
Khoảng trắng trong thiết kế web là yếu tố ít được chú ý nhưng cực kỳ quan trọng để tạo nên tính thẩm mỹ của website
Ví dụ, khi bạn muốn thiết kế một trang web cho công ty hay phục vụ cho mục đích kinh doanh, bạn sẽ liệt kê một danh sách các yếu đồ họa, nội dung cần đưa vào trang web, mình cá rằng trong danh sách sẽ không có yếu tố “khoảng trắng” , đúng không ?
Thực ra, khoảng trắng trong thiết kế web không phải là sự trống rỗng. Khoảng trắng thực sự là một trong những yếu tố cần thiết nhất trong thiết kế web.
Vậy khoảng trắng trong thiết kế web là gì và vì sao nó lại quan trọng ?
Hãy cùng tìm hiểu với chúng mình qua bài viết này nhé !
TÓM LƯỢC BÀI VIẾT NÀY
Khoảng trắng thường là không gian âm — là khu vực thường có màu trắng xung quanh và hoặc bên trong các yếu tố đồ họa trực quan của trang web như hình ảnh, logo và văn bản.
Một số khoảng trắng phổ biến trên website như :
Khoảng trắng trở nên phổ biến trong thiết kế đồ họa hiện đại. Các nghệ sĩ và nhà thiết kế đã nhận ra ý nghĩa và tính linh hoạt của nó, thường xuyên kết hợp không gian trắng vào công việc thiết kế, ví dụ như thiết kế website, thiết kế banner hay thiết kế đồ họa nói chung đều cần khoảng trắng
Khi thiết kế một trang web, khoảng trắng có thể giúp cân bằng một khu vực đồ họa, hướng mắt của khách truy cập đến các nội dung quan trọng và thậm chí cải thiện trải nghiệm người dùng.
Khoảng trống không nhất thiết phải có màu trắng, hay thậm chí là màu trơn, như ví dụ bên dưới
Trong ví dụ này, nền gradient (màu chuyển sắc) sẽ được coi là khoảng trắng, bất chấp màu sắc của nó, vì nó đóng khung chủ thể hình ảnh. Khoảng trắng giữa các liên kết menu điều hướng trên trang web này cũng là khoảng trắng
Mặc dù khoảng trắng có thể “vô hình” đối với người xem, nhưng nó đóng vài trò cực kỳ quan trọng trong trải nghiệm người dùng, mang lại lợi ích cho cả khách truy cập trang web và tăng tính thẩm mỹ của website
Nâng cao tính dễ đọc: Với khoảng trắng thích hợp giữa các chữ cái, từ và dòng, khách truy cập có thể nhanh chóng đọc và hiểu nội dung của bạn.
Mỗi khoảng trắng vi mô và vĩ mô phục vụ một mục đích khác nhau trên trang web của bạn.
Khoảng trắng vi mô nghĩa là không gian xung quanh các phần tử nhỏ trên trang web, chẳng hạn như khoảng cách giữa các chữ trong một đoạn văn
Khoảng trắng vi mô thường giúp tăng khả năng đọc. Ngay cả những thay đổi nhỏ nhất trong khoảng trắng vi mô cũng có thể làm tăng hay giảm mức độ dễ đọc.
Khoảng trắng vĩ mô nghĩa là các không gian xung quanh các phần từ đồ họa kích thước lớn trên trang web, ví dụ, khoảng cách giữa các hình ảnh lớn trên website.
Khoảng trắng vĩ môn thường giúp cải thiện trải nghiệm người dùng bằng cách tăng khả năng hiển thị và bố cục toàn trang trở nên thoáng đãng hơn !
Như chúng ta đã thấy, khoảng trắng có thể nâng cao chất lượng thiết kế trang web.
Sử dụng khoảng trắng sao cho hợp lý không dễ dàng. Để đảm bảo rằng mỗi lần sử dụng khoảng trắng đều hợp lý, bạn hãy tự hỏi bản thân những câu hỏi sau:
Khoảng trắng lý tưởng là bao nhiêu ?
Điều này hoàn toàn phụ thuộc vào nội dung trang web và tính thẩm mỹ cá nhân của nhà thiết kế, tuy nhiên bạn cần đảm bảo có đủ không gian trắng để cải thiện sự tập trung cho khách truy cập và tăng mức độ tương tác, không để trang web (và thương hiệu) của bạn quá trống trải hoặc quá dày đặc các yếu tố đồ họa, văn bản
Hệ thống phân cấp trực quan đơn giản nghĩa là các yếu tố quan trọng cần được làm to rõ, màu sắc nổi bật hơn các yếu xung quanh ít quan trọng hơn.
Bố cục trang web lộn xộn khiến khách truy cập khó biết chi tiết nào quan trọng cần tập trung
Khoảng trắng trong thiết kế web giúp làm nổi bật những phần quan trọng nhất của website, đồng thời tăng sự tin tưởng và hài lòng của người dùng với trải nghiệm trên web
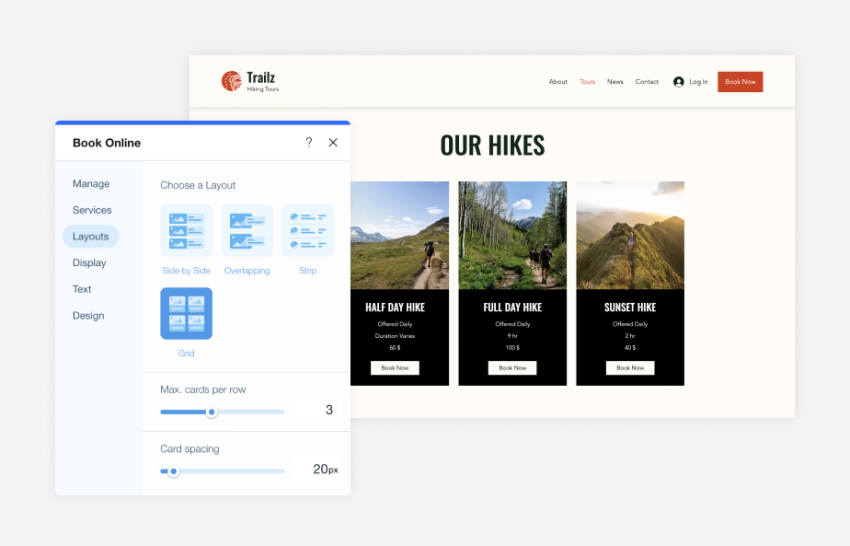
Hãy xem xét ví dụ dưới đây. Sự kết hợp phù hợp giữa không gian trắng và phân cấp nội dung, giúp du khách truy cập dễ dàng đọc mô tả từng dịch vụ và tiến hành đặt phòng

Khoảng trắng trong thiết kế web là gì và vì sao nó lại quan trọng ?
Các trang web kinh doanh đều có nút kêu gọi hành động chính: Ví dụ như đối với trang web nhà hàng là “Đặt bàn”. Đối với các doanh nghiệp thương mại điện tử, đó là nút “Mua ngay”. Đối với blog, nút CTA phổ biến là “Đăng ký nhận tin”.
Bạn nên bao quanh các nút CTA của trang web bằng khoảng trắng. Điều này không có nghĩa là bạn cô lập quá mức văn bản hoặc các nút của mình, nhưng hãy thêm đủ khoảng trắng để khách truy cập có thể dễ dàng tìm thấy và nhấp vào nút CTA một cách nhanh nhất
Các nút kêu gọi hành động không phải là yếu tố thiết kế duy nhất cần chăm chút bằng khoảng trắng.
Form trang web cũng như vậy, nếu khách truy cập không thể dễ dàng tìm thấy form liên hệ hoặc form thanh toán, họ có thể thoát ra ngay, và bạn mất đi một chuyển đổi quan trọng từ khách hàng !
Giao diện trang web trên điện thoại thường nhỏ hơn vì điện thoại có kích thước nhỏ hơn nhiều so với máy tính, vì vậy khoảng trắng càng trở nên quan trọng để giao diện trang web trên thiết bị di động trở nên đẹp và hợp lý
Ví dụ dưới đây. Tiêu đề chính “ABOUT ME” và 2 đoạn văn bên dưới. Trên máy tính để bàn, bố cục này hợp lý nhờ không gian rộng rãi hơn
Tuy nhiên, khi bạn chuyển sang điện thoại, hãy lưu ý cách căn lề. Khi xem một trang web trên thiết bị di động, những đoạn văn này có thể trông quá dài và không hợp lý
Vậy , giải pháp là gì ?
Trên thiết bị di động, hãy bắt đầu với trải nghiệm của người dùng.
Để tăng tính dễ đọc, hãy tăng kích thước font chữ của bạn hoặc ngắt đoạn văn nhiều hơn. Sau đó, hãy bắt đầu thử nghiệm với khoảng trắng để tối ưu giao diện cho trang web trên điện thoại !