
Hình nền website mặc dù không được chú ý nhiều — nhưng bất kỳ nhà thiết kế web chuyên nghiệp nào cũng sẽ đề cao tầm quan trọng của yếu tố đồ họa này !
Hình nền website tạo nên điểm nhấn cho thiết kế của bạn, đóng vai trò là một phần không thể thiếu trong trải nghiệm người dùng
Trong bài viết này, chúng ta hãy xem xét các loại hình nền website phổ biến và tác động của chúng đối với khách truy cập.
Ngoài ra, chúng mình cũng chia sẻ một số lời khuyên về cách chọn và sử dụng hình nền để tạo ra một thiết kế trang web ấn tượng.
TÓM LƯỢC BÀI VIẾT NÀY
Trong thiết kế web, hình nền (background) là một trong những yếu tố cơ bản nhất, nhưng tầm quan trọng của nó thường dễ bị bỏ qua.
Thực tế, hình nền là công cụ mạnh mẽ định hình cách khách truy cập trải nghiệm trang web của bạn và việc chọn background hoàn hảo cần được suy tính kỹ lưỡng.
Hình nền website có thể là hình ảnh, màu sắc hoặc kiểu trang trí (pattern) đặc biệt.
Không chỉ là nội dung trực quan, background còn là một công cụ tuyệt vời có thể giúp bạn nhấn mạnh các khía cạnh nhất định của trang web, tạo điểm nhấn cho thương hiệu và nâng cao trải nghiệm người dùng.
Hình nền trên website thường có 2 cách tiếp cận :
Khi xu hướng thiết kế web ngày càng phát triển,có rất nhiều sự lựa chọn sáng tạo về ảnh nền trang web để tạo ấn tượng cho khách truy cập !
Hãy cùng tìm hiểu một số background website phổ biến hiện nay
Hình nền Gradient là xu hướng phổ biến, nó có nguồn gốc từ thẩm mỹ thập niên 90.
Bằng cách pha trộn dần dần sự kết hợp của các màu sắc, tạo ra một màu chuyển sắc mang lại trải nghiệm thị giác hấp dẫn và hiện đại.
Một trong những giá trị hình nền gradient là tính linh hoạt của nó — bạn tha hồ phát huy óc sáng tạo bằng cách pha trộn các sắc thái tương tự của cùng một màu hoặc pha các màu bổ sung sắc thái khác nhau.
Tuy nhiên màu chuyển sắc cũng cần phù hợp với nhận diện thương hiệu tổng thể của công ty/doanh nghiệp !

Hình nền website : Những gì bạn cần biết về thiết kế hình nền cho trang web !
Màu đồng nhất cũng là một lựa chọn đáng cân nhắc.
Khi sử dụng ảnh nền trang web là màu đồng nhất, bạn sẽ tạo cho người dùng cảm giác tập trung hơn vào nội dung .
Loại hình nền website này sẽ đảm bảo thiết kế trông gọn gàng và có tổ chức, đồng thời có thể giúp người dùng dễ đọc.
Bạn có thể chọn bất kỳ màu nào để làm background. Tuy nhiên, hãy đảm bảo màu sắc phù hợp với đặc điểm nhận diện thương hiệu của trang web.
Tô điểm cho website của bạn bằng những hiệu ứng chuyển động tinh tế, bắt mắt chắc chắn sẽ nâng cao trải nghiệm người dùng và tăng tính chuyên nghiệp của trang web
Hình nền động có thể là video chất lượng cao hoặc đồ họa với hiệu ứng chuyển động thu hút
Tuy nhiên hiệu ứng chuyển động có thể gây tác động ngược, nó dễ khiến người dùng phân tâm khỏi nội dung chính mà bạn muốn khách truy cập chú ý nên hãy cân nhắc kỹ về hiệu ứng và cách người dùng tương tác với trang web
Mẹo: Nếu bạn không muốn nền của mình làm bằng ảnh động hoàn toàn nhưng vẫn muốn tạo hiệu ứng chuyển động, hãy thử kỹ thuật cuộn thị sai (parallax scrolling) .
Kỹ thuật này tạo ra hiệu ứng 3D đẹp mắt giúp cải thiện trải nghiệm người dùng một cách tinh tế.
Ngoài tính thẩm mỹ cao, hình nền đồ họa còn bổ sung cho nội dung trang web của bạn thông qua những hình ảnh có ý nghĩa.
Từ ảnh đồ họa đến thiết kế trừu tượng — hình nền đồ họa có thể giúp bạn kể một câu chuyện đại diện cho thương hiệu mà không cần phải dùng văn bản !
Với rất nhiều đồ họa để lựa chọn tùy thuộc vào nhà thiết kế, điều quan trọng là phải tìm thứ phù hợp với chủ đề tổng thể của thiết kế trang web, đồng thời thống nhất với nhận diện thương hiệu nói chung.
Với sự tiến bộ của công nghệ thiết kế đồ họa, bạn sẽ không gặp vấn đề gì khi triển khai ý tưởng của mình, quan trọng là khả năng sáng tạo của bạn mà thôi
Hoa văn là một lựa chọn an toàn cho hình nền trang web, kết hợp các họa tiết và cách phối màu để tạo ra một thiết kế mang tính thẩm mỹ cao !
Một hình nền màu sắc tinh tế với các hoa văn lặp đi lặp lại thường dễ chịu đối với mắt người xem
Một trong những lợi ích của việc chọn loại nền hoa văn là sự đa dạng của chúng trong thế giới thiết kế web ngày nay.
Có rất rất nhiều loại pattern mà bạn có thể lựa chọn, từ phong cách tối giản đến các thiết kế kết hợp hình ảnh thực tế.
Như mọi khi, điều quan trọng là ảnh nền của bạn không làm người dùng mất tập trung vào nội dung chính.
Khi chọn một hoa văn phức tạ, hãy cân nhắc sử dụng các màu dịu để giữ cho thiết kế tổng thể của trang web được cân bằng.
Nền textured có kết cấu giống như bề mặt của vật thể trong thế giới thực.
Vì vậy, sử dụng loại nền textured là một cách tuyệt vời để trang web tạo cảm giác thực tế hơn mà vẫn giữ được tính thẩm mỹ và không làm mất sự tập trung khách truy cập.
Nền textured cung cấp độ tương phản, tạo ra trải nghiệm hấp dẫn hơn.
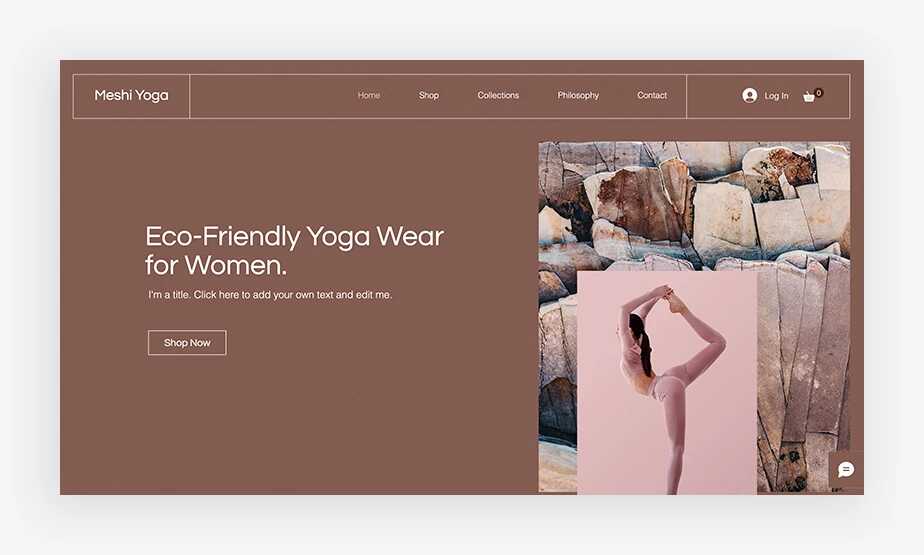
Một sự lựa chọn phổ biến nhưng không kém phần chuyên nghiệp, một hình nền bằng ảnh nhiếp ảnh nghệ thuật sẽ tạo ấn tượng nổi bật đối với khách truy cập.
Loại nền này phù hợp nhất cho trang web về sự kiện hoặc blog, đặc biệt phù hợp để đi kèm với nội dung bằng văn bản trên trang web
Bạn cần cần nhắc một số yếu tố khi chọn ảnh nền loại này.
Đầu tiên, ảnh nhiếp ảnh phải có chất lượng cao, dung lượng nhẹ để đảm bảo trải nghiệm hình ảnh tuyệt vời và tốc độ tải trang nhanh.
Tiếp theo, hãy suy nghĩ cách bạn muốn định vị ảnh nền của mình — ảnh nền được ghim cố định khi người dùng cuộn chuột hoặc đặt làm hình ảnh chính, hình ảnh đầu tiên mà người dùng sẽ thấy khi truy cập trang web ?
Ảnnh nền toàn màn hình sẽ giúp người dùng tập trung tuyệt đối vào hình ảnh trang web. Hình ảnh này có tác động mạnh mẽ đến thiết kế của bạn. Ảnh toàn màn hình có thể là ảnh nhiếp ảnh, ảnh hoa văn hoặc đồ họa, thậm chí là hình nền đơn sắc
Vì hình nền toàn màn hình sẽ tạo nên phần lớn trải nghiệm hình ảnh của trang web, hãy đảm bảo bạn làm nổi bật các yếu tố quan trọng như văn bản và nút, để chúng không bị chìm trong hình nền
Làm thế nào bạn chọn nền trang web nào phù hợp với rất nhiều sự lựa chọn ?
Bằng cách đáp ứng những tiêu chí sau, bạn sẽ hiểu rõ hơn về những gì cần hướng tới trong trải nghiệm người dùng, từ đó thu hẹp sự lựa chọn của mình !
Tất nhiên, thiết kế web là một quá trình thử và sai, vì vậy đừng ngần ngại thử nghiệm các thiết kế khác nhau để chọn tra kết quả tối ưu !
Khi bạn xem xét nền tảng trang web, điều quan trọng là phải chú ý đến các nguyên tắc thiết kế.
Lựa chọn nền website sẽ đóng một vai trò quan trọng trong chất lượng hình ảnh như sự cân bằng, độ tương phản và thứ bậc thiết kế.
Suy nghĩ về tác động của nó đối với những khía cạnh này sẽ giúp bạn đưa ra quyết định chiến lược hơn, sáng tạo hơn, dẫn đến thiết kế trang web ấn tượng với trải nghiệm người dùng tuyệt vời.
Khả năng đọc là yếu tố bắt buộc trong thiết kế web, ảnh hưởng trực tiếp đến khả năng truy cập trang web và trải nghiệm người dùng tổng thể.
Nền trang web sử dụng hình ảnh, màu sắc đậm, nổi bật hay hoạt ảnh có thể tác động tiêu cực đến khách truy cập bằng cách khiến họ mất tập trung khỏi nội dung.
Ghép nối phông nền của bạn với kiểu chữ và kích thước chữ phù hợp là rất quan trọng để tối ưu hóa khả năng đọc của người dùng !
Ngoài ra, sử dụng bảng màu hoặc điều chỉnh độ tương phản và độ mờ của nền có thể giúp khách truy cập dễ đọc hết mức có thể !
Nếu bạn thiết kế trang web doanh nghiệp hoặc trang web cho thương hiệu cá nhân, thì website là mắc xích tuyệt vời để hỗ trợ nhận diện thương hiệu tổng thể của bạn
Nói chung, bảng màu trang web của bạn nên thống nhất với các màu sắc thương hiệu và kết nối với các chi tiết đồ họa khác trong nhận diện thương hiệu.
Hình nền của bạn — cho dù đó là ảnh nhiếp ảnh, hoa văn, màu sắc hay video — đều phải hài hòa và bổ sung cho nhận diện thương hiệu về tổng thể
Không có gì ngạc nhiên khi hơn 50% lưu lượng truy cập internet toàn cầu đến từ người dùng điện thoại và thiết bị di động.
Điều quan trọng là bạn cần cung cấp cho người dùng điện thoại có trải nghiệm tương tự như những người truy cập trang web trên máy tính để bàn.
Có nghĩa là chọn một hình ảnh nền có tỷ lệ phù hợp với màn hình điện thoại mà không làm giảm chất lượng hoặc làm mất tập trung khách truy cập trên thiết bị di động.
Cho dù đó hình nền trang web là video, ảnh nhiếp ảnh hay hình ảnh đồ họa — hãy đó là ảnh có chất lượng cao.
Đối với ảnh nền, định dạng tệp tốt nhất là JPEG
Định dạng SVG cũng là lựa chọn hợp lý để đảm bảo khả năng phóng to, thu nhỏ mà không làm thay đổi chất lượng ảnh
Tất nhiên, hình ảnh và video chất lượng cao sẽ có dung lượng nặng hơn, vì vậy bạn cần cân bằng giữa chất lượng và dung lượng một cách tối ưu để tăng tốc độ tải trang
Đọc thêm bài viết :
Background website đẹp : 18 nguồn download miễn phí !