
Thiết kế là vấn đề thẩm mỹ và mang tính cá nhân, tuy nhiên, có những quy tắc thiết kế web cần tuân thủ để website trông “đẹp” đổi với hầu hết mọi người
Ngược lại, cũng có những lỗi thiết kế website cần tránh, đặc biệt là trong năm 2021 và tương lai, nơi trải nghiệm người dùng được đặt lên hàng đầu
Dưới đây là những lỗi thiết kế phổ biến :
TÓM LƯỢC BÀI VIẾT NÀY

6 lỗi thiết kế website cần tránh để tăng trải nghiệm người dùng trên website
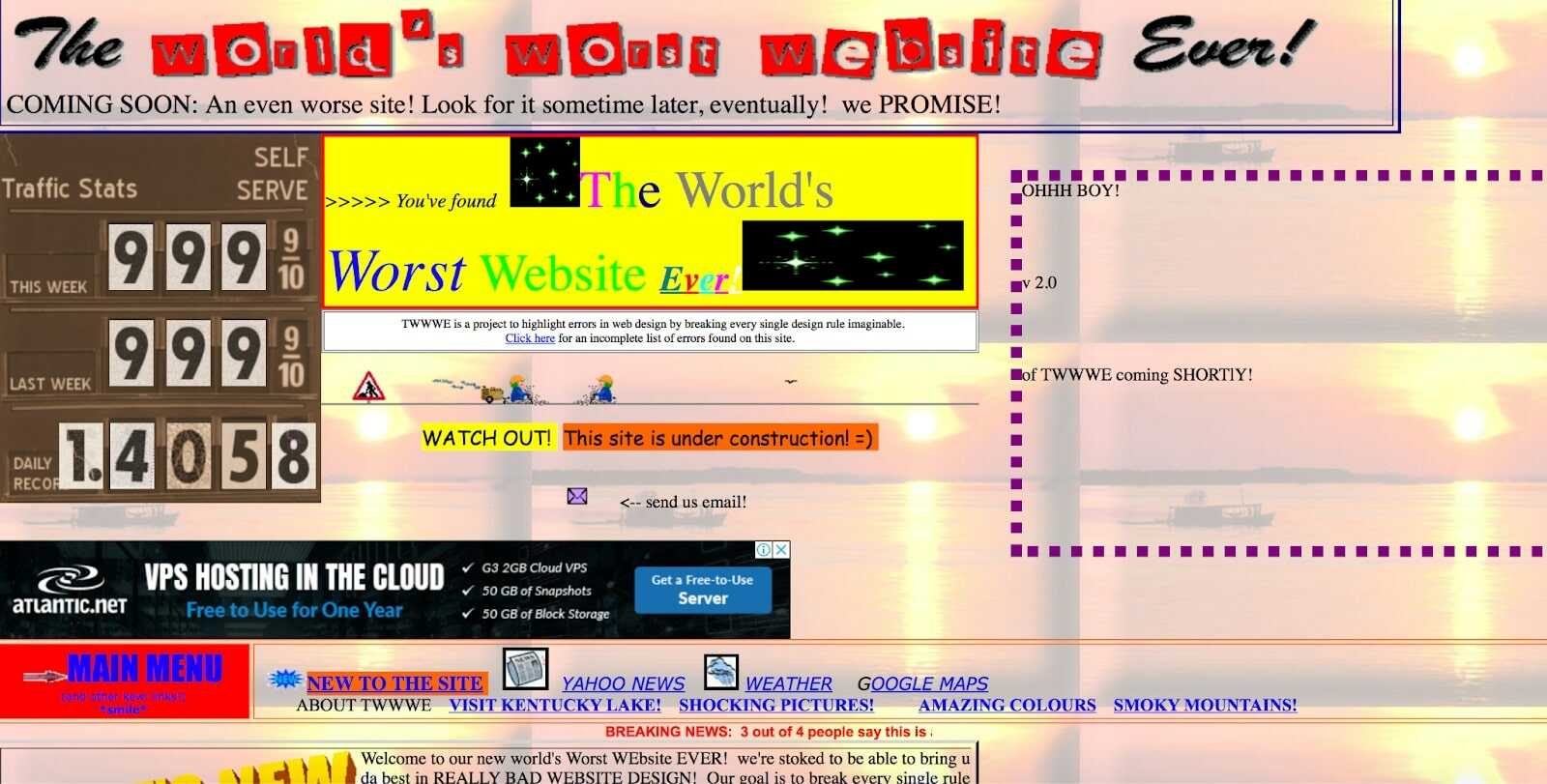
Nếu không có một kiến thức thiết kế vững chắc, bạn dễ mắc phải nguy cơ phổ biến nhất: Thêm quá nhiều chi tiết thừa thãi như hình ảnh và văn bản
Điều quan trọng là cần biết chính xác những gì bạn muốn trên trang web và tìm 1 bố cục phù hợp.
Ngày nay, các nền tảng làm web cung cấp rất nhiều công cụ và các tùy chọn có sẵn (như pop-up, hình ảnh, video…) khiến các nhà thiết kế thiếu kinh nghiệm dễ đặt mọi thứ họ muốn lên trang web của mình
Đừng bị cuốn vào chi tiết thừa thãi làm giảm trải nghiệm người dùng ví dụ như quảng cáo pop-up khó chịu, video tự động phát và quá nhiều hình ảnh, văn bản choáng ngợp trên trang chủ
Việc tránh sự thừa thãi trong thiết kế không khó, ví dụ như bạn hãy suy nghĩ kỹ về một chi tiết cụ thể trong trang của bạn được thiết kế để làm gì, nếu không, hãy bỏ chi tiết đó đi.
Tập trung vào việc xây dựng một cấu trúc đơn giản, vững chắc để mang đến cho người dùng trải nghiệm tích cực, liền mạch nhất có thể.

6 lỗi thiết kế website cần tránh để tăng trải nghiệm người dùng trên website
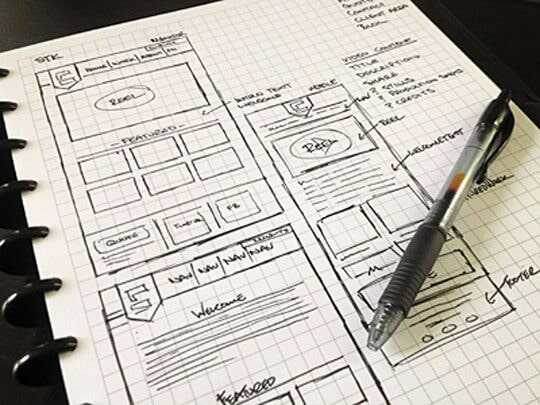
Lỗi thiết kế phổ biến thứ 2 là không có 1 bảng phác họa trước.
Hầu hết các chủ doanh nghiệp (và các nhà thiết kế web nghiệp dư) vẫn nghĩ rằng thiết kế web chỉ là quá trình “diễn ra trên máy tính”
Thông thường với các nhà thiết kế chuyên nghiệp và tỉ mỉ, bạn sẽ muốn phác họa bố cục trên giấy trước khi chuyển sang sử dụng các công cụ kỹ thuật số
Cụ thể, bạn cần 1 cây bút chì và 1 tờ giấy. Bắt đầu bằng cách viết một danh sách mục tiêu quan trọng nhất cho website, sau đó vẽ 1 bố cục tổng thể đáp ứng các mục tiêu đó
Cách này giúp bạn dễ dàng phát hiện ra điểm dư thừa (hay điểm thiếu sót) nào trong thiết kế của mình và làm cho bố cục trở nên hợp lý và tối ưu hơn
Trên thực tế, kiểu tiếp cận này là một trong những lý do tại sao các nhà thiết kế web chuyên nghiệp thường lấy giá cao.
Không phải vì họ không biết cách sử dụng các nền tảng làm web (vốn rất phổ biến và dễ thao tác), mà vì họ cần cấu trúc trang web đúng cách và giúp bạn đảm bảo chuẩn bị sẵn sàng trước khi ngồi vào máy tính

6 lỗi thiết kế website cần tránh để tăng trải nghiệm người dùng trên website
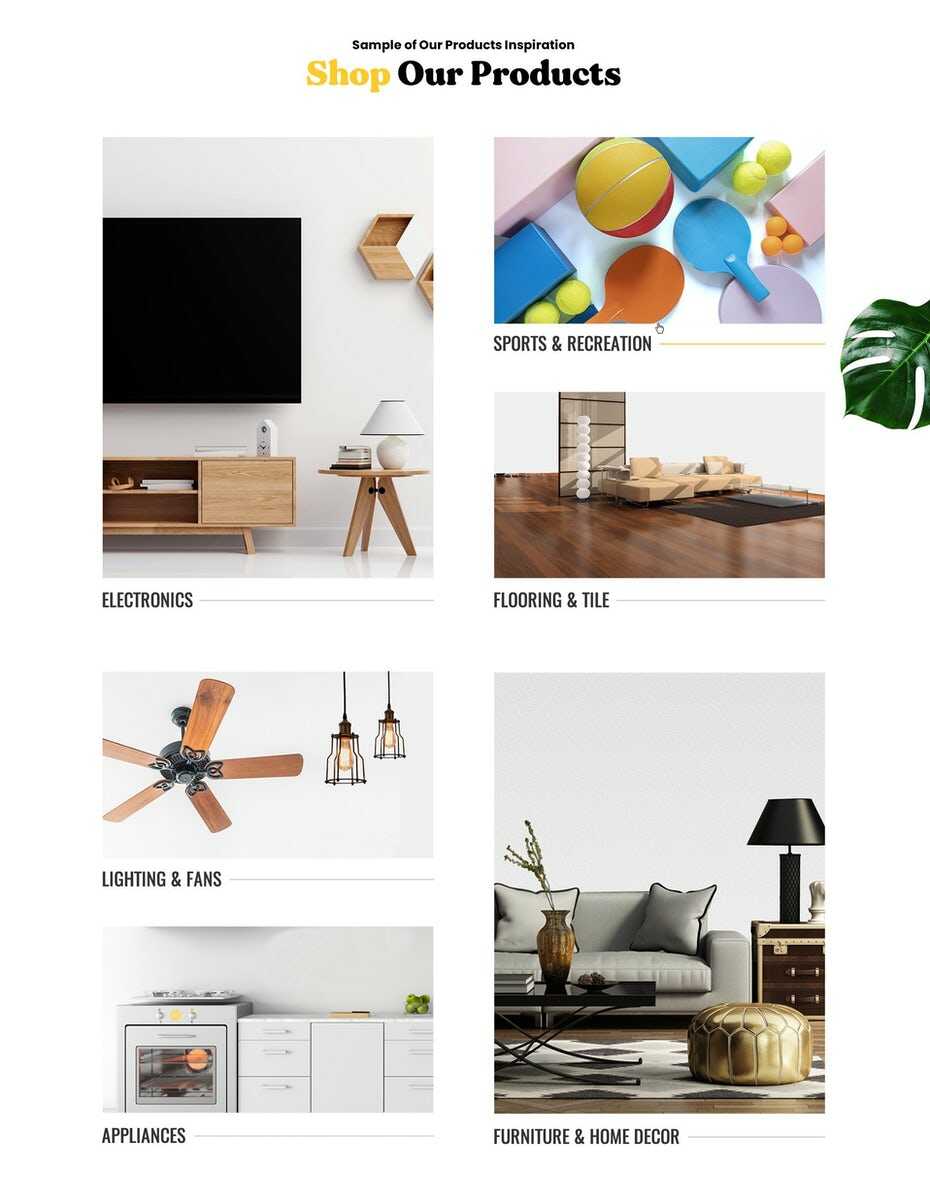
Giai đoạn tiếp theo trong thiết kế web là bắt đầu xây dựng bố cục cho trang web.
Khi nói đến bố cục, thì việc thiết lập lưới (Grid) và cột (Columns) rất quan trọng.
Tuy nhiên rất nhiều bạn thiết kế website bỏ qua việc kẻ lưới và xây dựng cột vì nghĩ rằng điều đó không cần thiết
Trên thực tế, Grid Layout vẫn là yếu tố cấu trúc cốt lõi cho mọi trang web chuyên nghiệp. Bố cục lưới không chỉ áp dụng cho thiết kế website mà còn mở rộng sang các lĩnh vực thiết kế đồ họa khác
Mặc dù lưới và cột là yếu tố vô hình, chúng vẫn tạo thành nền tảng của khung cơ bản cho trang web, cũng như giúp bạn căn tỷ lệ giữa các phần tử 1 cách dễ dàng.
Bố cục lưới giúp bạn phân chia các trang web theo cả chiều ngang và chiều dọc, quyết định sự liên kết giữa các yếu tố thiết kế khác nhau.

6 lỗi thiết kế website cần tránh để tăng trải nghiệm người dùng trên website
Lỗi thiết kế website thứ tư phức tạp hơn một chút, đối với những người mới làm quen với thiết kế web.
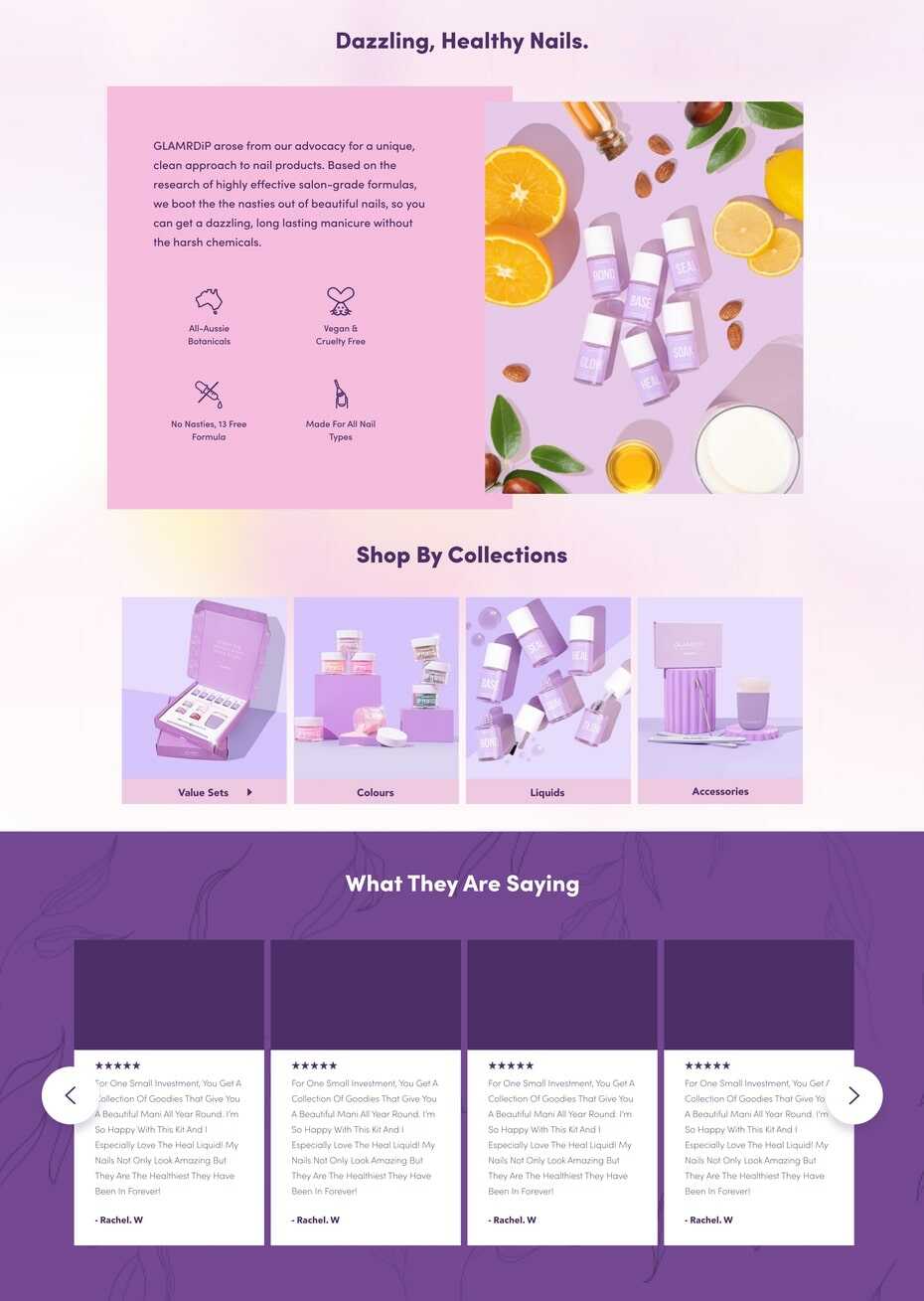
Một trong những sai lầm phổ biến nhất trên các trang web mới là họ bỏ qua tầm quan trọng của hệ thống phân cấp trực quan.
Hệ thống phân cấp trực quan được định nghĩa là sự sắp xếp có trật tự của các phần tử, theo mức độ quan trọng của chúng.
Ví dụ như trong 1 bài viết của website, tiêu đề bài viết cần to, in đậm nổi bật. Trong bài viết, sẽ có nhiều tiêu đề nhỏ như mục 1, mục 2, mục 3, kích thước nhỏ hơn tiêu đề, sau đó là tới nội dung bài viết bằng chữ thường
Đây gọi là hệ thống phân cấp trực quan, được áp dụng ở toàn bộ website
Điều này có nghĩa là nếu bạn không phân cấp tốt, người dùng không biết phải chú ý tới yếu tố nào đầu tiên khi trải nghiệm trang web của bạn. Họ sẽ không để ý đến các nút CTA của bạn, nghĩa là không thể tương tác và chuyển đổi
Để tạo ra một hệ thống phân cấp trực quan mạnh mẽ, hãy đặt mình vào vị trí khách hàng khi truy cập trang web của bạn. Tiến hành nghiên cứu các yếu tố UX và đảm bảo trải nghiệm người dùng liền mạch, dễ hiểu hết mức có thể

6 lỗi thiết kế website cần tránh để tăng trải nghiệm người dùng trên website
Khả năng tiếp cận cũng là một khía cạnh rất quan trọng trong thiết kế web, đặc biệt với xu hướng thiết kế web hiện đại ngày nay vốn đề cao trải nghiệm người dùng !
Trong vài năm qua, nhiều công ty đã nhận ra tầm quan trọng của việc thiết kế trang web cho mọi đối tượng người dùng, ngay cả với người dùng khuyết tật hay có vấn đề về giác quan
Vì vậy, hãy bắt đầu suy nghĩ về cách bạn sử dụng văn bản, hình ảnh và âm thanh trên trang web của mình trước khi tạo ra chúng.
Thêm thẻ alt vào hình ảnh,chèn mô tả âm thanh và giữ cho văn bản có khoảng cách đều nhau, cân nhắc font chữ sans serif dễ đọc.
Nếu bạn chia sẻ video, hãy cho phép người dùng chọn nhấn nút “play” thay vì phát tự động và tiến hành nghiên cứu trải nghiệm người dùng mà bạn cần có
Thiết kế với khả năng tiếp cận được ưu tiên trong suy nghĩ sẽ tạo ra các trang web được thiết kế thông minh, sáng tạo và tối ưu về trải nghiệm người dùng.
Bạn có quyền tự do thử nghiệm các xu hướng nhưng cần đảm bảo chúng được triển khai có mục đích vào thiết kế của bạn.

6 lỗi thiết kế website cần tránh để tăng trải nghiệm người dùng trên website
Lỗi thiết kế website cần tránh cuối cùng là một lỗi mà phần lớn các công ty thiết kế web lần đầu mắc phải.
Nhiều người vẫn nghĩ duyệt web trên thiết bị di động chỉ là một “sự thay thế” cho “trải nghiệm chính” của một trang web trên máy tính để bàn.
Trên thực tế, duyệt web trên điện thoại hiện chiếm phần lớn lưu lượng truy cập internet và vì vậy của trang web của bạn cần tương thích trên mobile, điều này cũng quan trọng không kém (thậm chí hơn) so với trang web trên máy tính
Nhiều công ty lớn thậm chí còn thực hiện chiến lược thiết kế “Ưu tiên trên thiết bị di động” khi nói đến thiết kế web
Vì vậy, để phù hợp với thời đại công nghệ số, hãy thiết kế trang web của bạn cho thiết bị di động trước và sau đó mở rộng sang phiên bản máy tính
Theo nhà phát triển web Alexander Williams của Hosting Data có trụ sở tại London, mục đích chuyển đổi là mục tiêu chính khi thiết kế một trang web và ngày nay, phần lớn khách truy cập sẽ sử dụng điện thoại thông minh, vì vậy bạn cần hỗ trợ họ mua sản phẩm trực tiếp từ điện thoại
Mở rộng ra với các thiết bị khác như máy tính bảng, hoặc bất kỳ loại phần cứng nào hỗ trợ internet, thiết kế web cần tương thích trên các thiết bị khác nhau và tính “Responsive” để nó có thể tự động điều chỉnh giao diện cho phù hợp trên càng nhiều thiết bị càng tốt.
Để làm được việc này, bạn cần chú ý đến nhiều yếu tố, từ bố cục trang web đến kích thước hình ảnh bạn đang sử dụng, cũng như công nghệ lập trình web