
Các nguyên tắc thiết kế UI là gì ? Bạn đã từng truy cập 1 website tuyệt vời và gây ấn tượng mạnh chưa ?
Nếu có, bạn có hiểu tại sao website đó lại mang đến cảm giác tuyệt vời cho người dùng ?
Vì website chứa hình ảnh đẹp, hay thông điệp ấn tượng ?
Có lẽ là không, 1 website tuyệt vời là 1 website giúp bạn thao tác nhanh chóng, hiệu quả và đáp ứng tốt nhu cầu trải nghiệm thông tin trên trang web đó
Những website cung cấp những trải nghiệm tối ưu đó bằng cách thiết kế giao diện người dùng hay còn gọi là thiết kế UI (UI Design) hiệu quả
Thiết kế UI rất quan trọng vì nó bao hàm sự tương tác giữa người dùng và trang web, thiết kế UI tốt làm gia tăng trải nghiệm người dùng (UX), gia tăng nhận diện thương hiệu, từ đó gia tăng doanh số bán hàng !
Trong bài viết này, chúng mình sẽ giúp bạn định nghĩa thiết kế UI là gì, tiêu chuẩn của 1 thiết kế UI chất lượng cao và 4 nguyên tắc thiết kế UI căn bản nhất bạn cần biết !
TÓM LƯỢC BÀI VIẾT NÀY
Thiết kế UI (hay còn gọi là thiết kế giao diện người dùng) là thiết kế thẩm mỹ của giao diện kỹ thuật số, cụ thể là các điểm tiếp xúc trực quan đối với người dùng như các nút bấm, menu điều hướng, biểu tượng và font chữ…
Trọng tâm của thiết kế UI là giúp người dùng có trải nghiệm mượt mà và dễ chịu nhất khi tương tác với sản phẩm (như website hay ứng dụng điện thoại)
Tóm lại, thiết kế UI là quá trình mà trong đó các nhà thiết kế tạo ra các giao diện thân thiện với người dùng để liên kết khách hàng với sản phẩm hoặc dịch vụ 1 cách hiệu quả nhất
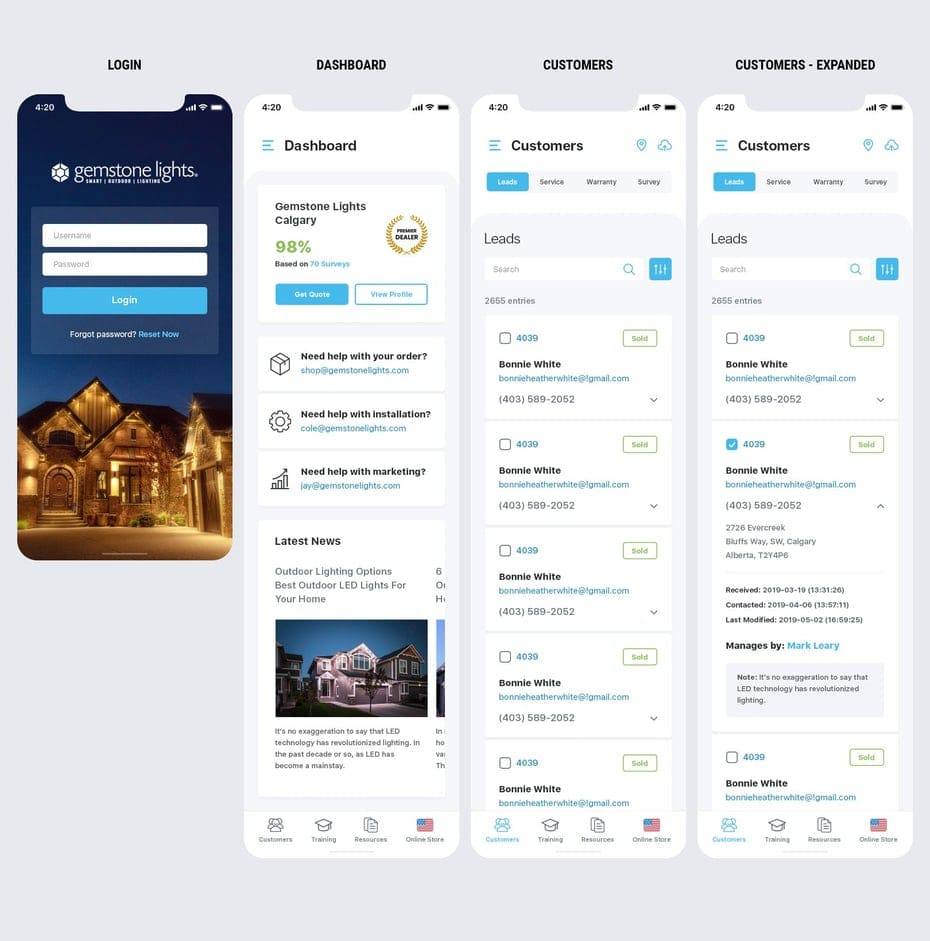
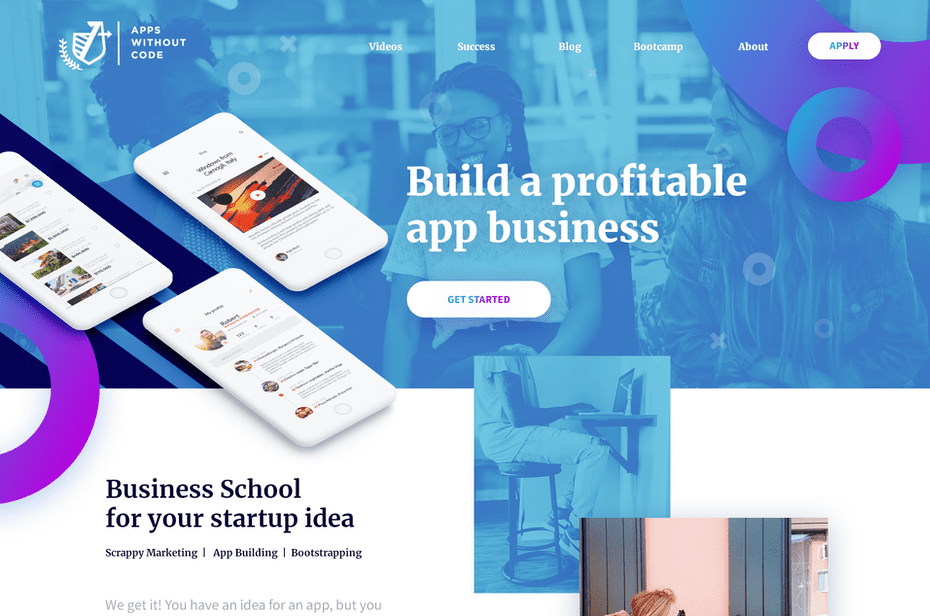
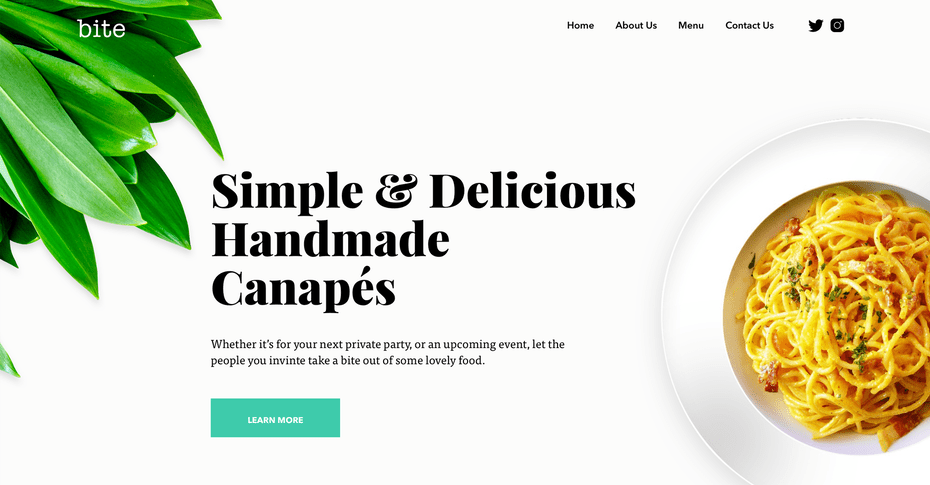
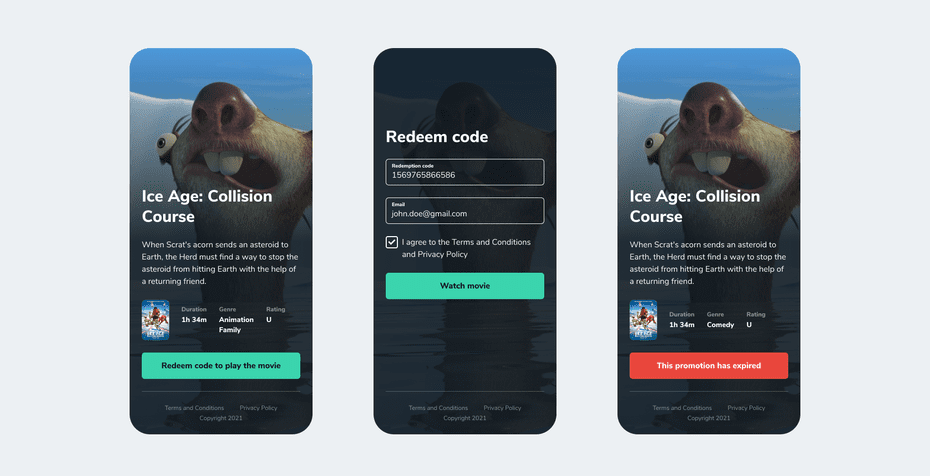
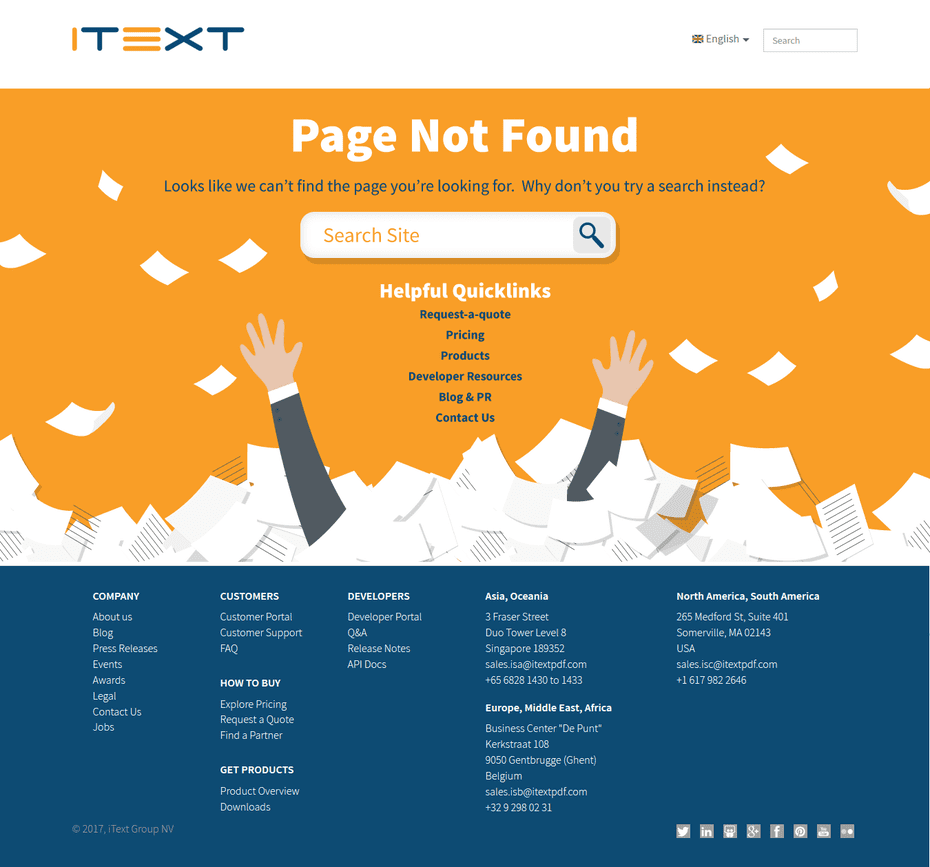
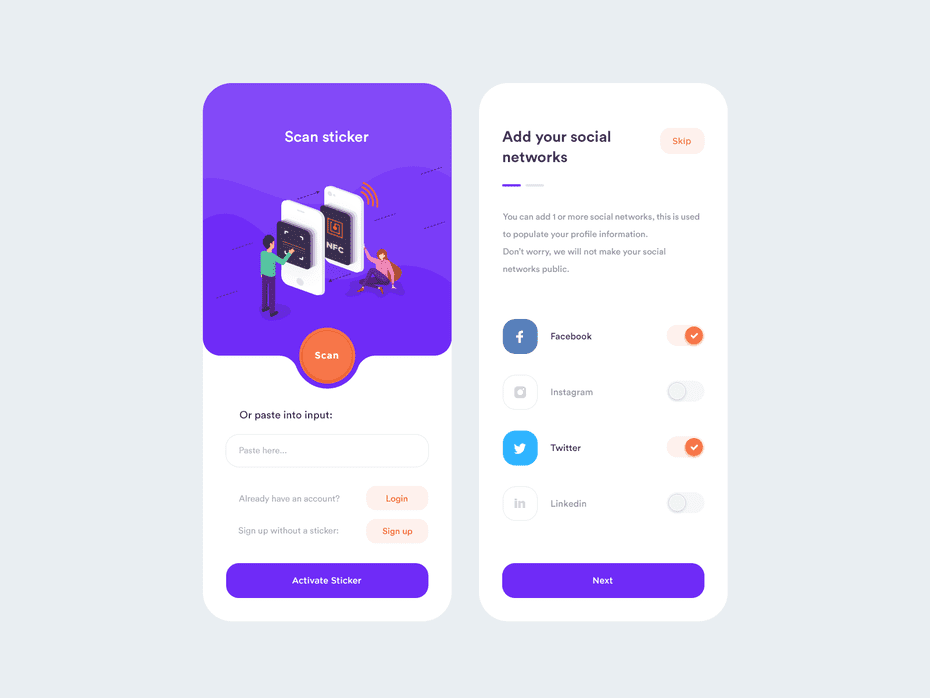
Các hình thức thiết kế UI phổ biến nhất là:
Mỗi loại thiết kế UI trên tuân thủ các quy tắc khác nhau và các nhà thiết kế cần nghiên cứu cẩn thận để giúp người dùng có được trải nghiệm liền mạch nhất có thể.

Nguyên tắc thiết kế UI cơ bản
Như với bất kỳ quy trình thiết kế nào, tiêu chuẩn để tạo ra một thiết kế UI tốt là phải biết rõ những gì bạn muốn đạt được !
Trên thực tế, việc xác định các đặc điểm của 1 thiết kế UI xuất sắc khá đơn giản, nó cần đáp ứng các yếu tố sau :
Khi tất cả các yếu tố này được kết hợp, bạn sẽ có được một thiết kế giao diện người dùng vừa đơn giản vừa mạnh mẽ
Đó là một thiết kế cho phép người dùng đạt được những gì họ muốn một cách nhanh chóng và không cần tốn nhiều công sức để tìm thông tin cần thiết.
Bây giờ, bạn đã biết thiết kế UI là gì cũng như các tiêu chuẩn để có 1 giao diện người dùng chuẩn mực, bây giờ hãy xem xét các nguyên tắc thiết kế UI căn bản :
Mặc dù mọi trang web và ứng dụng đều khác nhau, nhưng chúng ta có những nguyên tắc chung cần xem xét như sau :
Có lẽ nguyên tắc quan trọng nhất trong thiết kế giao diện người dùng là tính nhất quán.
Mọi phần tử của trang web của bạn cần phải chỉ ra cho người dùng biết chính xác vị trí của họ, mà không cản trở trải nghiệm liền mạch của người dùng !
Điều này có nghĩa là một trong những bước đầu tiên trong thiết kế một trang web chất lượng là phát triển các nguyên tắc thương hiệu như logo, font chữ, cách phối màu, để người dùng không bao giờ bối rối rằng họ có ở cùng trên 1 website hay không !
Cách phối màu và nhận diện thương hiệu cũng có thể được sử dụng để người dùng có thể tương tác với trang web (hay ứng dụng) 1 cách dễ dàng hơn !
Ví dụ màu sắc có thể giúp người dùng dễ dàng nhận ra các chức năng quan trọng của trang web. Ví dụ: nút “Đặt hàng” nên để màu xanh và nút “Hủy giỏ hàng” nên để màu xám (ít nổi bật hơn)
Việc để các màu sắc, nút và font chữ khác nhau cho các tương tác giống nhau trên trang web sẽ khiến người dùng bối rối trong việc tương tác với trang web
Tương tự, việc tạo một nút có cùng font chữ, kích thước và màu sắc giống nhau cho hai hành động hoàn toàn khác nhau thì dễ gây nhầm lẫn.
Bạn cần thống nhất về mặt thiết kế giữa các nhóm tương tác giống nhau và khác nhau !

Nguyên tắc thiết kế UI cơ bản
Các trang web có UI tốt giúp người dùng dễ dàng thực hiện các tác vụ 1 cách đơn giản, tránh để người dùng phải thao tác qua nhiều bước rườm rà
Các trang web có thiết kế UI chuẩn sử dụng nhiều kỹ thuật để đạt được điều này, ví dụ như họ sẽ làm cho văn bản dễ đọc hơn, cấu trúc nội dung khoa học để người dùng dễ hiểu hết mức có thể.
Sau đây là những lời khuyên cụ thể :
Các chi tiết hình ảnh, đồ họa trên trang web đóng vai trò rất quan trọng và bạn cần sắp xếp chúng 1 cách hợp lý
Ví dụ: Các nút hoặc liên kết kích thước lớn và nhiều màu sắc hơn sẽ thu hút sự chú ý của người dùng và điều đó chúng đóng vai trò quan trọng hơn
Một mẹo khác là cung cấp nhiều dấu hiệu trực quan hướng dẫn người dùng.
Ví dụ như bạn cần làm cho việc điều hướng trang web dễ hiểu nhất có thể. Nếu bạn làm khách truy cập tự hỏi nút hoặc liên kết này dùng để làm gì hoặc họ đang ở đâu trên website, thì thiết kế UI đã thất bại
Một mẹo quan trọng khác là giảm số lượng văn bản trên website, nội dung văn bản cần ngắn gọn, cô đọng hết mức có thể
Khách truy cập ngày nay ngày càng trở nên mất kiên nhẫn, họ rất hiếm khi dành nhiều thời gian để đọc nội dung trên website 1 cách có chủ đích, vì vậy hãy làm cho thông điệp ngắn gọn và rõ ràng

Nguyên tắc thiết kế UI cơ bản
Hầu hết các chức năng trên trang web, cho dù là đăng ký, mua hàng hay yêu cầu thêm thông tin, đều phải tuân theo quy tắc ba lần nhấp chuột.
Nghĩa là, bạn cần đảm bảo người dùng đạt được mục đích (mua hàng thành công, đăng ký thành công…) chỉ sau tối đa 3 lần nhấp chuột
Nguyên tắc thiết kế UI tuyệt vời giúp người dùng dễ dàng điều hướng trang web theo cách họ muốn, nói cách khác, bạn cần trao quyền chủ động cho người dùng !
Bạn nên đảm bảo rằng trang web của bạn hoạt động vì người dùng, thay vì buộc họ phải tốn thời gian để tìm hiểu cách tương tác với website/ứng dụng của bạn

Nguyên tắc thiết kế UI cơ bản
Có một số cách để thực hiện việc này :

Nguyên tắc thiết kế UI cơ bản
Nguyên tắc thiết kế UI chuẩn mực chính là làm cho người dùng cảm thấy thoải mái và giúp người dùng đạt được mục đích dễ dàng hết mức có thể khi họ sử dụng trang web/ứng dụng của bạn
Một số cách để làm điều này là:
Không sử dụng ngôn ngữ mà người dùng thấy khó hiểu
Hãy nghĩ về đối tượng người dùng của bạn và sử dụng ngôn ngữ mà họ hiểu được ngay
Hãy nhớ rằng người dùng trang web của bạn có thể có điểm yếu về mặt sức khỏe như thị lực kém, khiếm thính, suy giảm nhận thức hoặc suy giảm vận động.
Bằng cách đảm bảo rằng trang web của bạn có thể phục vụ cho nhiều đối tượng khác nhau sẽ hỗ trợ nhu cầu đa dạng của người dùng. Hãy ghi nhớ điều này khi thiết kế giao diện người dùng của bạn.
Điều đó có nghĩa là nên sử dụng các thiết kế đơn giản, có độ tương phản cao và giảm nhiễu hình ảnh đến mức tối thiểu.
Tránh các đồ họa không cần thiết hoặc liên kết đến các trang không liên quan đến những gì sản phẩm hoặc dịch vụ của bạn cung cấp.
Bằng cách đảm bảo rằng trang web hoặc ứng dụng của bạn dễ sử dụng cho nhiều người nhất có thể, bạn sẽ có một thiết kế đơn giản hơn, trang nhã hơn và tối ưu hơn cho mọi đối tượng !
Các biểu tượng đóng vai trò quan trọng trên website, nó giúp bạn tô điểm thêm cho thiết kế và tăng trải nghiệm người dùng hiệu quả
Tuy nhiên các biểu tượng cần dễ hiểu, ví dụ như người dùng biết rằng để thoát ra khỏi màn hình, họ cần nhấp vào dấu ‘x’ ở trên cùng bên phải.
Khi muốn về trang chủ, họ có thể bấm vào biểu tượng ngôi nhà ở menu, biểu tượng càng dễ hiểu và thực hiện đúng mục đích trải nghiệm người dùng càng mượt mà và chứng tỏ rằng bạn đã thiết kế UI thành công

Nguyên tắc thiết kế UI cơ bản
Mục tiêu cuối cùng của thiết kế giao diện người dùng là làm cho việc sử dụng trang web hoặc ứng dùng dễ dàng hết mức có thể.
Thiết kế UI hiệu quả cũng là một cách để giới thiệu thương hiệu của bạn với thế giới.
Vì trang web/ứng dụng của bạn là bộ mặt của thương hiệu, bạn đặt mình vào tâm trí khách hàng và đảm bảo họ có trải nghiệm mà bạn muốn có.