
Thiết kế giao diện người dùng (UI Design) là gì ?
Hoặc 1 câu hỏi khác, điều gì sẽ mang lại hiệu quả cho trải nghiệm người dùng trong thiết kế ?
Đó là tính thẩm mỹ ? Tính hữu ích ? Khả năng tiếp cận ? Hay tất cả những yếu tố đó ?
Làm thế nào để tất cả các yếu tố này kết hợp để mang lại trải nghiệm người dùng tối ưu và yếu tố nào là quan trọng nhất ?
Theo mình, khả năng tiếp cận nên đặt ưu tiên hàng đầu, 1 trang web tốt phải dễ tiếp cận với tất cả đối tượng (Ngay cả với người..khuyết tật)
Khả năng tiếp cận cũng đặt nền tảng cho tính hữu ích của trang web đó.
Và 1 trang web vừa hữu ích vừa dễ tiếp cận với tất cả mọi người sẽ không thể quá xấu về mặt giao diện !
Trong bài viết này, chúng ta phân tích một số yếu tố nền tảng của UI Design và những gì nên làm để tạo ra 1 trải nghiệm người dùng tối ưu nhất !
TÓM LƯỢC BÀI VIẾT NÀY

Hướng dẫn thiết kế UI Design chuyên nghiệp
1 kiểu chữ tốt (giống như nhiều khía cạnh khác của UI Design) phải dễ tiếp cận với tất cả mọi người.
1 kiểu chữ tốt không nhất thiết phải quá đẹp, trong thiết kế web, tính dễ đọc của chữ phải được ưu tiên hàng đầu.
Các chữ cái dễ đọc, rõ ràng là những thứ giúp người dùng tiêu hóa nội dung hiệu quả. Tính dễ đọc của kiểu chữ quan trọng hơn tính thẩm mỹ (Trong lĩnh vực thiết kế web và UI Design)
Tất nhiên, kiểu chữ được sắp xếp hiệu quả vẫn có thể đáp ứng tốt về mặt thẩm mỹ.
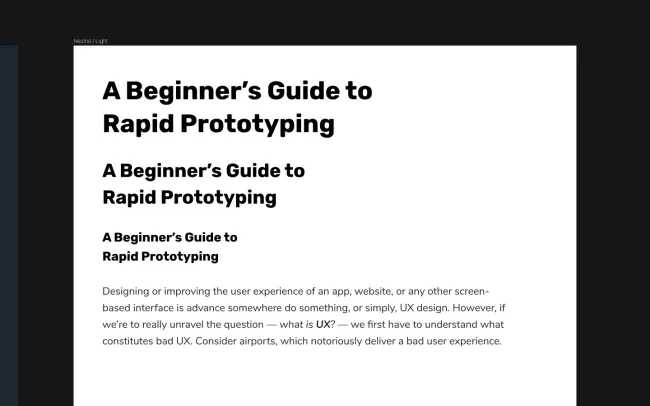
Ví dụ như font chữ Helvetica đen (cực kỳ phổ biến) sẽ trở nên đẹp hơn chỉ sau một vài cải tiến đơn giản về kiểu chữ, ví dụ như điều chỉnh kích thước phông chữ, chiều cao dòng, khoảng cách giữa các chữ cái, v.v…
Giống như nhiều khía cạnh của thiết kế giao diện người dùng (UI Design), việc tinh chỉnh hình ảnh để cân bằng giữa khả năng tiếp cận và tính thẩm mỹ không khó lắm
Thách thức là duy trì tính nhất quán trong toàn bộ thiết kế.
Tính nhất quán tạo nên 1 hệ thống phân cấp rõ ràng giữa các yếu tố có tầm quan trọng khác nhau, do đó giúp người dùng hiểu giao diện người dùng nhanh hơn và tiêu thụ nội dung hiệu quả hơn !
Khi nói đến tính rõ ràng và dễ đọc, kích thước font chữ tối thiểu theo định nghĩa “Nguyên tắc hỗ trợ tiếp cận nội dung web WCAG 2.0” là 18px (hoặc 14px in đậm).
Kích thước phông chữ tốt nhất để sử dụng phần lớn phụ thuộc vào chính font đó, nhưng cũng cần lưu ý đến hệ thống phân cấp trên web như tiêu đề chính (h1), tiêu đề phụ (h2, h3, h4…)
Vì vậy lời khuyên chung của mình là : (Áp dụng với các font chữ phổ biến nói chung trên web)
Có một số font chữ mà kích thước 18px và 22px trông không khác biệt lắm.
Trong trường hợp này, bạn có thể điều chỉnh kích thước font chữ to hơn hoặc nhỏ hơn, hoặc xem xét một font chữ khác nổi bật hơn cho các tiêu đề.
Hãy ghi nhớ :
Chiều cao dòng tối ưu đảm bảo rằng giữa các dòng văn bản có đủ khoảng cách để đoạn văn bản rõ ràng, cho trải nghiệm đọc tối ưu !
Chỉ số này ngày càng quan trọng được công nhận là một ‘tiêu chuẩn’ trong UI Design nói chung và thiết kế web nói riêng !
Công cụ kiểm tra của Google thậm chí còn đề xuất chỉ số Line Height như một chỉ số cơ bản trong việc đánh giá website (sẽ báo hiệu nếu độ cao giữa các dòng quá thấp dẫn tới khó đọc).
WCAG 2.0 đã cho 1 chỉ số chung về vấn đề này : Chiều cao dòng nên bằng 1,5 lần kích thước font chữ.
Ví dụ: Nếu nội dung văn bản là 18px, thì chiều cao dòng nên là 27px (gấp 1.5 lần).
Tuy nhiên, hãy lưu ý một số font chữ khác nhau sẽ cho kết quả hiển thị khác nhau, vì vậy nếu 1,5 lần không phù hợp, bạn có thể nhân 1.6 hoặc 1.4
Khoảng cách đoạn văn là 1 thông số khá chủ quan.
Chúng ta sẽ cần căn chỉnh các đoạn văn 1 cách thủ công phụ thuộc vào từng dự án cụ thể.
Tương tự với chiều cao giữa các dòng, hệ số chung là khoảng 2x (gấp đôi kích thước phông chữ).
Ví dụ: nếu kích thước font chữ là 18px, thì khoảng cách giữa các đoạn văn nên là 36px.

Hướng dẫn thiết kế UI Design chuyên nghiệp
Lựa chọn màu sắc phù hợp cho thiết kế không chỉ mang lại hiệu quả về mặt thẩm mỹ: nó còn thể hiện sự phân cấp trong thiết kế giao diện người dùng (UI Design)
Khi nói đến thiết kế giao diện người dùng, màu sắc thường là một trong những điều đầu tiên mà bạn cần nghiên cứu và tìm hiểu
Màu sắc trong thiết kế giao diện người dùng rất quan trọng nhưng vì một số người dùng có khuyết tật về thị giác (ví dụ như mù màu), nên màu sắc không phải lúc nào cũng đáng tin cậy !
Vì vậy, trong UI Design chúng ta không nhất thiết là chọn 1 màu sắc cụ thể mà là 1 bảng màu phù hợp.
Điều này có thể khác với màu sắc trong thiết kế thương hiệu vì màu sắc được sử dụng để tác động đến cảm xúc trong thiết kế thương hiệu
Mỗi màu sắc có ý nghĩa khác nhau, vì vậy không nên sử dụng quá nhiều màu sắc.
Quá nhiều màu sắc, quá nhiều ý nghĩa tạo nên cảm giác rối rắm cho người dùng, khiến họ xao nhãng khỏi trải nghiệm tối ưu trên web.
Nhìn chung, có 3 loại màu mà bạn nên chú ý :
Điều này mang lại các hiệu quả sau :
Với công cụ thiết kế giao diện người dùng, hãy tạo 3 cột cho mỗi loại màu : Cột màu thương hiệu, cột màu sáng (trung tính), và cột màu tối (trung tính)
Sau đó, trong mỗi cột, hãy tạo thêm các hình chữ nhật nhỏ hiển thị các màu biến thể đậm hơn và nhạt hơn của màu sắc ở mỗi cột
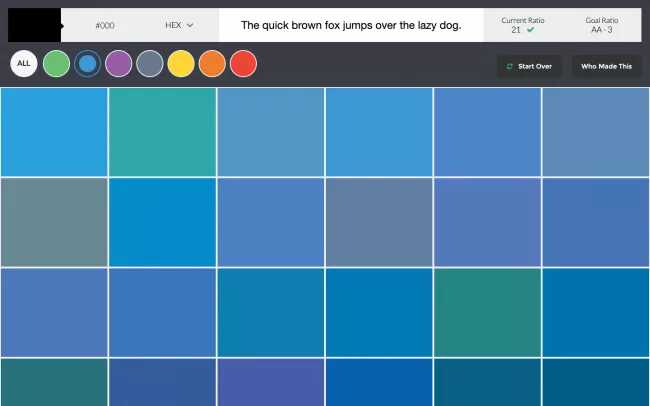
Tiếp theo, chúng ta sẽ cần kiểm tra màu sắc để có độ tương phản màu tối ưu.
Có nhiều công cụ có thể thực hiện việc này, ví dụ như plugin Stark cho Sketch và Adobe XD hoặc Contrast cho macOS – tuy nhiên, một giải pháp trực tuyến miễn phí như Contrast Checker cũng rất hữu dụng
Kiểm tra độ tương phản màu cho phép bạn kết hợp và điều chỉnh màu nền, màu font chữ sao cho tương phản để người dùng dễ đọc hết mức có thể
Nếu bạn không chắc chắn nên sử dụng màu gì, hãy thử các đề xuất của Color Safe.
Các nút và liên kết, cũng giống như kiểu chữ và màu sắc, nên có một vài biến thể.
Không phải tất cả các tương tác và click chuột của người dùng trên website đều có mức độ quan trọng như nhau và như chúng ta đã thảo luận trước đó, màu sắc không phải là một phương pháp giao tiếp dành cho tất cả mọi người, vì vậy nó không thể là phương pháp chính để làm phân cấp thị giác.
Chúng ta cần phân cấp thị giác bằng kích thước !
Nhìn chung, văn bản trên nút nên để kích thước 18px (bằng với nội dung văn bản thông thường) nhưng kích thước nút nên có sự khác biệt :
Bất kể bạn muốn khách hàng click chuột vào nút để mua hàng hay hoàn thành 1 form thông tin, hiệu ứng bóng (shadow) nên được sử dụng để tăng độ sâu và tăng kích thích tương tác, 1 hiệu ứng shadow là đủ cho toàn bộ các nút trên website
Mỗi loại nút cần một biến thể để biểu thị hiệu ứng khi người dùng click chuột, hay rê chuột. Hiệu ứng này giúp khách hàng biết rõ có cần phải click chuột vào nút hay không !
Đây thực sự là một trong những khía cạnh phức tạp hơn của việc duy trì tính nhất quán trong UI Design, thông thường các lập trình viên sẽ thay đổi màu sắc của nút khi người dùng rê chuột hay click chuột vào nút !
Với phong cách tinh tế hơn, bạn có thể thay đổi màu thành biến thể sáng hơn hoặc tối hơn một chút của nút khi người dùng tương tác với nút. Các liên kết cũng có thể thực hiện hiệu ứng tương tự
1 tổ hợp trên web là 1 thành phần bao gồm tiêu đề – văn bản – nút kêu gọi hành động. Đây là 1 tổ hợp cơ bản !
Hãy xem xét ví dụ dưới đây :
Tác giả đã tạo phông nền với màu sắc sáng trung tính để làm nút kêu gọi hành động màu xanh thương hiệu trở nên nổi bật hơn (Tổ hợp bên phải)
Tương tự, form màu sáng trung tính của tổ hợp bên trái sẽ trông nổi bật trên nền đen, vì vậy tác giả đã áp dụng nền tối trung tính trên tổ hợp này.
Đây là cách phổ biến để bạn làm cho thiết kế của mình linh hoạt và đa dạng trong khi vẫn tuân thủ các quy tắc màu sắc để duy trì sự nhất quán trong toàn bộ thiết kế !
Đối với những dự án thiết kế web chuyên nghiệp, bạn sẽ cần làm 1 tài liệu thiết kế để ghi lại những quy luật thiết kế cơ bản – tài liệu này sẽ giúp các nhà thiết kế khác dễ dàng làm việc hơn trong việc chỉnh sửa thiết kế sau này
Vậy tài liệu thiết kế quy chuẩn cần ghi lại những gì ?
Bước đầu tiên là liệt kê tất cả các màu vào tài liệu thiết kế – điều này sẽ giúp chúng ta (và những nhà thiết kế sau này) truy cập dễ dàng hơn trong việc chỉnh sửa giao diện !
Tiếp theo, chúng ta cần tạo nên 1 thư viện hoàn chỉnh với các kiểu chữ, màu sắc, các nút, các tổ hợp cơ bản – thành một thư viện dùng chung.
Bạn có thể trình bày thông tin các chi tiết đồ họa này vào tài liệu thiết kế dưới dạng văn bản hoặc lưu chúng lại dưới dạng hình ảnh !