
Khi nói đến việc lựa chọn font chữ, đó là một bức tranh lớn muôn màu.
Điều quan trọng là font chữ nào sẽ phù hợp với thương hiệu hoặc dự án thiết kế của bạn.
Vì nhiều lý do, công việc này khá khó khăn để có được kết quả như ý, mặc dù thực tế có hàng nghìn font chữ để lựa chọn, nhưng điều quan trọng là làm sao bạn biết được cái nào phù hợp ?
Ngay cả khi bạn tìm được một kiểu chữ cơ bản cho thiết kế của mình thì cũng khó tìm ra một kiểu chữ khác phù hợp với kiểu thứ 1
Nếu bạn đang đau đầu vì vấn đề đó thì các font chữ của Google là “vị cứu tinh” dành cho bạn, một nơi tuyệt vời để tìm cảm hứng về typography (nghệ thuật kết hợp font)
Vì thế chúng tôi nghĩ rằng “bí thuật” typographic dưới đây có thể giúp ích cho bạn.
Đó là tổng hợp các font chữ kết hợp với nhau tốt nhất của Google trong năm 2020.
Hi vọng chúng sẽ mang lại cho bạn cái nhìn toàn diện và nguồn cảm hứng để tạo nên các thiết kế sáng tạo.
TÓM LƯỢC BÀI VIẾT NÀY
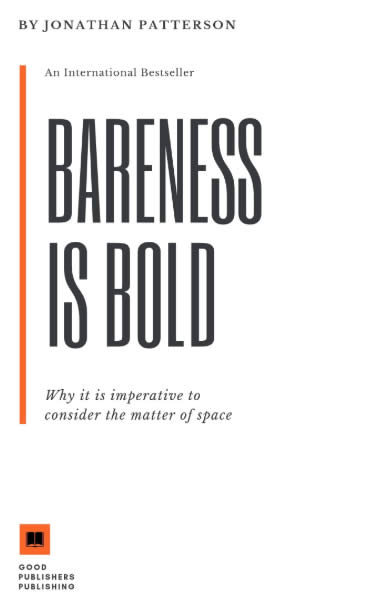
Đôi khi, các cặp font chữ tuy đơn giản nhưng khi đi chung với nhau lại tạo ra sức hút lớn, đại diện tiêu biểu là trường hợp của Raleway và Open Sans.
Raleway là một font chữ sans serif được thiết kế dành riêng cho văn bản chữ cỡ lớn (như tiêu đề).
Khi được kết hợp với Open Sans – một font sans serif khác với thiết kế thân thiện, dễ tiếp cận hơn, được tối ưu hóa cho nhiều mục đích sử dụng và kích cỡ chữ khác nhau (bao gồm web, in và văn bản phần thân bài), để rồi tạo ra một bố cục cuối cùng đơn giản, chân thật mà vẫn thanh lịch.
Đây là sự lựa chọn tuyệt vời cho mọi loại văn bản, từ các tài liệu tiếp thị của công ty cho đến các thiết kế sáng tạo như thiết kế banner

Kết hợp font chữ Google : Raleway và Open Sans
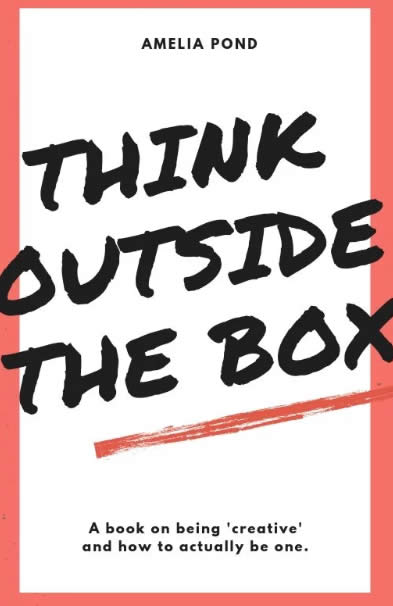
Lấy cảm hứng từ những bảng hiệu của khu phố Montserrat ở Buenos Aires, font chữ Montserrat được thiết kế nên như một kiểu mẫu cho kiểu chữ thành thị đầu thế kỷ 20.
Một trong những đặc điểm nổi bật nhất của font chữ sans serif này là được thiết kế theo dạng hình học nên khoảng cách giữa các chữ cái khá rộng rãi và khi được ghép với Oswald – một font sans serif khác có cỡ chữ hẹp hơn (cả về khoảng cách lẫn nét chữ) sẽ tạo nên sự đối lập hấp dẫn làm tăng thêm tính thú vị trực quan cho mẫu thiết kế.

Kết hợp font chữ Google : Montserrat và Oswald
Đôi khi, tất cả những gì bạn cần cho mẫu thiết kế chỉ là sự kết hợp tối ưu và phù hợp các font chữ với nhau để tạo cảm giác thích thú và biến hóa cho người đọc.
Bộ đôi font chữ Sniglet và Cabin chắc chắn là một trong những sự lựa chọn tuyệt vời đó.
Thiết kế chữ cái kiểu tròn của font chữ Sniglet sử dụng trong tiêu đề rất bắt mắt (tác động đến thị giác) trong khi độ tròn tinh tế hơn của font Cabin – một font chữ phụ được lựa chọn để bổ sung và tôn lên đường nét của font chữ chính.
Nếu bạn muốn tạo ra một thiết kế biến hóa đa dạng (chẳng hạn một thiết kế cho trẻ em) thì đây chắc chắn là sự kết hợp hoàn hảo trong các font chữ Google bạn nên chọn.

Kết hợp font chữ Google : Sniglet và Cabin
Một trong những cách hiệu quả nhất cho một thiết kế ấn tượng là ghép một font serif truyền thống với một font sans serif hiện đại, đại diện tiêu biểu là tổ hợp font Abril Fatface và Lato.
Với kiểu chữ in đậm và những đường nét cong thanh lịch, Abril Fatface là một font serif lấy cảm hứng từ các font chữ nghiêng xuất hiện phổ biến trong các áp phích quảng cáo của Anh và Pháp từ thế kỷ 19.
Abril Fatface là một font chữ tuyệt vời cho các đề mục và văn bản lớn.
Khi được kết hợp với Lato – một sans serif hiện đại và sang trọng, nó sẽ tạo ra một thiết kế cân bằng mà không kém phần lôi cuốn hấp dẫn, từ thiết kế áp phích cho đến đồ họa truyền thông xã hội.

Kết hợp font chữ Google : Abril Fatface và Lato
Điều thú vị nhất bạn có thể làm khi kết hợp font chữ là gì ? Hãy thử nghĩ khác bằng cách lựa chọn một font chữ thường được sử dụng cho các tiêu đề văn bản phụ.
Trong thư viện font chữ Google có Merriweather – một font serif cổ điển, được sử dụng làm văn bản tiêu đề vì chúng được tối ưu cho việc đọc nội dung trên màn hình.
Mặc dù được xây dựng theo dạng serif truyền thống nhưng Merriweather vẫn giữ được nét phóng khoáng.
Bản thân các letterform (dạng form chữ) cũng được cô đọng, tạo ra nhiều khoảng trống hơn giữa các chữ cái.
Trong khi đó Special Elite – một font chữ lấy cảm hứng từ máy đánh chữ, cuốn hút về mặt thị giác cho phần văn bản nội dung.
Bài học rút ra là gì ?
Một font chữ không phải lúc nào cũng trở thành tiêu điểm trọng tâm, chúng cần có thêm nhiều yếu tố bổ trợ để tăng cường tác động lên thị giác tạo ra điểm nhấn cho mẫu thiết kế.

Kết hợp font chữ Google : Merriweather và Special Elite
Các tiêu chí kết hợp font chữ hiệu quả là cân bằng về các yếu tố : sự táo bạo và tinh tế, không gian rộng và hẹp, chữ hoa và chữ thường.
Và một bộ đôi là minh chứng hoàn hảo cho sự cân bằng này là font Six Caps và Josefin Slab.
Font chữ tiêu đề – Six Caps, được xếp loại là kiểu chữ “khít” (condensed), thanh mảnh và được viết hoa hoàn toàn, trong khi đó font chữ phụ – Josefin Slab thì mang trong mình vẻ đẹp phóng khoáng và thanh lịch hơn (theo các nhà thiết kế Josefin Slab được lấy cảm hứng từ phong cách Bắc Âu Scandinavia).

Kết hợp font chữ Google: Six Caps và Josefin Slab
Montserrat là một font chữ cực kỳ linh hoạt. Đứng một mình nó vẫn đủ sức đóng vai trò là tâm điểm trong một mẫu thiết kế.
Nhưng khi được kết hợp với một font phụ táo bạo, sinh động hơn và đủ mạnh để làm nền cho Mrs. Sheppard – một font chữ được lấy cảm hứng từ thư pháp thì chúng sẽ không làm bạn thất vọng đâu.
Cảm giác nghệ thuật từ sự kết hợp phối 2 font chữ Google này với nhau giúp cho nó trở thành một lựa chọn tối ưu cho các thiết kế biên tập hay sáng tạo, như bìa tạp chí hay bìa sách.

Kết hợp font chữ Google : Mrs. Sheppard và Montserrat
Những font chữ viết tay bao giờ cũng toát lên sự duyên dáng quyến rũ lạ thường, nhưng với điều kiện bạn sử dụng chúng một cách có chừng mực.
Font chữ viết tay khi được sử dụng quá nhiều có thể làm cho thiết kế trở nên “công kích” thị giác người xem (khá rối mắt và khó đọc).
Đây là lý do tại sao khi kết hợp font Homemade Apple với Raleway thì vô cùng hiệu quả, đặc biệt là đối với các dạng văn bản dày đặc câu chữ.
Khi xuất hiện ở trên tiêu đề, font viết tay Homemade Apple có tác dụng thu hút mọi ánh nhìn – còn Raleway một font sans serif đơn giản lại khiến cho nội dung chính rõ ràng dễ đọc hơn.

Kết hợp font chữ Google : Homemade Apple và Raleway
Thiết kế cho các tổ chức hay công ty, đặc biệt là trong các ngành bảo thủ ít chịu thay đổi như tài chính hay pháp luật, thường đòi hỏi những font chữ truyền thống hơn là hiện đại, nhưng không có nghĩa là bạn phải tạo ra một thiết kế nhàm chán.
Hãy thử sự kết hợp giữa Playfair Display và Raleway, hai mẫu font sans serif thanh lịch, chuyên nghiệp phù hợp cho cả những thiết kế truyền thống nhất, nhưng vẫn đủ thú vị hấp dẫn để giữ cho thiết kế không trở nên tẻ nhạt làm người xem hụt hẫng.

Kết hợp font chữ Google : Playfair Display và Raleway
Khi bạn muốn kích thích thị giác tối đa của khán giả trong từng con chữ của mình, không có gì tuyệt hơn Permanent Marker và Open Sans.
Là một font Google với kiểu chữ đậm, Permanent Marker được lấy cảm hứng từ đường nét của bút đánh dấu (marker), khi đặt vị trí trung tâm thiết kế thì lựa chọn Open Sans được xem như một phông nền hoàn hảo (nhưng vẫn hiện đại, sắc sảo và trực quan ấn tượng).
Nghệ thuật kết hợp ở đây là kết hợp một font chữ đậm nét cho tiêu đề với một font chữ phụ nhẹ nhàng thư thái hơn để trung hòa lẫn nhau, rất phù hợp cho các thiết kế cần nổi bật gây sự chú ý (như poster hoặc bìa tạp chí).

Kết hợp font chữ Google : Permanent Marker và Open Sans
Đôi khi, sự kết hợp hai phiên bản của cùng một font chữ lại tạo ra sản phẩm hoàn thiện nhất.
Roboto là Google font rất phổ biến với số lượng người sử dụng kỷ lục, được thiết kế đặc biệt với những đường nét mạnh mẽ, gọn gàng, kèm theo đường cong tinh tế.
Roboto Condensed là phiên bản thu gọn và mảnh mai hơn của người anh em Roboto, và khi bạn kết hợp hai thứ lại với nhau, bạn có cảm giác chúng hòa lại làm một vì những nét tương đồng tạo cảm giác gắn kết cho các thiết kế, nhưng vẫn đủ những nét đặc trưng khác biệt để tự nổi bật và không thể bị nhầm lẫn.

Kết hợp font chữ Google : Roboto và Roboto Condensed