
Bạn có lẽ đã quen thuộc hoặc ít nhiều nghe thấy đâu đó thuật ngữ “minimalism” (chủ nghĩa tối giản), đặc biệt là trong những năm trở lại đây.
Vậy, chủ nghĩa tối giản là gì và làm thế nào để ứng dụng trong thiết kế ? Hay còn gọi là thiết kế tối giản
Bài viết này sẽ cung cấp cho bạn những kiến thức hữu ích.
Chủ nghĩa tối giản có thể được mô tả là lược bỏ hoàn toàn các yếu tố không cần thiết và tập trung vào những gì quan trọng nhất, cốt lõi nhất !
Theo định nghĩa này, chủ nghĩa tối giản khuyến khích hướng tới mục đích tối ưu.
Dưới góc độ thiết kế, Minimalist – phong cách thiết kế tối giản tập trung vào tính năng của sản phẩm.
Đặc trưng của thiết kế tối giản là không thừa thãi, mọi thành tố, từ các hình khối, bảng màu, cho tới typography đều phải cốt yếu
Những hình khối, đường nét đơn giản bao giờ cũng nổi bật hơn so với những họa tiết phức tạp. Chính vì vậy, sự đơn giản có giá trị hơn tất thẩy mọi điều khác.
Nghe có vẻ đơn giản nhưng để tạo ra một tác phẩm mang phong cách tối giản, cần nhiều thời gian để thực hành và phát triển. Dưới đây là một số cách giúp bạn áp dụng tối đa phong cách tối giản.
TÓM LƯỢC BÀI VIẾT NÀY
Một dấu ấn thương hiệu đơn giản có thể trở nên cực kỳ hữu ích trong việc tạo ra một bản sắc thương hiệu.
Hãy xem ví dụ của Simon McWhinnie.
Bằng cách giữ cho thiết kế logo siêu đơn giản với bảng màu tối thiểu, đã làm cho nó trở nên đủ linh hoạt để được sử dụng trong những yếu tố còn lại của nhận diện thương hiệu, tạo ra một sự nhất quán và rất đáng nhớ cho thương hiệu này.
Theo đuổi sự tối giản không có nghĩa là thiết kế của bạn trở nên ít sáng tạo hơn.
Trên thực tế, khi không bị sa lầy vào những hình ảnh phức tạp, bạn thường có cơ hội khám phá và tận dụng với những mối liên hệ ẩn giấu thông minh đằng sau thiết kế của mình.
Hãy nhìn vào thương hiệu được thực hiện bởi Interbrand cho Opera Australia, một thiết kế tối giản đã cho phép họ khám phá mối liên hệ thông minh giữa các từ ‘OPERA, OPERA AUSTRALIA, và‘ OZ OPERA.
Chủ nghĩa tối giản có thể cho phép bạn xem xét mối liên hệ về không gian của thiết kế theo cách bạn không để ý trước đây.
Hãy thử xem xét cách mà thiết kế của bạn tương tác với các yếu tố khác để tạo ra một thiết kế rộng hơn, giống như những danh thiếp được thiết kế bởi Trevor Finnegan làm khi xếp chồng lên nhau.
Phong cách thiết kế tối giản không phải là việc bỏ quên hoàn toàn các yếu tố minh họa, mà là sự lựa chọn cẩn thận về thời điểm và địa điểm sử dụng chúng.
Bằng cách sử dụng một yếu tố minh họa liên quan trực tiếp đến tên thương hiệu làm logo, tương tự như cách mà Frame Creative đã làm với thương hiệu này, bạn có thể tạo ra một thiết kế rất trực quan và rất tối giản.
Thiết kế tối giản thường là về việc tước bỏ tất cả những thứ không cần thiết và tập trung vào việc giao tiếp với người xem.
Hãy xem cách danh thiếp này của Jake Frey hiển thị thông tin liên lạc của anh ấy một cách gọn gàng và hiệu quả, không cần hình ảnh gì rối ren.
Như bạn có thể đã biết, hệ thống lưới rất tiện dụng (hoặc có thể nói là rất quan trọng) đối với rất nhiều thiết kế, và điều này đặc biệt đúng với phong cách tối giản.
Vì có thể bạn không có nhiều yếu tố trong thiết kế của mình, nên có lẽ đây là thời điểm tốt để thực sự phát huy hiệu quả của việc sử dụng hệ thống lưới.
Hãy xem thiết kế biên tập này từ Jessica Giboin, sử dụng lưới để tạo cảm giác liên kết mạnh mẽ giữa nội dung, tiêu đề và các yếu tố đồ họa, tạo ra một thiết kế gọn gàng, đơn giản và hiệu quả.
Phong cách tối giản có thể trở nên phù hợp tuyệt vời cho thiết kế chức năng.
Một thiết kế sạch sẽ, rõ ràng và không lộn xộn có thể làm cho việc điều hướng và khả năng tập trung trở nên dễ dàng hơn, giống như với thiết kế trang nội dung này từ James Kape.
Thiết kế tối thiểu và hệ thống phân cấp typography rõ ràng làm cho việc điều hướng trang nội dung này nhanh chóng, dễ dàng.
Mối liên hệ giữa các yếu tố thị giác như hình ảnh và các yếu tố typography là rất quan trọng để có được sự hợp lý.
Một thiết kế tốt thường đảm bảo rằng không có yếu tố nào vượt trội so với yếu tố nào mà không có lý do chính đáng.
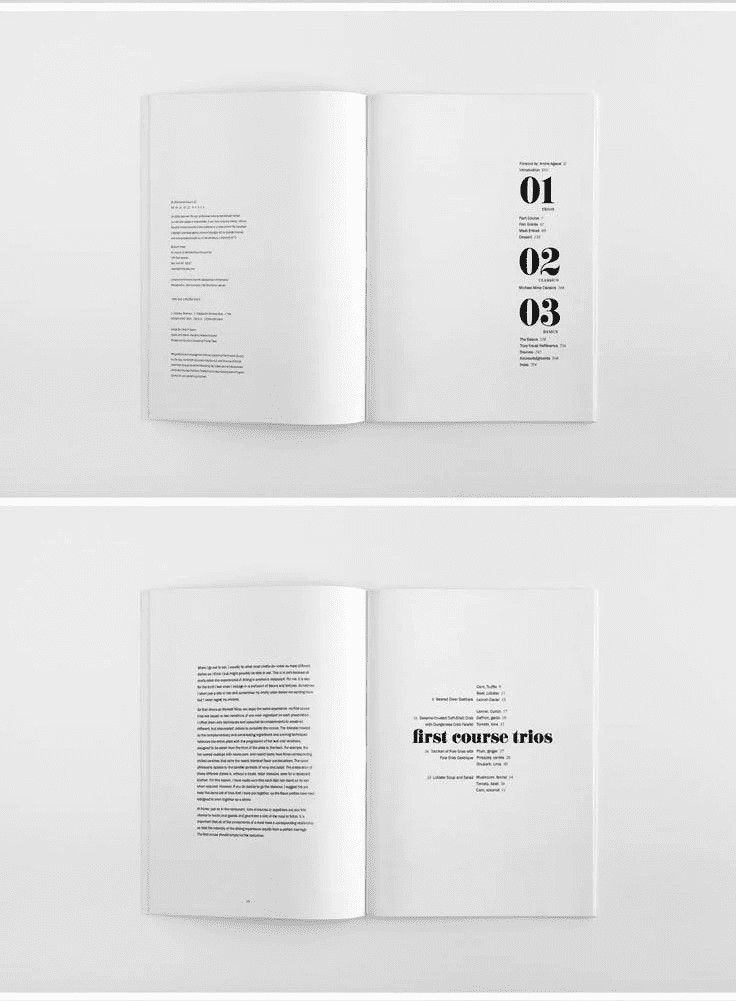
Trong ví dụ xuất bản này từ Mother Design, các bức ảnh đơn giản hơn đã được ghép nối với các trích dẫn in lớn, gây chú ý, trong khi các hình ảnh có kết cấu phức tạp hơn thì lại được ghép với một nội dung in nhỏ hơn để tạo ra sự hài hòa cân bằng giữa mỗi trang.
Như đã đề cập trước đây, chủ nghĩa tối giản cung cấp cho bạn một cửa sổ cụ thể để thử nghiệm thiết kế theo cách mà bạn có thể chưa từng làm trước đây, và đôi khi điều này có nghĩa là sẽ phải bẻ cong các quy tắc một chút.
Lấy ví dụ về biểu tượng này từ Ruby Wight, đưa ra một nửa biểu tượng lộn ngược có vẻ như là một quyết định điên rồ, đôi khi sẽ làm hỏng tính dễ đọc.
Tuy nhiên, nhờ sự đơn giản cực độ và tính chất tối thiểu trong việc xây dựng thương hiệu, quyết định điên rồ này lại làm tốt vai trò thu hút ánh nhìn của mọi người.

Thiết kế tối giản : Lời khuyên và ví dụ hữu ích
Kiểu chữ (Typography) luôn là một vũ khí quan trọng nhất trong thiết kế, đặc biệt là khi nói đến chủ nghĩa tối giản.
Nó có thể hoạt động như một yếu tố thu hút thị giác, đặc biệt là khi đã được điều chỉnh để phù hợp với tình huống cụ thể, giống như trong phần mở đầu này từ tạp chí Vogue Ý.
Điều chỉnh kiểu chữ trông giống như nước gợn sóng tạo ra hiệu ứng thị giác mạnh mẽ mà không cần sử dụng bất kỳ hình ảnh nào, để lại thiết kế cuối cùng đơn giản và rõ ràng.
Không gian màu trắng, còn được gọi là không gian âm, đôi khi có thể được xem là không gian trống, nhưng điều này không hoàn toàn chính xác !
Khi được sử dụng tốt, khoảng trắng có thể giúp cân bằng thiết kế của bạn, giải mã nó và giúp nó trông “dễ thở” hơn.
Hãy xem ví dụ về ấn phẩm này từ Studioahamed, nơi ý tưởng về không gian trắng đã được đưa vào và tận dụng, tạo nên một thiết kế sang trọng và tối giản.

Thiết kế tối giản : Lời khuyên và ví dụ hữu ích
Điều gì tối thiểu hơn một bảng màu toàn màu trắng ? Thiết kế không phải là việc kết thúc trên màn hình, đưa nó đi xa hơn khi in có thể mang lại cho nó một sự tinh tế độc đáo nhất định làm nổi bật thiết kế của bạn với phần còn lại.
Xem xét các hiệu ứng chữ hoặc dập nổi của máy in thực sự có thể bổ sung và thêm chiều sâu cho một thiết kế tối giản, như trong ví dụ này từ Adam Buente.

Thiết kế tối giản : Lời khuyên và ví dụ hữu ích
Khi khám phá chủ nghĩa tối giản, rất dễ gây nhầm lẫn ràng bạn cần sử dụng màu đơn sắc để tạo nên sự đơn giản, nhưng thực tế không phải vậy.
Đem một chút họa tiết vào thiết kế có thể mang lại cho nó thêm chiều sâu và hiệu quả mà vẫn tối giản
Hoạ tiết hoạt động đặc biệt tốt khi nó cân bằng với màu sắc sạch, phẳng giống như những gì được thấy trên trang web / ví dụ thương hiệu này của Watts Design sử dụng họa tiết để cân bằng giữa nhiếp ảnh đơn giản và nhãn hiệu để tạo ra một thiết kế rất hiệu quả.
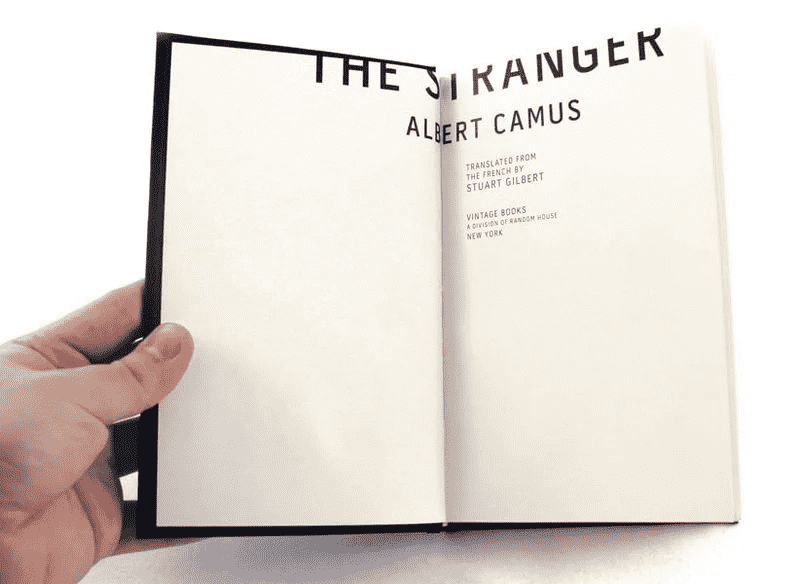
Theo đúng nghĩa đen. Một thiết kế tối thiểu có thể cho phép bạn vui tươi hơn một chút với các yếu tố định vị và bố cục của bạn, như đã thấy trong ví dụ xuất bản này từ GregADEit.
Vị trí của chữ nằm ngoài rìa của trang tạo ra một hiệu ứng độc đáo và bắt mắt mà không làm hỏng tính dễ đọc của văn bản.

Thiết kế tối giản : Lời khuyên và ví dụ hữu ích
Khi có ít yếu tố tranh giành ảnh hưởng lẫn nhau trong thiết kế, bạn có thể truyền tải thông điệp của mình trực tiếp hơn rất nhiều và giúp cho giao tiếp tổng thể tốt hơn.
Điều này đặc biệt hữu ích khi nói đến thiết kế web, vì tất cả chúng ta đều có xu hướng lướt qua các trang, một thông điệp trực tiếp và rõ ràng về ý định, như đã thấy trên trang web Nine Sixty, giúp người đọc biết ngay họ là ai.
Trong thiết kế tối giản, bạn có xu hướng truyền đạt thông điệp mạnh mẽ hơn ở chính xác vị trí mà mắt người dùng nhìn đầu tiên, và một cách bạn có thể đạt được điều này là tổ chức mọi thứ theo quy mô.
Hãy nhìn vào các yếu tố trong bài xã luận này từ Tạp chí Thứ Bảy, mắt ngay lập tức chuyển sang yếu tố lớn nhất: Trích dẫn in lớn trên trang bên phải, sau đó là ảnh, cuối cùng là phần nội dung.
Một thiết kế đơn giản, khi được thu nhỏ một cách có chủ ý, sẽ giúp bạn đưa ra chính xác con đường mà khán giả của bạn sẽ tiếp quản ấn phẩm của bạn.
Nhiều người tin rằng bảng màu đơn sắc là tất cả của sự tối giản, nhưng điều này hoàn toàn không đúng.
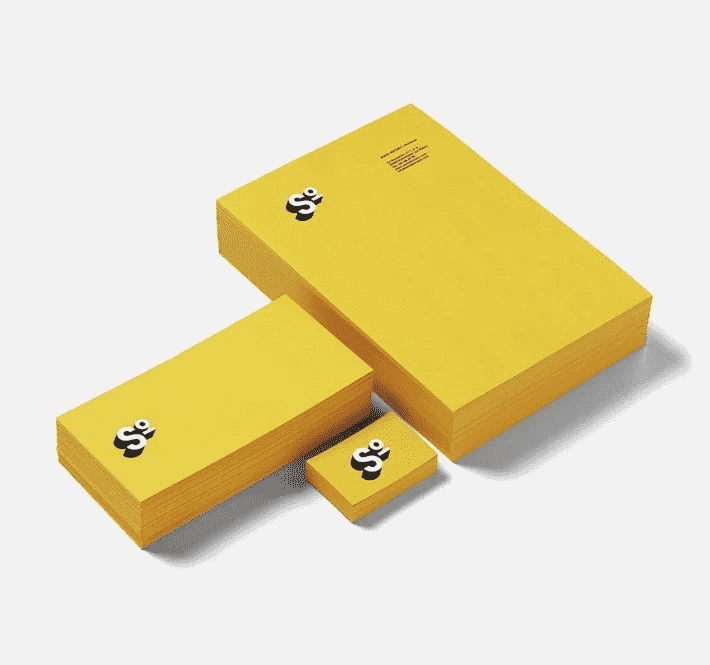
Màu sắc có thể được sử dụng để tạo ra một thiết kế bắt mắt mà vẫn đơn giản, miễn là bảng màu được giữ ở số lượng tương đối ít (1-2 màu là tốt nhất).
Hãy xem ví dụ này từ Moruba, nơi màu vàng sáng kết hợp với logo trắng và đen để tạo ra một thiết kế thực sự thành công và nổi bật (nhưng vẫn khá tối giản).

Thiết kế tối giản : Lời khuyên và ví dụ hữu ích
Phong cách tối giản thực sự có thể giúp tăng cường tính linh hoạt cho thiết kế của bạn, đặc biệt là về mặt ứng dụng.
Ví dụ, nhãn hiệu này của Büro Ufho bao gồm một phông chữ serif đơn giản và hai khối màu phẳng.
Thương hiệu đặc biệt này có độ linh hoạt cao về bảng màu của nó; màu sắc của các khối đường chéo có thể thay đổi khá dễ dàng mà không làm mất đi tính toàn vẹn của thương hiệu, tất cả nhờ vào thiết kế đơn giản nhưng độc đáo.
Phong cách tối giản là một cơ hội tuyệt vời để bạn khám phá chiều sâu của biểu tượng với thiết kế của mình.
Hãy thử và suy nghĩ xung quanh một đối tượng, về những điều liên quan đến chủ đề, về những gì đối tượng đại diện.
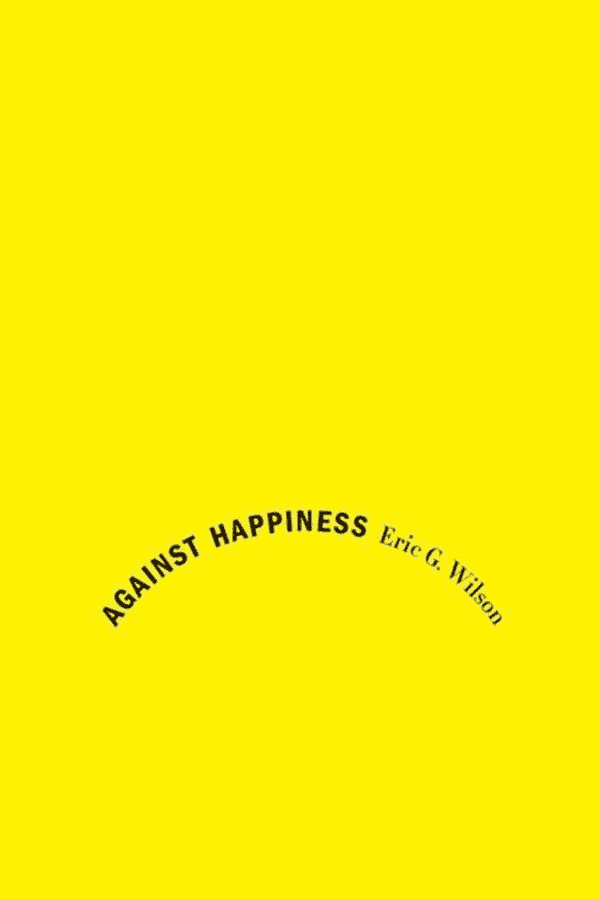
Ví dụ, hãy xem thiết kế này của Jennifer Carrow cho bìa của cuốn sách phi hư cấu “Against Happiness”.
Bằng cách biến kiểu chữ thời thượng thành biểu tượng của khuôn mặt buồn tạo nên một thiết kế thông minh và đáng nhớ.

Thiết kế tối giản : Lời khuyên và ví dụ hữu ích
Icons (biểu tượng) là những vật dụng nhỏ hữu ích mà hầu hết chúng ta sử dụng hàng ngày, từ biểu tượng ứng dụng đến biểu tượng thanh công cụ trên máy tính của bạn.
Các biểu tượng cũng có thể được sử dụng rất hiệu quả trong thế giới tối giản.
Chúng có thể tăng cường khả năng truy cập, giảm số lượng văn bản hoặc chữ bạn thể hiện trên một trang và giúp hướng dẫn người dùng xung quanh thiết kế của bạn một cách trực quan.
Hãy xem cách chủ đề trang web này của Spab Rice tích hợp các biểu tượng trên khắp trang để giúp điều hướng và giải thích ý định của họ.

Thiết kế tối giản : Lời khuyên và ví dụ hữu ích
Ít hơn chắc chắn là tốt hơn, đặc biệt khi nói đến kiểu chữ tối giản.
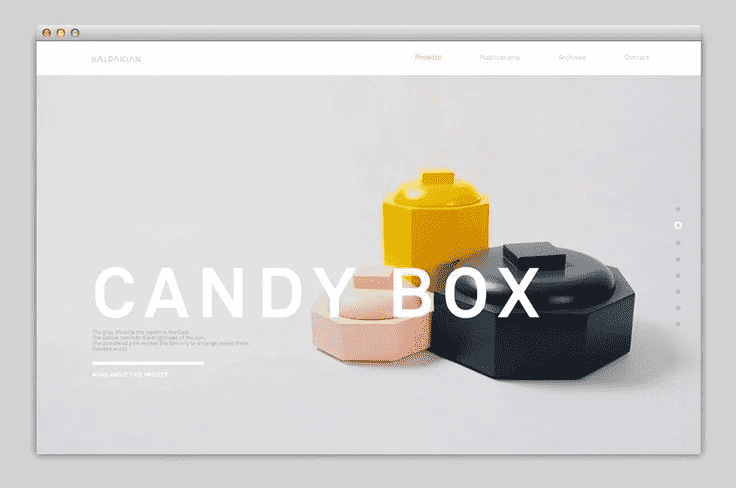
Sử dụng từ 1-3 font chữ là cách tốt nhất để bạn duy trì một thiết kế tối thiểu và thiết thực, giống như đã được Kalpakian thực hiện trong ví dụ này.
Việc sử dụng tối thiểu về loại và sử dụng tối đa kích cỡ font chữ tạo ra mức độ dễ đọc hiệu quả

Thiết kế tối giản : Lời khuyên và ví dụ hữu ích
Vẻ đẹp của chủ nghĩa tối giản là thực tế là những thay đổi nhỏ có thể có kết quả lớn.
Logo của The Pines là một ví dụ
Một kiểu chữ sans-serif đơn giản được điều chỉnh chỉ bằng hai nét tạo ra một hình ảnh nhỏ nhưng thông minh, không bị xáo trộn với sự liên kết hoặc tối giản của logo.
Đừng quên lý do tại sao bạn bắt đầu thiết kế: Nội dung.
Phong cách tối giản hoạt động cực kỳ tốt khi thể hiện nội dung vì sự đơn giản của thiết kế cho phép sự chú ý ngay lập tức đi đến nội dung thay vì những vấn đề khác của trang.
Hãy xem thiết kế trang web tối giản này của Darrin Higgins, sự đơn giản cho phép nội dung là trọng tâm chính.
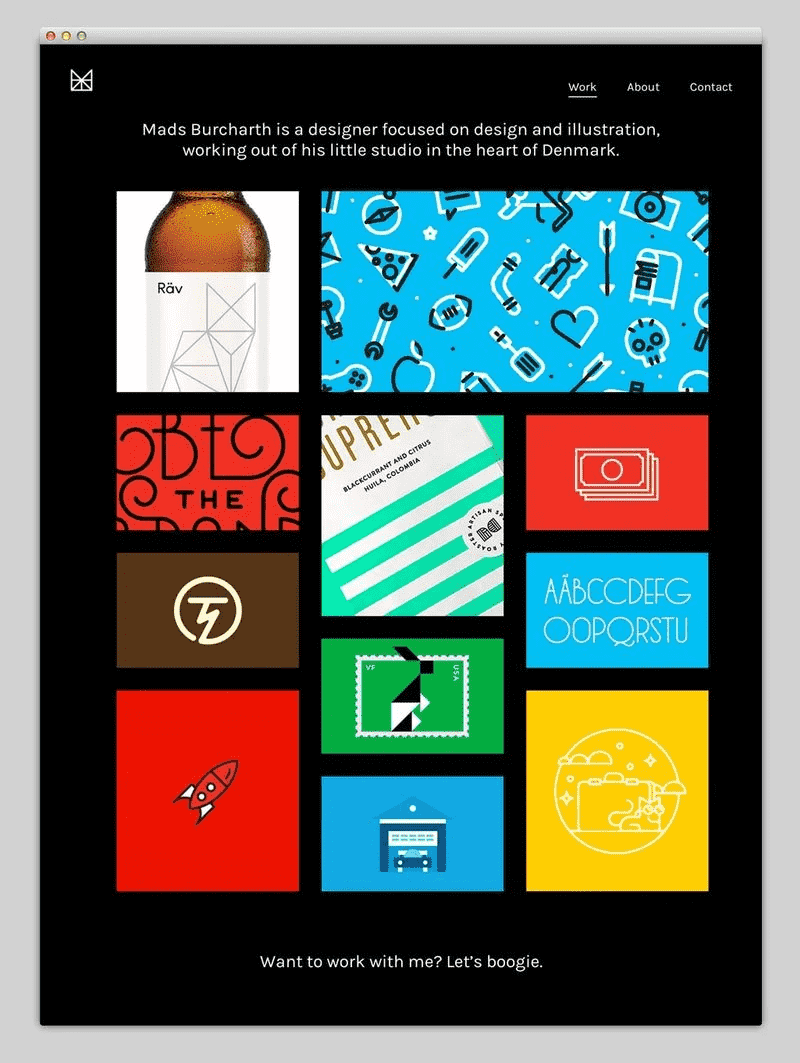
Thiết kế có độ tương phản cao giúp đặt nội dung và các yếu tố hình ảnh của bạn nổi bật lên nền trước và tạo nên một thiết kế dễ thu hút.
Trong ví dụ này, một trang web của Mads Burcharth, nền đen của trang tương phản rõ rệt với màu sắc rực rỡ của hình ảnh nội dung để tạo ra một thiết kế đơn giản nhưng hấp dẫn.

Thiết kế tối giản : Lời khuyên và ví dụ hữu ích
Phong cách tối giản có thể là một thành phần quan trọng đối với thiết kế của bạn vì nó có tiềm năng vượt thời gian.
Thiết kế của bạn bao gồm càng ít yếu tố, càng ít có khả năng chúng bị lỗi thời.
Một ví dụ phổ biến và hoàn hảo về điều này là Google.
Hãy xem các ảnh chụp màn hình bên dưới trang chủ Google 10 năm trước và hôm nay. Mặc dù có những thay đổi nhỏ, khoảng trắng, sự tập trung vào nội dung và sự tối giản cuối cùng của trang web đã giữ cho thiết kế không bị lỗi thời qua năm tháng.
Nhìn chung, chủ nghĩa tối giản không nhất thiết phải là một mục tiêu thẩm mỹ hoặc một phong cách chính xác mà bạn phải tuân thủ, nhưng thay vào đó, nó lại là một cách suy nghĩ về thiết kế của bạn.
Kiểu chữ, cố gắng hạn chế sử dụng nhiều phông chữ để tạo ra một thiết kế gắn kết hơn và ít gây nhầm lẫn hơn. Tập trung vào việc sử dụng hệ thống lưới phân cấp và sắp xếp nội của bạn vào một phần nào đó dễ đọc nhất.
Về màu sắc, hãy nắm lấy các phương án đơn sắc bằng mọi cách, nhưng đừng để bị hạn chế với quan điểm này
Thỉnh thoảng, một sự bổ sung của màu sắc thực sự có thể giúp làm nổi bật một số điểm nhất định trong thiết kế của bạn và tập trung vào các yếu tố cụ thể.
Nói chung, hãy thử xem xét những gì có thể được loại bỏ, cho dù đó là màu từ bảng màu của bạn hay hình ảnh từ bố cục của bạn.
Xem xét những gì có thể được cô đọng, những gì có thể thay thế bằng một cái gì đó súc tích hơn. Đơn giản, hãy giảm nó càng nhiều càng tốt cho đến khi tất cả những gì còn lại là điều cốt lõi nhất, quan trọng nhất. Đó là cách đạt được sự tối giản !