
Tốc độ website là 1 trong những yếu tố ảnh hưởng lớn nhất đến trải nghiệm người dùng !
WordPress, bắt đầu như một nền tảng dành cho những người viết blog đơn giản, nhưng nay đã phát triển thành hệ thống quản lý nội dung web phổ biến nhất trên thế giới
Thế mạnh của WordPress là cung cấp miễn phí cho người dùng nền tảng và những công cụ cực kỳ mạnh mẽ giúp họ tạo nên những website chuyên nghiệp mặc dù họ không có nhiều kiến thức về lập trình
Nhưng đây có thể là con dao hai lưỡi nếu một trang web phát triển, lượng người dùng lớn và dẫn đến các vấn đề về tốc độ truy cập
Rắc rối xảy ra khi người dùng mới truy cập vào trang web và thời gian chờ quá lâu, thậm chí máy chủ có thể hết bộ nhớ, khiến cơ sở dữ liệu bị sập và từ chối kết nối
Theo mặc định, khi người dùng truy cập vào một website WordPress, các theme và plugin sẽ được gọi ra trước khi trang web của bạn được hiển thị đầy đủ.
Nếu bạn sử dụng theme, plugin không tối ưu, điều này có thể dẫn đến các truy vấn đến cơ sở dữ liệu quá dài dài bao gồm JavaScript và CSS không cần thiết, dẫn đến thời gian truy cập website lâu, gây ra khó chịu cho người dùng.
Vì vậy bài viết này chia sẻ cách tăng tốc website wordpress hiệu quả, giúp bạn khắc phục vấn đề trên.
Đọc thêm bài viết :
Dự đoán xu hướng thiết kế website chuyên nghiệp năm 2020 ?
TÓM LƯỢC BÀI VIẾT NÀY
Bước đầu tiên để tăng tốc một trang web là tìm hiểu là tốc độ truy cập hiện tại của nó như thế nào.
Một loạt các công cụ hữu ích miễn phí sẵn sàng giúp bạn việc này, như Google Pagespeed Insight.
Nhưng trong bài viết này mình sẽ sử dụng công cụ GTmetrix vì có giao diện trực quan và nhiều tính năng hỗ trợ hơn
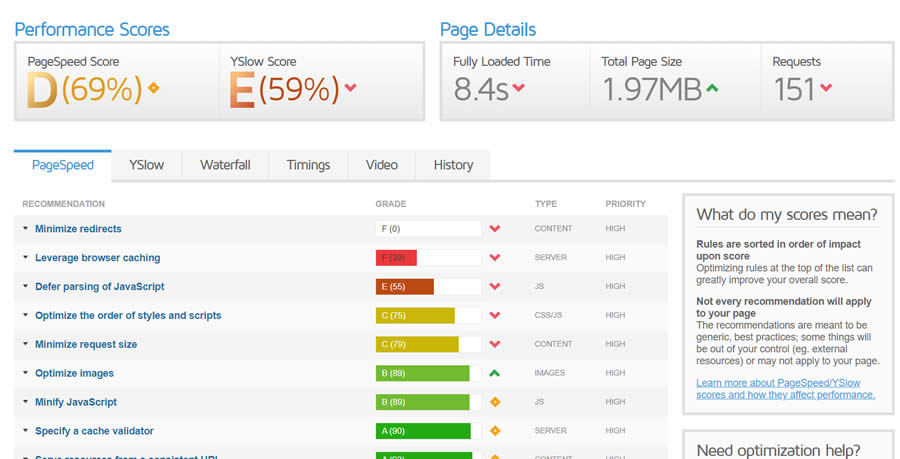
Sau khi nhập website và đợi khoảng 30s, GTmetrix sẽ hiển thị kết quả kiểm tra và cho điểm từ A – F. GTmetrix cũng cung cấp thông tin thời gian tải trang đầy đủ và tổng kích thước trang. Dưới đây, một số đánh giá được hiển thị :

Cách tăng tốc website WordPress hiệu quả
Một trong những số liệu quan trọng nhất bạn cần biết chính là tổng kích thước trang.
Đây là kích thước của tất cả các thành phần được tải trên một trang, chẳng hạn như hình ảnh, video, CSS và bất kỳ tập lệnh nào được bao gồm trong trang web
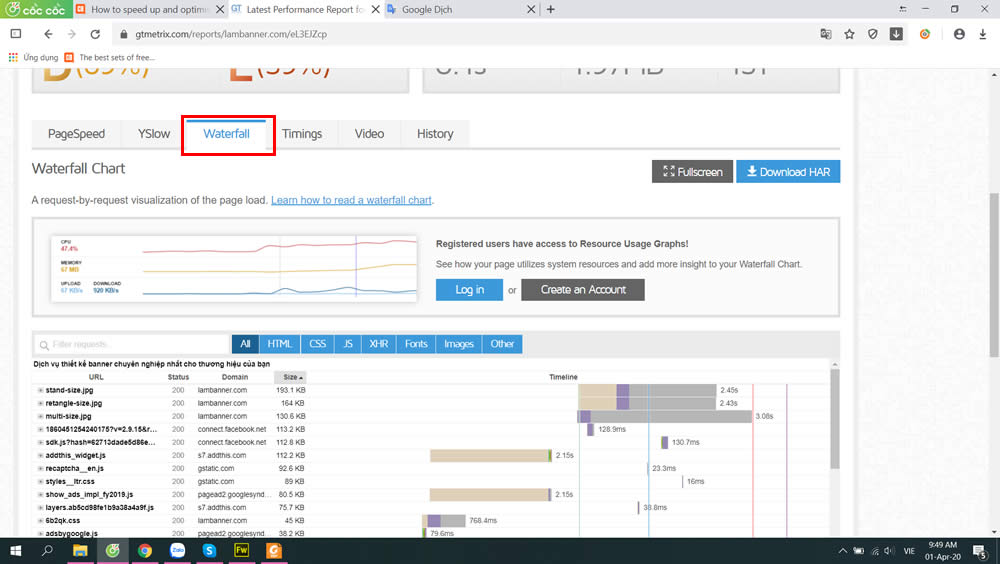
Sử dụng GTmetrix, mở tab Waterfall và sắp xếp theo kích thước giảm dần để xác định file nặng nhất trên trang web của bạn

Cách tăng tốc website WordPress hiệu quả
Hình ảnh và video thường là những tập tin nặng nhất, tốn thời gian tải nhất trên website.
Loại bỏ các video nền không cần thiết và đảm bảo mã hóa video ở tốc độ bit thấp nếu video đó tự động phát.
Bạn có thể cài đặt plugin EWWW Image Optimizer từ thư việc plugin của WordPress
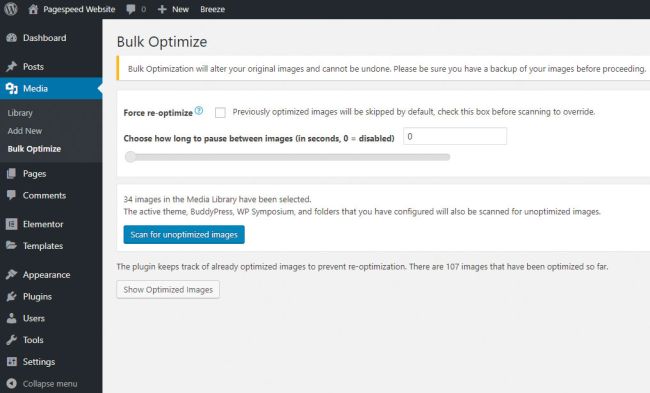
Sau khi cài xong plugin, trong phần Media Library xuất hiện tùy chọn tối ưu hóa ảnh-video hàng loạt có sẵn, bạn hãy bấm “Scanned for Unoptimized Image”

Cách tăng tốc website WordPress hiệu quả
Đôi khi hình ảnh được bạn tải lên trang có độ phân giải cao và sau đó được code CSS thu nhỏ lại.
Điều này thực sự lãng phí băng thông web vì độ phân giải cao đó không bao giờ hiển thị cho người dùng.
Vì vậy, bạn hãy chuyển đến Bảng điều khiển> Cài đặt> chọn Plugin EWWW Image Optimizer và chọn thay đổi kích thước.
Đánh dấu vào phần “Resize Detection”.
Bây giờ, các hình ảnh cần thay giảm kích thước sẽ được làm nổi bật để bạn thấy
Thay đổi kích thước những hình ảnh này trong trình chỉnh sửa hình ảnh !
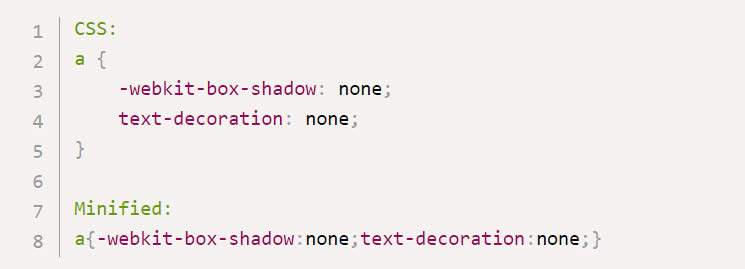
Đây là phương pháp loại bỏ các ký tự dư thừa trong mã lập trình để làm giảm kích thước web tổng thể.
Nếu bạn không có nhiều kiến thức về lập trình, thì nên sử dụng plugin Autoptimize để thực hiện bước này.
Sau khi cài xong Plugin, đi tới phần “Cài đặt > kéo xuống phần CSS và chọn “optimise CSS code”.

Cách tăng tốc website WordPress hiệu quả
plugin Autoptimise có thể giúp bạn việc này bằng cách bật tùy chọn “Aggregate CSS files”.
Tính năng này giúp bạn hợp nhất tất cả file CSS (hoặc JS) cho mỗi trang thành một tệp thay vì chia ra nhiều tệp nhỏ, giúp giảm thời gian truy cập website của người dùng
Các công cụ live chat, phân tích và theo dõi trên website có thể tích hợp các tệp JavaScript lớn, khiến việc tải trang trở nên ì ạch.
Vì vậy, trước khi chèn code vào web, bạn hãy thêm thuộc tính “defer” vào các tập lệnh này để chúng không được thực thi cho đến khi web site tải xong các thành phần cơ bản

Cách tăng tốc website WordPress hiệu quả
Bạn cài quá nhiều plugin không cần thiết có thể khiến website WordPress tê liệt hoặc kéo dài thời gian tải trang.
Thế mạnh của WordPress là 1 nền tảng hoàn toàn mở, vì vậy các nhà phát triển đã đưa rất nhiều plugin giúp bạn xây dựng website wordpress 1 cách chuyên nghiệp và miễn phí.
Nhưng việc này có điểm yếu là nhiều plugin sẽ bao gồm các tính năng không cần thiết, cồng kềnh và giảm tốc độ website.
Vì vậy, bạn có thể vô hiệu hóa hay thậm chí loại bỏ bất kỳ plugin nào không được sử dụng – chúng có thể được cài đặt lại sau nếu cần thiết.
“Động cơ” của một trang web là Server – Máy chủ chứa website.
Nếu bạn chọn 1 server rẻ, thiếu sức mạnh và bảo trì kém, website sẽ chạy chậm.
Truy cập Google PageSpeed Insights và nhập URL trang web.
Trong phần chẩn đoán nếu có đề xuất “giảm thời gian phản hồi của máy chủ – reduce server response time” thì có khả năng máy chủ của bạn gặp vấn đề và bạn nên cân nhắc các giải pháp khắc phục.
Gzip có thể giảm kích thước trang web của bạn trước khi gửi cho người dùng.
Trình duyệt web của người dùng sau đó giải nén dữ liệu tự động và hiển thị cho họ.
Đây là 1 quy trình hiệu quả nhằm giảm thời gian tải trang, điều quan trọng là đảm bảo Gzip được bật.
Có một số plugin giúp bạn kiểm tra xem Gzip có được bật hay không, như GiftOfSpeed
Bạn có thể kiểm tra phiên bản PHP hiện tại bằng plugin Display PHP Version.
Tiến hành cài đặt và mở plugin này lên , các bạn sẽ thấy phiên bản php của website tại mục At a Glance

Cách tăng tốc website WordPress hiệu quả
Nếu phiên bản PHP đang sử dụng dưới 7.x.x thì bạn nên nâng cấp lên ít nhất là PHP 7.1. Các thử nghiệm cho PHP 7.1 cho phép xử lý hơn gấp đôi số khách truy cập so với các phiên bản cũ.
Sử dụng Plugin “cache enabler” để tạo bộ nhớ đệm hiệu quả.
Plugin này có kích thước khá nhẹ và hoạt động bằng cách lưu giữ các “bản sao” của các trang Web đó và sẽ đáp ứng các nhu cầu của người dùng bằng những “bản sao” giống hoàn toàn với bản chính mà không cần phải quay trở về Web nguồn, làm giảm đáng kể thời gian tải trang
Các thiết bị khác nhau hiển thị hình ảnh ở các kích cỡ khác nhau, gây khó khăn cho việc hiển thị kích thước hình ảnh chính xác.
Sử dụng dịch vụ “photon” miễn phí, có trong Jetpack (một plugin cực kỳ thông dụng cho WordPress) giúp cho hình ảnh được tự động phục vụ ở kích thước phù hợp.
Thiết lập bộ nhớ đệm trình duyệt nhằm mục đích cho phép trình duyệt của người dùng biết rằng một số thành phần nhất định không cần phải tải xuống lại mỗi lần họ tải lại một trang web hoặc quay lại truy cập 1 website.
Bạn có thể thực hiện thủ công thao tác này trong file .htaccess hoặc sử dụng plugin “Leverage Browser Caching”
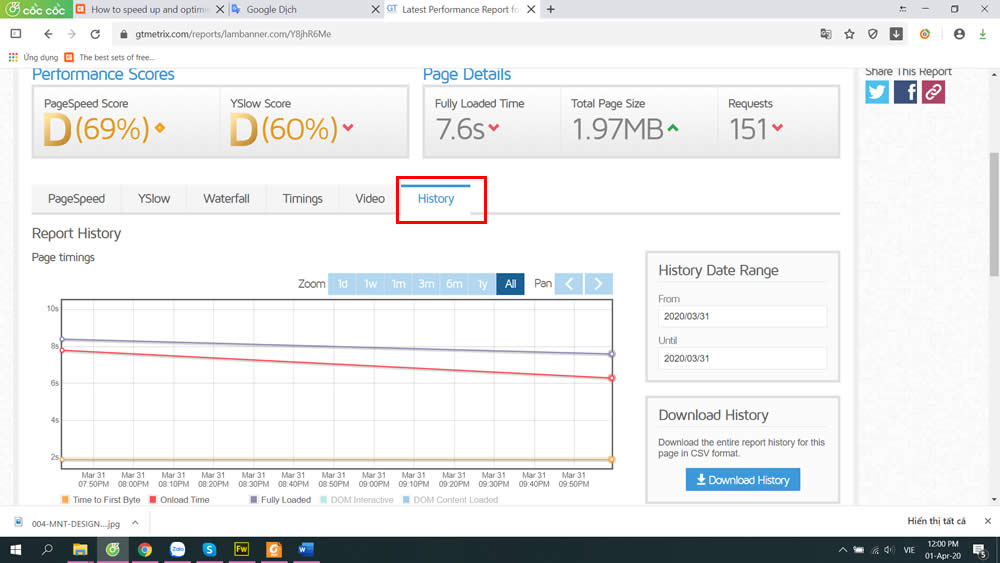
Sau khi tối ưu hóa đã được thực hiện qua các phần trên, bạn nên kiểm tra và đánh giá sự cải thiện cho trang web.
Chạy lại GTmetrix và sử dụng tab History để xem sự khác biệt về thời gian tải trang.
Nếu bộ nhớ đệm đã được bật, hãy đảm bảo rằng bạn truy cập trang web ít nhất một lần để “xử lý” bộ đệm trước khi tiến hành kiểm tra.

Cách tăng tốc website WordPress hiệu quả