
Bộ não con người xử lý dữ liệu hình ảnh rất khác so với văn bản.
Đối với văn bản , mắt người di chuyển dọc theo từng dòng
Nhưng khi con người nhìn vào hình ảnh, một lượng lớn thông tin được não thu thập và xử lý chỉ trong nháy mắt.
Và sự tương phản đóng vai trò lớn trong kỹ thuật thiết kế hình ảnh – tương phản là cách bạn làm cho một yếu tố khác biệt so với phần còn lại trong thiết kế đến mức thu hút sự chú ý của mọi người vào yếu tố đó
Sự tương phản trong thiết kế được sử dụng đúng cách sẽ khiến người xem chú ý vào thiết kế của bạn và quyết định tương tác với thiết kế đó
Trong lĩnh vực quảng cáo, nơi thiết kế đồ họa đóng vai trò trung tâm trong việc kết nối khách hàng với thương hiệu, độ tương phản được sử dụng để xác định và phân biệt những yếu tố quan trọng
Tất cả các logo nổi tiếng và được yêu thích trên khắp thế giới đều sử dụng kỹ thuật thiết kế tương phản để thu hút và lôi kéo sự chú ý của người tiêu dùng, ví dụ như Pepsi, McDonald’s, Nike và Xbox…
TÓM LƯỢC BÀI VIẾT NÀY
Sự tương phản làm thiết kế trở nên đáng chú ý. Sự tương phản giúp tổ chức thiết kế hợp lý và tạo lập một hệ thống phân cấp trực quan
Yếu tố mà bạn muốn mọi người chú ý ngay lập tức khi nhìn vào thiết kế là gì ? Sự tương phản giúp bạn làm nổi bật yếu tố đó
Nhưng mục tiêu quan trọng nhất của sự tương phản là làm cho mọi thứ trở nên rõ ràng, dễ tiếp cận.
Hai hình vuông giống hệt nhau rất khó phân biệt. Nhưng hãy thay đổi kích thước cho một cái nhỏ hơn cái kia, và độ tương phản sẽ xuất hiện ngay lập tức.
Đen và trắng, to và nhỏ, thẳng và lượn sóng : Tất cả đều là sự tương phản.
Lý do những chữ này xuất hiện trên màn hình hiển thị của bạn là do sự tương phản màu sắc – chữ đen (tối) trên nền trắng (sáng) khiến bạn dễ đọc hết mức có thể.
Nếu chúng ta làm lệch độ tương phản dù chỉ một chút, văn bản sẽ trở nên khó đọc và khó hiểu.
Trong thiết kế đồ họa, độ tương phản được sử dụng để làm cho yếu tố thiết kế nổi bật và đáng chú ý !
Nhìn chung, sự tương phản trong thiết kế có lợi ích như sau :
Cân bằng trong thiết kế đồ họa là sự phân bố đều nhau của tất cả các yếu tố trên cả hai mặt của hình ảnh – ví dụ như vị trí bắt đầu và kết thúc, bên phải và bên trái.
Đối xứng là cách phổ biến nhất để đạt được sự cân bằng, nhưng bố cục bất đối xứng làm cho thiết kế trở nên thú vị và ấn tượng hơn.
Sự tương phản giúp cho một thiết kế được cân bằng mà không bị đồng đều.
Ví dụ, ba hình lục giác ở hình trái là đối xứng và cân bằng.
Nhưng một hình lục giác lớn ở trên một và ba hình lục giác nhỏ có kích thước khác nhau ở dưới cũng làm cho thiết kế trông cân đối, nhưng không bị lặp lại các chi tiết.
Khi bạn thiết kế tương phản – cho dù thông qua màu sắc, kích thước hay hình dạng – chúng sẽ làm cho thiết kế có thể tiếp cận với nhiều đối tượng hơn.
Ví dụ: Với nhóm người dùng mắc chứng mù màu. Nếu không có sự tương phản màu sắc trong logo, họ sẽ gặp khó khăn khi xác định các chi tiết thực sự của nhãn hiệu và cuối cùng có thể nhầm lẫn nó với thương hiệu khác.
Bằng cách thêm độ tương phản vào thiết kế, bạn sẽ tiếp cận được lượng lớn người dùng tương tác với thương hiệu của mình.
Vì độ tương phản được sử dụng để tạo ra sự chú ý, các nhà thiết kế thường tạo ra độ tương phản để hướng sự chú ý của người dùng từ yếu tố này sang yếu tố tiếp theo.
Thông qua sự tương phản, chúng ta biết phần nào của bố cục thiết kế là quan trọng nhất và phần nào là thứ yếu. Với việc sử dụng tốt độ tương phản trong bố cục, việc điều hướng trở nên dễ dàng và trực quan.
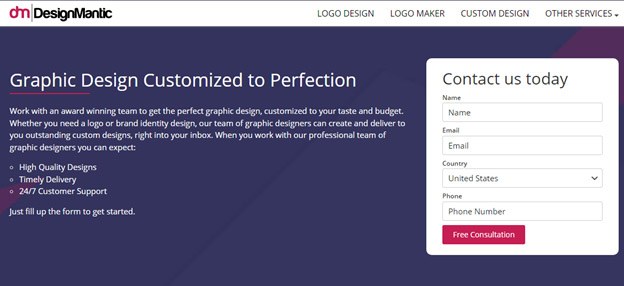
Ví dụ, các nút CTA màu đỏ với văn bản màu trắng, và kích thước văn bản tiêu đề ở bên trái to hơn kích thước chữ đoạn văn, giúp mắt điều hướng tốt hơn khi đọc trên trang web

Sự tương phản trong thiết kế : Những gì bạn cần biết ?
Độ tương phản dựa trên nhiều yếu tố thiết kế: Màu sắc, hình dạng, kích thước, vị trí, kết cấu, v.v…
Tuy nhiên có 4 yếu tố phổ biến nhất để tạo nên sự tương phản trong thiết kế :
Mắt người nhạy cảm với độ tương phản, đặc biệt là sự tương phản về màu sắc.
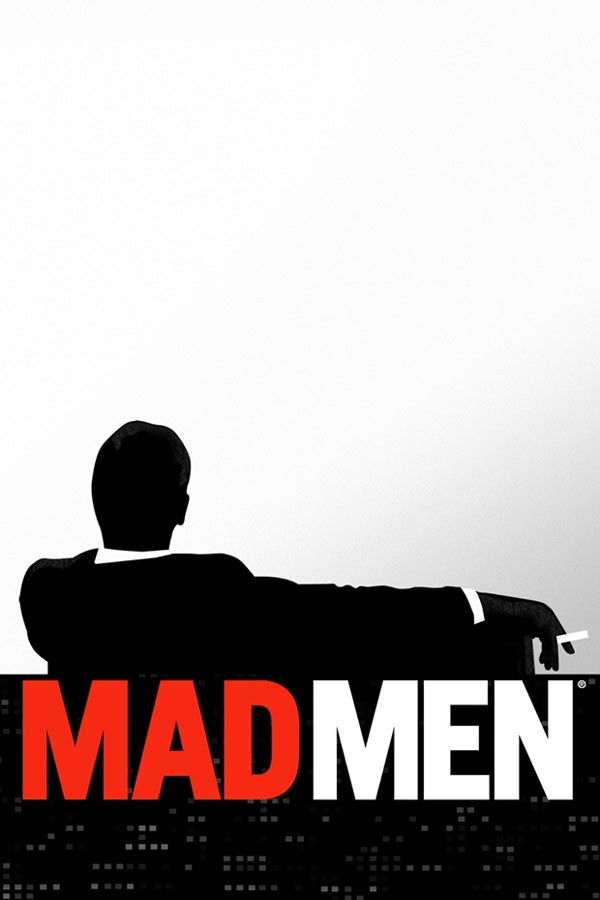
Màu sắc đậm, tương phản thường tạo ra sự nổi bật cao. Hãy nghĩ về bóng tối so với ánh sáng và ánh sáng so với bóng tối.
Poster phim truyền hình ăn khách Mad Men cho thấy hiệu quả của độ tương phản màu sắc

Sự tương phản trong thiết kế : Những gì bạn cần biết ?
Nếu bạn không biết màu sắc nào tương phản với nhau, hãy nhìn vào bánh xe màu :
Những màu ở vị trí đối lập trực tiếp với nhau trên bánh xe màu, chính là những màu tương phản, ví dụ: Đỏ và xanh lá cây, vàng và tím, cam và xanh lam…
Tuy nhiên, hãy nhớ rằng việc chọn màu sắc cho thiết kế logo với các màu tương phản trực tiếp với nhau là không cần thiết.
Miễn là bạn đừng chọn các màu kế nhau là được.
Ví dụ, thay vì kết hợp cam với đỏ, hãy sử dụng màu xanh lá cây.
Màu xanh lá cây và màu cam (thay vì đỏ) tạo nên một sự tương phản dễ chịu, không gây khó chịu mà còn tạo ra một cảm giác rất hữu cơ, tự nhiên.
Màu sắc là một yếu tố nổi bật trong thiết kế.
Nhưng bạn sẽ nhận thấy điều gì đầu tiên nếu đặt 2 thứ cạnh nhau? Chắc chắn kích thước là thứ bạn sẽ để ý nhất !
Trong các thiết kế nhãn sản phẩm, tên thương hiệu to hơn các yếu tố khác, kể cả logo, về kích thước và tỷ lệ.

Sự tương phản trong thiết kế : Những gì bạn cần biết ?
Trong một thiết kế với nhiều chi tiết đồ họa, trước tiên chúng ta sẽ nhận thấy sự khác biệt về kích thước.
Đó là lý do tại sao kích thước thường được sử dụng để thu hút sự chú ý và hướng mắt của người dùng. Không chỉ vậy, kích thước cũng truyền đạt ý nghĩa.
Kích thước lớn hơn có nghĩa là yếu tố đó quan trọng hơn trong thiết kế.
Nó mang nghĩa là ‘hãy nhìn tôi trước, tôi quan trọng’.
Sự tương phản về kích thước được sử dụng để thiết lập hệ thống phân cấp và tổ chức trực quan.
Ví dụ: Trong thiết kế UI / UX, sự khác biệt về kích thước được dùng để làm cho mắt điều hướng tự nhiên hơn. Sự chú ý của người xem đi từ những thứ có kích thước lớn đến nhỏ và người xem hiểu là chi tiết nào to lớn hơn sẽ được coi trọng hơn những chi tiết khác.
Hình dạng có hai loại: Hình học và hữu cơ. Hình dạng hình học có các cạnh hay đường viền rõ ràng, ví dụ như hình tam giác, hình vuông, hình tròn và hình bầu dục.
Tâm trí con người liên kết những ý nghĩa cụ thể với mỗi hình dạng này. Hình tròn mang lại cảm giác kết nối thuần khiết, tự nhiên và êm dịu.
Hình tam giác vững chắc, định hướng và kiên định. Do những liên tưởng mang tính tâm lý này, các hình dạng hình học thường được sử dụng để truyền tải ý nghĩa trong thiết kế logo
Đọc thêm bài viết :
Ý nghĩa của hình dạng (Shape) trong thiết kế đồ họa
Logo của Mercedes-Benz sử dụng sự tương phản trong hình dạng – một hình tam giác lồng trong một hình tròn và đạt được hiệu ứng nổi bật với sự cân đối hoàn hảo.
Mặt khác, hình dạng hữu cơ là những hình dạng được tìm thấy trong tự nhiên. Chúng không tuân theo các quy tắc hình học và không có các cạnh hay đường nét cố định.
Ví dụ như hình chiếc lá, hay nhiều loại trái cây khác nhau, hay đốm của một con bò cũng là hình dạng hữu cơ !
Kết hợp tất cả các loại hình dạng khác nhau trong một bố cục duy nhất sẽ tạo ra mức độ tương phản cao.
Ví dụ, nếu nền là một chiếc giường hình tam giác, thì một hình tròn ở giữa sẽ thu hút sự chú ý.
Bạn có thể tạo ra sự hấp dẫn và nổi bật của yếu tố thiết kế cốt lõi bằng cách gán cho nó một hình dạng khác với phần còn lại của thiết kế.
Độ tương phản trong font chữ bao gồm nhiều kiểu khác nhau. Trên thực tế, font chữ là nơi mà tất cả các kiểu tương phản có thể kết hợp.
Ví dụ, một font chữ lớn và nhỏ (tương phản kích thước), một font chữ serif so với font chữ sans-serif (tương phản hình dạng), hay một font chữ vàng và font chữ kia màu đỏ (tương phản màu sắc)

Sự tương phản trong thiết kế : Những gì bạn cần biết ?
Logo Bed Bath and Beyond sử dụng kích thước font chữ tương phản cùng độ đậm nhạt khác nhau. Logo trở nên hút mắt và cân bằng về mặt thẩm mỹ
Sử dụng font chữ tương phản với màu sắc, hình dạng và tỷ lệ hài hòa có thể truyền đạt thông tin quan trọng – như trong thiết kế nhận diện thương hiệu và thiết kế logo.
Độ tương phản dễ chịu trong font chữ cũng ảnh hưởng đến tâm trạng và cảm xúc của người xem
Đọc thêm bài viết :
Download 50 font chữ miễn phí đẹp và chuyên nghiệp trong năm nay !