
Mục đích của bài viết này nhằm giúp bạn, với vai trò nhà quảng cáo, hiểu được file SVG là gì.
Không những vậy, bài viết cũng sẽ giải thích một số lý do tại sao bạn nên sử dụng SVG trong một số trường hợp nhất định khi thiết kế banner quảng cáo.
Đầu tiên, chúng ta hãy bắt đầu với định nghĩa :
TÓM LƯỢC BÀI VIẾT NÀY

Định nghĩa SVG ?
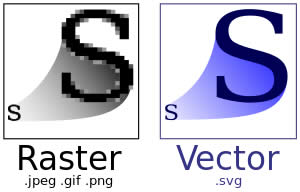
File SVG, với tên đầy đủ là Scalable Vector Graphics, là một định dạng ảnh chuẩn vector dựa trên ngôn ngữ đánh dấu xml. SVG dùng để miêu tả các hình ảnh đồ hoạ 2 chiều, có hỗ trợ tương tác và hiệu ứng chuyển động.
SVG được định nghĩa trong tệp XML, vì vậy, chúng có thể được nén, lập chỉ mục, tìm kiếm, và thân thiện với Google.
Định nghĩa SVG có thể hơi khó hiểu đối với những ai không có kiến thức cơ bản về lập trình web, vì vậy, chúng ta hãy nhìn vào những lợi ích thiết thực mà SVG có thể mang lại.
Nếu bạn là 1 nhà tiếp thị, chủ doanh nghiệp hoặc 1 người thiết kế, bạn nên hiểu những lợi ích thực sự của việc sử dụng định dạng SVG và lý do vì sao nó quan trọng trong lĩnh vực quảng cáo kỹ thuật số trong tương lai.
SVG hiện nay khá phổ biến trên internet, và chúng đang trên đà trở thành 1 tiêu chuẩn của ngành công nghiệp thiết kế web và các ứng dụng trực tuyến.
Vì sao ? Câu trả lời rất đơn giản : Vì những đặc tính ưu việt của nó như kích thước nhỏ nhưng đạt chất lượng tối đa (Vì bản chất của SVG là vector, bạn có thể phóng to SVG lên tới vô hạn mà không làm giảm chất lượng hình ảnh như Jpg hay Png).
Lợi ích của việc sử dụng SVG cho logo là bạn có thể làm cho logo của bạn sắc nét và rõ ràng với bất kỳ kích thước nào.
Không cần quan tâm tới kích thước ảnh trong SVG hoặc mật độ điểm ảnh trên thiết bị của bạn, hoặc kích cỡ màn hình hiển thị, file đồ hoạ bằng SVG luôn luôn sắc nét và hoàn hảo cho từng pixel.
Kích thước phù hợp cho tất cả thiết bị (máy tính, di động, máy tính bảng…) là điều mà các nhà thiết kế phải vật lộn khá vất vả hiện nay.
Một trong những rắc rối phổ biến của designer hay các nhà quảng cáo chính là kích thước hình ảnh – Đôi khi bạn dành hết công sức cho việc thiết kế nhưng xuất ra thành phẩm có kích thước quá nặng. Điều này thật sự gây hại cho hiệu quả quảng cáo.
Đây là lý do vì sao mình khuyên bạn nên sử dụng định dạng SVG trong một số trường hợp.
Một trong những lợi ích cực lớn của SVG, so với Jpeg hay Png, là kích thước của nó có thể giảm tới hơn 200% trong khi đó vẫn duy trì được chất lượng hình ảnh tương thích với mọi chuẩn màn hình đã được đề cập ở những phần trước.
Cho dù bạn cần thiết kế icon, banner tĩnh, hoặc banner – hình ảnh có hiệu ứng chuyển động, SVG là định dạng mới cho tất cả những nội dung thị giác mà bạn cần.
Như đã nói ở trên, với bản chất vector, SVG có thể co dãn thoải mái với mật độ điểm ảnh trên màn hình hiển thị mà không giảm chất lượng.
Đây thực sự là một ưu thế rất lớn khi bạn thiết kế ảnh động. Vì file Gif hoàn toàn bất lực trong việc giữ nguyên khả năng hiển thị chất lượng cao trước chuẩn di động hoặc màn hình Retina, chưa kể kích thước của Gif hay Flash lớn hơn rất nhiều so với SVG.
Lấy ví dụ đơn giản : Bạn có một logo thương hiệu với màu cam. Và bạn muốn chèn logo vào 1 banner quảng cáo vừa thiết kế.
Tuy nhiên, banner quảng cáo này có màu sắc chủ đạo là màu cam cùng màu với logo, vì vậy để logo trở nên nổi bật, bạn phải thay đổi màu của logo sang màu khác.
Nếu bạn sử dụng định dạng SVG, bạn có thể làm việc này dễ dàng trong bất kỳ ứng dụng nào.
Tóm lại, sau đây là tất cả những lợi ích khi sử dụng tệp SVG trong thiết kế quảng cáo banner nói riêng và hình ảnh nói chung hiện nay :
SVG thực sự là một hướng đi mới cho việc thiết kế hình ảnh trong tương lai.
Tất nhiên trong thời điểm này sử dụng SVG sẽ có những hạn chế nhất định trong thiết kế, tuy nhiên bạn nên tập làm quen trước với SVG. Tìm tòi và thu nạp kiến thức không bao giờ là thừa, đúng không ?
Nếu bạn có bất kỳ thắc mắc hoặc chia sẻ nào hữu ích về bài viết, để lại bình luận bên dưới nhé, mình sẽ trả lời trong thời gian sớm nhất.