
Theo một cuộc khảo sát gần đây, hơn 81,9% người dùng Android chọn sử dụng chế độ tối (dark mode) trên điện thoại di động, hoặc bên trong ứng dụng di động !
Thiết kế dark mode dường như đang trở nên ngày càng phổ biến ở mọi nơi, kể cả trong thiết kế trang web và ứng dụng.
Đối với các nhà thiết kế UI/UX, việc thiết kế dark mode chuẩn mực không chỉ là thay đổi bảng màu, nó là một quá trình phức tạp và cần xem xét nhiều yếu tố !
Vì vậy, trong bài viết này, chúng mình sẽ giúp bạn tìm hiểu mọi thứ về thiết kế dark mode mới nhất trong năm 2022, áp dụng trong cả thiết kế trang web hay thiết kế ứng dụng di động !
Chúng ta sẽ bắt đầu với định nghĩa, ưu nhược điểm và các phương pháp thiết kế hiệu quả.
Chúng mình cũng chia sẻ một số ví dụ và mẫu thiết kế miễn phí để giúp bạn tạo cảm hứng tốt hơn !
TÓM LƯỢC BÀI VIẾT NÀY
Nói một cách dễ hiểu, chế độ tối (dark mode) là loại chế độ hiển thị giao diện người dùng của trang web hoặc ứng dụng theo nền tối
Với chế độ dark mode, nền của trang web sẽ nhanh chóng thay đổi từ màu sáng thành màu đen hoàn toàn hoặc màu xám.
Màu chữ, nút và các khía cạnh đồ họa khác cũng cần được điều chỉnh màu sắc tương phản hoặc thay đổi hoàn toàn để người dùng dễ dàng đọc được nội dung
Nhiều thương hiệu như WhatsApp, Instagram, Google, Facebook và Apple, mang đến cho người dùng trải nghiệm dark mode tuyệt vời.
Nếu bạn đang có nhu cầu thiết kế dark mode cho các dự án của mình, thì bạn cần cân nhắc ưu và nhược điểm của chế độ này :
Thiết kế dark mode chuyên nghiệp có thể mang lại nhiều lợi ích cho các dự án của bạn:
Dễ nhìn
Như chúng ta đã biết, nhìn vào màn hình máy tính hoặc điện thoại trong thời gian dài có thể làm mỏi mắt và gây ra cảm giác khó chịu ở mắt như khô mắt, đau đầu, mờ mắt v.v…
Chế độ tối, bản chất là giảm bớt ánh sáng xanh, giúp mắt thư giãn vì ít chói và mắt ít nhận được ánh sáng hơn từ màn hình
Tiết kiệm năng lượng thiết bị
Chế độ tối sử dụng màu đen và xám là chủ yếu, và trên các thiết bị sử dụng màn hình OLED, điều này làm giảm đáng kể năng lượng tiêu thụ vì chúng tắt bớt các vùng sáng trên màn hình thiết bị
Giúp người dùng tập trung vào những điều quan trọng
Khi thiết kế thông thường, các nhà thiết kế có xu hướng sử dụng nhiều màu sắc, hoạt ảnh và tương tác.
Tuy nhiên, bạn càng thêm nhiều yếu tố hình ảnh, bạn càng dễ làm người dùng mất tập trung !
Trong khi với chế độ dark mode, màu sắc hiển thị ít hơn trên nền tối, giúp giảm bớt sự phân tâm.
Như vậy, người dùng có thể tập trung hơn vào những thông tin quan trọng.
Cho cảm giác cao cấp và sang trọng
Màu đen luôn tạo cho người dùng cảm giác cổ điển, lịch lãm và sang trọng.
Nếu bạn đang thiết kế giao diện dự án nhằm mục đích khơi gợi cảm xúc trên, thì dark mode hoàn toàn phù hợp
Mọi lĩnh vực thiết kế đều có 2 khía cạnh, thiết kế dark mode cũng có những nhược điểm của nó
Làm suy yếu kết nối cảm xúc
Trong khi thiết kế trang web hoặc ứng dụng dành cho thiết bị di động ở chế độ bình thường, bạn có thể sử dụng nhiều màu sắc khác nhau, giúp các nhà thiết kế ước tính những cảm xúc khác nhau của người dùng.
Nhiều màu sắc hơn nghĩa là tạo ra nhiều cảm xúc hơn.
Với Dark mode chủ yếu sử dụng trắng, đen và xám, kết nối cảm xúc của người dùng với ứng dụng/trang web có thể sẽ suy yếu
Làm suy yếu khả năng đọc và khả năng tiếp cận
Thiết kế Dark Mode thành công không chỉ đơn giản chuyển từ nền trắng sang nền đen !
Bạn cần có thời gian và nỗ lực để hoàn thiện các khía cạnh đồ họa khác trong ứng dụng hay trang web, nếu không, cả khả năng đọc và khả năng truy cập của người dùng sẽ bị suy giảm đáng kể

Thiết kế dark mode 2022 : Tất cả những gì bạn cần biết ?
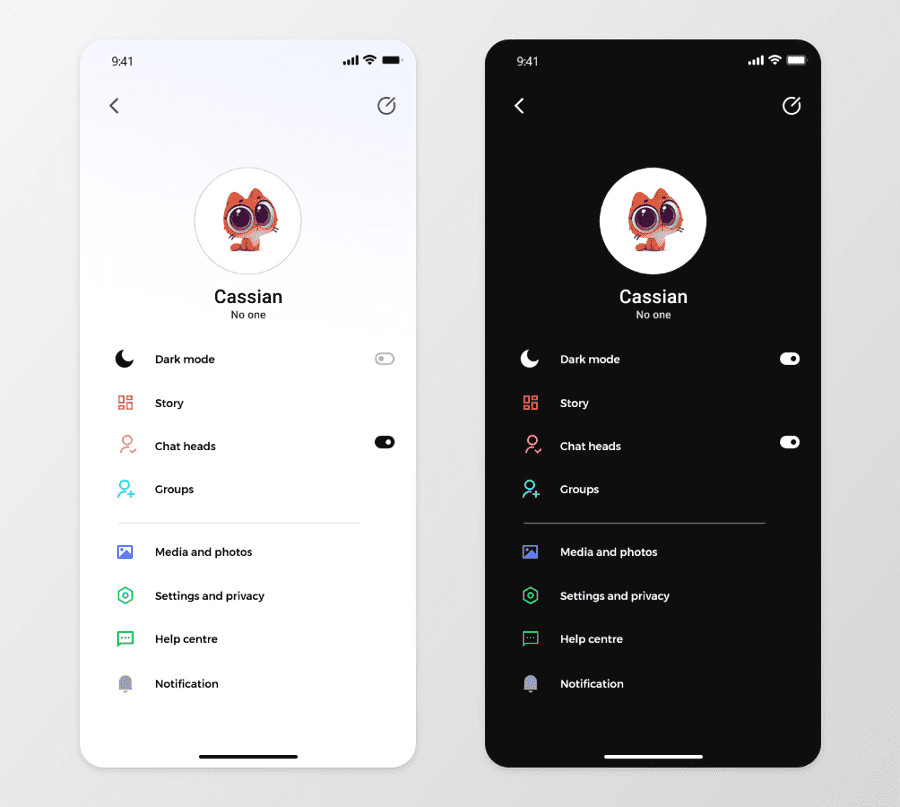
Chế độ thường sử dụng nhiều yếu tố hình ảnh và màu sắc đa dạng hơn, là phiên bản được sử dụng rộng rãi nhất để giúp bạn tạo trang web hoặc ứng dụng di động hấp dẫn về mặt hình ảnh.
Tuy nhiên, chế độ tối với các yếu tố hình ảnh và màu sắc hạn chế sẽ loại bỏ những phân tán thị giác không cần thiết và cho phép người dùng tập trung vào giao diện, đồng thời có khả năng tăng doanh số bán sản phẩm hoặc dịch vụ một cách hiệu quả bằng cách khiến người dùng tập trung hơn
Chúng có những ưu và khuyết điểm riêng. Bạn cần cố gắng liệt kê tất cả các nhu cầu và cẩn thận đánh giá xem cái nào tốt hơn dành cho bạn.
Hiện nay, các nhà thiết kế chuyên nghiệp đều sử dụng cả 2 phiên bản chế độ tối và chế độ thường, người dùng có thể chuyển đổi dễ dàng chỉ với 1 nút bấm
Đây là một lựa chọn tốt nếu bạn muốn gia tăng trải nghiệm người dùng !
Chế độ tối đang rất phổ biến ở thời điểm hiện tại. Nhưng, nó không có nghĩa là bạn nên sử dụng nó ở mọi nơi mọi lúc
Bạn nên sử dụng dark mode :

Thiết kế dark mode 2022 : Tất cả những gì bạn cần biết ?
Bạn không nên sử dụng dark mode :
Những dòng chữ trắng tinh trên nền đen tuyệt đối tạo ra độ tương phản thị giác cao, thường sẽ khiến người dùng khó đọc.
Vì vậy, khi thiết kế darkmode, bạn nên sử dụng màu xám đen hoặc các sắc thái khác của màu xám.
Màu xanh đen cũng là một lựa chọn tốt !
Hãy xem xét 2 ví dụ dưới đây, rõ ràng nền xanh đen mang lại hiệu ứng thị giác dễ chịu hơn !
Các màu sắc bão hòa (Saturated Colors) là những màu mang sắc thái tươi, rực rỡ nịnh mắt
Màu sắc bão hòa khi kết hợp với chế độ tối dễ khiến người dùng khó tập trung hơn, và gây mỏi mắt cho người dùng.
Khi thiết kế dark, bạn nên sử dụng màu xám trắng, hay nói cách khác là những gam màu lặng (muted color)
Font chữ là một trong những yếu tố hình ảnh quan trọng nhất trong thiết kế
Bạn cần chú ý với font chữ khi thiết kế trang web hoặc ứng dụng di động ở chế độ dark mode
Các phông chữ đậm thường tạo ra sự tương phản mạnh hơn và khiến người dùng khó đọc nội dung giao diện khi ở chế độ tối
Vì vậy, hãy cố gắng chọn một font chữ thanh mảnh, nhẹ nhàng để không gây cảm giác khó chịu cho người xem ở chế độ tối

Thiết kế dark mode 2022 : Tất cả những gì bạn cần biết ?
Nếu độ tương phản hình ảnh quá mạnh, bạn có thể khiến mắt người dùng trở nên mệt mỏi khi trải nghiệm giao diện ở chế độ tối
Đảm bảo độ tương phản ở mức độ vừa phải để không ảnh hưởng tiêu cực đến khả năng đọc của người dùng – tập trung vào độ tương phản của màu sắc, kích thước văn bản và hình ảnh.
Nếu có thể bạn nên thiết kế ứng dụng hay website ở cả chế độ tối và chế độ bình thường
Để sử dụng cả 2 một cách hiệu qua, thì đây là một số mẹo mà bạn nên tham khảo :
Cho phép người dùng chọn chế độ mong muốn
Nhiều người thích sử dụng chế độ dark mode, nhưng một số người lại thích sử dụng chế độ bình thường !
Vì vậy, tốt hơn hết là bạn nên để người dùng tự do lựa chọn và có thể chuyển đổi giữa hai chế độ này bất cứ khi nào họ muốn.
Đặt công tắc chuyển đổi vào đúng vị trí
Cho phép người dùng nhanh chóng chuyển đổi giữa chế độ sáng và tối là một cách tốt để nâng cao trải nghiệm người dùng cho dự án của bạn.
Để đảm bảo họ có thể chuyển đổi giữa 2 chế độ một cách dễ dàng, hãy đảm bảo đặt nút bật / tắt vào đúng vị trí dễ tìm, thường là trong phần cài đặt (nếu là ứng dụng) hoặc góc trên bên phải (nếu là thiết kế website)
Đặt một chế độ làm mặc định
Tất nhiên bạn nên đặt một chế độ làm mặc định và cũng cho phép người dùng thay đổi cài đặt mặc định, thường chế độ bình thường sẽ là chế độ mặc định theo nhu cầu của phần lớn người dùng !
Ghi nhớ sở thích của người dùng
Khi người dùng đã chọn một chế độ, hãy tự động ghi nhớ lựa chọn của họ và cố gắng tự động chuyển sang chế độ mong muốn của họ khi họ sử dụng ứng dụng (hay truy cập website) ở lần tới
Nói một cách đơn giản, hãy cố gắng làm bất cứ điều gì có thể để đơn giản hóa trải nghiệm người dùng trong vấn đề này
Quá nhiều chữ hoặc hình ảnh dễ làm cho giao diện người dùng lộn xộn và ảnh hưởng tới khả năng đọc của người dùng, dễ khiến họ xao nhãng
Vì vậy, khi thiết kế giao diện ở chế độ dark mode, hãy nhớ giữ cho nội dung càng cô đọng và đơn giản càng tốt để người dùng dễ dàng tập trung vào những nội dung quan trọng nhất
Nếu bạn cần nhiều nội dung để giới thiệu sản phẩm hoặc dịch vụ của mình, hãy cố gắng thêm nhiều khoảng cách giữa các vùng nội dung để người đọc dễ theo dõi hơn !
Tránh sử dụng các đoạn văn quá dài cũng là một biện pháp tốt để làm cho giao diện gọn gàng và ngăn nắp.
Để tăng tính dễ đọc của giao diện, bạn nên tạo ra một hệ thống phân cấp trực quan rõ ràng, bằng cách sử dụng các tiêu đề ở các cấp độ từ lớn tới nhỏ, các khối màu và nút bấm với kích thước khác nhau
Cho dù bạn quyết định sử dụng một hoặc cả hai chế độ này, bạn phải kiểm tra đầy đủ tất cả các trải nghiệm và cải tiến dựa theo phản hồi của người dùng.

Thiết kế dark mode 2022 : Tất cả những gì bạn cần biết ?
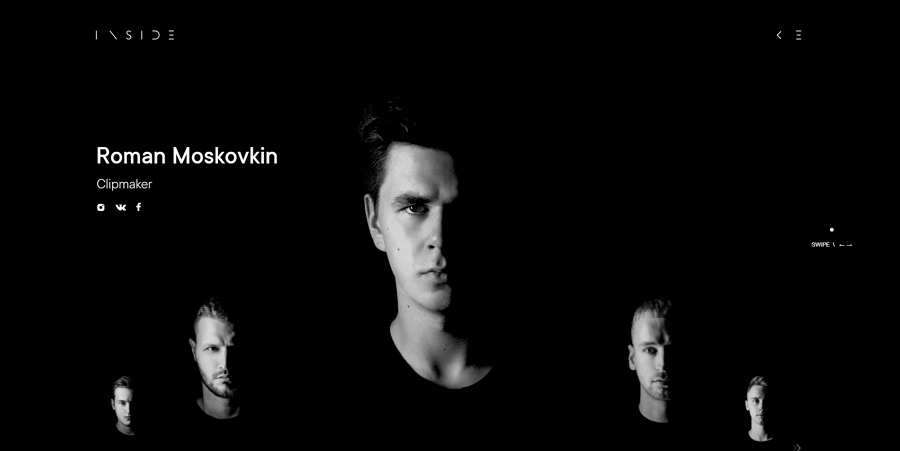
Khi mở Inside Studio, bạn sẽ thấy 1 video toàn trang với nền tối nhưng không kém phần bắt mắt
Trang web có hình ảnh phù hợp với chủ đề dark mode, phong cách thiết kế tối giản cùng màu đen tạo cảm giác huyền bí.
Đây là một ví dụ tuyệt vời để bạn khám phá và lấy cảm hứng cho dự án thiết kế của riêng mình

Thiết kế dark mode 2022 : Tất cả những gì bạn cần biết ?
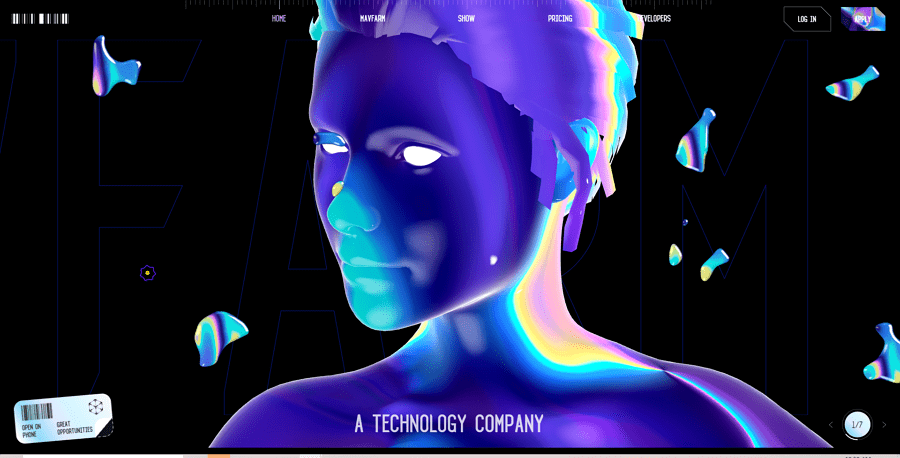
Mav Farm là một công ty công nghệ cung cấp các ứng dụng hỗ trợ trong việc điều hành doanh nghiệp trực tuyến
Trang web được thiết kế theo chế độ tối và gây ấn tượng với người xem bằng các hiệu ứng 3D bắt mắt
Các vật thể chuyển động mượt mà trên nền đen, có các hiệu ứng chuyển đổi và hoạt ảnh thú vị với văn bản dễ đọc, tạo nên một trang web đậm chất công nghệ
Long Shot là một thương hiệu thiết kế nghệ thuật cung cấp cho khách hàng một loạt các dịch vụ như tổ chức sự kiện trực tiếp, review phim và nhiều dịch vụ sáng tạo khác.
Trang web sử dụng phong cách minh họa tuyệt vời để mang đến cho người dùng trải nghiệm độc đáo và đắm chìm vào nội dung của trang
Trang web cũng được thiết kế với chế độ Dark Mode để người dùng tập trung hơn vào nội dung của trang

Thiết kế dark mode 2022 : Tất cả những gì bạn cần biết ?
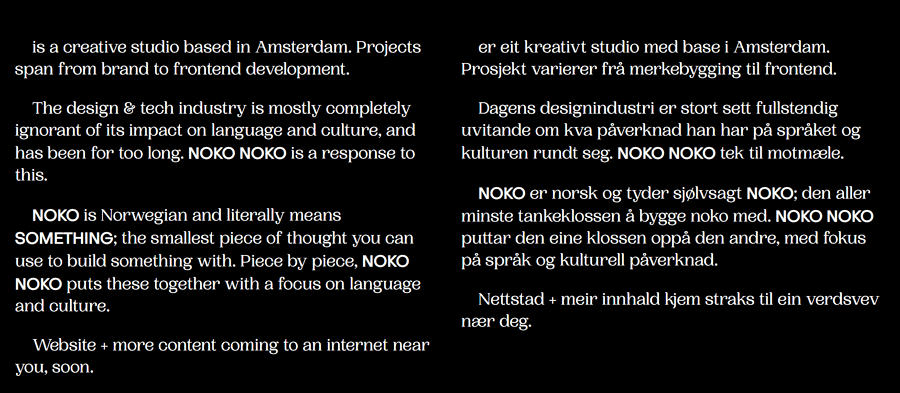
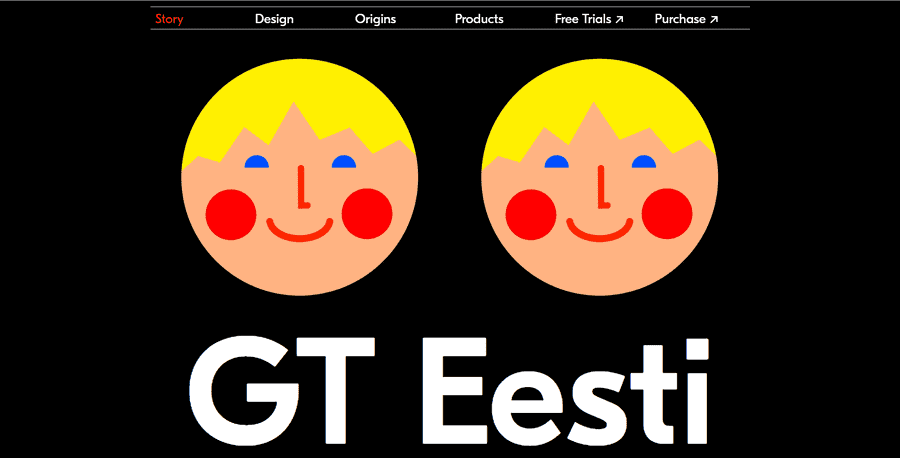
GT Easti là một trang web chia sẻ câu chuyện về một font chữ nổi tiếng : GT Easti.
Ngoài cách phối màu đen trắng đơn giản, phần hấp dẫn nhất của trang web này là các biểu tượng cảm xúc vui nhộn trên trang web

Thiết kế dark mode 2022 : Tất cả những gì bạn cần biết ?
Khi thiết kế một trang web theo chế độ dark mode, một số nhà thiết kế sẽ sử dụng nền xanh đậm thay vì nền đen thuần túy để làm dịu độ tương phản thị giác và giảm cảm giác mỏi mắt đối với người dùng.
Kriss Real Estate này cũng chọn nền màu xanh lam đậm dễ nhìn và sử dụng phong cách kể chuyện để hướng dẫn khách truy cập trang web điều hướng hiệu quả

Thiết kế dark mode 2022 : Tất cả những gì bạn cần biết ?
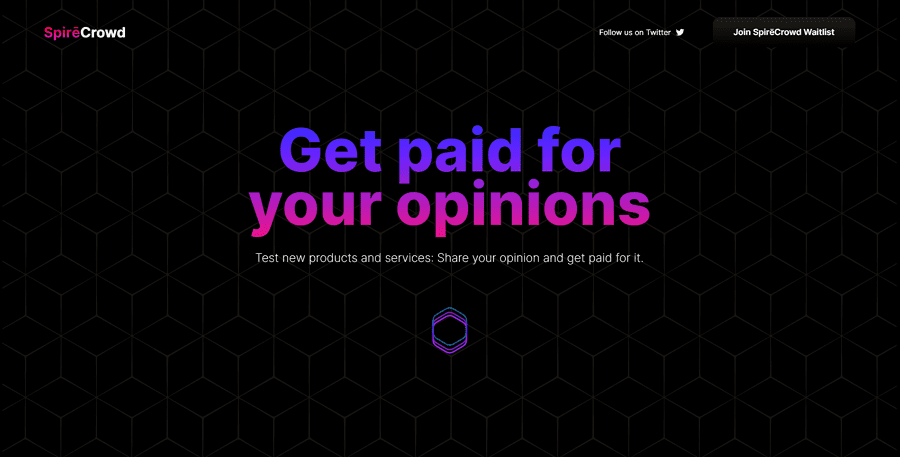
Crowd Spire được thiết kế để truyền cảm hứng cho khách truy cập trở thành người thử nghiệm sản phẩm có trả phí.
Để cải thiện trải nghiệm hình ảnh, nhà thiết kế đã thêm một vài chi tiết đồ họa với kết cấu hình học trên nền đen.
Các văn bản có màu chuyển sắc, hình minh họa 3D thú vị và hiệu ứng ấn tượng, tất cả đều giúp nâng cao trải nghiệm người dùng một cách hiệu quả.

Thiết kế dark mode 2022 : Tất cả những gì bạn cần biết ?
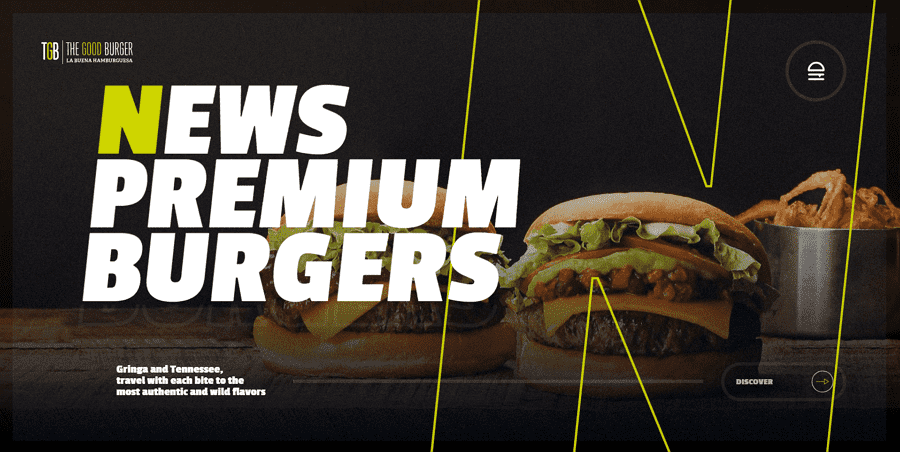
Trong một số trường hợp, thêm màu sắc tươi sáng như vàng, đỏ hoặc xanh lá cây có thể giúp bạn nhấn mạnh thương hiệu của mình và tạo ấn tượng với người dùng khi thiết kế dark mode
The Good Burger sử dụng màu xanh lá cây tươi sáng để làm cho trang web của họ cá tính hơn và thực sự gây ấn tượng khi thiết kế đúng cách
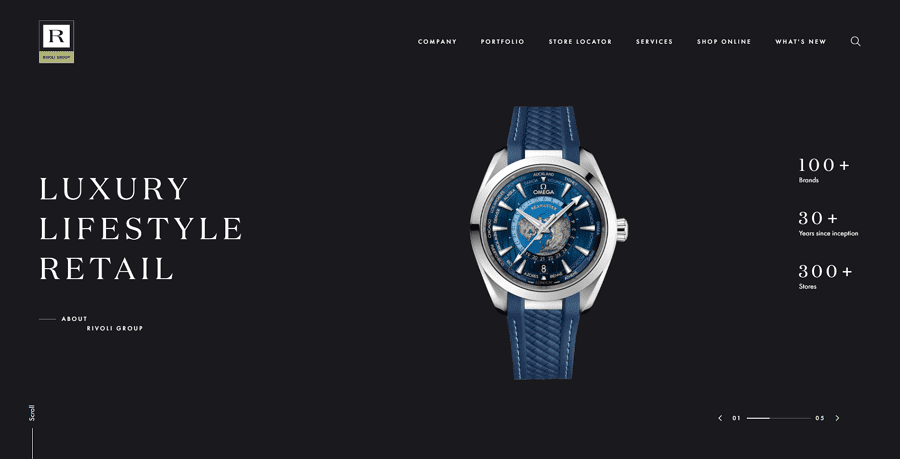
Phối màu đen và trắng giúp các nhà thiết kế dễ dàng tạo ra một trang web mang phong cách cổ điển sang trọng
Trang web Oregon Gridiron có thiết kế pixel đi cùng với màu đen và trắng, gợi cảm hứng tới phong cách thiết kế thập niên 80
Creature Technology là công ty chuyên sản xuất các hiệu ứng hoạt hình sống động cho phim ảnh, sự kiện cũng như nhiều sản phẩm công nghệ khác.
Trang web được thiết kế theo chế độ dark mode tuyệt đẹp !
Điều đặc biệt của trang web là hiệu ứng con trỏ, khi bạn rê vào vị trí nào trên website, nơi đó sẽ sáng lên và hiển thị 1 vùng hình ảnh ấn tượng

Thiết kế dark mode 2022 : Tất cả những gì bạn cần biết ?
Airbnb Design là một trang web hiện đại với thiết kế dark mode và nó cũng phù hợp với triết lý thiết kế của Airbnb.
Trang chủ sử dụng các lớp đồ họa hình học hợp để bố trí nội dung trang, tạo ra trải nghiệm người dùng mới mẻ.

Thiết kế dark mode 2022 : Tất cả những gì bạn cần biết ?
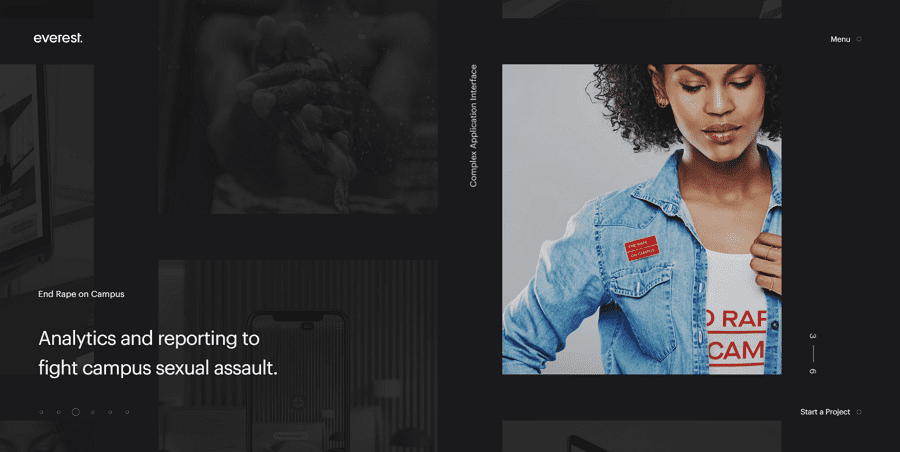
Everest Agency là một studio chuyên về thiết kế UX giúp khách hàng thiết kế và tạo ra các sản phẩm kỹ thuật số.
Trang web có phong cách thiết kế tối giản kết hợp dark mode cùng cơ chế cuộn độc đáo để thể hiện dự án họ từng tham gia
Estaro là ứng dụng quản lý tác vụ dành cho thiết bị di động.
Bạn có thể download miễn phí mẫu thiết kế dark mode của ứng dụng này để tạo cảm hứng !

Thiết kế dark mode 2022 : Tất cả những gì bạn cần biết ?
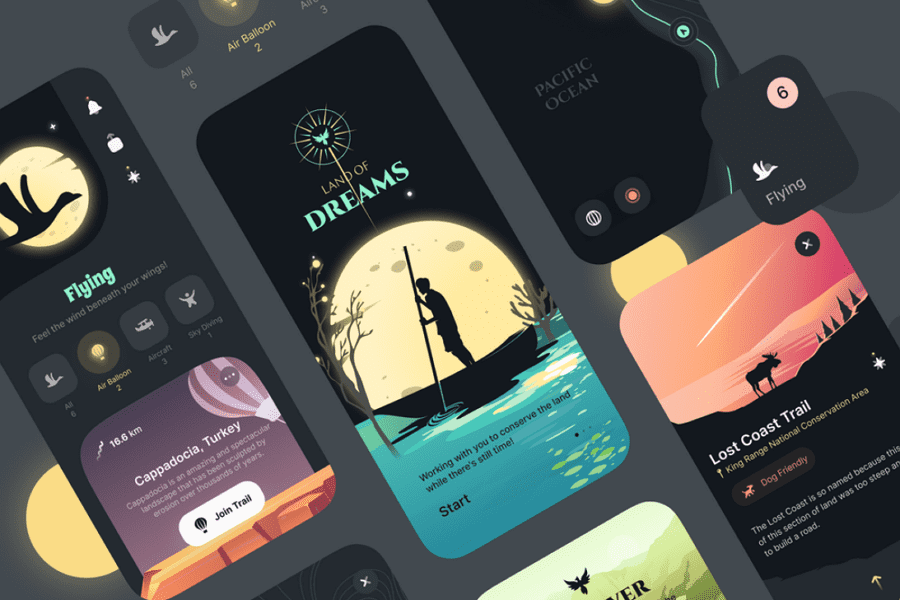
Land of Dreams là một ứng dụng dành cho thiết bị di động với phong cách thiết kế dark mode sang trọng
Ứng dụng có màu sắc phong phú và ấm áp tạo ra thiết kế thực sự tuyệt vời, bạn có thể download mẫu miễn phí tại đây