
Testimonial là nhận xét, đánh giá của khách hàng để chia sẻ ý kiến về sản phẩm/dịch vụ của bạn
Testimonial thường được đặt trên website để gia tăng độ tin cậy, cũng như quảng bá thương hiệu của bạn 1 cách hiệu quả
Testimonial có thể khơi dậy sự tin tưởng của khách hàng, điều này rất quan trọng trong kinh doanh hay xây dựng thương hiệu
Báo cáo hành vi người tiêu dùng của BrightLocal (2017) cho thấy, trong số những người tham gia nghiên cứu, chỉ có khoảng 3% cho biết họ không tin tưởng vào các bài đánh giá từ khách hàng khác
Trong khi đó, khoảng 85% trong số họ khẳng định sự tin tưởng vào các đánh giá cá nhân.
Tuy nhiên, để tận dụng tốt nhất những nhận xét, đánh giá từ khách hàng, bạn cần thiết kế chúng theo cách phù hợp để thu hút sự chú ý của khách truy cập
TÓM LƯỢC BÀI VIẾT NÀY
Đầu tiên, bạn cần 1 số thông tin cơ bản từ người đánh giá để gia tăng độ tin cậy
Khi trình bày 1 nhận xét, bạn nên bao gồm càng nhiều thông tin chi tiết về người đánh giá càng tốt.
Hình ảnh, tên, chức danh và công ty là những thông tin cơ bản
Hình ảnh là yếu tố quan trọng nhất, thêm khuôn mặt người vào lời đánh giá luôn làm gia tăng độ tin cậy 1 cách hiệu quả
Ngoài ra, hãy đảm bảo Testimonial của bạn chứa nội dung mà người đọc quan tâm, chẳng hạn như cách vấn đề đã được giải quyết và tốc độ ra sao, cũng như sự hữu ích mà sản phẩm/dịch vụ của bạn mang lại
Đừng chỉ đăng những nhận xét cụt ngủn, sáo rỗng như “Uy tín”, “Chuyên nghiệp”, “Tôi yêu thương hiệu này”…
Testimonial đặt trên website nên có nội dung ngắn gọn và cô đọng vì khách hàng ít có nhu cầu đọc 1 bài đánh giá dài trên trang chủ của bạn
Testimonial cung cấp cho người dùng vài lời khen, sự xác nhận về chất lượng sản phẩm/dịch vụ mà họ cần xem nhanh, khác với một bài đánh giá chi tiết.
Video luôn là một cách cực kỳ hiệu quả để tận dụng khả năng đưa ra nhận xét và gia tăng độ tin cậy của lời đánh giá, 1 video dài tầm 30s là phù hợp với Testimonial
Đảm bảo rằng bạn chỉ sử dụng lời đánh giá xác thực, từ những khách hàng có thực – nếu người dùng phát hiện lời đánh giá đó là bạn tự ghi, thì chúng sẽ tước bỏ mọi uy tín của bạn và gây hại cho thương hiệu.
Nếu người đánh giá không muốn cung cấp tên, chỉ cần sử dụng tên viết tắt của họ thay vì tự chế tên mới
Cố gắng chọn vị trí tối ưu trên trang web của bạn để người dùng dễ nhìn thấy lời nhận xét và tương tác hiệu quả với website
Các công ty lớn, lâu đời thường không đưa Testimonial lên trang chủ vì đã có đủ uy tín về chất lượng sản phẩm/dịch vụ của họ. Đôi khi, họ sẽ dành một trang riêng cho các bài đánh giá từ người dùng
Tuy nhiên, các công ty mới, quy mô nhỏ hay các công ty khởi nghiệp thường chọn hiển thị các Testimonial trên trang chủ (với thiết kế chuyên nghiệp) để thu hút sự chú ý và khơi gợi lòng tin ngay lập tức từ các khách hàng khác

Thiết kế Testimonial trên website hiệu quả
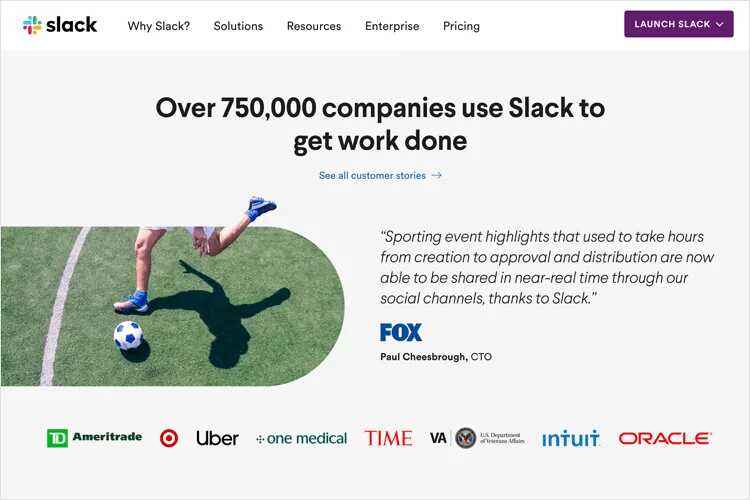
Slack là một ví dụ tuyệt vời về việc sự đơn giản hóa trong việc thể hiện giá trị thương hiệu thông qua Testimonial.
Họ mở đầu bằng lời tuyên bố về số lượng lớn công ty đã sử dụng Slack, sau đó là liên kết đến câu chuyện khách hàng của họ.
Tô điểm cho phần đó là một câu trích dẫn về mức độ tiếp cận của Slack trên thị trường, rất nhiều thương hiệu lớn đã liên kết với Slack, đây là 1 sự đảm tuyệt vời về mặt chất lượng

Thiết kế Testimonial trên website hiệu quả
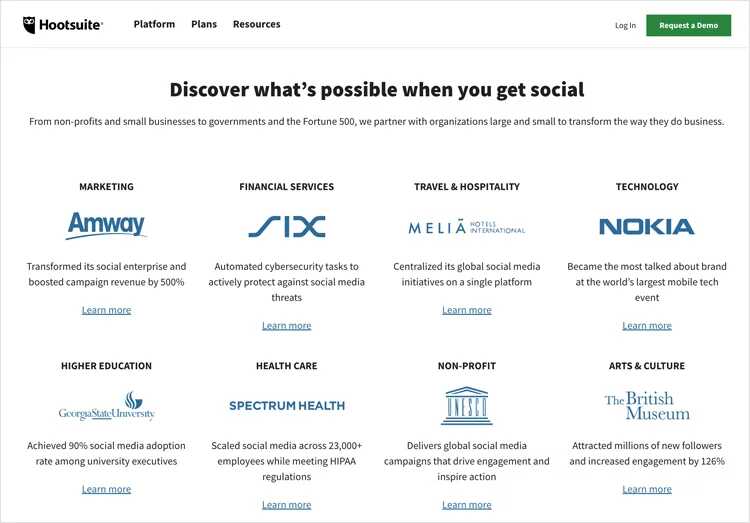
Hootsuite đã làm Testimonial thành ba phần khác nhau – trình bày những lý do chính để sử dụng dịch vụ của họ. Những lý do này là xây dựng thương hiệu, hiệu quả quản lý mạng xã hội và tăng trưởng doanh thu.
Hootsuite đã liệt kê các thương hiệu nổi tiếng đã hợp tác với họ
Mỗi Testimonial liên kết đến một trang mới, nơi trình bày rất chi tiết bao gồm nhiều số liệu thống kê và dữ liệu thực tế.

Thiết kế Testimonial trên website hiệu quả
Thông thường, phương pháp hay nhất để thiết kế Testimonial là sử dụng hình ảnh, video để tô điểm cho lời nhận xét.
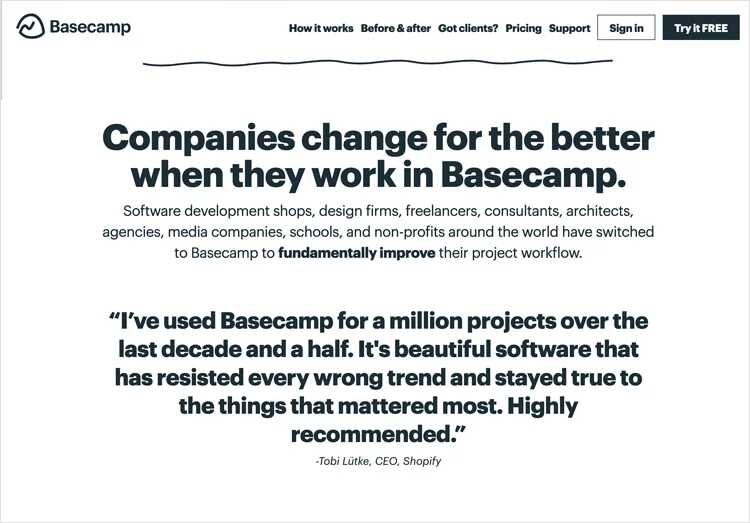
Tuy nhiên, Basecamp chỉ hiển thị các trích dẫn từ khách hàng bằng văn bản lớn, in đậm, ở giữa nổi bật để khách truy cập chú ý ngay lập tức
Cũng là 1 cách hay để thiết kế Testimonial

Thiết kế Testimonial trên website hiệu quả
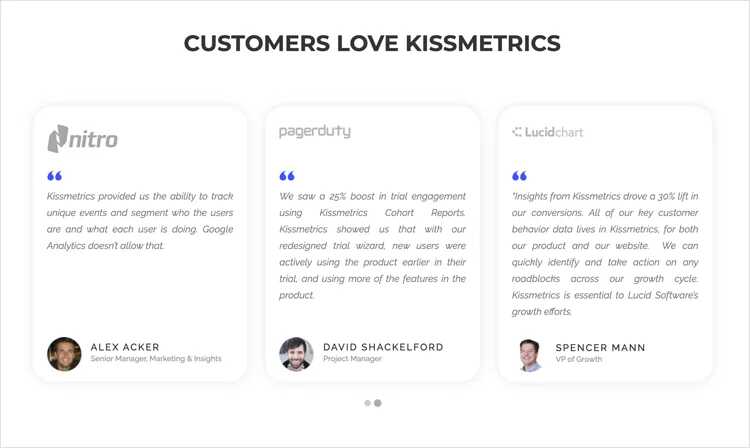
Kissmetrics là một ví dụ tuyệt vời về Testimonial bạn thường thấy trên nhiều trang web hiện đại ngày nay, đặc biệt là trong ngành công nghệ, là sự kết hợp giữa văn bản và hình ảnh với tính năng trượt
Thanh trượt giúp thu hút sự chú ý của người dùng và cho phép họ khám phá thêm các lời nhận xét nếu họ muốn, mà không chiếm quá nhiều diện tích trang web
Kissmetrics không chỉ chèn hình ảnh của người nhận xét mà chèn cả logo công ty họ hợp tác, 1 sự thể hiện uy tín rất cao

Thiết kế Testimonial trên website hiệu quả
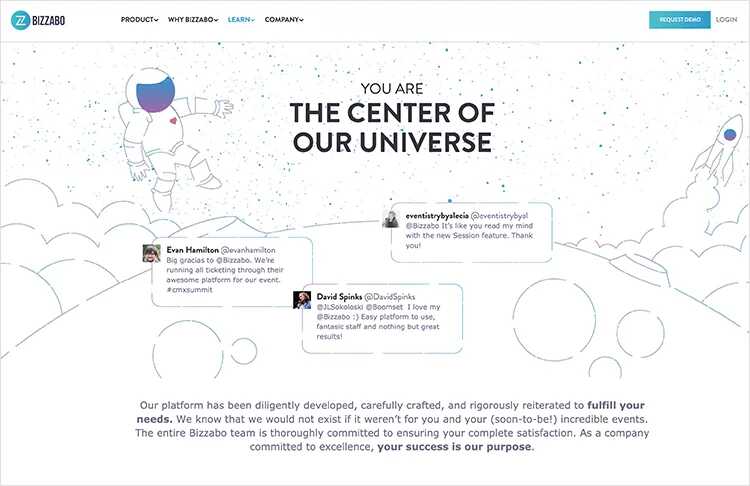
Bizzabo biết rằng giá trị của 1 thiết kế sáng tạo. Các lời đánh giá được bố cục theo phong cách vũ trụ độc đáo này cho thấy khả năng sáng tạo của Bizzabo để thu hút sự chú ý của khách truy cập
Hơn nữa, Bizzabo chọn đăng lời nhận xét của khách hàng từ Twitter, đây là một cách tuyệt vời để có được bằng chứng xã hội hiệu quả

Thiết kế Testimonial trên website hiệu quả
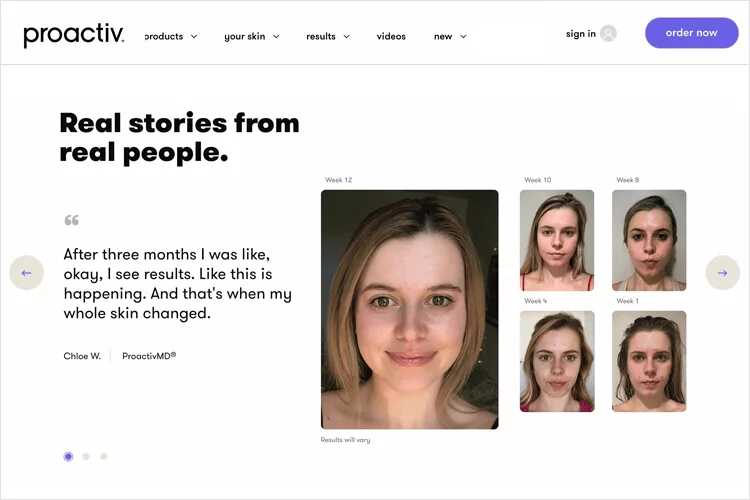
Proactiv đã chủ động khi tận dụng hình ảnh thực tế về lĩnh vực làm đẹp với những gương mặt trước và sau khi sử dụng dịch vụ của Proactiv.
Với dịch vụ cung cấp liệu pháp chăm sóc da hiệu quả, thì những bức ảnh này giá trị hơn ngàn lời nói

Thiết kế Testimonial trên website hiệu quả
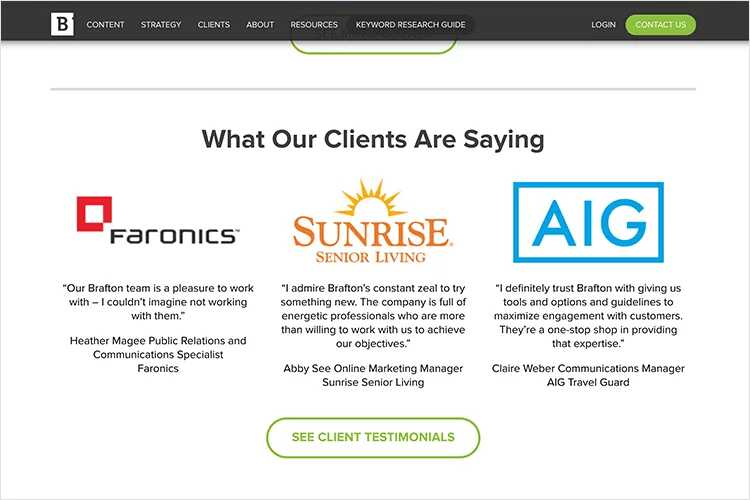
Công ty marketing, Brafton, đã chọn hiển thị một số khách hàng lớn nhất của họ trên trang chủ với lời nhận xét ngắn gọn, cùng với tên khách hàng, chức vụ và công ty, đều là những Testimonial điển hình
Tuy nhiên họ không sử dụng hình ảnh cá nhân, thay vào đó họ chèn logo thương hiệu đã hợp tác, 1 sự lựa chọn thông minh khi đối tác của họ chủ yếu là doanh nghiệp lớn

Thiết kế Testimonial trên website hiệu quả
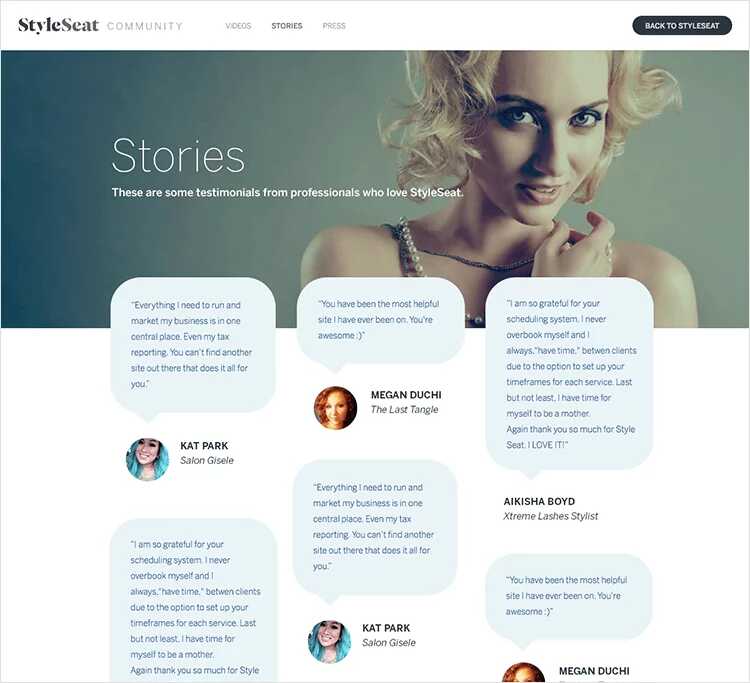
styleSeatstories là một thương hiệu thiết kế Testimonial với bố cục khá sáng tạo . Trang web sử dụng ảnh của khách hàng, cùng với tên người nhận xét và công ty của họ, với bong bóng chat ghi nội dung lời nhận xét
Tất cả các lời nhận xét được sắp xếp theo định dạng lưới và trộn ghép với ảnh nền hấp dẫn, thu hút, với nội dung nhận xét có độ dài khác nhau cung cấp một dải các hình dạng và kích thước khác nhau trên trang, được sắp xếp theo 1 bố cục hài hòa, bắt mắt

Thiết kế Testimonial trên website hiệu quả
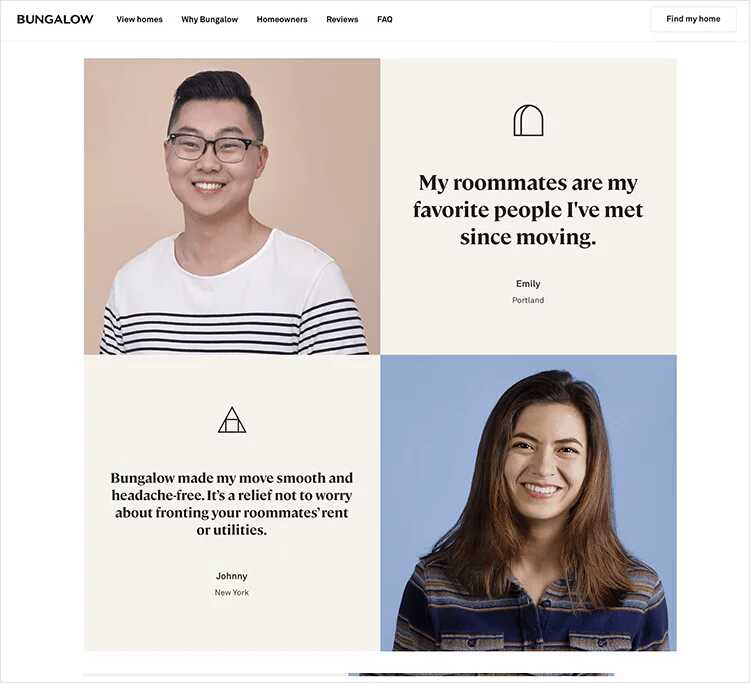
Công ty Letting, Bungalow, gây ấn tượng bởi thiết kế Testimonial trẻ trung và gọn gàng.
Thiết kế được phối màu sắc nhẹ nhàng, cùng với hình ảnh của khách hàng vui vẻ, tươi cười làm cho người dùng cảm thấy thoải mái.
Các khu vực nhận xét được sắp xếp theo dạng lưới rất hợp lý và dễ đọc
Đây là một ví dụ tuyệt vời về cách bạn có thể tận dụng việc thiết kế Testimonial để vừa thể hiện kỹ năng thiết kế giao diện người dùng vừa thiết lập bảng màu, phong cách và xây dựng nhận diện thương hiệu

Thiết kế Testimonial trên website hiệu quả
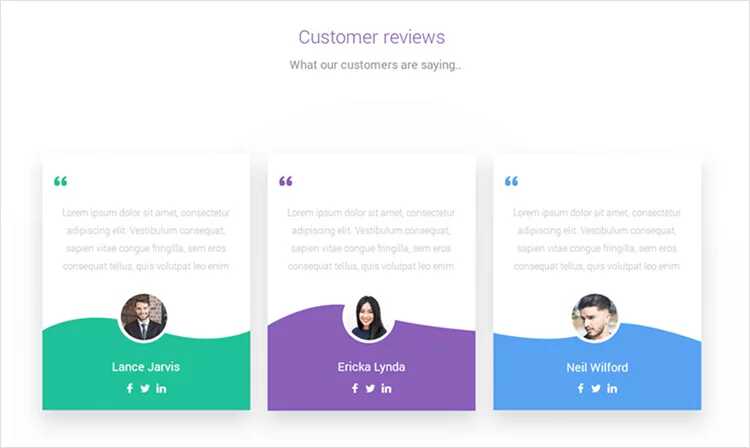
Đây cũng là 1 trong những cách thiết kế lời nhận xét khách hàng phổ biến nhưng không bao giờ lỗi mốt
Họ kết hợp văn bản, hình ảnh và tên người đánh giá trong những cái “hộp”, nhưng vẫn cách điệu khác nhau bằng màu sắc
Việc sử dụng màu sắc trong ví dụ này không phải là ngẫu nhiên.
Đây là một cách giúp người dùng ghi nhớ từng lời nhận xét mà họ đã xem. Theo một nghiên cứu, việc phân hóa màu sắc giúp người dùng ghi nhớ tốt hơn !

Thiết kế Testimonial trên website hiệu quả
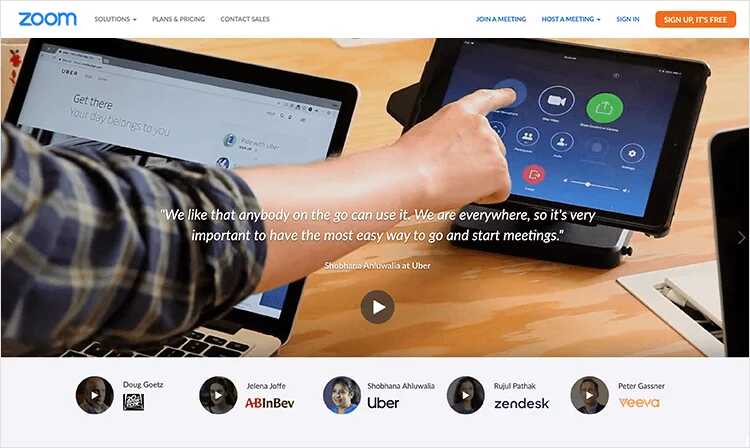
Zoom là một ví dụ tuyệt vời về cách thu hút sự chú ý của người dùng ngay lập tức bằng video đánh giá, nhận xét
Họ đặt một 1 slide hình ảnh hiển thị văn phòng của các khách hàng khác nhau, với một nút play để người dùng dễ dàng nhận ra đó là video
Nếu người dùng bấm play, video với trình chiếu youtube và hiển thị các khách hàng khác nhau đang tương tác bằng ứng dụng Zoom để làm việc.
Testimonial dạng video này là một cách tuyệt vời để chia sẻ câu chuyện, nhận xét của khách hàng 1 cách sinh động

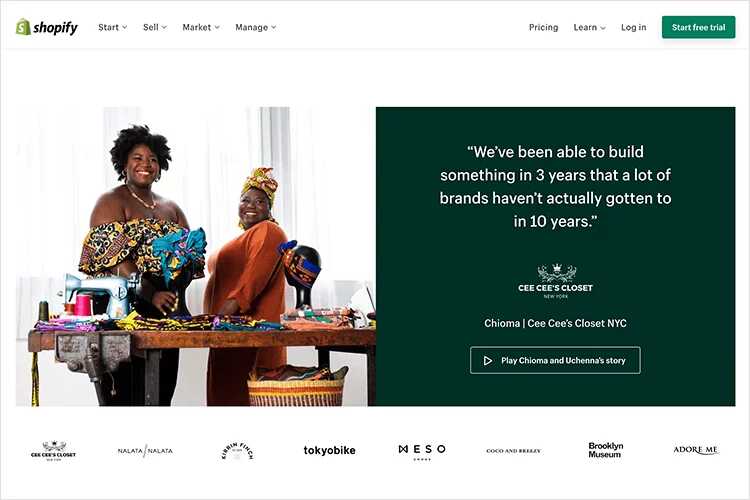
Thiết kế Testimonial trên website hiệu quả
Testimonial của Shopify được thiết kế kỹ lưỡng bao gồm hình ảnh khách hàng đang mỉm cười, cùng với nội dung nhận xét của họ, logo công ty và nút CTA để phát video
Tất cả mọi thứ bạn cần để gia tăng niềm tin của khách hàng mới !

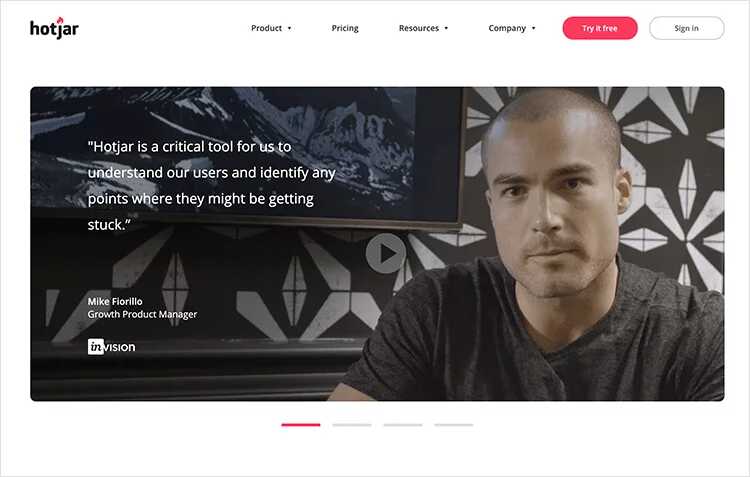
Thiết kế Testimonial trên website hiệu quả
HotJar chia sẻ hình ảnh của khách hàng trong 1 slide chính, cùng với 1 nhận xét ngắn gọn đã đủ để thu hút sự chú ý, nhưng nếu bạn muốn biết thêm, có thể bấm nút play video để nghe chính khách hàng chia sẻ
Lưu ý rằng video testimonial của HotJar ngắn gọn – tất cả đều ngắn hơn hai phút.

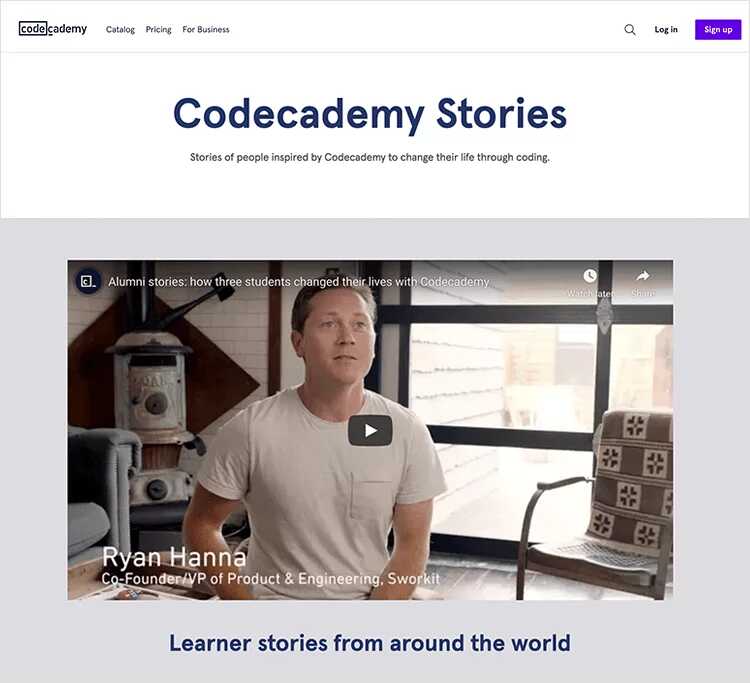
Thiết kế Testimonial trên website hiệu quả
Khi bạn lần đầu tiên truy cập trang, bạn sẽ thấy một video đánh giá từ ba cựu sinh viên đã đăng ký khóa học Codecademy
Mỗi sinh viên sẽ chia sẻ lý do tại sao họ cần học lập trình và cách Codecademy hỗ trợ họ tốt thế nào
Video giúp Codecademy dễ dàng truyền tải cảm xúc và kết nối với người dùng. Video ban đầu dài hơn một chút so với mức trung bình – đạt khoảng hai phút rưỡi.

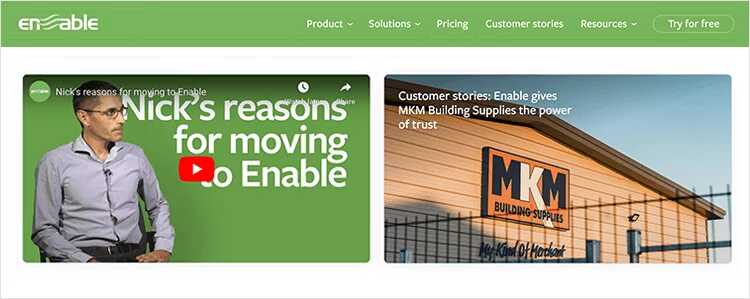
Thiết kế Testimonial trên website hiệu quả
Enable là một ví dụ về cách sắp xếp video nhận xét gọn gàng, trực quan. Ảnh đại diện video được bo góc tinh tế, tạo cảm giác dễ chịu.
Vị trí video cũng được tính toán kỹ lưỡng, ngay bên dưới nội dung giới thiệu dịch vụ của họ, giống như 1 bằng chứng khẳng định uy tín thương hiệu