
Nếu ví thiết kế như một đồng xu thì thiết kế in ấn và đồ họa web chính là hai mặt của đồng xu đó.
Mặc dù các nhà thiết kế website và nhà thiết kế in ấn có rất nhiều điểm chung, nhưng vẫn tồn tại một vài sự khác biệt quan trọng mà phần lớn (cả người trong ngành và ngoài ngành) thường không hiểu rõ – từ quy trình làm việc và định dạng tệp đến các công cụ và thuật ngữ.
Bài viết này cung cấp cho bạn một cái nhìn tổng quan ngắn gọn về một số khác biệt lớn nhất (và dễ nhầm lẫn nhất) giữa hai loại này
Trước hết hãy cùng tìm hiểu về hai khái niệm:
TÓM LƯỢC BÀI VIẾT NÀY
Thiết kế in ấn là bất kỳ thiết kế nào trong đó sản phẩm cuối cùng là một bản in.
Trong thế giới của các công cụ thiết kế kỹ thuật số ngày nay, nhiều khả năng thiết kế thực tế sẽ được thực hiện trên máy tính hay thậm chí trên chính website nhưng sản phẩm cuối cùng sẽ được in ra.
Sản phẩm của thiết kế này bao bồm brochure, tờ rơi, nhãn mác, túi mua sắm, danh thiếp, poster, bìa sách – thậm chí là cả áo thun !
Thiết kế đồ họa web là sự kết hợp giữa các kỹ năng thiết kế và tạo dựng trang web. Thiết kế đồ họa web không chỉ là về đồ họa trên trang webite, mà còn bao gồm việc đem lại cái nhìn tổng thể của trang web, trải nghiệm của người dùng, khả năng sử dụng và khả năng truy cập.
Đây là thiết kế dự định được xem trên máy tính, thiết bị di động hoặc thiết bị khác có kết nối mạng (ví dụ như banner web, banner quảng cáo mạng xã hội, infographic trên web, thiết kế website….)
Bây giờ chúng ta đã nắm được định nghĩa cơ bản, hãy bắt đầu đi sâu vào sự khác biệt chính giữa thiết kế in ấn và thiết kế đồ họa web.
Một trong những khác biệt lớn nhất giữa thiết kế in ấn và đồ họa web là cách mọi người tiếp cận chúng.
Cầm thứ gì đó trên tay – một mảnh giấy, một cuốn brochure, một quyển sách – tạo ra trải nghiệm khác biệt hoàn toàn với việc nhìn các chi tiết đồ họa trên màn hình.
Tuy nhiên bên cạnh đó vẫn có một vài sự giống nhau, ví dụ như những tạp chí kỹ thuật số có cách sắp xếp giống y hệt với bản in, nhưng thông thường, sự khác biệt giữa trải nghiệm vật lý so với trải nghiệm số tạo ra một ranh giới rất rõ ràng giữa thiết kế in ấn và web.
Thiết kế ở đâu và như thế nào được xem là những câu hỏi đóng vai trò lớn trong quyết định của các nhà thiết kế.

Thiết kế in ấn và đồ họa web : 15 khác biệt cơ bản
Liên quan chặt chẽ đến bản chất vật lý hoặc kỹ thuật số của một thiết kế là cách người dùng trải nghiệm nó.
Cả thiết kế in ấn và web đều có chung một chất lượng hình ảnh – thiết kế cần tạo ấn tượng tốt cho dù sản phẩm cuối cùng là gì.
Đối với ấn phẩm vật lý, thiết kế in ấn có thể thêm vào một vài trải nghiệm xúc giác bao gồm bề mặt, hình dạng hoặc hiệu ứng in như chữ dập, chữ nổi hoặc in màn hình.
Trải nghiệm thiết kế đồ họa web thì có thể có thểm các hiệu ứng âm thanh / video và các tùy chọn tương tác khác (xem thêm ở phần 3 bên dưới).
Lấy một quyển sách làm ví dụ. Nhiều độc giả yêu thích trọng lượng của một cuốn sách trong tay họ, với cảm giác cầm nắm bề mặt, tiếng sột soạt và thậm chí là mùi của các trang giấy.
Đó là những đặc điểm mà không thể có được dưới mọi hình thức kỹ thuật số.
Tuy nhiên, sách điện tử cũng có những đặc điểm độc đáo riêng của nó như: một cuốn sách điện tử dành cho trẻ em có thể có hình minh họa chuyển động, thậm chí cả video clip, hoặc sách giáo khoa kỹ thuật số có thể liên kết tham chiếu đến các website khác.
Cả hai phương pháp đều có giá trị và sức hấp dẫn riêng.

Thiết kế in ấn và đồ họa web : 15 khác biệt cơ bản
Khi đã đưa một bản thiết kế vào máy in, bạn sẽ không thể thay đổi nó được nữa (trừ khi bạn thiết kế lại và in lại nhưng điều này làm tốn thời gian, tiền bạc v.v…)
Thiết kế web, ngược lại, có thể dễ dàng được điều chỉnh, thay đổi hoặc thiết kế lại bất cứ lúc nào.
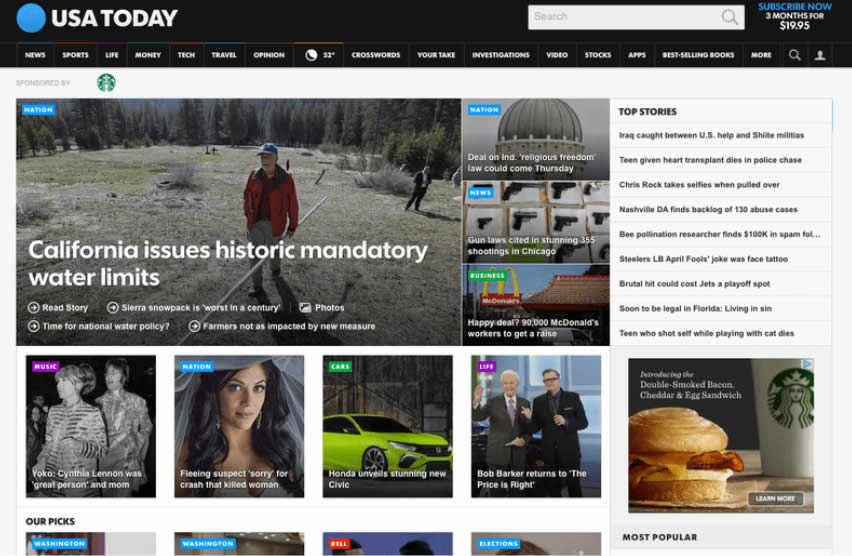
Nhiều trang web, đặc biệt là những trang web có nội dung thay đổi thường xuyên – ví dụ như một trang web tin tức – sẽ khác nhau mỗi ngày. Với hình ảnh khác nhau và nội dung khác nhau, chúng được tạo ra để thay đổi.
Điều đó có nghĩa là (không giống như các nhà thiết kế in ấn, mọi thứ được xem là hoàn thiện khi chuyển giao file thiết kế cho nhà in), các nhà thiết kế web phải xem xét chức năng đang diễn ra của một dự án.
Các yếu tố như nút bấm, đường link, hiệu ứng chuột, biểu mẫu hoặc bảng thăm dò, video và các tính năng tương tác khác cần phải hoạt động chính xác.
Không gì đánh mất người dùng nhanh hơn khi 1 đồ họa trên web hoạt động không như mong đợi.
Một thiết kế web khác xa so với thiết kế in ấn với đặc điểm tương tác sôi nổi, chúng thường yêu cầu đầu vào hoặc nỗ lực của người xem, ví dụ như click chuột, gõ chữ, vâng vâng… điều mang chúng ta đến với luận điểm tiếp theo.

Thiết kế in ấn và đồ họa web : 15 khác biệt cơ bản
Vì thiết kế in ấn bao gồm tất cả các đặc tính về kích cỡ vật lý và hình dạng của chất liệu in hoặc vật thể in, sự chuyển hướng thường bị giới hạn trong việc lật hoặc mở trang giấy.
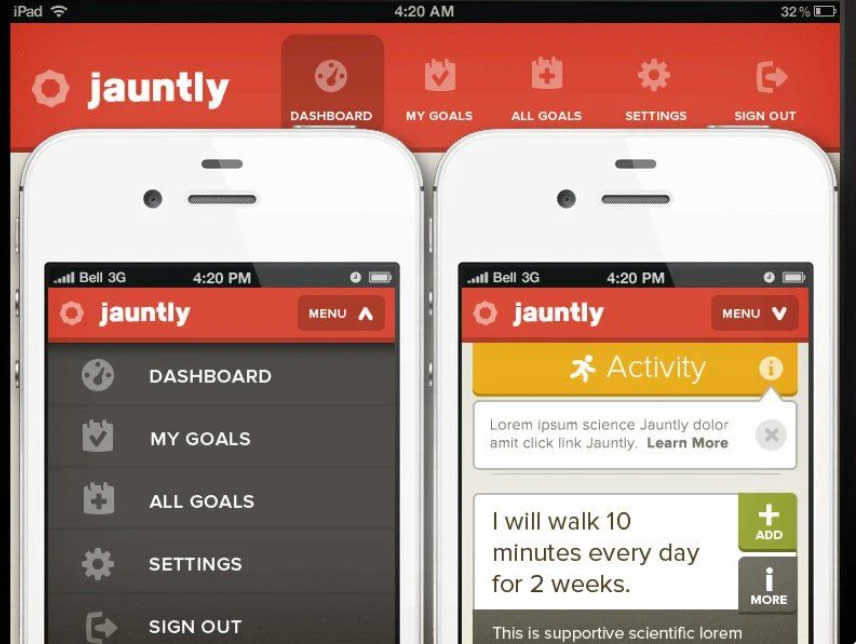
Trên web, nó không hẳn phức tạp như thế. Người dùng có thể tiếp cận ngay bất cứ vị trí nào và tìm kiếm nội dung họ muốn một cách dễ dàng nhất.
Đó là sự hữu ích của menu web. Chúng đã trở thành trung tâm điều hướng của website, và trở thành một vị trí cần thiết cho khách hàng tìm kiếm.
Với sự bùng nổ của các thiết bị và dụng cụ cho phép truy cập internet ngày nay, nhà thiết kế cần thêm bận tâm là việc các website sẽ hiển thị trên các thiết bị và kích cỡ màn hình khác nhau như thế nào – điều này dẫn đến việc tập trung vào các thiết kế tương tác nhanh, hoặc những thiết kế đáp ứng được các kích cỡ màn hình khác nhau.
Các nhà thiết kế web không chỉ phải cân nhắc việc thiết kế trông như thế nào trên các thiết bị khác nhau, mà còn điều gì sẽ xảy ra (và làm thế nào thay đổi thiết kế) khi người xem lăn chuột, zoom in và out, hoặc thực hiện các thao tác khác.
Thiết kế mobile và trình duyệt mobile web đã trở thành các mối quan tâm rất lớn. Khả năng đọc và điều hướng cần được thay đổi tốt nhất như thế nào để phục vụ cho những định dạng này và tạo ra trải nghiệm tốt nhất cho người dùng ?

Thiết kế in ấn và đồ họa web : 15 khác biệt cơ bản
Đối với các nhà thiết kế website, tính tương thích là một trong những yếu tố chính trong việc tạo ra trải nghiệm tốt cho người dùng.
Bất kỳ thiết kế web nào– bao gồm cả website, email, bản tin điện tử, và các định dạng khác – đều cần được hiển thị và vận hành chính xác trên các trình duyệt web với các hệ điều hành khác nhau.
Điều này có thể phức tạp, vì mỗi nền tảng khác nhau này đều có giới hạn riêng của chúng.
Ví dụ, iOS, hệ điều hành mobile của Apple, không thể hiển thị được bất kì thiết kế nào dựa trên nền tảng Flash, và Internet Explorer (versions 8 hoặc thấp hơn) không thể hiển thị SVGs (scalable vector graphics).
Nhà thiết kế web lúc nào cũng phải nghĩ đến các vấn đề này để khiến thiết kế của họ trở nên thân thiện nhất có thể với người dùng và cho càng nhiều người sử dụng càng tốt.
Cả thiết kế in ấn và web đều có rất nhiều yếu tố thiết kế chung: Typography, hình ảnh/đồ họa, hình dạng, đường lines, màu sắc,… Vì vậy, có rất nhiều cách để ứng dụng mỗi yếu tố sao cho hiệu quả nhất.
Thiết kế in ấn hay thiết kế web đều có yêu cầu bố cục đặc biệt cho riêng nó.
Ví dụ với in ấn, tất cả thông tin phải được trình bày trong sự giới hạn của chất liệu in, trong khi đối với web, designer gần như phải cực kì linh hoạt để tổ chức, sắp xếp và chắt lọc thông tin.
Các dự án in ấn phải đạt được một chuẩn mực nhất định khi sử dụng các thông số ví dụ như margin và bleed, trong khi website nhắm đến những trải nghiệm thích hợp giữa các góc nhìn khác nhau, ví dụ như web và mobile.
Bởi vì nhiều trình duyệt có thể thay đổi bố cục gốc mà nhà thiết kế web đã đưa ra, để đạt được những chức năng tốt nhất yêu cầu designer phải kiểm tra với nhiều trình duyệt và hệ điều hành khác nhau.

Thiết kế in ấn và đồ họa web : 15 khác biệt cơ bản
Size và Layout luôn song hành cùng nhau.
Trong thiết kế in ấn, kích cỡ của chất liệu in là một trong những yếu tố quyết định lớn nhất về việc designer sẽ sử dụng không gian đó như thế nào – yếu tố thiết kế nào sẽ được sử dụng, số lượng và kích thước của chữ,…
Mặc dù có nhiều size chuẩn cho nhiều loại dự án (thư từ, name card poster, hình ảnh), nhưng bạn không cần quá lo lắng vì giấy và các loại chất liệu in khác đều có thể được cắt thành bất cứ kích cỡ và hình dạng nào.
Với web, định nghĩa “size” trừu tượng hơn.
Chúng là những kích thước mà khi nhìn vào thiết kế có xu hướng bị giới hạn trong một con số nhất định và có sẵn của thiết bị – từ một màn hình máy tính đến laptop, máy tính bảng và điện thoại di động, nhưng nội dung thì nên được sắp xếp một cách lý tưởng nhất để tương thích với mọi thiết bị.
Sự thích ứng đó được xem như là một thiết kế tương tác tốt, nó đang ngày càng trở thành một nhu cầu thiết yếu khi thói quen trình duyệt web của moi người có xu hướng dễ thay đổi hơn.

Thiết kế in ấn và đồ họa web : 15 khác biệt cơ bản
Việc hiểu cơ bản về độ phân giải của cả in ấn và web là rất quan trọng, vì độ phân giải quyết định chất lượng hình ảnh và đồ họa khi nhìn vào thiết kế cuối cùng của bạn. Và vì thế, bây giờ chúng ta sẽ cùng tìm hiểu một chút về độ phân giải.
Độ phân giải thường bao gồm 2 loại thuật ngữ: DPI (dots per inch) hoặc PPI (pixels per inch).
Rất nhiều người phạm sai lầm khi sử dụng hai thuật ngữ này thay thế cho nhau, nhưng trên thực tế chúng là hai thứ hoàn toàn khác nhau.
DPI được dùng trong quá trình in ấn trên thực tế – nó là tần suất xuất hiện của các dấu chấm mực khi in trên 1 inch (2.54cm) chất liệu in.
Công cụ được dùng để in ấn ở độ DPI cao hơn sẽ cho ra hình ảnh chất lượng cao hơn cho các bản in tiếp theo.
Tuy nhiên, không như PPI, DPI không hề liên quan đến kích thước của bản in. Nó liên quan đến chất lượng của thiết bị in được sử dụng – điều mà đa số các designer không thể kiểm soát được.
Hơn nữa, DPI không thích hợp cho web design, vì nó đặc biệt liên quan đến việc mực được in trên bề mặt thế nào. Bạn cần cẩn trọng để không nhầm lẫn khi sử dụng hai loại thuật ngữ này.

Thiết kế in ấn và đồ họa web : 15 khác biệt cơ bản
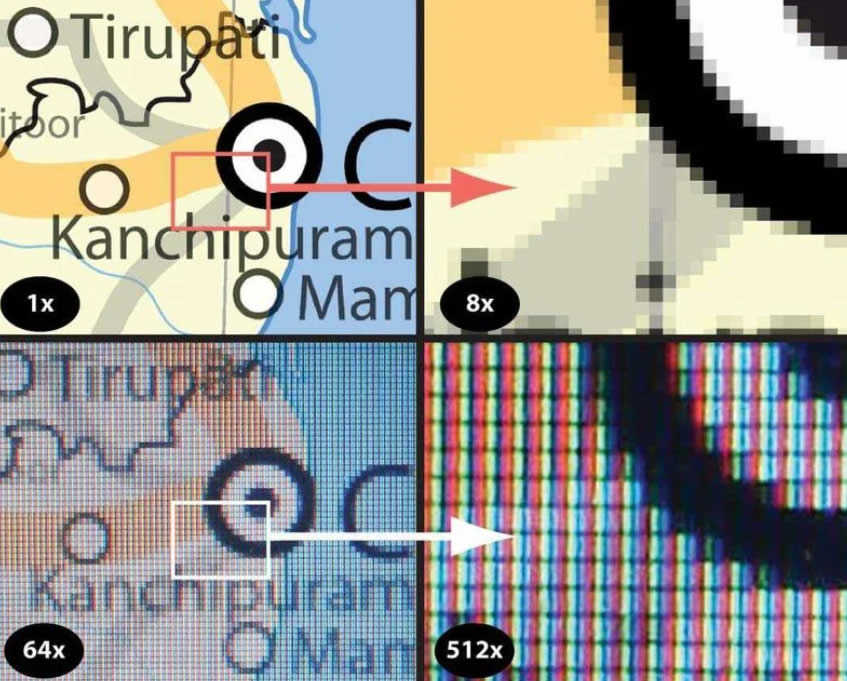
PPI liên quan đến số pixel (các chấm vuông hiển thị hình ảnh số) hiển thị trong 1 inch màn hình.
Càng nhiều pixel trong mỗi inch, chất lượng hình ảnh cũng cao hơn – rõ hơn, sắc nét hơn.
Hiện tượng pixelation (bị mờ, bóp méo, chất lượng thấp) xảy ra khi PPI không đủ cho in ấn hoặc khi một hình ảnh số được hiển thị online ở kích thước lớn hơn kích thước pixel gốc.
Màn hình trên các thiết bị điện tử chúng ta sử dụng ngày nay đều có một độ phân giải được định sẵn.
Đối với sản phẩm web, quy chuẩn thông thường được chấp nhận cho chất lượng hình ảnh là 72 PPI, dù vậy nó vẫn có thể thay đổi, khi ngày nay càng có nhiều thiết bị được sản xuất ra với độ phân giải cao. Sebastien Gabriel, một designer của Google Chrome, phân tích rằng :
Các máy tính xài hệ điều hành Windows có PPI mặc định là 96 và Mac là 72, mặc dù giá trị này không còn chính xác nữa từ thập niên 80. Thông thường, những desktop không dùng công nghệ hiển thị retina của Apple (bao gồm cả Mac) sẽ có PPI tối thiểu là 72 đến tối đa là 120. Thiết kế với PPI từ 72 đến 120 đảm bảo cho sản phẩm của bạn có cùng một tỉ lệ kích thước ở mọi thiết bị.
Việc chuẩn bị hình ảnh cho thiết kế kỹ thuật số (đo bằng pixel) hay cho in ấn (đo bằng inch, cm, hoặc đơn vị đo lường khác) là công việc dễ khiến người ta mơ hồ.
Nếu pixel đại diện cho hiển thị trên màn hình điện tử, vậy làm thế nào có thể chuyển thành thiết kế trên giấy?
Một tài liệu chính thức của chính phủ Mỹ về cách tốt nhất để lưu giữ ảnh chụp dành cho các viện bảo tàng, cùng các tư liệu khác cho rằng PPI và kích thước in có một mối quan hệ nghịch đảo.
Giá trị PPI càng cao (nhiều pixel trong 1 inch) làm giảm kích thước thực tế của bản in, nhưng tăng chất lượng của nó.
Nghĩa là, phụ thuộc vào tính chất đặc biệt của dự án, designer cần set PPI của file để cho ra sự kết hợp thích đáng giữa kích thước và chất lượng in:
Số PPI vừa đủ cần cho chất lượng in phụ thuộc vào kích thước bản in.
Bản in càng lớn thì thường nhìn được từ xa hơn so với bản in nhỏ, vì vậy giảm chỉ số PPI sẽ trông có vẻ chấp nhận được về mặt hình ảnh…
Không có độ phóng đại, đôi mắt con người không phân biệt được chi tiết trong bản in có PPI cao hơn 300.
Tùy thuộc vào thiết bị in, mức chuẩn thông thường ngày nay yêu cầu PPI 300 cho bất kỳ chất lượng in nào.
Bạn có thể thường nghe thấy nhà in và cả designer yêu cầu file thiết kế được lưu ở DPI 300. Thật ra ý họ là PPI 300.

Thiết kế in ấn và đồ họa web : 15 khác biệt cơ bản
Nhà thiết kế thường có rất nhiều định dạng file để chọn.
Nhưng loại nào là hợp lý trong các trường hợp khác nhau ?
Có những loại phù hợp với web hơn in ấn, và ngược lại ?
Mặc dù những chữ viết tắt của định dạng có thể khiến bạn hoang mang, nhưng nó giúp bạn hiểu rằng mỗi định dạng file được chia thành 2 mục cơ bản: raster hoặc vector.
Ảnh raster bao gồm những pixel – ảnh kỹ thuật số là một ví dụ cơ bản – và chất lượng của chúng biến đổi dựa trên độ phân giải (điều chúng ta vừa bàn đến ở trên).
Tình trạng hình không rõ sẽ dễ dàng xuất hiện khi hình ảnh dạng raster bị phóng to hơn độ phân giải cho phép của nó (đo bằng pixel trên inch).
Hình ảnh dạng vector, ngược lại, không bị giới hạn bởi pixel.
Không cần đi sâu vào kỹ thuật, vector thường được dùng với những đồ họa được xác định bằng các công thức toán học, cho phép chúng có thể vừa với mọi kích cỡ mà không bị giảm chất lượng.
Và đây là tóm tắt một số định dạng file phổ biến, đặc điểm của chúng, và loại dự án nào bạn có thể sử dụng chúng:
TIFF: chất lượng hình ảnh cao và kích thước file lớn (ảnh nén không làm giảm chất lượng, không như JPG); thích hợp với cả máy tính Mac và PC; thường là lựa chọn phổ biến cho file cuối cùng gửi đến nhà in.
Với vô số lựa chọn ngoài kia, bạn có thể tin tưởng lựa chọn dịch vụ thiết kế đồ họa chúng tôi cho các dự án in ấn và web.
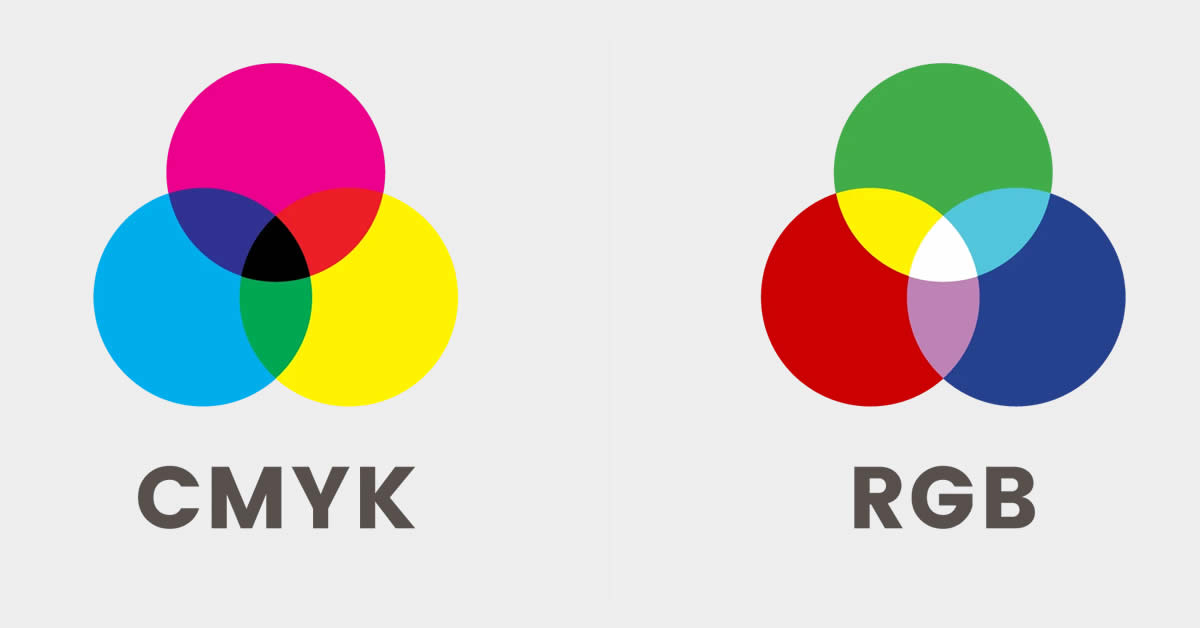
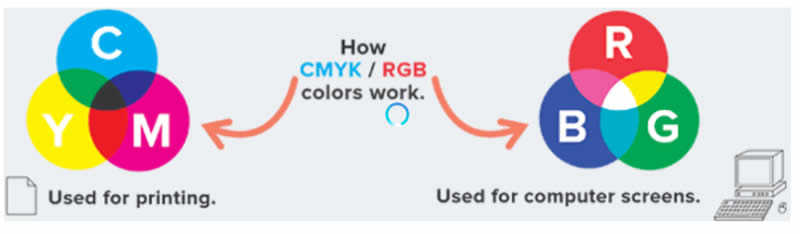
Màu sắc sẽ hiển thị rất khác nhau khi xem trên một tờ giấy in và xem trên một màn hình điện tử, bởi vì nó liên quan đến những không gian màu (color space) khác nhau: CMYK cho in ấn và RGB cho web.
Nếu sử dụng cả hai phương pháp cho một dự án – ví dụ như giúp một công ty thiết kế logo cho website cũng như phối hợp với business card – designer sẽ cần đảm bảo màu sắc xuất hiện thống nhất giữa các phương tiện truyền tải khác nhau.
Làm thế nào để làm điều đó ?
Cách phổ biết nhất là sử dụng Pantone Matching System.
Các màu sắc tương đương có thể được quyết định cho web và in ấn, và cũng cho các loại giấy in khác nhau. Các màu của Pantone có những chỉ số tham khảo riêng khác biệt với các mã màu liên quan đến CMYK và RGB.
Pantone system giúp mọi thứ dễ dàng hơn cho designer, khách hàng, và nhà in để phối hợp và đảm bảo cho sản phẩm cuối cùng được hòa hợp.
Bây giờ thì hãy cùng bàn đến vấn đề chính.

Thiết kế in ấn và đồ họa web : 15 khác biệt cơ bản
Nó là viết tắt của bốn màu mực in sử dụng trong tất cả các máy in: cyan (xanh dương), magneta (đỏ), yellow (vàng), và key (đen).
Các nhà thiết kế định nghĩa các màu độc lập mà họ muốn sử dụng cho dự án in ấn với mã màu quyết định có tỉ lệ của mỗi màu cần thiết để tạo ra một màu nhất định.
Ví dụ, mã màu CMYK cho màu xanh trong logo của Twitter là 70/10/0/0 – nghĩa là 70% màu mực cyan, 10% magenta, và không có màu vàng và đen.
Bạn có thể thử đặt mã màu đó vào trong phần mềm thiết kế của bạn và sẽ có một màu xanh giống hệt màu Twitter có.
Khi làm việc với một thiết kế sử dụng không gian màu CMYK, việc giữ trong đầu ý nghĩ rằng màu sắc trên màn hình không đại diện chính xác cho màu sắc khi in là rất quan trọng.
Trải qua một quy trình cần thiết rõ ràng sẽ đảm bảo việc chuyển màu là chính xác khi đi từ màn hình đến chất liệu in
RGB gần giống với màu sắc mà bạn nhìn thấy khi nhìn vào một màn hình số với các điểm màu đỏ, xanh lá, và xanh biển kết hợp với nhau tạo thành các màu sắc rõ rệt trên TV hoặc màn hình máy tính.
Việc đạt được màu sắc nhất quán cho web có thể hơi phức tạp, vì khả năng hiển thị khác nhau giữa màn hình này với màn hình khác và màu sắc trông sẽ khác nhau phụ thuộc vào cài đặt độ sáng, độ tương phản,….
Một cách lý tưởng, người dùng cần phải xác định thiết bị hiển thị của họ để đảm bảo màu sắc xuất hiện chính xác (Cả Mac và hệ điều hành Windows đều có công cụ được xây dựng để bạn có thể sử dụng cho việc xác định màn hình độ hiển thị cho laptop và các màn hình khác)
Màu RGB được đại diện bởi ba bộ số (xếp từ nhỏ nhất đến lớn nhất, thường là 0 đến 255) để xác định lượng màu đỏ, xanh lá, và xanh biển cần thiết để cho ra một màu nhất định.
Tiếp tục với ví dụ về Twitter, giá trị RGB của “màu xanh Twitter” là 85/172/238 – với 238, giá trị của màu xanh biển chiếm ưu thế.
Một mã code sáu số hay còn gọi hexadecimal values, hoặc hex codes, là một cách khác để xác định mã màu RGB.
Những điều này được sử dụng đặc biệt trong việc xác định và tìm ra màu sắc khi xây dựng một thiết kế với HTML và CSS.
Bởi vì không gian màu RGB sử dụng dải màu quang phổ lớn hơn CMYK, nhiều designer thích tạo ra dự án in ấn ban đầu bằng RGB để có nhiều lựa chọn màu hơn, sau đó đổi thiết kế hoàn thiện đó sang CMYK trước khi in.

Thiết kế in ấn và đồ họa web : 15 khác biệt cơ bản
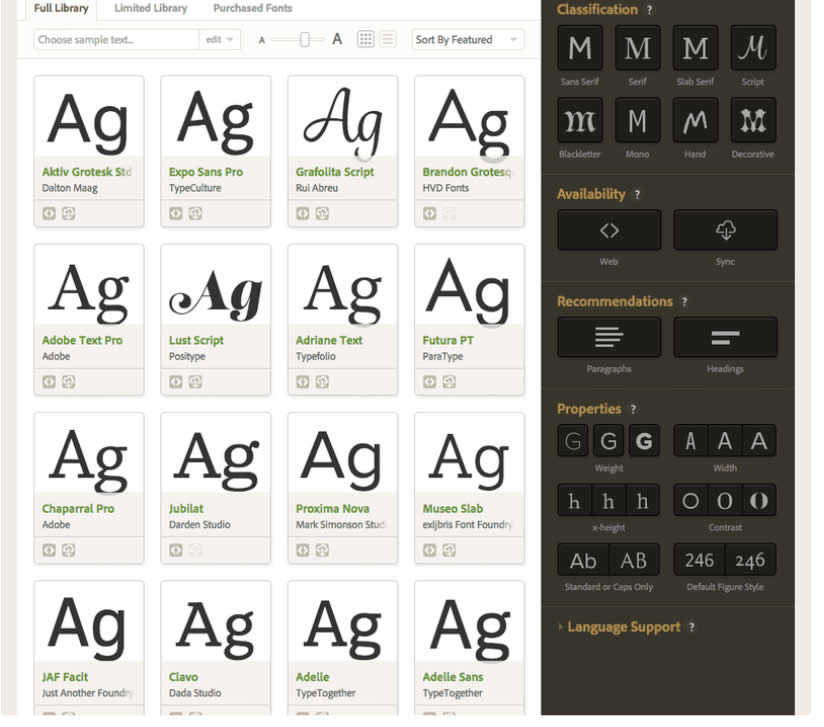
Nếu bạn đã từng mua một font chữ hoặc download một font miễn phí cho dự án thiết kế của mình, nghĩa là bạn có xu hướng chú ý đến việc chúng sẽ xuất hiện ở hai hạng mục: desktop font và web font.
Thuật ngữ này có liên quan đến việc cấp chứng chỉ – vấn đề hợp pháp và bản quyền quanh việc ở đâu, như thế nào, và bao nhiêu lần font chữ đó được sử dụng.
Thông thường, desktop font được cấp phép cho một người sử dụng để cài đặt vào máy tính và tùy ý sử dụng, thường là cho thiết kế in ấn.
Mặt khác, web font được tạo ra và đặc biệt được dùng cho website, sử dụng CSS. Chọn lựa của designer cho web font thường khá giới hạn, nhưng những nguồn như Google Fonts (miễn phí) và TypeKit (bản giới hạn miễn phí; hoặc trả phí) thì đang thay đổi điều đó.
Bên cạnh những nguồn tài nguyên thực tế mà các designer dùng để xử lý typography, phương pháp tiếp cận của cách sắp xếp các loại font là khác nhau giữa dự án in ấn và web.
Với in ấn, ngoài việc thực hiện tốt, dù thế nào đi nữa – sự tiếp cận phụ thuộc lớn vào tính chất riêng của dự án, và designer phải hoàn toàn điều khiển được việc typography trông như thế nào.
Tuy nhiên, với web, font hiển thị gọn gàng và dễ đọc (thường là sans-serif font, hoặc serif đơn giản) được ưu tiên hơn.
Designer có ít kiểm soát đến các font hiển thị trên các thiết bị khác nhau hơn, vì vậy khiến chúng trở nên dễ đọc hơn chính là mấu chốt (càng dễ đọc càng tốt) – đó cũng là lý do nội dung web thường là những đoạn text ngắn và khoảng cách hàng rộng.

Thiết kế in ấn và đồ họa web : 15 khác biệt cơ bản
Typography không phải là điều duy nhất mà các nhà thiết kế web bị giới hạn kiểm soát.
Web design là một nền tảng thú vị trong việc designer quyết định hình ảnh ban đầu của dự án, nhưng người dùng vẫn có thể thay đổi những lựa chọn này – thay đổi kích thước cửa sổ trình duyệt, zoom in hoặc out, hay tùy chỉnh setting trình duyệt như font chữ và cỡ chữ.
Nhà thiết kế in ấn có thể có nhiều hơn hoặc ít hơn sự kiểm soát tuyệt đối với dự án của họ, tùy chỉnh, thay đổi, hoặc tinh chỉnh đến khi in.
Người dùng sẽ không phải là người đưa ra lựa chọn về việc thành phẩm cuối cùng trông như thế nào, nhà thiết kế sẽ hoàn toàn quyết định về diện mạo thiết kế, sau đó tìm một nhà in để thực hiện yêu cầu của họ.
Tuy nhiên, một khi thiết kế ra khỏi máy in, nghĩa là mọi chuyện đã hoàn tất, nhà thiết kế sẽ không thể thay đổi gì.
Ngược lại, web designer có quyền tiếp tục kiểm soát. Nếu một designer muốn sửa lỗi, thay đổi một yếu tố nhất định trên website, hoặc thậm chí cải tiến toàn bộ thiết kế theo lựa chọn của mình, điều này hoàn toàn có thể.

Thiết kế in ấn và đồ họa web : 15 khác biệt cơ bản
Mỗi một designer có một quy trình làm việc riêng –những phương pháp ưa thích và cách làm việc khác nhau để ghép các thiết kế lại.
Với thiết kế web, quy trình đó có thể có nhiều tác động đến sản phẩm cuối cùng hơn thiết kế in ấn.
Bạn thấy đấy, nhà thiết kế in ấn nhận ra rằng có nhiều hơn một cách để hoàn thành mọi việc.
Trong nhiều trường hợp, đến chừng nào mà thiết kế cuối cùng trông vẫn đẹp, thì quá trình thực hiện như thế nào không quan trọng nữa.
Một designer có thể không theo quy trình trong dự án, nhưng người xem cũng không thể nào biết được.
Mọi thứ lại không hề đơn giản cho nhà thiết kế web.
Cách các site được đặt với nhau có ảnh hưởng đến sản phẩm cuối cùng, bao gồm tính hữu ích (cách khách ghé thăm tìm kiếm trên website, tốc độ load trang) và tính rõ ràng của công cụ search.

Thiết kế in ấn và đồ họa web : 15 khác biệt cơ bản