
Vấn đề muôn thuở, cũng là vấn đề quan trọng nhất đối với 1 trang web bán hàng : Người dùng truy cập vào trang web của bạn, nhưng làm sao để họ mua hàng ?
Landing page (Trang đích) là 1 trong những cách hiệu quả nhất để tăng doanh số bán hàng
Về cơ bản, Landing page là một trang web độc lập được sử dụng để quảng cáo 1 sản phẩm/dịch vụ cụ thể để tạo ra chuyển đổi.
Landing page rất phổ biến, đặc biệt trong môi trường kinh doanh, bán hàng, nhưng việc tự thiết kế landing page để tạo ra chuyển đổi hiệu quả không phải là việc dễ dàng
Trong bài viết này, chúng mình chia sẻ 1 số kinh nghiệm và cảm hứng để thiết kế landing page 2022 chuyên nghiệp trong năm nay, để gia tăng doanh số bán hàng và xây dựng thương hiệu hiệu quả
TÓM LƯỢC BÀI VIẾT NÀY

Thiết kế landing page 2022 : Cách để tạo ra chuyển đổi hiệu quả ?
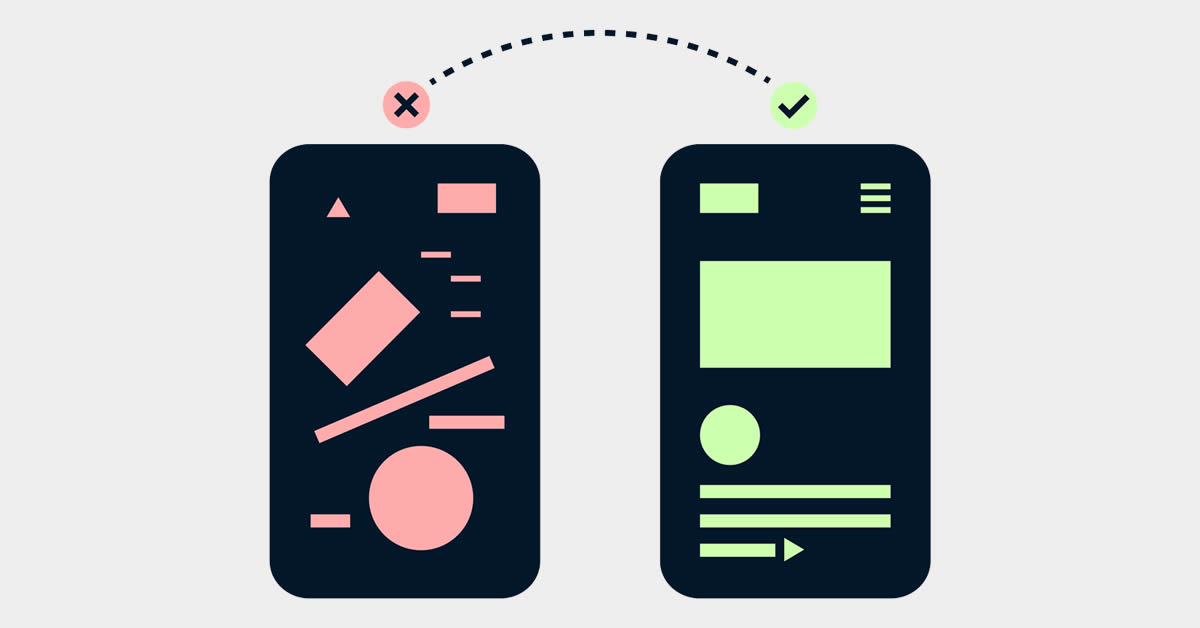
Việc thiết kế landing page 2021 đòi hỏi phải có sự cân bằng tinh tế giữa hình ảnh và văn bản trên trang đích !
Một mặt, bạn muốn cung cấp thông tin chi tiết về sản phẩm của mình để thuyết phục khách mua hàng. Mặt khác, quá nhiều thông tin sẽ khiến khách hàng trở nên choáng ngợp và giảm tính thẩm mỹ của thiết kế !
Theo nguyên tắc chung, văn bản của landing page nên càng ngắn gọn càng tốt !
Cô đọng những thông tin cần thiết nhất về sản phẩm của bạn nên là ưu tiên hàng đầu.
Hãy để hình ảnh truyền tải thông điệp tốt hơn là chữ, chỉ bổ sung văn bản để hỗ trợ hình ảnh và cố gắng đặt tiêu đề hấp dẫn.
Vì bạn sử dụng rất ít chữ, nên các cụm từ bạn chọn cần ngắn gọn nhưng nhiều ý nghĩa !
Lượng văn bản vừa phải cũng giúp mang lại bố cục trực quan gọn gàng.
Khi nói đến thiết kế landing page, sự đơn giản đồng nghĩa với sự rõ ràng.
Để làm cho trang đích của bạn dễ hiểu đối với khách truy cập, thì bố cục gọn sạch sẽ là yếu tố tiên quyết.
Hãy sử dụng nhiều khoảng trắng và chia nhỏ các đoạn văn bản lớn.
Nếu bạn thêm form vào landing page của mình, cố gắng đừng bắt khách hàng điền quá nhiều thông tin. Thay vào đó, chỉ cần thu thập những thông tin quan trọng nhất : Tên, số điện thoại, địa chỉ mail !

Thiết kế landing page 2022 : Cách để tạo ra chuyển đổi hiệu quả ?
Mục tiêu tối thượng của 1 landing page ? Đó là sự chuyển đổi.
Và để giúp chuyển đổi hiệu quả, thì không thể không nhắc đến các nút CTA (nút kêu-gọi-hành-động)
Trong các landing page, CTA là một nút nhỏ để thông báo cho khách truy cập thực hiện các chuyển đổi
Tùy thuộc vào mục tiêu của bạn, CTA có thể yêu cầu khách truy cập điền vào form (“Đăng ký”), tải xuống ebook (“Tải ngay”) hoặc mua hàng (“Mua ngay”).
Cho dù CTA là gì, nó sẽ hướng khách truy cập của bạn thực hiện chuyển đổi, nên vai trò của CTA là cực kỳ quan trọng !
CTA cần đơn giản – thông thường, 2 từ là tốt nhất – nhưng chúng cần truyền đạt thông điệp rõ ràng.
Về mặt thiết kế, chúng phải nổi bật và bắt mắt.
Luôn tạo nút CTA có màu tương phản và đặt ở vị trí dễ nhìn thấy, chẳng hạn như ngay bên dưới tiêu đề chính của trang web là lựa chọn hợp lý !
Không ai muốn dành nhiều thời gian cho một landing page, dù thiết kế có đẹp tới đâu chăng nữa.
Mọi thứ mà khách truy cập cần tìm hiểu về sản phẩm của bạn và thực hiện chuyển đổi phải nằm trong màn hình đầu tiên của trang đích (nghĩa là phần có thể nhìn thấy mà không cần cuộn xuống).
Một tiêu đề hấp dẫn – và một CTA mạnh mẽ – phải được đưa vào phần đầu trang. Điều đó đảm bảo rằng khách truy cập sẽ thực hiện chuyển đổi mà không cần phải tốn công cuộn trang.
Nếu nội dung của landing page đặc biệt phức tạp và cần giải thích chi tiết, bạn có thể thiết kế landing page dài. Chỉ cần lưu ý đặt các yếu tố quan trọng nhất để chuyển đổi ở đầu trang.
Bạn cũng có thể cân nhắc sử dụng tính năng lightbox để hiển thị thông tin bổ sung (nếu khách hàng bấm vào) để tránh cho Landing page trở nên dài quá mức cần thiết !

Thiết kế landing page 2022 : Cách để tạo ra chuyển đổi hiệu quả ?
Các landing cần màu sắc nổi bật.
Trên thực tế, một nghiên cứu gần đây cho thấy việc sử dụng màu sắc trên các tài liệu tiếp thị giúp tăng khả năng nhận diện thương hiệu và doanh số bán hàng lên đến 80%.
Tuy nhiên, trước khi bạn quyết định màu sắc cần sử dụng, hãy nhớ rằng màu sắc cần phải phù hợp với nhận diện thương hiệu
Điều này đảm bảo rằng nhận diện thương hiệu của bạn nhất quán trên tất cả các nền tảng và giúp khách truy cập liên kết ngay các landing page với thương hiệu của bạn.
Hãy thử sử dụng màu thương hiệu tương phản với các yếu tố khác trên để tạo ra trang đích nổi bật.
Đọc thêm bài viết:
Tâm lý học màu sắc trong thiết kế web : Chọn màu thế nào là hợp lý ?

Thiết kế landing page 2022 : Cách để tạo ra chuyển đổi hiệu quả ?
Hình ảnh, giống như màu sắc, cần thu hút sự chú ý của khách truy cập.
Ngay cả khi sản phẩm của bạn mang tính kỹ thuật cao, chẳng hạn như phần mềm, bạn cũng cần phải tìm cách thể hiện nó một cách trực quan, dễ hiểu nhất cho khách hàng
Hơn nữa, bất kỳ hình ảnh nào bạn chọn phải thống nhất với nhận diện thương hiệu của bạn !
Cho dù đó là ảnh stock hay ảnh minh họa, nó cũng cần phản ánh hình ảnh thương hiệu của bạn.
Tương tự, video hay các yếu tố đồ họa trực quan khác cũng cần tuân thủ quy tắc này !
Các nghiên cứu đã chỉ ra rằng mắt người có xu hướng di chuyển theo bố cục chữ F hoặc Z.
Để tối đa hóa hiệu quả của thiết kế web, hãy sắp xếp các phần tử quan trọng của trang web theo bố cục trên !
Ví dụ như bạn có thể đặt các phần tử quan trọng nhất của landing page như Tiêu đề, hình ảnh chính và nút CTA – trong cấu hình chữ F hoặc Z.
Ví dụ: Đặt hình ảnh ở bên trái, tiêu đề ở trên cùng bên phải và CTA bên dưới tiêu đề tuân theo mẫu F, khiến người đọc chú ý vào CTA.

Mẹo thiết kế landing page 2021 : Bố cục chữ F

Mẹo thiết kế landing page 2021 : Bố cục chữ Z
Vì liên kết duy nhất trên trang đích mà bạn thực sự muốn khách truy cập nhấp vào là CTA, nên trang đích không phải là nơi để đặt liên kết tới các trang khác (thậm chí là trong hệ thống website của bạn)
Hãy nhớ nguyên tắc : Nếu một liên kết không trực tiếp đưa người dùng đến nơi họ sẽ thực hiện chuyển đổi, thì liên kết đó không thuộc về trang đích của bạn
Vì vậy nếu được, hãy tránh bao gồm thanh menu chính của website vào landing page – vì điều này sẽ khiến khách truy cập quá dễ dàng điều hướng khỏi CTA.
Tương tự, đừng chèn các link không liên quan vào nội dung của landing page
Một chiến lược hiệu quả khác là làm làm cho trang đích của bạn được người dùng dễ dàng chia sẻ lên mạng xã hội.
Mặc dù phương pháp này không trực tiếp thúc đẩy chuyển đổi, nhưng nó làm tăng số lượng nhấp chuột trên trang. Và bạn càng có nhiều khách truy cập, thì càng nhiều khả năng người dùng chuyển đổi trên trang
Để khuyến khích mọi người chia sẻ, hãy thêm các nút mạng xã hội khác nhau vào trang đích. Các mạng phổ biến nhất hiện nay là Facebook, Instagram, Twitter, LinkedIn và Pinterest.
Cuối cùng, không có 1 cách chắc chắn nào để đảm bảo sự thành công trong việc thiết kế 1 landing page bán hàng hay tạo chuyển đổi.
Nếu bạn cảm thấy bối rối và chưa thể chốt thiết kế, thì bạn nên thử nghiệm các thiết kế khác nhau để xem phản hồi của người dùng !
Hiển thị các phiên bản landing page khác nhau – ví dụ: thử nghiệm nhiều màu sắc và vị trí của CTA – và kiểm tra xem phiên bản nào chuyển đổi tốt nhất.
Theo nhiều nghiên cứu, tỷ lệ chuyển đổi trang đích trung bình là 9,7%, vì vậy đặt mục tiêu là con số đó hay cao hơn.
Bằng cách này, quyết định cuối cùng của bạn sẽ không chỉ dựa trên tính thẩm mỹ (chủ quan) mà còn dựa trên dữ liệu cứng, thực tế (khách quan)
Trong phần trước, mình đã chia sẻ một số lời khuyên giúp bạn thiết kế landing page nổi bật hơn, tạo ra chuyển đổi tốt hơn
Bây giờ, hãy xem các ví dụ về thiết kế landing page dưới đây để tạo cảm hứng
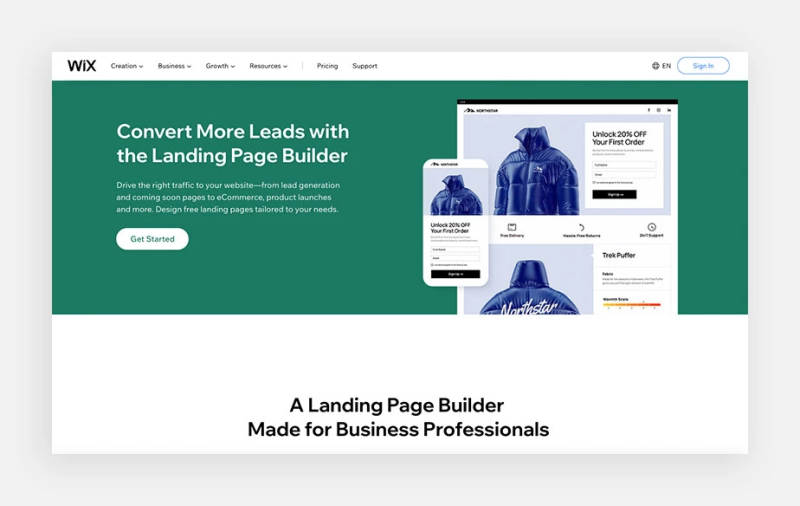
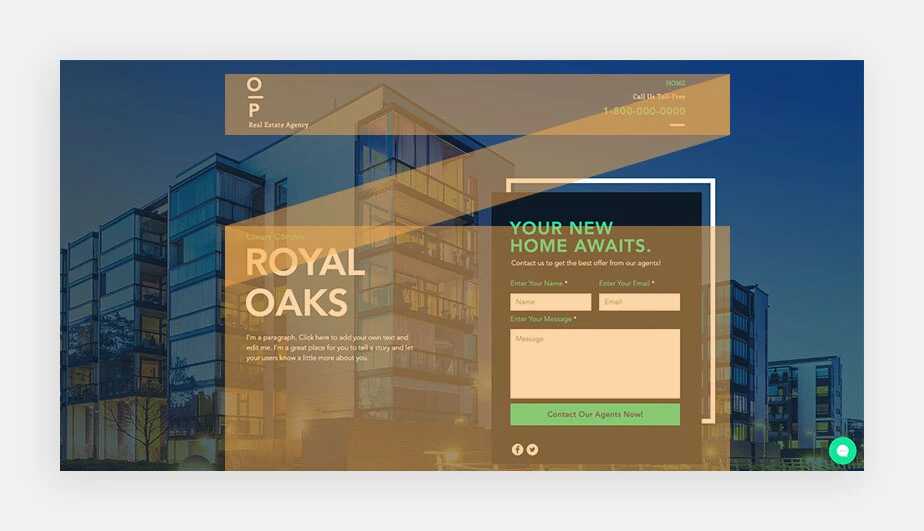
Trang đích đóng vai trò như một form đăng ký để thu hút khách hàng tiềm năng.
Form yêu cầu tên đầy đủ của người dùng cũng như địa chỉ email của họ, trang đích cũng bao gồm review từ các khách hàng khác để gia tăng niềm tin của người dùng
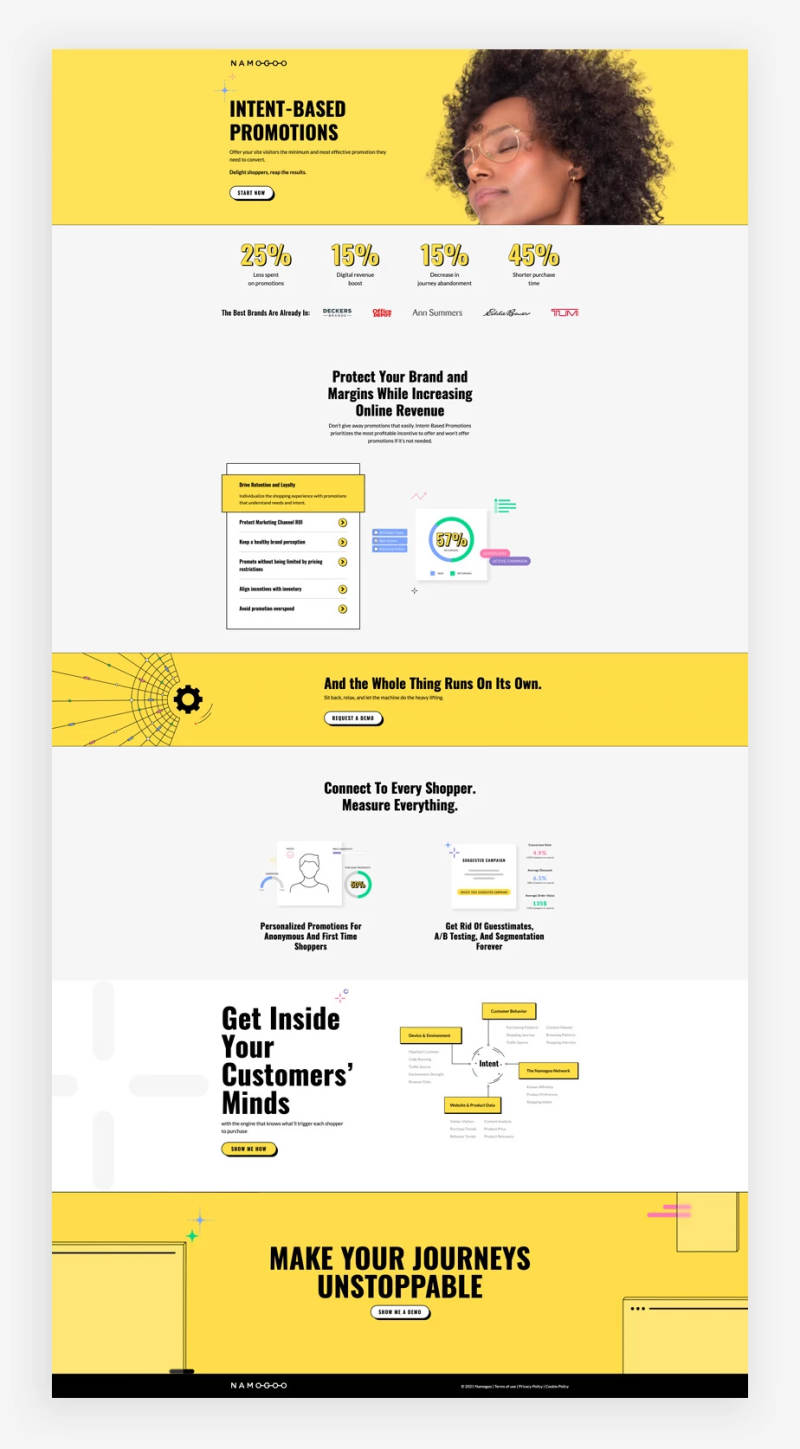
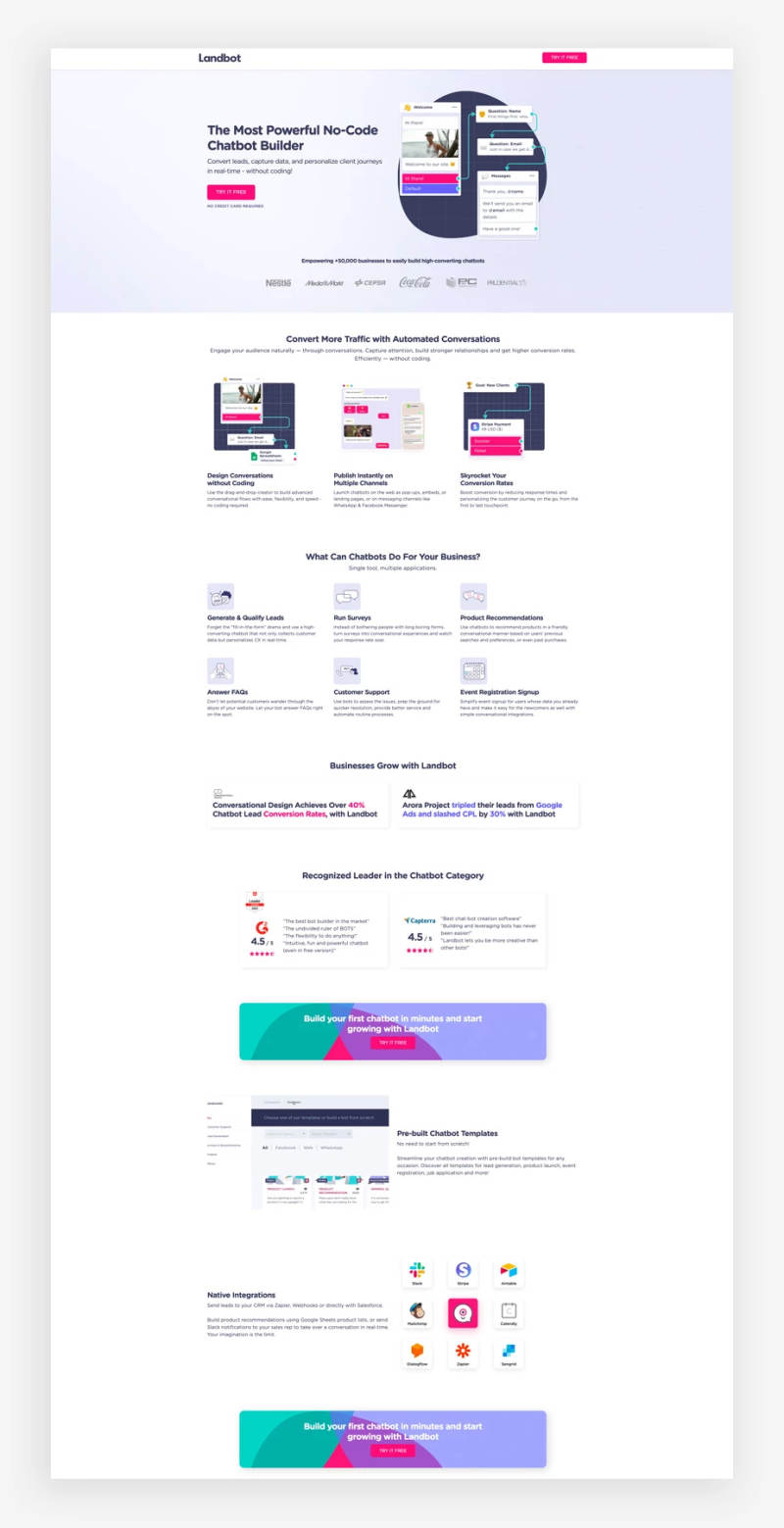
Landing page sử dụng màu sắc sống động để tạo cảm giác nổi bật, sắc nét.
Hình ảnh của sản phẩm được trình bày ở kích thước lớn, ở vị trí nổi bật, thông điệp của công ty và nút CTA khuyến khích khách truy cập mua sản phẩm.
Ở cuối trang là trình bày các lợi ích của sản phẩm để thuyết phục khách truy cập mua hàng
Landing page cũng có thể được sử dụng để quảng cáo hội thảo online hoặc các sự kiện online.
Ví dụ thiết kế landing page đơn giản nhưng mạnh mẽ dưới đây bắt đầu bằng một tiêu đề đơn giản, giải thích chính xác nội dung của hội thảo về chủ đề gì
Landing page có thiết kế gọn gàng, CTA nổi bật và khuyến khích người dùng nhấp vào. Thông tin chi tiết hơn về hội thảo, bao gồm tiểu sử diễn giả và lời đánh giá của người dùng, được đặt ở phía dưới trang.
Landing page quảng cáo ứng dụng dành cho thiết bị di động rất phổ biến hiện nay đối với các công ty công nghệ. Thiết kế dưới đây là thiết kế điển hình của lĩnh vực công nghệ thông tin : Thân thiện nhưng chuyên nghiệp.
Landing page nhằm mục tiêu giới thiệu ứng dụng mới với tiêu đề hấp dẫn, liên kết trực tiếp đến Google Play và Apple App Store, bao gồm cả ảnh chụp màn hình hiển thị ứng dụng cho người dùng
Cuộn sâu hơn xuống phía dưới, khách truy cập sẽ được giải thích rõ hơn về các tính năng và lợi ích của ứng dụng.
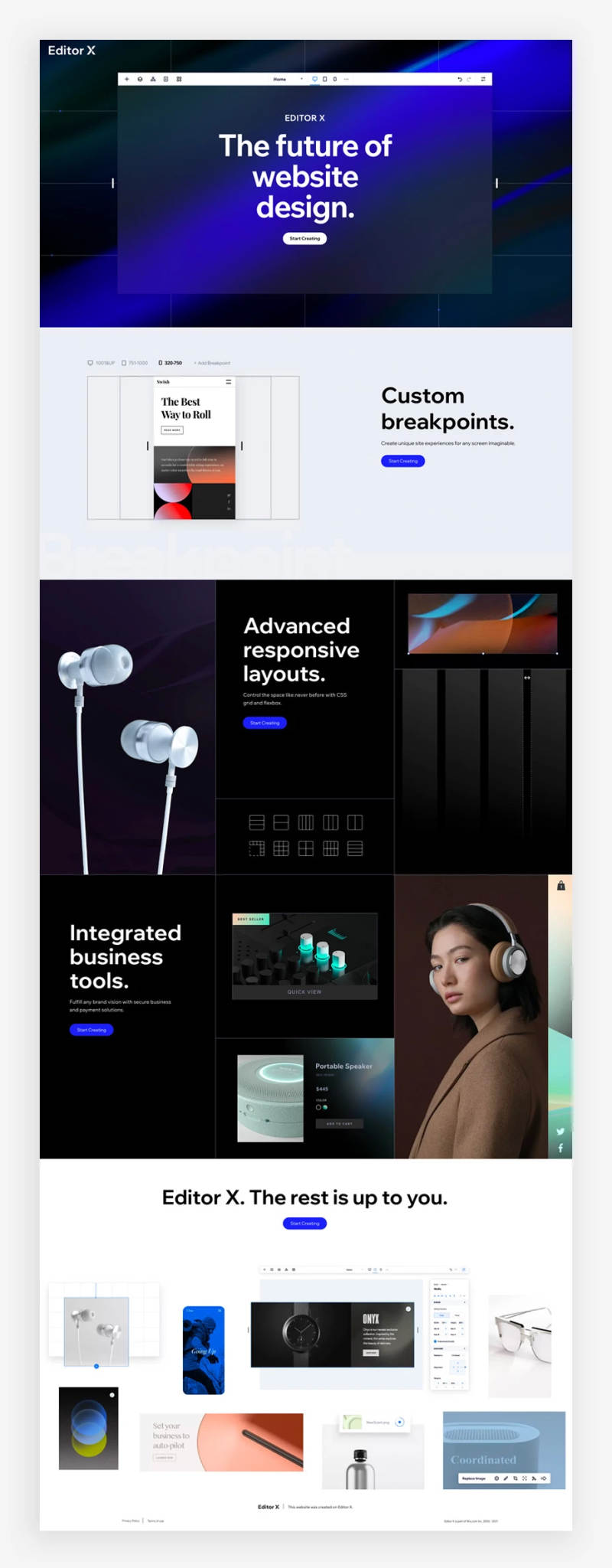
Mẫu landing page hiện đại, hấp dẫn này hiệu quả cho bất kỳ công ty nào, nhưng nó đặc biệt mang tính thương hiệu dành cho các công ty mới thành lập.
Mặc dù văn bản tối thiểu là điều nên làm với mọi thiết kế trang đích, nhưng mẫu dưới đây cho phép bạn trình bày nhiều thông tin hơn về doanh nghiệp của mình.
Ví dụ, phần “How it work ?” là nơi hoàn hảo để chia sẻ thông tin chi tiết về sản phẩm để thu hút các nhà đầu tư và khách hàng trong tương lai.
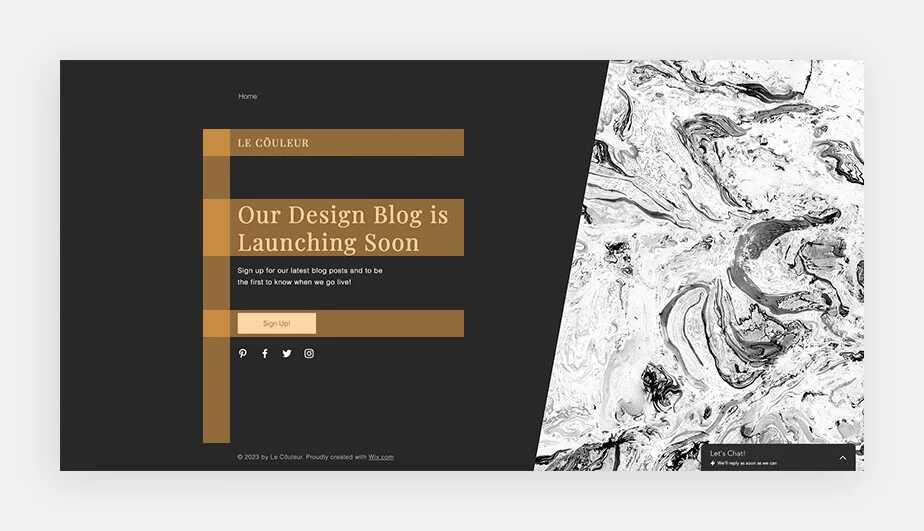
Nếu bạn đang trong quá trình xây dựng website bán hàng online, hãy sử dụng trang đích để thu hút khách hàng trước khi hệ thống website ra mắt
Một chiến lược để khiến người mua tiềm năng hào hứng với thương hiệu của bạn là hiển thị các sản phẩm chính trên trang đích, như thiết kế bên dưới.