
Typography là 1 thuật ngữ cực kỳ quen thuộc trong lĩnh vực thiết kế đồ họa, vậy Typography là gì ?
Nếu bạn để ý 1 chút, thì typography ở khắp mọi nơi.
Khi bạn nhìn thấy banner, poster, tài liệu quảng cáo, logo, trang web hoặc bất cứ thứ gì có “văn bản”, dù là lớn hay nhỏ, đều liên quan đến Typography
Trong môi trường kinh doanh ngày càng cạnh tranh ngày nay, các thương hiệu phải tạo ra bản sắc riêng biệt.
Họ cần thu hút sự chú ý của khách hàng mục tiêu để truyền tải thông điệp thương hiệu, và các nhà thiết kế đồ họa sử dụng Typography như một công cụ mạnh mẽ để biến các thông điệp, đoạn văn thành một chi tiết đồ họa có sức ảnh hưởng.
Điều này sẽ dẫn đến sự nhận diện thương hiệu tốt. Việc sử dụng khéo léo, sáng tạo Typography trong thiết kế sẽ giúp cho hình ảnh trở nên đáng nhớ đối với người xem.
Vì vậy, chúng ta có thể nói rằng Typography là một trong những chìa khóa để tạo nên sự nhận diện thương hiệu, đặc biệt nếu bạn là một startup đầy tham vọng, và mong muốn trở nên nổi bật trong thị trường
Typography sẽ giúp cho logo, trang web, banner và các công cụ tiếp thị trở nên hấp dẫn hơn, thu hút hơn
Bài viết này sẽ giúp bạn có 1 cái nhìn tổng quan về Typography, như định nghĩa và tầm quan trọng của nó
TÓM LƯỢC BÀI VIẾT NÀY
Về cơ bản, typography là nghệ thuật trình bày chữ sao cho đẹp mắt, bạn có thể kết hợp các font chữ khác nhau, sắp xếp chữ theo các kích thước và khoảng cách khác nhau, hoặc đơn giản chỉ là thêm hiệu ứng vào chữ…
Với định nghĩa này, một loạt các thiết kế như thiết kế web, thiết kế tờ rơi-brochure , thiết kế banner và cả thiết kế logo …đều cần sử dụng khéo léo các kiểu chữ để tạo ra hiệu ứng thị giác thu hút người xem
Các nhà thiết kế đồ họa sử dụng nghệ thuật trình bày chữ (hay còn gọi là nghệ thuật sắp chữ) để điều chỉnh văn bản trong thiết kế.
Điều này giúp tạo ra văn bản với những mục đích xác định. Việc sử dụng Typography cho phép các nhà thiết kế làm cho sản phẩm thiết kế trở nên thu hút người xem
Typography còn cho phép các nhà thiết kế tạo ra hình ảnh cho thương hiệu. Các nhà thiết kế đồ họa chuyên nghiệp sử dụng Typography với những quy tắc nhất định.
Những quy tắc của Typography chính là lựa chọn phông chữ, kích thước, văn bản cơ thể, khoảng trắng, cách sắp xếp v.v…tùy thuộc vào mục đích và xu hướng của từng nhà thiết kế.
Typography không đơn giản chỉ là sắp xếp các kiểu chữ như định nghĩa trước đây nữa.
Với những công nghệ mới và nhu cầu thiết kế đang ngày càng khó tính, giới đồ họa sử dụng nhiều thuật ngữ khác nhau để trình bày nhu cầu của họ như :
Thông thường, font chữ và kiểu chữ là thuật ngữ khiến nhiều người nhầm lẫn.
Về mặt kỹ thuật, một kiểu chữ bao gồm nhiều ký tự có trọng lượng và kích cỡ khác nhau. Kiểu chữ được sử dụng để tạo ra các kiểu văn bản đặc thù như Arial và Helvetica. Một kiểu chữ có thể bao gồm 1 họ font chữ có thiết kế tương tự nhau
Các font chữ mặt khác, lại có sự khác nhau về trọng lượng, chiều rộng…và là một đại diện đồ họa của các ký tự văn bản.
Các font chữ cùng kiểu có chiều rộng và chiều cao và kiểu dáng tương tự nhau. Tất cả các kiểu chữ có kích thước font khác nhau. Vì vậy, các nhà thiết kế đồ họa phân biệt các ký tự theo X-Height
Khi các nhà thiết kế muốn ghép các font chữ với nhau, họ thường chọn một kiểu chữ có X-Height tương tự.
Chiều rộng là khoảng diện tích của chữ, bao gồm cả không gian trống. Để đo kiểu chữ, các nhà thiết kế sử dụng hệ thống điểm. Một điểm bằng 1/72 inch và 12 điểm tương đương với một pica.

X-Height – chiều cao ký tự
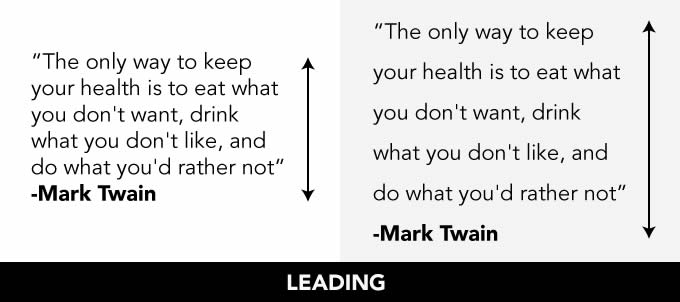
Là khoảng cách đoạn văn bản được chia đều theo chiều dọc

Leading trong Typography
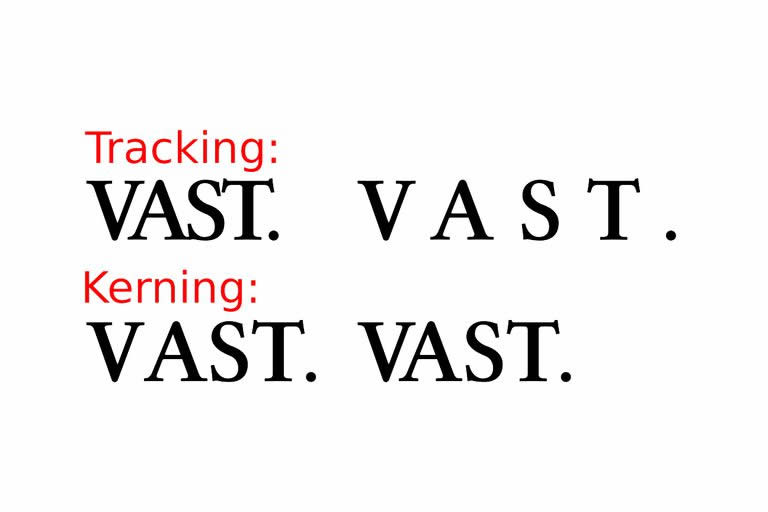
Tracking điều chỉnh khoảng cách chữ cái trong toàn bộ từ
Tracking trong Typography
Kerning điều chỉnh khoảng cách giữa 2 chữ cái riêng lẻ với nhau

Kerning trong Typography
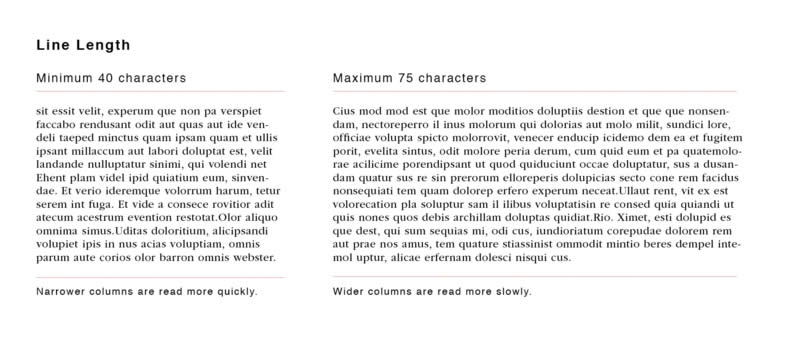
Là độ dài tiêu chuẩn của văn bản

Line Length trong Typography
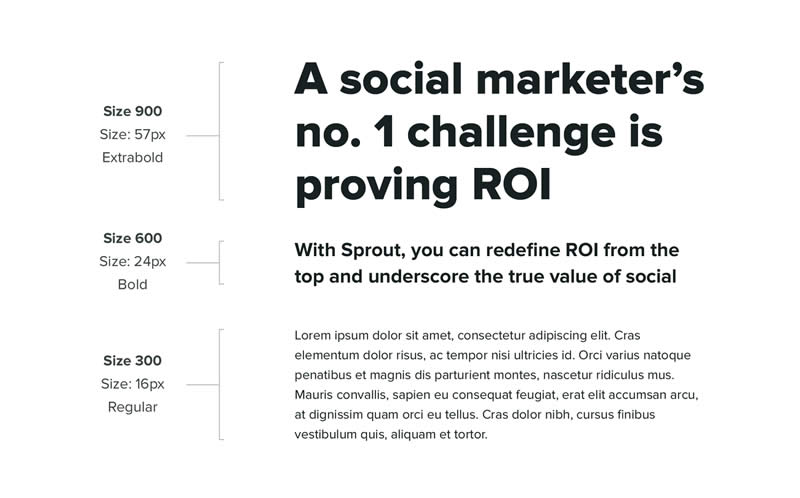
Sắp xếp kích thước, độ đậm nhạt và các hiệu ứng khác của chữ theo tiêu đề chính, tiêu đề phụ, nội dung…

Phân cấp trong Typography
Quyết định độ to-nhỏ của chữ
Màu chữ giúp tạo ra sự nổi bật, thậm chí có thể truyền tải thông điệp của thương hiệu. 1 màu sắc có 3 thành phần : Giá trị màu, sắc độ và độ bão hòa
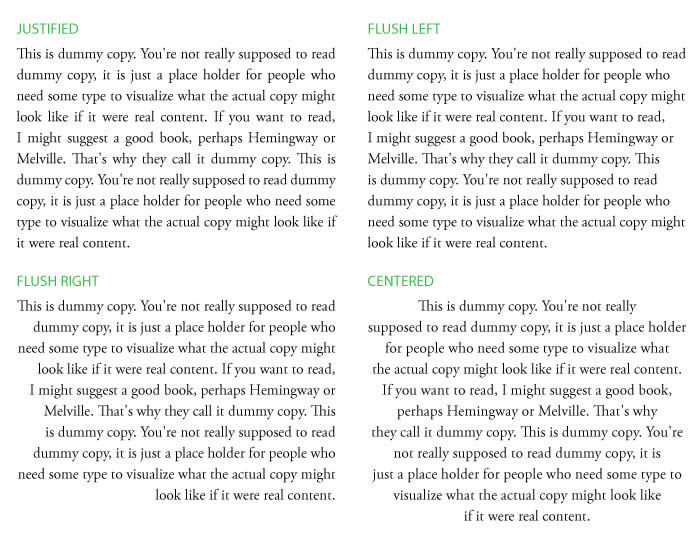
Là yếu tố quan trọng để làm cho các chữ trở nên thẳng hàng theo chiều ngang hoặc chiều dọc, hoặc canh giữa các dòng và đoạn văn với nhau

Sắp hàng trong Typography
Chữ tương phản giúp nổi bật một ý tưởng hoặc thông điệp. Tính tương phản làm cho văn bản có ý nghĩa, thu hút sự chú ý và trở nên thú vị hơn
Thiết kế đồ họa sử dụng typography với mục đích xác định.
Mục đích này thường là truyền tải thông điệp hiệu quả tới đối tượng khách hàng tiềm năng của doanh nghiệp, vì vậy, các nhà thiết kế buộc phải sử dụng Typography một cách sáng tạo.
Một số thiết kế đồ họa chỉ bao gồm các đoạn văn bản, hoặc thậm chí chỉ vài chữ
Vì vậy để làm cho thiết kế trở nên hấp dẫn, có ý nghĩa, các nhà thiết kế chuyên nghiệp tuân theo một số quy tắc Typography nhất định như :
Một nhà thiết kế đồ họa có kinh nghiệm trước tiên sẽ đọc toàn bộ văn bản được khách hàng cung cấp một cách cẩn thận !
Việc trình bày văn bản, đặc biệt trong thiết kế web , là cực kỳ quan trọng. Nhiều nhà thiết kế mắc lỗi cơ bản là chỉ sao chép và dán các đoạn văn bản 1 cách thuần túy
Nhưng việc lựa chọn sai kiểu chữ và font chữ sẽ thiết kế trở nên nhạt nhòa và trở thành “điểm mù” trong mắt khách hàng.
Vì vậy, để thu hút sự chú ý của người xem, khách truy cập, hãy đọc văn bản một cách kỹ lưỡng để chọn ra một ý tưởng độc đáo về cách kết hợp chúng vào thiết kế nói chung và thiết kế web nói riêng.
Vì vậy, hãy xem qua toàn bộ văn bản một cách tinh tế trước khi bạn bắt đầu thiết kế cho đúng.
Phân cấp là hướng dẫn người xem chú ý đến yếu tố quan trọng nhất trên thiết kế, chẳng hạn như thiết kế banner .
Nhà thiết kế sử dụng kiểu chữ để tạo ra sự chú ý đầu tiên nơi khách hàng.
Để tạo cấu trúc phân cấp, nhà thiết kế sử dụng kích thước font và kiểu chữ to nhất, bắt mắt nhất để hướng sự chú ý của người xem đến thông tin quan trọng nhất.
Nói chung, các nhà thiết kế thường tạo ra một hệ thống phân cấp với ba cấp độ kiểu chữ khác nhau.
Kiểu chữ cấp 1 (to nhất, nổi bật nhất) dành cho nội dung quan trọng nhất. Đây là cái mà người xem nhìn thấy rõ ràng nhất, nhìn thấy đầu tiên trong thiết kế của bạn.
Kiểu chữ cấp 2 thường được sử dụng để nhóm văn bản thành từng nhóm hoặc từng phần thông tin để giúp người xem điều hướng các chi tiết dễ dàng hơn. Kiểu chữ cấp 2 nổi bật hơn kiểu chữ cấp 3
Kiểu chữ cấp 3 thường là phần thông tin chi tiết của thiết kế, có thể là toàn bộ bài viết hoặc một mô tả ngắn gọn. Mục đích chính của kiểu chữ cấp 3 là phải dễ đọc vì kích thước chữ cấp 3 nhỏ hơn 2 cấp còn lại.
Các nhà thiết kế nên chọn một màu chữ hoàn hảo và tương phản với nền để nội dung dễ đọc hết mức có thể.
Với màu sắc hợp lý, việc thu hút sự chú ý của khách truy cập trở nên dễ dàng hơn rất nhiều trên website hoặc các ấn phẩm quảng cáo khác.
Một lựa chọn sai về màu chữ có thể khiến người xem mất đi sự chú ý do các yếu tố thiết kế khác làm họ xao nhãng.
Do đó, các nhà thiết kế thường chọn một màu chữ tương phản với màu nền. Chẳng hạn, chọn một văn bản màu đen nếu nền có màu trắng hoặc màu sáng trên nền tối để văn bản dễ đọc
Với số lượng quảng cáo và tiếp thị tăng dần theo thời gian, giờ đây sự chú ý của khách hàng chỉ có thể tính bằng…giây.
Các thương hiệu phải thu hút sự chú ý của khách hàng mục tiêu trong thời gian ngắn ngủi đó.
Thiết kế đồ họa cần sử dụng sức mạnh của typography để bắt mắt ngay lập tức.
Vì như đã trình bày ở các phần trước, Typography bao gồm nhiều hình dạng, kích cỡ và kiểu dáng, những yếu tố này trở nên quan trọng để tạo ra những thiết kế độc đáo, để thu hút sự chú ý của người xem
Sử dụng Typography cẩn thận để đảm bảo rằng khách hàng dễ dàng đọc được văn bản trên thiết kế.
Một lựa chọn sai về font chữ hay màu sắc sẽ làm cho thiết kế trở nên phức tạp và khó hiểu cho người xem.
Ví dụ, font chữ quá nhỏ và dính tạo ra cảm giác chi chít trong mắt người xem. Vì vậy, ngay cả khi thiết kế tổng thể có thú vị và sáng tạo đến đâu, khán giả vẫn có thể không thèm đọc nội dung trên thiết kế
Khả năng đọc của nội dung cũng phụ thuộc rất nhiều vào cách người thiết kế thực hiện căn chỉnh và sắp xếp văn bản.
Thông thường, các nhà thiết kế đã sắp xếp phông chữ theo bốn cách: phải , trái , giữa và căn đều .
Nhưng bây giờ họ có thể căn chỉnh văn bản theo bất kỳ cách nào họ muốn do sức mạnh công nghệ như CSS và Photoshop.
Nhưng mục đích của việc căn chỉnh văn bản cũng phải hướng người đọc đến những thông tin quan trọng nhất.
Một nhà thiết kế đồ họa có kinh nghiệm và khéo léo sử dụng tốt các kích thước font chữ và kiểu chữ khác nhau để thu hút sự chú ý của khách hàng vào thông tin quan trọng nhất trước tiên.
Người xem có thể hướng mắt ngay vào nó. Để có được điều này, nhà thiết kế sử dụng hệ thống phân cấp bao gồm kiểu chữ cấp 1, cấp 2 và cấp 3, thậm chí cả cấp 4, cấp 5….
Nhận diện thương hiệu là rất quan trọng để tạo nên lợi thế cạnh tranh cho doanh nghiệp.
Trong thiết kế đồ họa, font là hình ảnh mà khách hàng lưu giữ trong bộ nhớ trong một thời gian dài. Chính những hình ảnh này giúp doanh nghiệp xây dựng sự nhận diện đối với thương hiệu
Nhiều logo dựa trên chữ, ví dụ như Cocacola
Chúng đều là những thương hiệu mà mọi người dễ dàng nhận ra. Vì vậy, ý tưởng Typography nên nhằm mục đích xây dựng sự nhận diện thương hiệu !
Typography cũng hữu ích trong việc thiết lập các giá trị của một thương hiệu.
Mỗi kiểu chữ sẽ cho thấy bản sắc doanh nghiệp cũng như những gì mà doanh nghiệp muốn truyền tải
Đây chính xác là lý do tại sao những kiểu chữ khác nhau sẽ cho thấy phong cách khác nhau
Khán giả nhìn một thiết kế và sẽ nắm bắt những gì mà thiết kế truyền tải !
Lấy ví dụ, kiểu chữ sans-serif. Chúng thường được ưu tiên để sử dụng cho những thiết kế ngày nay bởi vì chúng rõ ràng, đơn giản và dễ đọc tr. Vì vậy, đây là font chữ hiện đại
Mặt khác, serifs thường được coi là đã lỗi thời. Nhưng đây cũng là những kiểu chữ dễ đọc ,vì vậy các nhà thiết kế thường sử dụng kiểu này cho nội dung dài như sách và blog.
Các nhà thiết kế đồ họa cũng sử dụng Typography để tạo nên sự hài hòa trong một thiết kế.
Sự hài hòa tạo nên hiệu ứng nghệ thuật cho người xem. Các nhà thiết kế sử dụng cùng font chữ cho những nhóm nội dung tương tự để mọi người có thể nhận ra nó ngay lập tức.
Điều này cũng làm cho thiết kế trở nên nhất quán. Vì vậy, khi một nhà thiết kế đồ họa sắp xếp các font chữ với tỷ lệ chính xác, nó sẽ mang lại một cái nhìn rõ ràng và giữ cho thiết kế không lộn xộn
Một trong những đặc điểm của Typography là là nó mang lại sự cá tính cho thiết kế đồ họa.
Thiết kế của bạn trông thân thiện hoặc cao cấp, vui tươi hay nghiêm túc, thân thiện hay sang chảnh phụ thuộc rất nhiều vào cách sử dụng kiểu chữ.
Bạn có thể sử dụng một số kiểu chữ nhất định để phản ánh đặc điểm thương hiệu của bạn.
Hãy nhớ rằng các kiểu chữ và font chữ khác nhau mang ý nghĩa khác nhau.
Do đó, một nhà thiết kế áp dụng điều này để tạo nên cá tính cho thiết kế