trang web làm nổi bật khối nội dung rộng ở bên trái so với thanh nội dung bên phải tuân theo tỷ lệ vàng – giúp điều hướng ánh mắt người dùng 1 cách hiệu quả
Nếu bạn đang thiết kế logo và cảm thấy bế tắc, hãy áp dụng Tỷ lệ vàng để giúp bạn phác thảo tỷ lệ và hình dạng.
Rất nhiều logo nổi tiếng tuân theo Tỷ lệ vàng, như Twitter, Apple và Pepsi.
Nhà thiết kế Kazi Mohammed Erfan đã thử thách bản thân để tạo ra 25 logo đáp ứng 100% Tỷ lệ vàng.
Kết quả cho ra các biểu tượng đơn giản, cân đối và đẹp mắt.
Tham khảo bài viết :
Tư duy thiết kế banner quảng cáo một cách chuyên nghiệp nhất !