
Thiết kế landing page sự kiện là lựa chọn hàng đầu cho để quảng bá sự kiện sắp tới và tăng chuyển đổi (bán vé) hoặc thu hút nhiều người tham gia
Tuy nhiên, thiết kế một landing page sự kiện (event landing page) hiệu quả không dễ dàng.
Bất kể bạn là người mới bắt đầu thiết kế hay đã có nhiều kinh nghiệm trong lĩnh vực website, bài viết này chia sẻ nhiều mẫu trang, ví dụ cũng như kiến thức cần thiết để giúp bạn tạo cảm hứng
Chúng ta cùng bắt đầu nhé :
TÓM LƯỢC BÀI VIẾT NÀY
Landing page dịch theo tiếng việt nghĩa là trang đích
Trang đích về sự kiện là một trang web được thiết kế để cho khách truy cập biết rằng có một sự kiện sắp diễn ra và nội dung của trang đích (bao gồm văn bản, thông điệp, hình ảnh, nút CTA…) khuyến khích người dùng tham dự sự kiện đó
Landing page sự kiện thường được tạo nên để thông báo về một hội nghị, buổi gặp mặt, hội thảo, hoặc bất kỳ sự kiện nào khác, để giúp mọi người đăng ký hoặc mua vé trước khi sự kiện được tổ chức.
Landing page – Trang đích sự kiện nhằm mục đích chính là :
Với những mục tiêu trên, có một số yếu tố cơ bản mà bạn nên tích hợp vào trang web giới thiệu sự kiện của mình :
Ngoài ra để tăng tính chuyên nghiệp hoặc phục vụ cho tính thẩm mỹ của thiết kế, bạn có thể thêm một số yếu tố khác, chẳng hạn như video quảng cáo, lời chứng thực , hoặc danh sách người dùng đã tham dự sự kiện của bạn trước đây.
Để khuyến khích nhiều khách hàng tham dự sự kiện của bạn, bạn nên tạo thiết kế tổng thể dựa trên nhu cầu của đối tượng khách hàng tiềm năng.
Để biết đối tượng mục tiêu của bạn muốn và thích gì, trước tiên hãy thực hiện một số nghiên cứu người dùng, chọn nhóm đối tượng mục tiêu chính và lấy nhu cầu và sở thích của họ làm cơ sở cho thiết kế !
Mọi người thường từ bỏ việc đăng ký/mua hàng trên một trang web/ứng dụng khi form đăng ký quá dài hoặc thao tác mua hàng quá phức tạp
Để thu hút người dùng tương tác trên trang đích, bạn nên thiết kế trải nghiệm người dùng đơn giản và ngắn gọn nhất có thể để người dùng có thể đăng ký/mua vé sự kiện một cách nhanh nhất
Nút CTA rõ ràng và hấp dẫn là điều cần thiết nếu bạn muốn landing page sự kiện của mình thu thập được nhiều lượt đăng ký thông tin hoặc bán được nhiều vé hơn
Trước tiên bạn nên chú ý đến thiết kế trực quan của nút CTA, như màu sắc, đường viền và màu nền, nút cần nổi bật, dễ thấy ở vị trí của nó so với các chi tiết đồ họa khác
Mặt khác, bạn có thể viết một thông điệp hấp dẫn xung quanh nút để khuyến khích khách truy cập click vào nút CTA, đây thường là thông điệp chính của landing page nên thiết kế cần được chăm chút, chỉnh chu
Hình ảnh bắt mắt, cách phối màu đặc biệt, video sống động, ảnh gif vui nhộn hoặc hiệu ứng chuyển động thu hút ánh nhìn của người dùng ngay khi họ truy cập landing page sự kiện của bạn.
Tất cả các yếu tố trực quan hấp dẫn đều có thể tăng thêm hiệu quả chuyển đổi của landing page
Nếu bạn không có kiến thức về lập trình hoặc không có thời gian để tìm hiểu cách làm landing page, thì thuê một dịch vụ thiết kế web chuyên nghiệp là lựa chọn tối ưu
Hiện nay với sự phát triển bùng nổ của công nghệ, việc tạo ra một website nói chung hay landing page nói riêng không còn quá khó khăn đối với người mới tìm hiểu
WordPress chính là nền tảng quản trị nội dung website hàng đầu hiện nay, với WordPress, bạn có thể thiết kế landing page mà không cần nhiều kiến thức về mã code
Hãy tìm hiểu về WordPress thông qua chuyên mục của chúng mình :
Khi thiết kế landing sự kiện, các nhà thiết kế chuyên nghiệp chỉ chọn làm nổi bật vài nội dung, chẳng hạn như nút CTA, thông điệp hoặc hình ảnh, theo cách riêng của họ.
Cho dù bạn muốn làm nổi bật chi tiết nào, hãy nhớ cân bằng chúng thật tốt để tránh làm rối mắt người xem, khiến họ xao nhãng
Nhóm Klarna đã tạo landing page này để quảng bá hội nghị trực tuyến cho các nhà thiết kế trên toàn thế giới.
Trang đích của sự kiện này đã thu hút thành công số lượng đăng ký cao từ khách truy cập, những designer làm việc trong lĩnh vực thiết kế !
Tại sao ?
Trang web có một thiết kế trực quan tuyệt vời.
Landing page phối màu xanh lá, vàng và đen bắt mắt, hài hòa.
Các banner cuộn liên tục nổi bật thông tin ngày và giờ. Các ảnh gif vui nhộn và các tương tác vi mô trên web khiến bạn muốn trải nghiệm trang web lâu hơn !
Landing page không làm theo bố cục dạng lưới truyền thống, nó sắp xếp các yếu tố theo cách riêng của nó và cân bằng tất cả một cách hoàn hảo
Đây là một trang web được tạo ra bởi nhóm thiết kế chuyên nghiệp !
XEM MẪU TRANG
Một số mẫu landing page sự kiện chuyên nghiệp nhất tạo cảm hứng cho bạn
Trang đích này thuộc về nhóm Turbik, một nhóm thiết kế giao diện người dùng / UX web nổi tiếng.
Ý tưởng của trang đích này là quảng cáo một sự kiện thời trang và họ sử dụng thiết kế trực quan hấp dẫn.
Việc phối màu sắc có độ bão hòa cao, hình minh họa vẽ tay độc đáo và font chữ đậm hợp xu hướng làm cho nó trở thành một bữa tiệc thị giác thực sự khi người dùng trải nghiệm trang đích !
Các hiệu ứng chuyển đổi mượt mà và hoạt ảnh càng làm phong phú thêm cho trải nghiệm người dùng.
XEM MẪU TRANGNếu bạn là người yêu bóng đá, bạn sẽ thích thiết kế của landing page này vì nó thể hiện rõ chủ đề bạn quan tâm
Trang web sử dụng một hình ảnh to, nổi bật, vui nhộn để thể hiện rõ thông điệp của trang web và thu hút lượng lớn khách hàng đặt mua vé xem bóng đá trên trang web
XEM MẪU TRANG
Một số mẫu landing page sự kiện chuyên nghiệp nhất tạo cảm hứng cho bạn
KIKK là một lễ hội giao lưu cho những người làm việc trong ngành kỹ thuật số và sáng tạo, sự kiện diễn ra từ ngày 4 đến ngày 7 tháng 11.
Landing page sự kiện KIKK được làm theo phong cách khoa học viễn tưởng với hình minh họa bậc khuyến khích người dùng cuộn trang để trải nghiệm trang đích
Trên khu vực chính của trang, các thông tin quan trọng nhất của sự kiện được thể hiện rõ ràng : Địa điểm, thời gian và diễn giả.
Các gif vui nhộn nằm rải rác trên thang để tạo thêm hứng thú cho người dùng.
XEM MẪU TRANGĐây là landing page triển lãm được thiết kế chỉnh chu để mọi người chia sẻ tác phẩm của họ với nhiều đối tượng hơn.
Đầu tiên, trang đích sử dụng những từ đơn giản để giới thiệu nền tảng và thông điệp giá trị của nền tảng này.
Landing page sử dụng gần như toàn bộ không gian còn lại để trình bày trực tiếp các tác phẩm của các nhà thiết kế trên khắp thế giới.
Khi cuộn xuống, người dùng có thể xem và nhấp vào bất kỳ dự án nào để xem thêm chi tiết.
XEM MẪU TRANGLaracon VIII là trang đích sự kiện cho hội nghị trực tuyến hàng năm ở Atlanta, Georgia.
Landing page sử dụng phong cách kể chuyện để giới thiệu tất cả các chi tiết quan trọng theo từng bước, mang đến cho người xem trải nghiệm nhập vai hiện đại, qua đó trình bày thông tin theo cách dễ đọc, dễ hiểu.
XEM MẪU TRANG
Một số mẫu landing page sự kiện chuyên nghiệp nhất tạo cảm hứng cho bạn
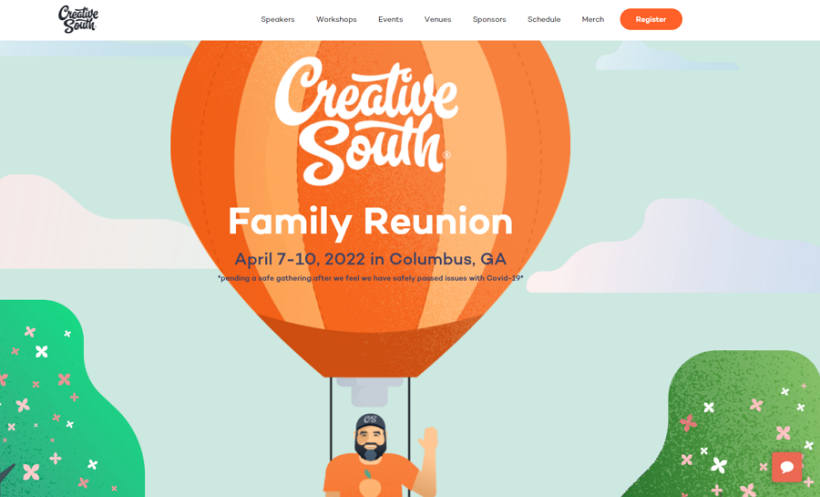
Landing page này muốn kêu gọi mọi người trên khắp thế giới đến Creative South để tôn vinh các tác phẩm sáng tạo, đồng thời tham dự hội thảo từ nhiều diễn giả khác nhau.
Mặc dù năm nay, sự kiện này bị hoãn do COVID-19, thiết kế của nó vẫn rất đáng tham khảo
XEM MẪU TRANGTrang đích của sự kiện này được làm theo phong cách thô mộc, kết hợp các yếu tố hình học trừu tượng và bố cục lưới gọn gàng.
Phong cách thiết kế này mang lại giao diện thú vị và mới mẻ.
Ngoài ra nó còn có phiên bản di động để giúp người dùng điện thoại trải nghiệm tốt hơn !
XEM MẪU TRANGLanding page có thiết kế tối giản nhưng hiệu quả. Màu sắc được phối nhẹ nhàng, trang sử dụng bố cục rõ ràng để trình bày nội dung hình ảnh, văn bản với nhiều khoảng trắng !
XEM MẪU TRANG
Một số mẫu landing page sự kiện chuyên nghiệp nhất tạo cảm hứng cho bạn
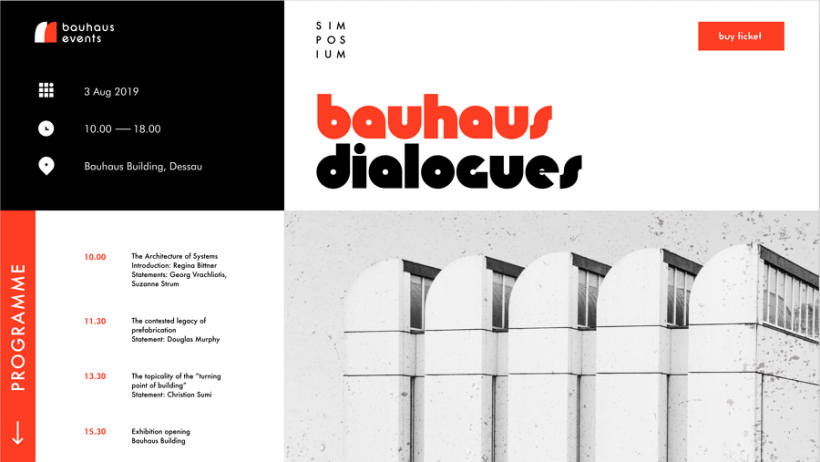
Bauhaus là một sự kiện quảng bá dành cho các tác phẩm nghệ thuật và thiết kế
Landing page sử dụng bố cục dạng lưới để chia trang thành bốn khu vực. Mỗi khu vực có cách sử dụng khác nhau.
Độ tương phản giữa font chữ đậm và mỏng, cùng với độ tương phản màu đen, trắng và đỏ, và giao diện tối giản, tất cả giúp tạo ra một landing page sự kiện đơn giản, gọn gàng, chuyên nghiệp nhưng vẫn hiệu quả.
XEM MẪU TRANGStartup Fair Recharge 2021 là sự kiện mỗi năm được thiết kế cho các công ty khởi nghiệp
Người dùng có thể dễ dàng vào trang đích xem chi tiết và mua vé để thảo luận về các vấn đề khởi nghiệp.
Landing page có hình ảnh nổi bật, bắt mắt và sử dụng font chữ to và đậm để chia sẻ ngày giờ của sự kiện.
Nút chia sẻ mạng xã hội hướng người dùng truy cập đến kênh YouTube, kênh quảng cáo chính của sự kiện
XEM MẪU TRANGLanding page này sử dụng hoàn hảo sự tương phản trong thiết kế trực quan để hiển thị thông tin quan trọng về sự kiện
Trang web làm nổi bật ngày diễn ra sự kiện với cách phối màu tương phản, các nút và menu điều hướng trực quan, dễ tương tác !
Bố cục khung lưới cũng giúp tạo ra bố cục rõ ràng. Mặc dù không có hình ảnh, bạn vẫn nhanh chóng tìm thấy nội dung bạn muốn.
XEM MẪU TRANG