
Làm sao tạo pop-up website mà giảm bớt sự làm phiền người dùng ?
Ngay cả những quảng cáo hay nhất, sáng tạo nhất, thú vị nhất cũng..chỉ là quảng cáo, và chúng gián đoạn nội dung mà người dùng muốn theo dõi
Nhưng quảng cáo pop-up (quảng cáo cửa số bật lên) mang tiếng là 1 trong những quảng cáo gây phiền hà nhất
Hãy tưởng tượng bạn đang đọc 1 bài viết trên website và cửa sổ quảng cáo..đồ lót bật lên, thực sự phiền, đúng không ?
Giống như một cú hù dọa trong phim kinh dị, quảng cáo pop-up mang tính bất ngờ khó chịu.
Đây là lý do tại sao thiết kế cửa sổ pop-up đặc biệt lại quan trọng, nó có thể giảm cảm giác khó chịu của người dùng, thậm chí thuyết phục họ mua hàng
Theo nhiều nghiên cứu, mặc dù quảng cáo pop-up thường tạo trải nghiệm xấu đối với khách truy cập, nhưng chúng vẫn tồn tại vì lý do chính đáng, vì chúng tăng tỷ lệ tương tác với quảng cáo lên đến 9%
Trong bài viết này, chúng mình sẽ hướng dẫn bạn cách tạo pop-up website chuyên nghiệp nhất, giảm cảm giác khó chịu với người dùng và tăng hiệu quả quảng cáo
TÓM LƯỢC BÀI VIẾT NÀY

Cách tạo pop-up website
Pop-up cơ bản và phổ biến nhất là cửa sổ hình vuông xuất hiện ở giữa màn hình.
Ưu điểm của loại pop-up này là nó đập vào mắt người dùng ngay lập tức và người dùng không thể không chú ý tới nó.
Tuy nhiêu, chúng ta cũng cần xem xét thiết kế các loại pop-up khác sao cho tối ưu với mục đích quảng cáo
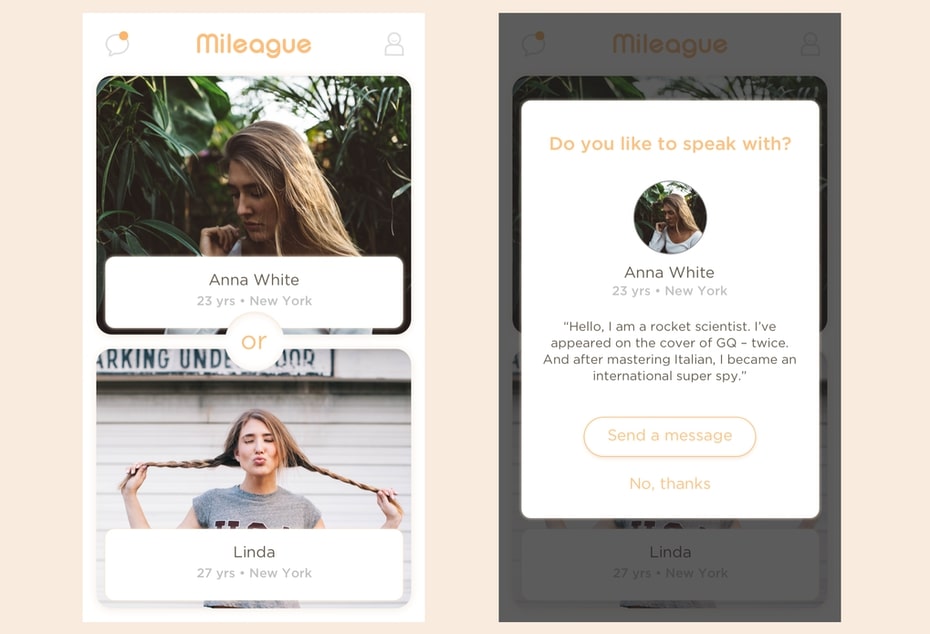
Cửa sổ bật lên có thể xuất hiện ở bất kỳ vị trí nào trên màn hình và mỗi vị trí sẽ có ý nghĩa riêng về bản chất thông tin.
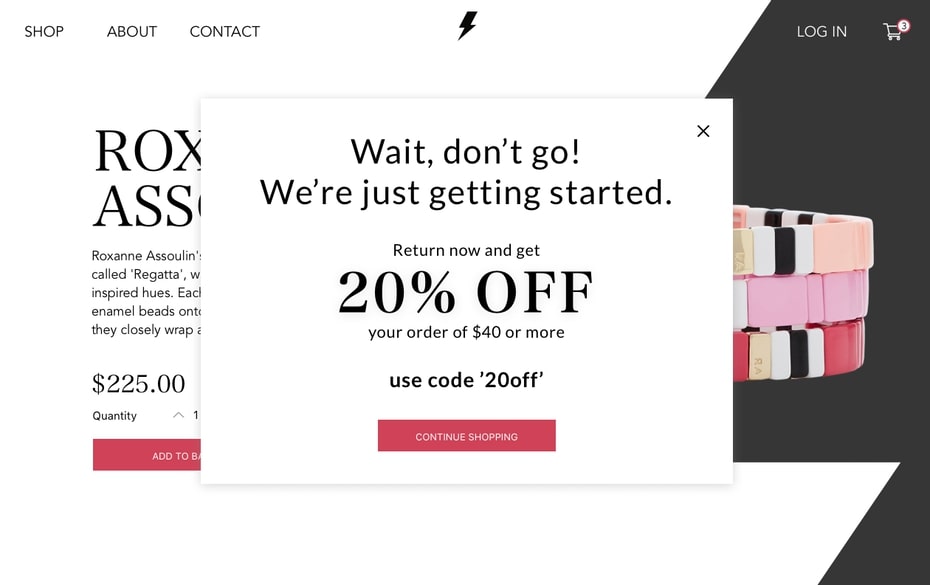
Cửa sổ xuất hiện giữa màn hình thường thể hiện điều gì đó đủ quan trọng để quảng cáo sẵn sàng làm gián đoạn trải nghiệm người dùng trên web. Ví dụ như 1 chương trình khuyến mãi HOT hoặc trả phí cho nội dung độc quyền
Ngược lại, cửa sổ bật lên có thể trượt vào từ vị trí đầu hoặc cuối màn hình, cho phép người dùng tiếp tục tương tác với trang web trong khi pop-up vẫn hiện diện.
Với cách tiếp cận này, khách truy cập có thể chọn thời điểm họ muốn tương tác với pop-up. Cách tiếp cận này thường được sử dụng cho các hành động ít cấp bách hơn, chẳng hạn như yêu cầu khách truy cập nhập địa chỉ email
Cuối cùng, một pop-up cũng có thể xuất hiện ở ở góc của trang. Do cách tiếp cận này khá thầm lặng và ít ảnh hưởng đến trải nghiệm người dùng trên website, nên nó thường được sử dụng cho các nội dung ít quan trọng, chẳng hạn như các mẹo hướng dẫn.
Hiệu ứng của pop-up cũng khá quan trọng để làm giảm bớt sự khó chịu của người dùng
Ví dụ, 1 hiệu ứng xuất hiện fade-in nhẹ nhàng sẽ ít gây khó chịu hơn là pop-up không có hiệu ứng gì cả.
Trong khi đó, một hiệu ứng rung lắc mang lại cảm giác vui vẻ và thân thiện.
Các phương pháp làm hiệu ứng đặc sắc hơn — như các hoạt ảnh được thiết kế riêng biệt, độc đáo — sẽ giúp cho pop-up có cảm giác ít giống quảng cáo hơn mà giống một tính năng sáng tạo, đáng giá của trang web.

Cách tạo pop-up website
Pop-up quảng cáo bản chất là thu hút sự chú ý, các cửa sổ bật lên thường tạo ra sự cám dỗ càng nhiều càng tốt
Điều này có thể dẫn lầm tưởng bạn nên thiết kế pop-up nổi bật quá mức cần thiết như lời kêu gọi hành động (CTA) quá to, hoặc in đậm thông điệp hoặc lạm dụng màu đỏ, tất cả để đảm bảo rằng người dùng không bỏ lỡ quảng cáo mua hàng
Những chiến thuật thiết kế như vậy đã lỗi thời vào năm 2021, các loại pop-up nhấp nháy và đầy màu đỏ gợi cảm giác tới những kẻ lừa đảo.. sử dụng cửa sổ bật lên thu hút sự chú ý để lừa người dùng tải xuống phần mềm độc hại.
Vì những lý do này, các nhà thiết kế nên thiết kế pop-up phù hợp nhận diện thương hiệu cũng như website.
Sử dụng hệ thống phân cấp trực quan để ưu tiên thông tin và hình ảnh hấp dẫn nhằm thu hút sự chú ý của người xem cũng là lựa chọn không tồi
Điều này không chỉ làm cho thiết kế trông gọn gàng hơn, mà nó sẽ thiết lập sự tín nhiệm đối với người dùng rằng pop-up quảng cáo của website có thể mang lại lợi ích cho họ.
Nhìn chung, các thiết kế pop-up quá phô trương, không mang tính nhận diện thương hiệu để gây sự chú ý khiến cho người dùng mất niềm tin, từ đó giảm hiệu quả của quảng cáo

Cách tạo pop-up website
Khi một quảng cáo pop-up bật lên trên màn hình, mục tiêu tối thượng của nó là thuyết phục người dùng thực hiện hành động nào đó
Ngôn từ không phải là thứ duy nhất thuyết phục người dùng, các yếu tố thiết kế trực quan như màu sắc và hình dạng cũng vô cùng quan trọng
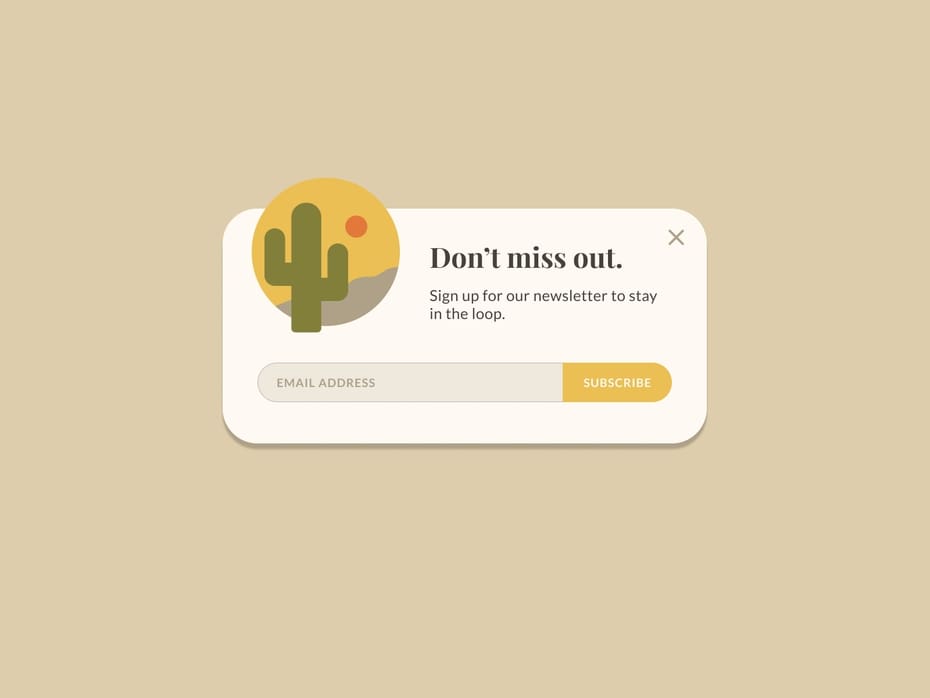
Nếu bạn muốn giảm sự khó chịu mà pop-up quảng cáo gây ra, thì hãy sử dụng 1 màu sắc dịu nhẹ như xanh dương hoặc xanh lá cây hoặc các màu phấn (Pastel color)
Mặt khác, màu trắng tinh khiết sẽ gợi cảm giác sạch sẽ và gọn gàng.

Cách tạo pop-up website
Đọc thêm bài viết :
Tâm lý học màu sắc trong thiết kế : Chọn màu sao cho hiệu quả ?
Về hình dạng, pop-up quảng cáo thường là hình chữ nhật hoặc hình vuông. Bạn nên bo góc hoặc thậm chí là thiết kế hình tròn để nó gần gũi và thân thiện hơn (các cạnh sắc nét thường tạo cảm giác khó chịu)
Đọc thêm bài viết :
Ý nghĩa của hình dạng trong thiết kế đồ họa

Cách tạo pop-up website
Bởi vì bản chất pop-up quảng cáo là..làm phiền người dùng, nên người dùng thường có xu hướng đóng cửa sổ quảng cáo rất nhanh.
Có nghĩa là, bạn có rất ít thời gian trước khi người dùng nhấp vào nút tắt cửa sổ, vì vậy phong cách thiết kế pop-up quảng cáo cần sự tối giản, thông điệp cần rõ ràng hết mức có thể và đi vào trọng tâm
Thông điệp hành động bạn muốn người dùng thực hiện phải dễ hiểu trong nháy mắt.
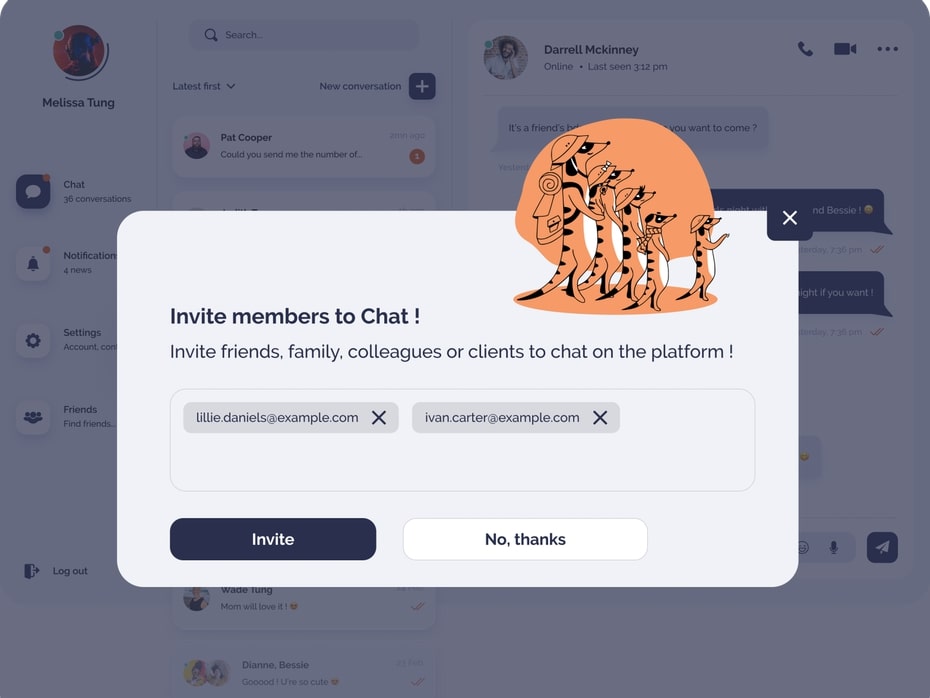
Về cấu trúc cơ bản, pop-up quảng cáo nên có những nội dung sau :
Trong thực tế, một pop-up quảng cáo có thể bao gồm nhiều hơn (chẳng hạn như trường input để người dùng nhập email) hoặc ít hơn (chỉ cần tiêu đề và nút CTA)

Cách tạo pop-up website
Quảng cáo pop-up được tạo ra để tạo chuyển đổi, tất nhiên bạn không mong muốn người dùng nhấp vào nút đóng
Nhưng nút đóng là yếu tố thiết yếu của pop-up quảng cáo.
Trải nghiệm người dùng cần được đảm bảo để người dùng có thể thực hiện các hành động người dùng muốn, ngay cả khi đó là những hành động bạn không muốn họ thực hiện
Về thiết kế, một dấu X đơn giản ở góc trên cùng bên phải là đủ
Đó là nơi tự nhiên nhất mà người dùng sẽ tìm kiếm khi muốn đóng 1 cửa sổ nào đó, giống như 1 ngôn ngữ cơ bản khi sử dụng máy tính

Cách tạo pop-up website
Nhiều nhà thiết kế tô mờ nút đóng, đây có thể là một chiến thuật hữu ích — bạn tất nhiên nên tích hợp nút đóng vào cửa sổ quảng cáo, nhưng nó cũng cần nổi bật để người dùng chú ý, đúng không ?
Ngoài ra, nút đóng đôi khi được đặt gần với nút CTA, dưới dạng nút hình chữ nhật truyền thống.
Nếu bạn chọn cách này, hãy đảm bảo nút CTA được làm nổi bật và nút đóng nên thiết kế màu xám, kém nổi bật, thông điệp cũng cần gợi ra sự so sánh
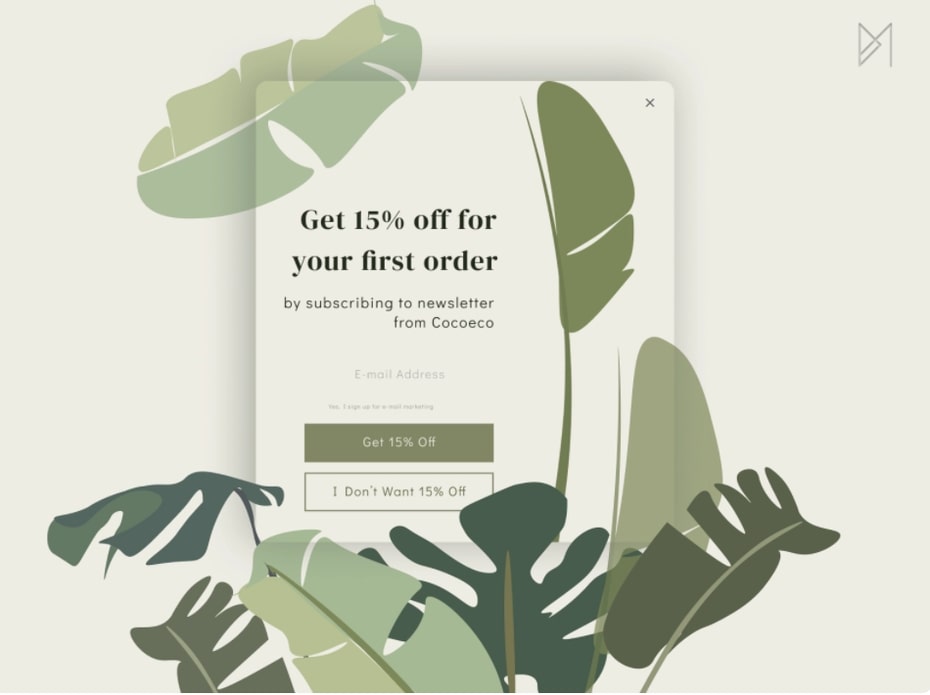
Ví dụ bạn muốn người dùng tham gia chương trình khuyến mãi, hãy thiết kế nút CTA màu cam với nội dung “Tham gia ngay để được khuyến mãi 15%”, nút đóng màu xám bên cạnh với nội dung “Tôi muốn bỏ qua khuyến mãi 15%”
Như ví dụ dưới đây :

Cách tạo pop-up website
Thiết kế pop-up dành cho thiết bị di động không đơn thuần chỉ là thu nhỏ thiết kế so với trên máy tính. Trải nghiệm di động khác hẳn so với trải nghiệm trên máy tính
Đầu tiên, ngoài kích thước nhỏ hơn, bạn nên xem xét tỷ lệ khung hình: Điện thoại di động thường có màn hình dọc trong khi màn hình máy tính thường có kích thước ngang.
Điều này có nghĩa là thiết kế ( đặc biệt là thông điệp) phải dễ đọc trong 1 pop-up cao, và thiên về chiều dọc
Ngoài ra, người truy cập phần lớn sẽ sử dụng điện thoại bằng một tay và thao tác chủ yếu bằng ngón cái, nghĩa là các trường input vốn được tối ưu cho máy tính, sẽ trở nên cồng kềnh trên điện thoại
Tóm lại, ngay cả khi bạn đã thiết kế một phiên bản quảng cáo pop-up dành cho máy tính để bàn, bạn vẫn cần làm 1 phiên bản trên thiết bị di động với sự đầu tư không kém
Ngày nay, nhiều nhà thiết kế áp dụng phương pháp ưu tiên thiết kế trên thiết bị di động hơn vì điện thoại smartphone gần như là 1 thiết bị không thể thiếu trong đời sống hằng ngày.
Mặc dù về lý thuyết, áp dụng các lời khuyên phía trên là đủ để bạn tạo ra 1 pop-up quảng cáo thành công, nhưng lý thuyết vẫn chỉ là…lý thuyết
Cách duy nhất để bạn biết thiết kế của mình có hoạt động tốt hay không là thử nghiệm và theo dõi chuyển đổi.
Tỷ lệ chuyển đổi trung bình của các pop-up quảng cáo thành công là 3%
Đây là lý do tại sao phần quan trọng nhất của quy trình thiết kế pop-up quảng cáo là thử nghiệm và phân tích.
Khi bạn đánh giá hiệu suất của thiết kế so với mục tiêu của mình cho ra kết quả không như mong muốn, bạn cần điều chỉnh lại thiết kế.

Làm sao tạo pop-up website mà giảm bớt sự làm phiền người dùng ?
Một phương pháp thử nghiệm phổ biến là thử nghiệm A / B, nghĩa là bạn đặt hai phiên bản thiết kế khác nhau trước cùng 1 phân khúc người dùng để xem phiên bản nào hoạt động tốt hơn.
Bạn có thể sử dụng thử nghiệm A / B để thay đổi các yếu tố cụ thể của thiết kế và khám phá công thức nào thành công hơn
Điểm mấu chốt của thiết kế quảng cáo không phải là nó đẹp như thế nào trong mắt bạn, mà nó phải có hiệu quả đối với người dùng, bạn sẽ không bao giờ thế nào là hiệu quả nếu không tiến hành thử nghiệm và điều chỉnh