
Tính đến tháng 1 năm 2020, có khoảng 1,74 tỷ trang web trên toàn thế giới và số người sử dụng internet toàn cầu được ước tính lên tới gần 4,43 tỷ người.
Năm nay, nhiều doanh nghiệp và tổ chức sẽ tăng cường sự nhận diện thương hiệu hay sản phẩm của họ trên các phương tiện trực tuyến.
Khi thế giới đang bước vào cuộc cách mạng công nghệ 4.0, hoàn toàn có thể kỳ vọng rằng tỷ lệ người truy cập vào internet sẽ ngày càng gia tăng nhanh chóng
Với số lượng khổng lồ các trang web và sự đa dạng của người dùng internet, các nhà thiết kế nói chung và phát triển website nói riêng đang đứng trước những thách thức thú vị.
Để có thể tồn tại và trở nên nổi bật, các nhà thiết kế web cần website của họ nhiều hơn một chữ “đẹp”.
Họ cần đáp ứng sự mong đợi của người dùng và hướng sự chú ý của khách hàng vào website !
Đồng thời, họ cũng phải hỗ trợ các khách hàng tiềm năng của mình đạt được mục tiêu tăng lượng truy cập và các giao dịch chuyển đổi trên trang web !
Dưới đây là một số thống kê quan trọng mà các nhà thiết kế web cần chú ý.

Xu hướng thiết kế web 2020
Nâng tầm chất lượng của trang web bao nhiêu là phụ thuộc vào hành vi của người dùng.
Các nhà phát triển web luôn phải không ngừng tìm tòi khám phá ra các phương thức để thu hút khán giả bằng các thiết kế độc đáo và tác động tối đa lên thị giác mà vẫn tăng được lượt truy cập, tương tác và chuyển đổi.
Ngày nay nhờ vào những tiến bộ công nghệ và óc sáng tạo đã giúp cho các nhà thiết kế web có nhiều tài nguyên và công cụ để tạo xây dựng những trải nghiệm người dùng tuyệt vời
Dưới đây là những xu hướng thiết kế web 2020 tốt nhất mà bạn có thể tham khảo và vận dụng vào mẫu website của mình để đẩy mạnh lượt truy cập cũng như chuyển đổi hiệu quả
TÓM LƯỢC BÀI VIẾT NÀY
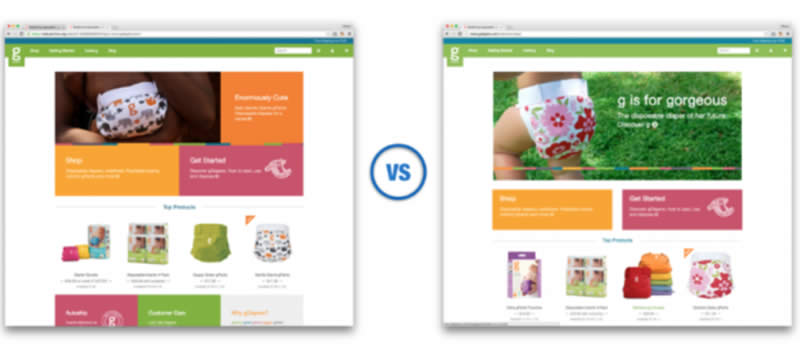
Trong những năm trước đây, nhiều trang web bắt đầu sử dụng banner hoặc hình ảnh hoành tráng để tác động mạnh mẽ đến thị giác người dùng.
Một hình ảnh tĩnh kích thước lớn được sử dụng để chào đón những khách hàng truy cập vào website của họ.
Thay vì đưa ra quá nhiều tùy chọn và nhiều yếu tố rối rắm khác nhau trên một trang web, sử dụng tiêu đề trang (header) khiến người truy cập chú ý ngay lập tức vào một hình ảnh truyền tải thông tin cốt yếu nhất, quan trọng nhất của website !
Gần đây, nhờ tốc độ internet tăng nhanh hơn mà các nhà thiết kế đã bắt đầu thay thế hình ảnh tĩnh bằng các video hoặc đoạn clip có vòng lặp ngắn.
Nếu một bức ảnh có thể nói thay cả ngàn từ cho thương hiệu thì một video có thể lên đến hàng triệu (1,8 triệu từ mỗi một phút video theo nghiên cứu).
Video xếp thứ hạng cao về mức độ tương tác của người dùng nghĩa là chúng được người dùng ưa thích !
Theo ComScore, 64% người dùng đã xem qua video trên trang web có nhiều khả năng mua các sản phẩm trực tuyến.
Bằng cách sử dụng các tiêu đề trang bằng video hoành tráng và nổi bật, các công ty có thể làm cho website của họ sống động hơn, cải thiện lượng truy cập của người dùng và giữ người truy cập ở lại lâu hơn trên trang web.
Giống như hình ảnh trên banner, có rất nhiều cách để bạn có thể sử dụng các tiêu đề bằng video hoành tráng. Clip của bạn có thể tập trung vào thương hiệu, sản phẩm hoặc nội dung cốt lõi của bạn.
Khi bước vào trang Google Arts & Culture, người xem sẽ thấy các video clip của các công viên quốc gia được quay với các góc quay sáng tạo từ dưới nước lên trên đất liền rồi bay lên trên không, bên cạnh là những bức ảnh của những khu rừng xanh tươi, phong cảnh hang động, băng đá hùng vĩ và đời sống hoang dã.
Một xu hướng thiết kế website khác mà bạn nên xem xét để tăng tính tương tác của người xem đó là thiết kế nội dung tương tác.
Ngoài việc làm cho website thú vị và lôi cuốn hơn, các thiết kế nội dung tương tác cung cấp cho khán giả các công cụ để cá nhân hóa trải nghiệm của họ về trang web.
Tương tự như video, chúng thu hút khách hàng truy cập và giúp họ cảm nhận rõ hơn những gì thương hiệu, sản phẩm hoặc công ty của bạn mang lại.
Đặc biệt nhất là các thiết kế tương tác này cho phép khách truy cập vào có thể tiếp cận trực tiếp vào nội dung mà họ muốn xem.
Lấy ví dụ về các tour du lịch ảo trên website của Mt. Cuba Center. Du khách có thể chọn khu vực và khoảng thời gian mùa nào mà họ muốn đi (mùa hè, mùa xuân hoặc mùa thu).
Đoạn video được thực hiện dọc theo quãng đường đi, khiến khán giả có cảm giác như họ đang thực sự đi dạo giữa những hàng cây xanh.
Một chấm trắng ngay giữa màn hình giúp liên kết với hình ảnh một số loài thực vật khá lý thú. Người dùng có thể click vào để xem tên gọi và thông tin của các loài cây.
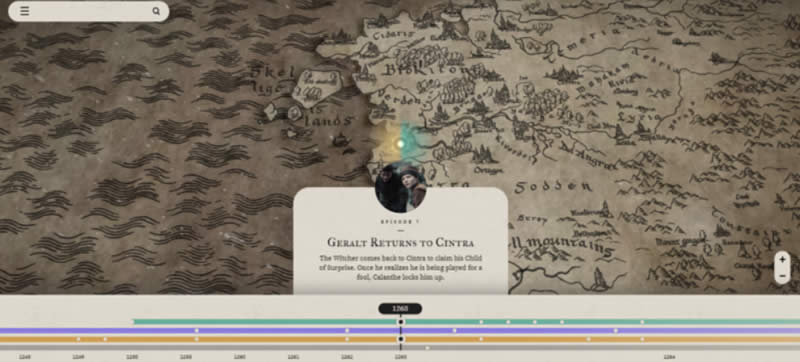
Trên trang web của Witcher, có một bản đồ của lục địa và dòng thời gian tương tác của các sự kiện quan trọng.

Xu hướng thiết kế web 2020
Nó giúp khán giả nắm bắt một cách trực quan nhất thời gian và địa điểm những sự kiện này xảy ra.
Có nhiều cách để đưa các yếu tố tương tác vào trang web của bạn. Đây là một vài ví dụ:
Việc sử dụng hình minh họa là một xu hướng khá phổ biến trong những năm trước đây, từ logo đến hình ảnh tiêu đề, video, trang đích và toàn bộ trang web đều có xuất hiện các hình ảnh minh họa.
Chúng khá linh hoạt nếu bạn muốn website của mình trông thú vị hơn, thể hiện được nhiều xúc cảm hơn và hơn hết là mang lại nét vui nhộn cho trang web.
Khi ngày càng nhiều công ty hướng theo hiệu ứng bandwagon, có vẻ như hình minh họa đang mất dần đi sự hấp dẫn của nó và các nhà thiết kế đang tìm cách bắt nhịp lại xu hướng đang dần bị lãng quên này.
Dưới đây là một số cách:
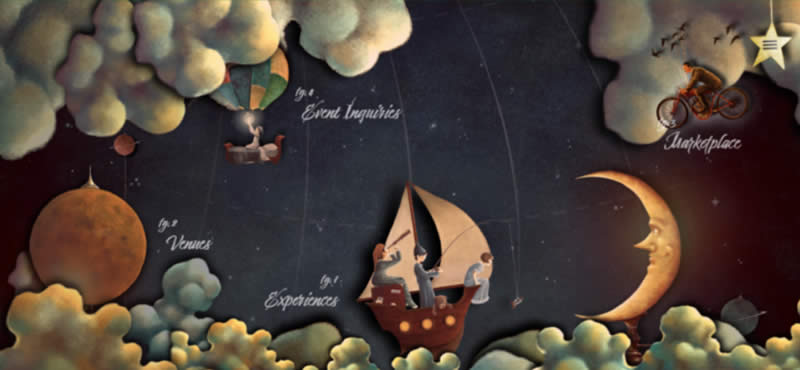
Ảnh cắt ghép này trên trang chủ The Neverland tạo ra hiệu ứng 3D. Trang web còn sử dụng hình ảnh động và phong cách điều hướng độc đáo, đưa người xem vào một hành trình mộng mơ.

Xu hướng thiết kế web 2020
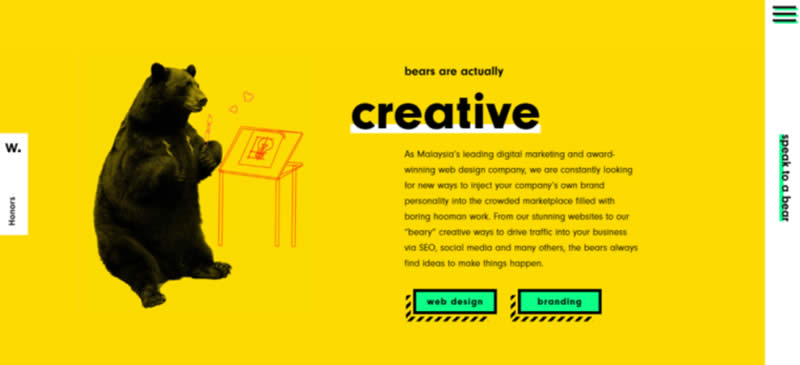
Bike Bear kết hợp hình minh họa, hình ảnh chú gấu và hoạt hình để tạo ra một trang web gây ấn tượng khó quên.

Xu hướng thiết kế web 2020
Nhờ những phát triển trong ngành công nghệ 3D và mức chi phí hợp lý hơn, nhiều nhà thiết kế hiện đang thử nghiệm mô phỏng hình ảnh 3D vào trang web.
Sử dụng các yếu tố 3D vào thiết kế web giúp thu hút sự chú ý.
Kết hợp với các tính năng khác như âm thanh, yếu tố tương tác và màu sắc nổi bật tạo nên một bức tranh hoàn hảo đưa khán giả của bạn vào một thế giới khác hoàn toàn.
Tồn tại một ranh giới rất mong manh giữa hiện thực và tưởng tượng chỉ cách người xem qua chiếc màn hình máy tính.
Với đồ họa 3D, người xem có nhiều khả năng nán lại lâu hơn trên trang web của bạn. Thêm vào đó, họ không chỉ nhìn thấy công ty của bạn mà còn trải nghiệm được những giá trị vô hình trong thương hiệu qua hiệu ứng 3D.
Trang chủ A-0 Design kết hợp hình ảnh 3D với nhạc nền, hình động và các yếu tố tương tác để khuấy động và khơi gợi trí tò mò của khách truy cập.

Xu hướng thiết kế web 2020
Campo Alle Comete làm say mê khán giả bằng hình ảnh 3D với nhạc nền nhẹ nhàng, giống như trong một câu chuyện cổ tích thần tiên.
Người dùng có thể xem thành phố lơ lửng trên không từ các góc nhìn khác nhau bằng cách kéo chuột hoặc phóng to lên để thấy rõ từng chi tiết. Các chấm xanh chuyển động là nơi người xem có thể nhấp để xem thêm chi tiết về sản phẩm rượu vang của công ty.
Parallax scrolling (cuộn song song) là hiệu ứng khi các yếu tố đồ họa/ văn bản ở đằng trước chuyển động lệch với tốc độ chuyển động của nền (background), hình thành cảm giác giữa chúng có khoảng cách, khiến website của bạn được giả lập độ sâu 3D cực tinh tế.
Đây là một hiệu ứng giúp mang lại trải nghiệm tuyệt vời cho khán giả và thường được sử dụng trong các trò chơi video. Chúng được phổ biến rộng rãi từ nhiều năm trước và đến bây giờ xu hướng này vẫn đang diễn ra mạnh mẽ.
Parallax scrolling tạo hiệu ứng giả 3D thu hút ánh nhìn của người xem. Nếu được sử dụng chính xác và hợp lý, kỹ thuật này là sự kết hợp hoàn hảo giữa từ ngữ và hình ảnh gợi lên thông điệp rõ ràng và để lại ấn tượng lâu dài cho thương hiệu của bạn.
Rainforest Food sử dụng hình ảnh và video về các cảnh quan thiên nhiên khác nhau để dẫn dắt khán giả đi vào một con đường mòn tự nhiên. Các đoạn text hoành tráng truyền cảm hứng, các đoạn thông tin đầy mê hoặc, thông qua đó giúp khách truy cập hiểu biết về các sản phẩm của họ.
Make Your Money Matter sử dụng hình minh họa và Parallax scrolling để tạo ra một “vệt tiền”.
Kết hợp 2 xu hướng này khá hiệu quả khi chúng giúp các nội dung chính hấp dẫn được chia thành các phần nhỏ dễ theo dõi hơn. Nó giúp người dùng biết được tiền của họ đi đâu khi gửi vào các ngân hàng lớn, cũng như lợi ích của việc gửi tiền vào các tổ chức tín dụng.

Xu hướng thiết kế web 2020
Trong thời đại mà người dùng ngày càng ít tập trung hơn vào màn hình vì họ liên tục bị quấy nhiễu bởi các thông tin tiếp thị, các công ty đứng trước thách thức làm sao để khách hàng mục tiêu của họ nhận được thông điệp chính mà họ gửi gắm.
Về mặt thiết kế website, điều này có thể được giải quyết thông qua việc sử dụng khoảng trắng.
Khoảng trắng (còn gọi là không gian âm) là khoảng trống giữa các thành phần như văn bản, hình ảnh, menu và video. Thông thường các nhà thiết kế thường chọn màu trắng, nhưng không gian âm cũng có thể có các màu sắc khác.
Một số người coi việc sử dụng không gian trắng – đặc biệt là sử dụng quá dày đặc – như một sự lãng phí không gian. Đặc biệt, khi bạn tốn kém rất nhiều cho việc marketing để lôi kéo khách truy cập đến trang web của mình, bạn sẽ muốn cung cấp cho họ càng nhiều thông tin càng tốt.
Nhưng ngoài các khu vực chứa thông tin giá trị trên trang web của bạn, thêm vào khoảng trắng giúp khách truy cập của bạn tập trung vào các phần thông tin quan trọng đó. Ví dụ, thay vì chìm đắm trong một biển thông tin hoặc sản phẩm, bạn tập trung sự chú ý của họ vào lời đề nghị chính hoặc lời kêu gọi hành động cụ thể.
Về mặt thẩm mỹ, khoảng trắng làm cho các trang web trở nên gọn gàng, thanh lịch. Nó tạo một bầu không khí nhẹ nhàng cho người xem, cho phép họ đánh giá trực tiếp tốt hơn các yếu tố trong trang web của bạn thay vì cảm thấy choáng ngợp trước mớ thông tin tràn ngập lộn xộn nhằm gây sự chú ý tối đa.
Như Ellen Lupton, nhà thiết kế và nhà tuyển dụng đồ họa cho biết “Cách tạo khoảng trống cũng quan trọng như cách tạo dấu ấn trong thiết kế”.
Chúng tôi mong đợi các nhà thiết kế sẽ tăng cường sử dụng nguyên tắc thiết kế này trong website của họ. Một số trang khác đang dần chuyển từ nền background thông thường thay thế bằng các khoảng trắng đóng khung phần đồ họa trọng tâm và phân chia trang web rõ ràng thành các phần riêng biệt.
Để sử dụng khoảng trắng hiệu quả, bạn cần xem xét các yếu tố thiết kế khác như kiểu chữ và độ tương phản. Nếu bạn muốn người xem tập trung vào phần quan trọng với một font chữ lớn, đậm, bạn phải giảm thiểu các yếu tố văn bản khác trên cùng một trang hiển thị. Ngoài ra, làm cho phần trọng tâm nổi bật bằng cách sử dụng các màu sắc tương phản.
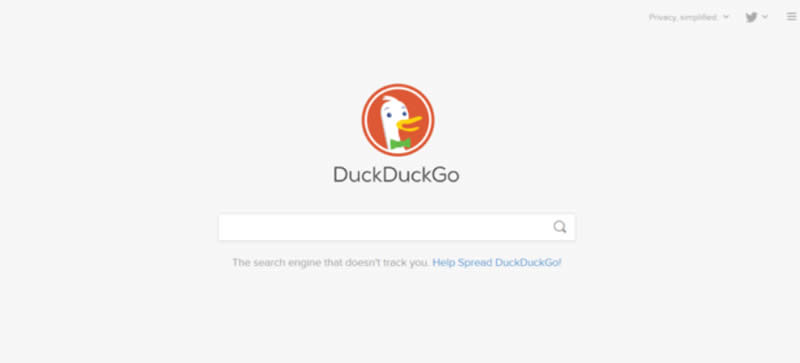
Chẳng hạn, công cụ tìm kiếm DuckDuckGo có logo màu cam tương phản trên phông nền màu trắng giúp cho trang chủ trở nên gọn gàng sạch đẹp.

Xu hướng thiết kế web 2020
Một cách để tạo ra các thiết kế lôi cuốn và truyền tải nhiều thông điệp cảm xúc và ý nghĩa là sử dụng các dạng hình học như hình tròn, hình tam giác hay các loại đa giác .
Có rất nhiều cách để kết hợp các yếu tố hình học này vào trang web của bạn:
Khi thiết kế với các hình dạng hình học, hãy nhớ rằng mỗi hình dạng truyền tải một ý nghĩa cụ thể riêng. Ví dụ, hình vuông có ý nghĩa về tính hình thức và hợp lý. Hình tròn phản ánh sự hài hòa, kết nối và nữ tính. Hình lục giác có thể được sử dụng để thể hiện sự cân bằng và hợp tác.
Chọn các hình dạng hỗ trợ bạn muốn thể hiện một ý nghĩa hay tâm trạng nào đó vào trang web.
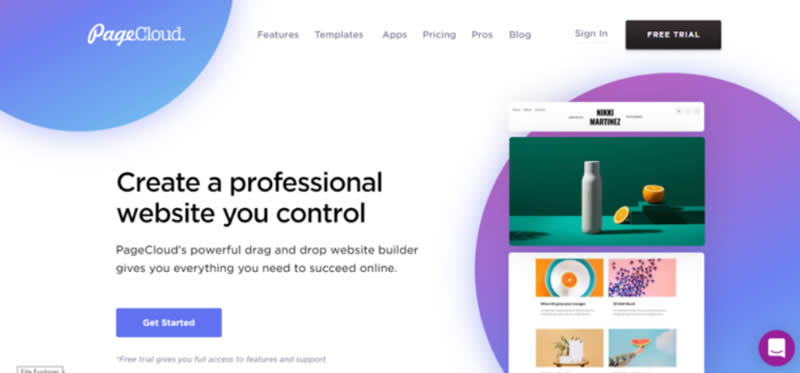
PageCloud cũng chỉ ra quan điểm về tầm quan trọng của các hình dạng nói lên điều gì đó về thương hiệu của bạn.
Tại PageCloud, họ sử dụng các vòng tròn với hai lý do:

Xu hướng thiết kế web 2020
Trang web Andrei Gorohov sử dụng hình lục giác làm menu điều hướng.

Xu hướng thiết kế web 2020
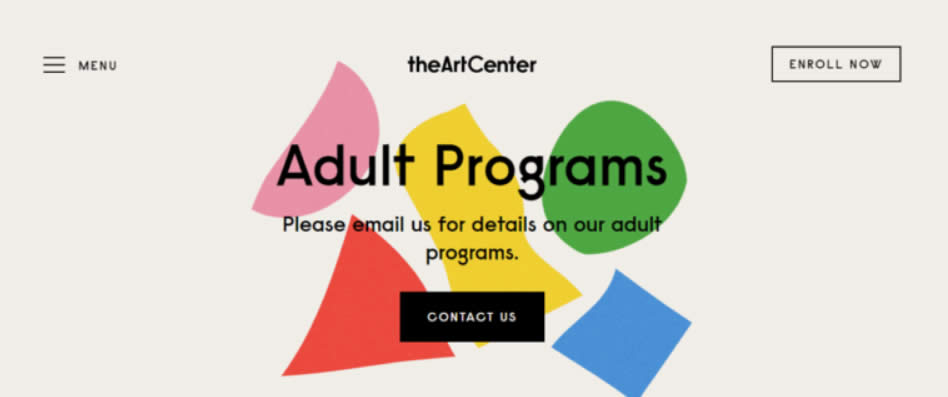
The Art Center tạo nên sự vui tươi hồn nhiên như 1 đứa trẻ bằng cách sử dụng các hình dạng ngẫu nhiên, đầy màu sắc xuất hiện trên nền kem !

Xu hướng thiết kế web 2020
Website được tăng cường khả năng truy cập hướng đến các loại đối tượng người dùng như:
Một số người có thể nghĩ rằng những cá nhân có khiếm khuyết kể trên chỉ chiếm một tỷ lệ nhỏ trong số những người sử dụng web. Nhưng các số liệu thống kê lại cho thấy khác.
Năm 2017, ước tính có hơn 285 triệu người bị khiếm thị và hơn 360 triệu người bị khiếm thính trên toàn thế giới.
Những số liệu này có thể bao gồm cả những khách hàng lớn tuổi, những người có thể đang gặp khó khăn trong việc đọc và điều hướng các trang nội dung hay sản phẩm, những khách hàng bị mù màu và những khán giả khiếm thính nhưng muốn tìm hiểu thêm về dịch vụ của bạn thông qua video.
Nếu bạn đang có các chiến lược marketing quốc tế, bạn cần xem xét rằng người dùng ở các quốc gia cụ thể có thấy khó khăn khi xem trang web của bạn hay chất lượng đường truyền có đáp ứng được nếu bạn sử dụng đồ họa nặng.
Trong những năm trước, các vụ kiện đã được đệ trình tại Hoa Kỳ chống lại các tập đoàn do các cá nhân bị khiếm thị hoặc khiếm thính không thể truy cập vào web.
Với ngày càng nhiều người yêu cầu khả năng truy cập web, bạn sẽ không muốn khách hàng hoặc doanh nghiệp của mình phải đối mặt với các vấn đề pháp lý tương tự. Bạn càng không muốn những khách hàng tiềm năng của mình chuyển sang trang web của đối thủ cạnh tranh đơn giản bởi vì trang của họ dễ truy cập hơn.
Có nhiều cách để đảm bảo rằng trang web của bạn có thể dễ dàng truy cập được :
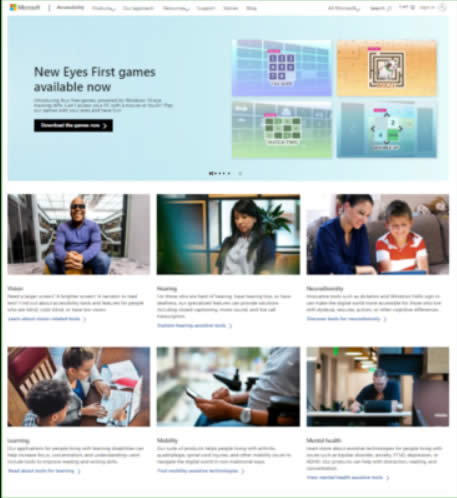
Microsoft cung cấp các công cụ hỗ trợ truy cập cho các đối tượng khác nhau. Họ cũng giới thiệu các trò chơi mà người dùng có thể chơi bằng mắt.

Xu hướng thiết kế web 2020
Trang web Neil Patel cho phép khách truy cập có thể tùy chỉnh khả năng truy cập.
Bạn không cần tập trung vào một xu hướng thiết kế. Bạn có thể pha trộn và kết hợp các yếu tố khác nhau cho đến khi bạn có thể xây dựng một trang web thú vị, hiệu quả và tăng trải nghiệm người dùng
Theo bạn, có những xu hướng thiết kế web nào mà bạn thích trong năm 2020 này ? Hãy chia sẻ suy nghĩ của bạn qua bình luận phía dưới nhé !