
TÓM LƯỢC BÀI VIẾT NÀY
Năm 2001, Whitney Quesenbery đã đề ra quy tắc 5E về thiết kế UX, hiện đã trở thành 1 kim chỉ nam cho lĩnh vực đầy tiềm năng này, 5E đó là :
Chúng ta có thể thấy rằng Whitney đã đi trước thời đại, vì vào những năm 2001, hầu hết các trang web đều có thiết kế rất xấu, đầy chữ và hình ảnh khiến người dùng đau đầu sau năm phút sử dụng.
Chúng ta vẫn nên áp dụng quy tắc 5E cho thiết kế web và ứng dụng hiện đại ngày nay và cách tốt nhất để làm điều đó là tuân theo các quy tắc thiết kế UX hiện đại cho website
Hãy cùng tìm hiểu 10 quy tắc thiết kế ux cho website mang lại trải nghiệm tốt nhất cho người dùng !
Điều quan trọng nhất khi người dùng truy cập website chính là tìm thấy những thông tin, sản phẩm đáp ứng nhu cầu của họ
Vì vậy, bạn sẽ muốn loại bỏ càng nhiều rào cản càng tốt để đáp ứng nhu cầu của người dùng, cho dù đó là tìm kiếm sản phẩm hay thông tin.
Giữ thiết kế UI (giao diện người dùng) tối giản đến từng chi tiết là cách tốt nhất để đáp ứng nhu cầu của người dùng !
Đảm bảo rằng website của bạn không có chi tiết thừa làm cho người dùng mất tập trung trong việc tìm kiếm bất cứ thứ gì họ cần.
Việc thiết kế lộn xộn và chèn những nội dung không liên quan trên trang web có thể khiến người dùng mất tập trung
Chỉ bao gồm những thông tin cần thiết nhất trên màn hình tại thời điểm, tức là nội dung hoặc sản phẩm mà người dùng tìm kiếm, cùng với các tùy chọn điều hướng hiệu quả
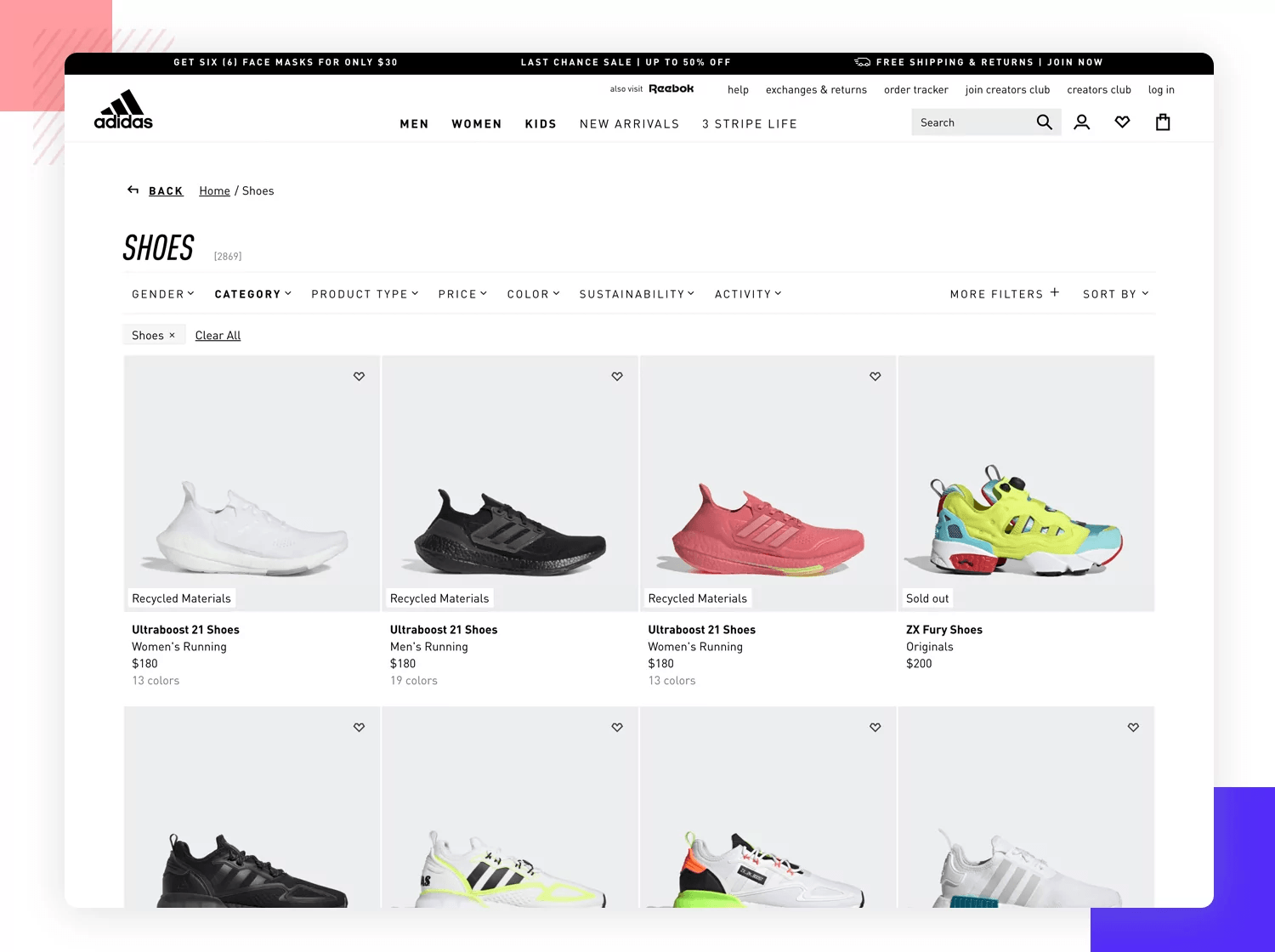
Nếu website của bạn là 1 trang thương mại điện tử, bạn cần đảm bảo rằng người dùng tìm thấy các sản phẩm họ cần càng nhanh càng tốt.
Hãy xem xét ví dụ dưới đây về lĩnh vực thương mại điện tử, trang web chỉ đơn giản là thể hiện các sản phẩm ở định dạng lưới với nhiều khoảng trắng rộng rãi, thông thoáng !
Luôn nhớ rằng: Bố cục đơn giản, trực quan có xu hướng hoạt động tốt nhất, đáp ứng nguyên tắc 5E về tính hiệu suất và hiệu quả !

10 quy tắc thiết kế ux cho website mang lại trải nghiệm tốt nhất cho người dùng !
Hãy đề ra mục tiêu như thế này : Người dùng chỉ cần liếc qua trang web của bạn và sử dụng được ngay, đó là đỉnh cao trong trải nghiệm người dùng
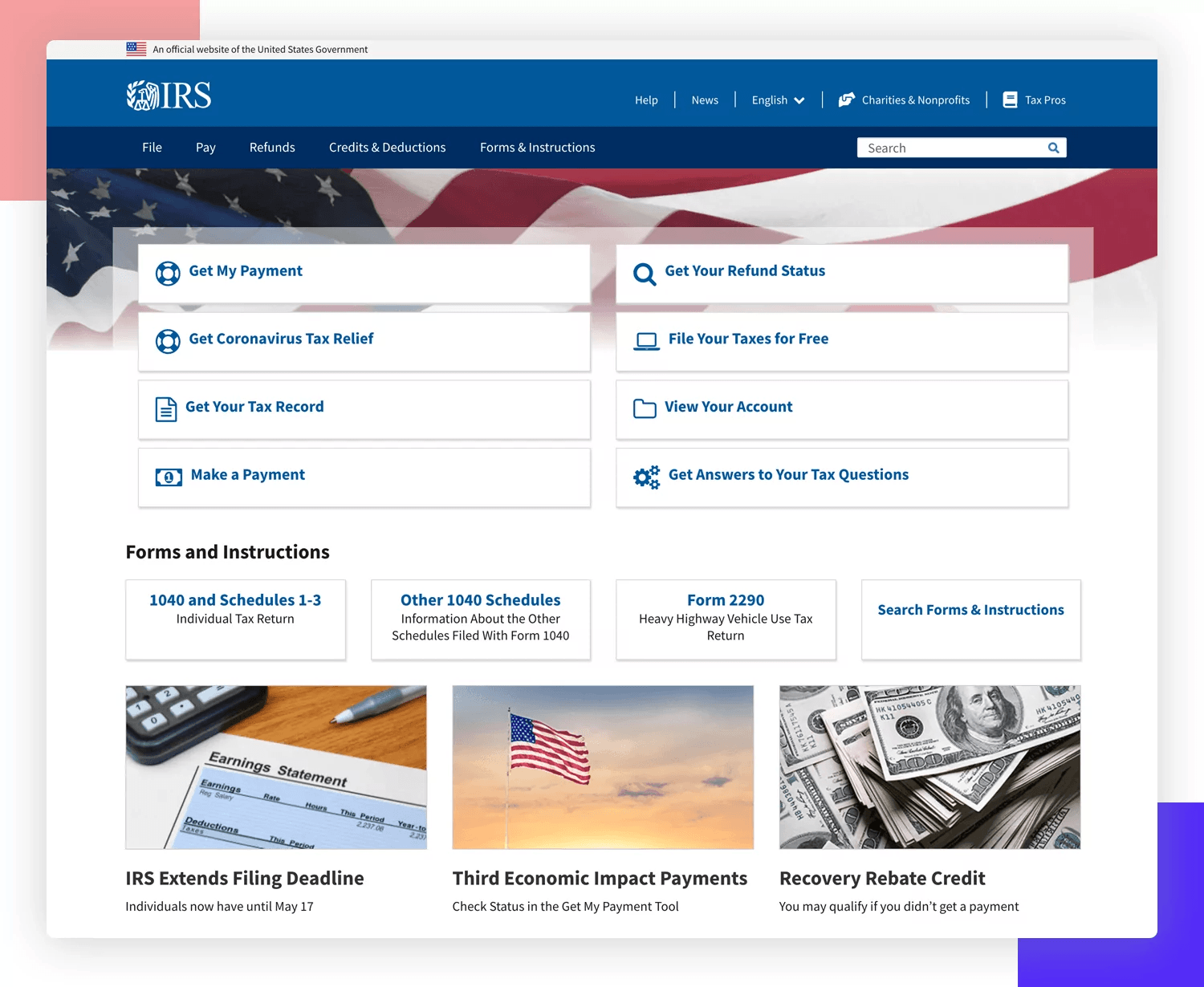
Làm cho giao diện người dùng của trang web đơn giản và dễ điều hướng nhất có thể.
Menu chính của trang web nên được đặt trên cùng, trong đó người dùng có thể truy cập các tính năng, sản phẩm hoặc nội dung quan trọng nhất trên trang web. Các trang ít quan trọng hơn nên để trong các danh mục phụ.

10 quy tắc thiết kế ux cho website mang lại trải nghiệm tốt nhất cho người dùng !
Mô hình tinh thần là cách người dùng hiểu về cách hoạt động của một thứ gì đó trên website.
Ví dụ như hầu hết mọi người, khi họ nhìn thấy một mũi tên hướng xuống trong menu, họ hiểu đó là menu thả xuống
Tuy nhiên, bạn cần kiểm tra thiết kế trên người dùng mục tiêu để chắc chắn đó người dùng dễ hiểu
Có thể ý tưởng của bạn về cách hoạt động của 1 chức năng trên website gây cảm giác khó hiểu đối với người dùng
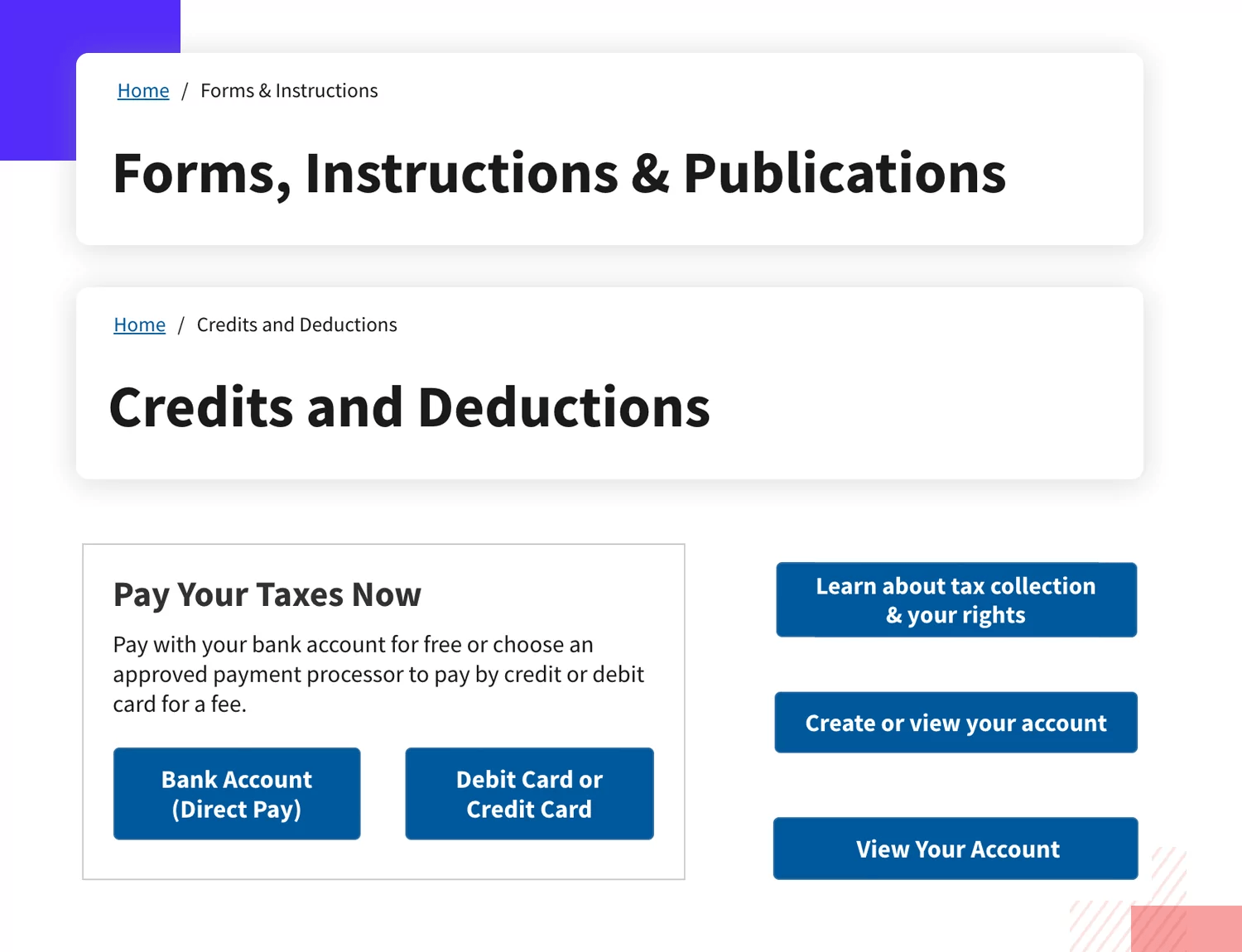
Một trong những cách tự nhiên nhất để làm cho trang web dễ hiểu là nhất quán trong việc sử dụng các yếu tố đồ họa cũng như ngôn ngữ của trang web. Điều này làm giảm tải sự phức tạp trong nhận thức cho người dùng và giúp họ thao tác tự nhiên hơn với website
Ví dụ: Giả sử bạn sử dụng nút màu cam để thêm sản phẩm vào giỏ hàng và nút màu xanh lục để người dùng tiếp tục thanh toán.
Sự kết hợp màu sắc này trên toàn bộ trang web của bạn sẽ tạo ra sự nhất quán. Tương tự như vậy, nếu bạn sử dụng bộ lịch trên một form, bạn nên áp dụng bộ lịch trên tất cả các form của trang web.

10 quy tắc thiết kế ux cho website mang lại trải nghiệm tốt nhất cho người dùng !
Nguyên tắc hiệu quả của trải nghiệm người dùng là tập trung vào tăng tốc độ thao tác của người dùng trên website của bạn
Luôn suy nghĩ làm sao giảm số lần nhấp chuột, số lần vuốt chạm và cuộn trang xuống mức tối thiểu cho mỗi tác vụ.
Một nguyên tắc chung là hầu hết các tác vụ cần ít hơn 2 phút để người dùng hoàn thành.
Một thủ thuật khác để tăng tốc độ tương tác trên trang web của bạn là nhóm các nội dung hoặc yếu tố tương tự lại với nhau và nhóm các câu hỏi tương tự lại với nhau trên các form
Bạn cũng cần tính đến việc người dùng thành thạo trong nguyên tắc hiệu quả của trải nghiệm người dùng.
Người dùng sử dụng sản phẩm của bạn thường xuyên hoặc những người sử dụng các sản phẩm tương tự sẽ thực hiện tác vụ nhanh chóng hơn
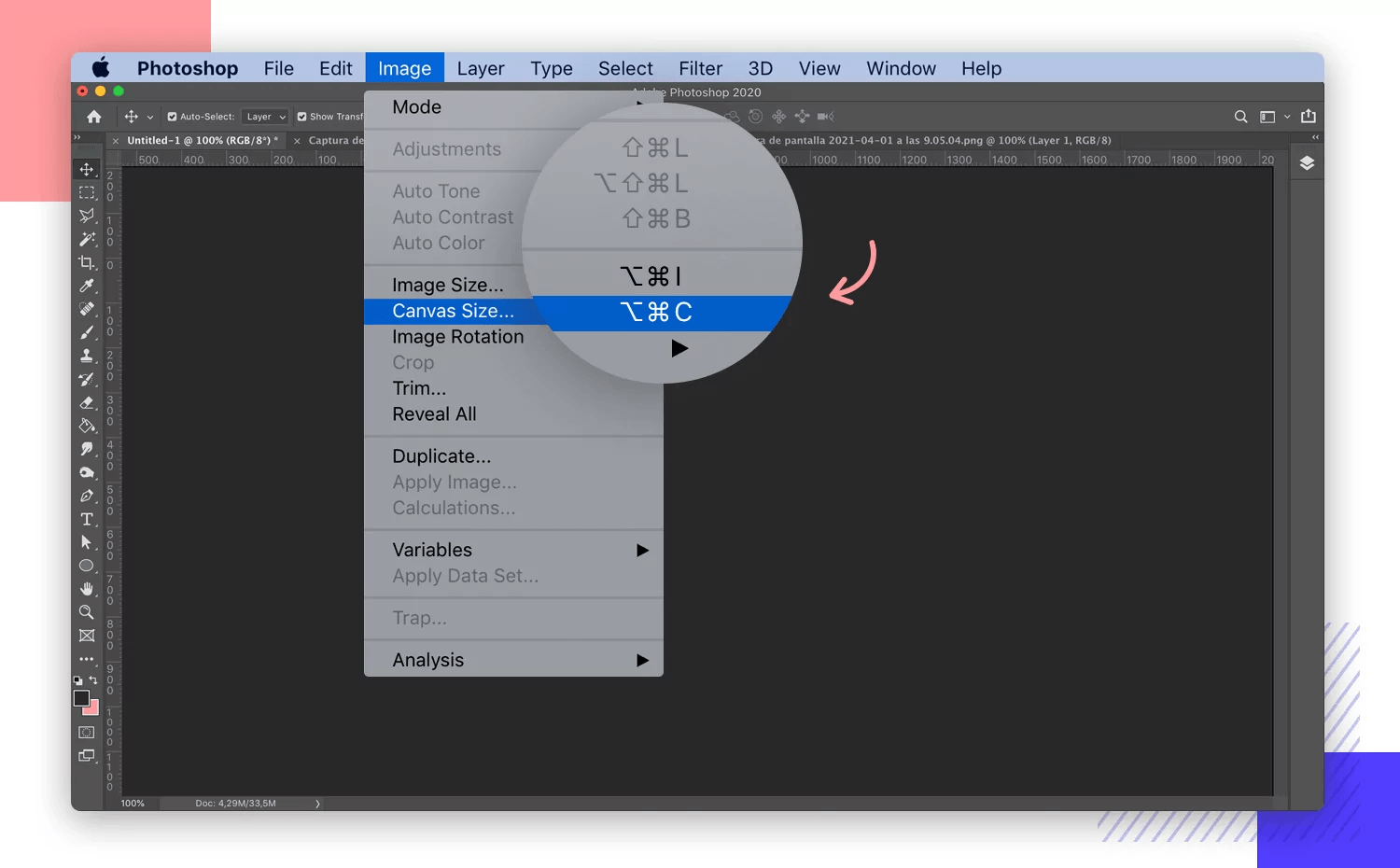
Một giải pháp cho điều này là sử dụng phím tắt. Mọi người đều biết các phím tắt thông dụng như ctrl + c và ctrl + v. Nếu có thể, hãy cung cấp cho người dùng các phím tắt khi thao tác trên web

10 quy tắc thiết kế ux cho website mang lại trải nghiệm tốt nhất cho người dùng !
Sử dụng ngôn ngữ rõ ràng và đơn giản là một nguyên tắc UX quan trọng sẽ giúp người dùng trang web thao tác nhanh chóng và khiến cho trang web dễ hiểu, dễ sử dụng
Tổ chức Thiết kế Quốc tế khuyến nghị sử dụng ngôn ngữ dễ hiểu hết mức có thể, cụ thể là ngôn ngữ dành cho học sinh lớp 6
Bằng cách sử dụng ngôn ngữ rõ ràng và đơn giản, bạn không chỉ giúp tăng khả năng hiểu rõ website của người dùng mà còn tăng độ chính xác khi người dùng thực hiện các tác vụ nhất định.
Hãy nhớ rằng – với nhịp sống công nghệ hiện nay, người dùng thường vội vàng và ít có khả năng chú ý. Vì vậy sử dụng từ ngữ phức tạp, dài dòng là điều tối kị trong thiết kế UX
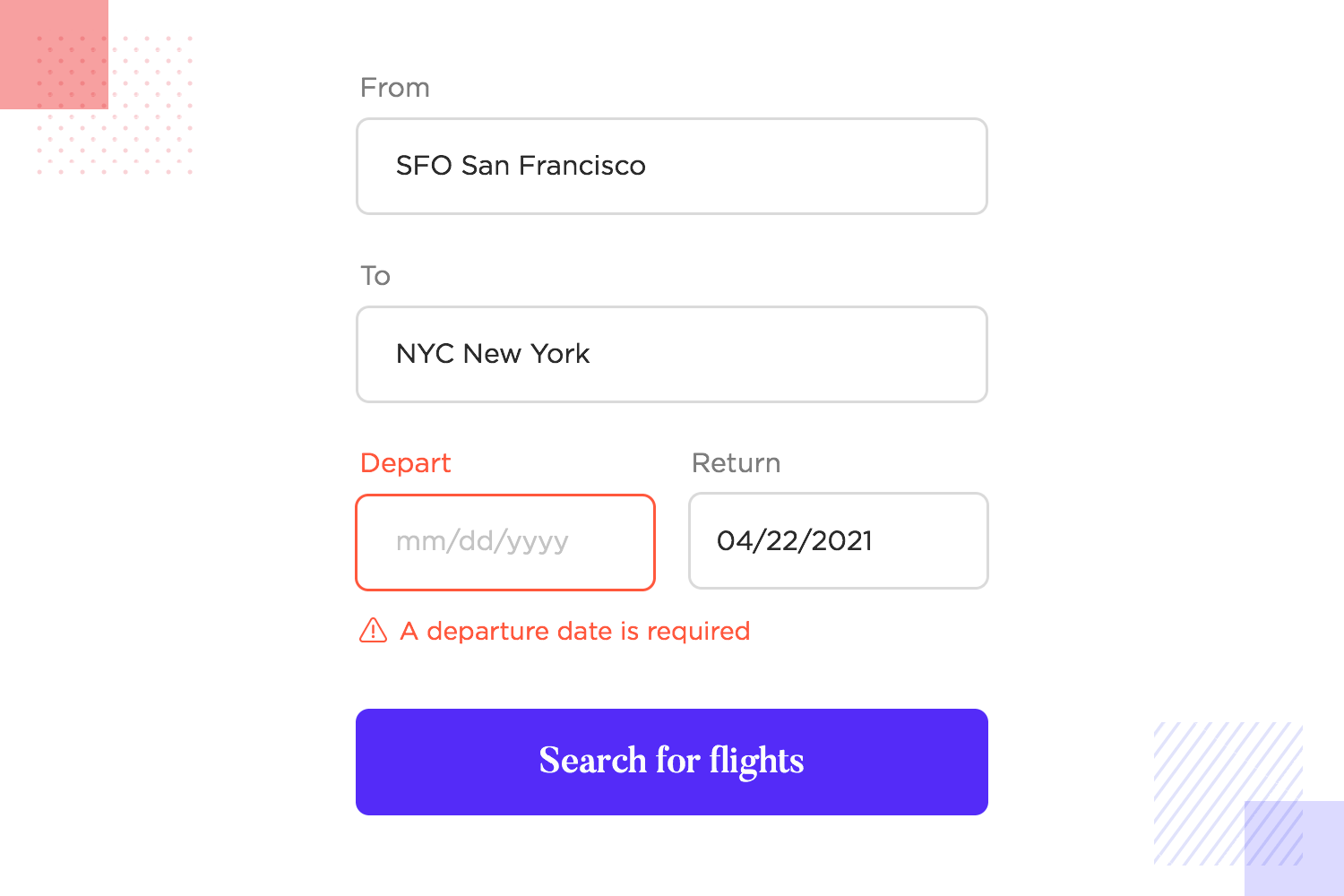
Đảm bảo rằng các hướng dẫn hay thông báo lỗi rõ ràng và hữu ích.
Một ví dụ có thể là khi điền vào form. Thông báo lỗi xuất hiện đúng lúc trước khi người dùng nhập quá nhiều văn bản
Thông báo lỗi cần rõ ràng, hữu ích và giải thích chính xác vấn đề là gì.
Ví dụ: “Số thẻ tín dụng quá dài” hoặc “Số thẻ tín dụng không hợp lệ” hoặc “Vui lòng nhập ngày tháng trước năm 2015” khi người dùng nhập thông tin thẻ tín dụng bị lỗi

10 quy tắc thiết kế ux cho website mang lại trải nghiệm tốt nhất cho người dùng !
Một yếu tố quan trọng khác cần xem xét là đảm bảo CTA phải rõ ràng và ngắn gọn và truyền tải lời kêu gọi hành động dễ hiểu hết mức có thể
Điều này phụ thuộc rất nhiều vào thương hiệu, sản phẩm và đối tượng mục tiêu của bạn
Bắt đầu bằng một động từ kêu gọi hành động, và nêu rất rõ người dùng cần làm gì, chẳng hạn như “Mua ngay” hoặc “Tải về”.
Đôi khi 1 CTA dài hơn cũng đem lại hiệu quả, nhưng bạn cần biết rõ về đối tượng của mình.
Bố cục ưu tiên nội dung hữu ích sẽ giúp người dùng tìm kiếm thông tin xung quanh trang web của bạn và truy cập nội dung họ cần nhanh hơn nhiều.
Việc xác định kiến trúc thông tin tối ưu trước khi bắt đầu bất kỳ công việc thiết kế nào sẽ giúp bạn quyết định nội dung phù hợp nhất với người dùng của mình.
Khi người dùng truy cập trang web, nghĩa là họ đang tìm kiếm hay có nhu cầu gì đó.
Đảm bảo nội dung của bạn phù hợp với người dùng mục tiêu là nguyên tắc UX tối quan trọng tập trung vào tính hiệu quả.
Một cách bạn có thể làm điều này là thiết kế menu và các mục điều hướng hiển thị các danh mục nội dung hoặc nội dung được tìm kiếm nhiều nhất ngay lập tức và theo thứ tự có ý nghĩa đối với khách truy cập
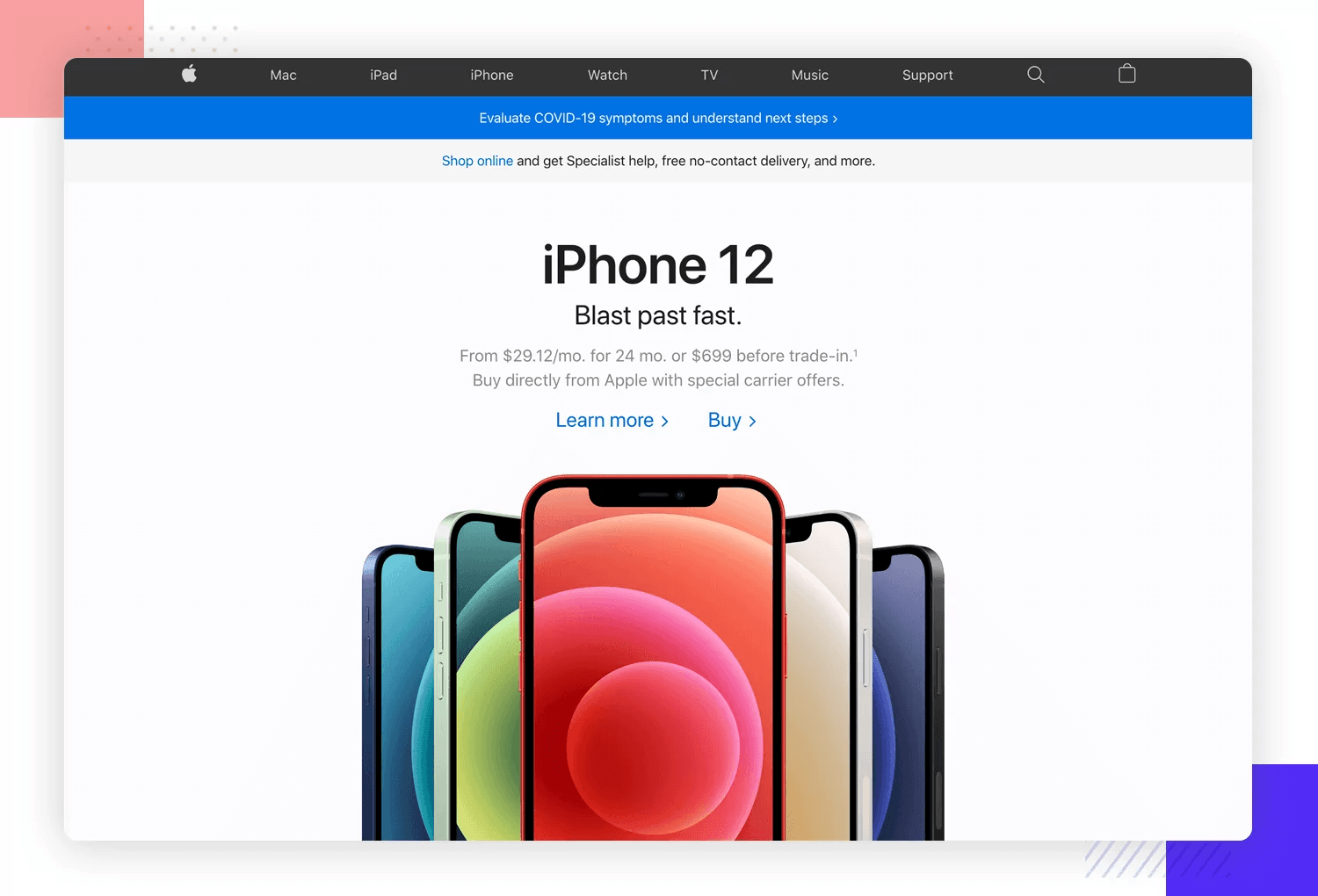
Trong trường hợp website thương mại điện tử, bạn nên đặt các danh mục phổ biến nhất của mình bắt đầu từ trái sang phải trong thanh menu ngang trên cùng hoặc sắp xếp hợp lý ở menu bổ sung dạng dọc

10 quy tắc thiết kế ux cho website mang lại trải nghiệm tốt nhất cho người dùng !
Trong ví dụ trên của Apple, các sản phẩm phổ biến nhất được liệt kê từ trái sang phải trên menu chính, trong khi toàn bộ bố cục trang chủ dành riêng cho sản phẩm mới nhất, hot nhất của họ.
Trang web của bạn cần có khả năng sửa lỗi càng nhiều càng tốt.
Đây là một nguyên tắc UX quan trọng vì bạn là người dùng không phải là rô bốt và họ đều có thể mắc lỗi, đặc biệt là khi vội vàng.
Để tăng hiệu quả, bạn nên giúp người dùng sửa mọi lỗi khi họ tương tác trên website càng sớm càng tốt.

10 quy tắc thiết kế ux cho website mang lại trải nghiệm tốt nhất cho người dùng !
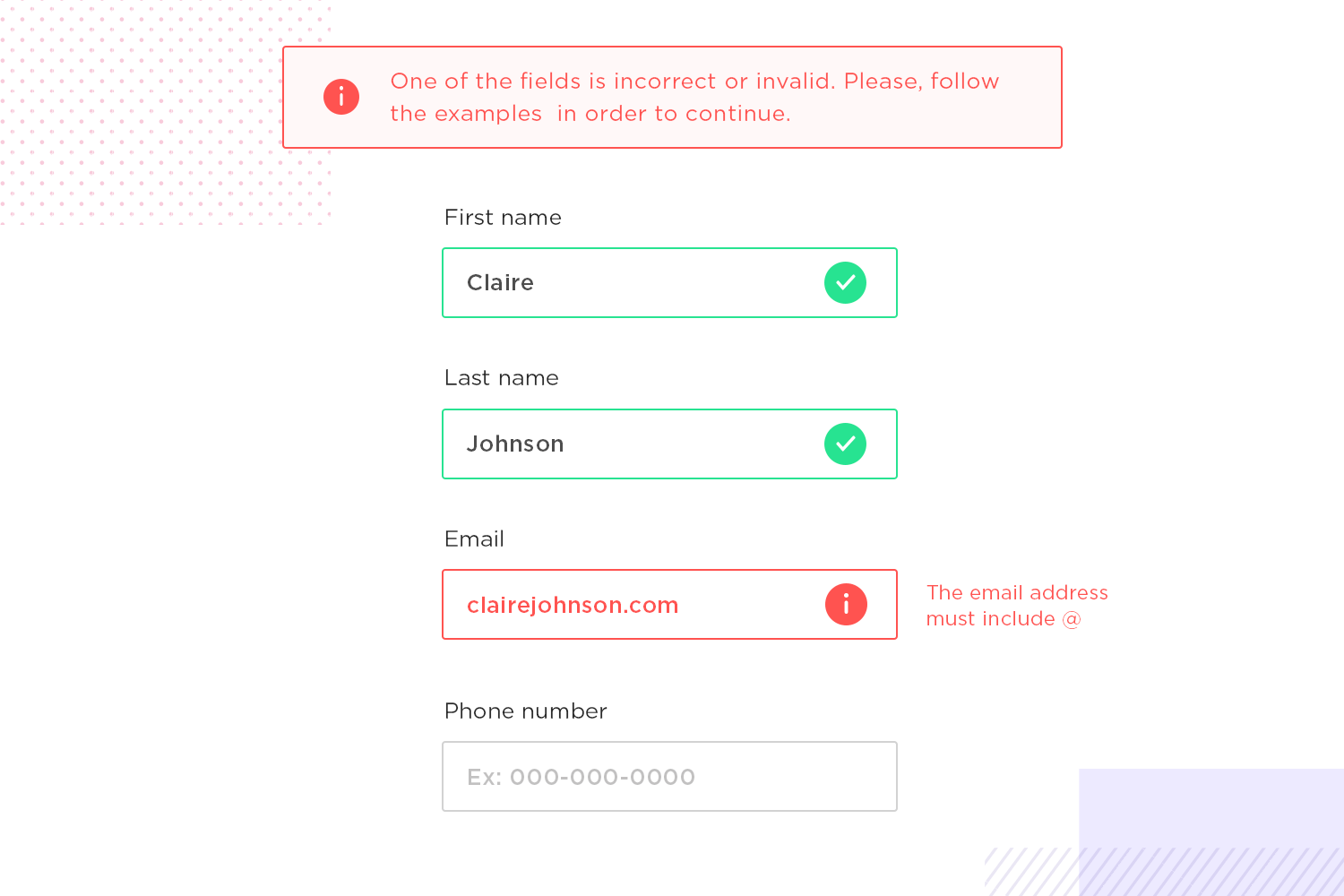
Ví dụ như tình huống khi người dùng điền form, nếu người dùng điền lỗi trong một ô hoặc để trống ô đó, nếu bạn ghi báo lỗi không hiệu quả và họ phải điền tất cả lại từ đầu thì sẽ ảnh hưởng xấu đến thiết kế UX, gây khó chịu cho người dùng.
Tuân theo nguyên tắc UX về khả năng sửa lỗi, bạn cần giữ lại thông tin chính xác trong tất cả các ô khác, đồng thời làm nổi bật ô có dữ liệu sai.
Bạn có thể trợ giúp thêm cho người dùng bằng cách cung cấp hướng dẫn rõ ràng, chẳng hạn như “vui lòng nhập một địa chỉ email hợp lệ”.
Thậm chí, hữu ích hơn nữa là khi người dùng cố gắng gửi một form có lỗi, nếu đó là một form dài, trang sẽ tự động cuộn trở lại ô chứa lỗi, người dùng không cần phải quay lại và tìm kiếm ô lỗi
Một cách khác để đảm bảo trang web của bạn có khả năng báo lỗi là tích hợp các cảnh báo bất cứ khi nào người dùng chuẩn bị thực hiện một hành động tiềm ẩn rủi ro, chẳng hạn như “Nếu rời khỏi trang này, giao dịch sẽ bị hủy” hoặc “Bạn có chắc chắn muốn hủy giỏ hàng hay không ? ”
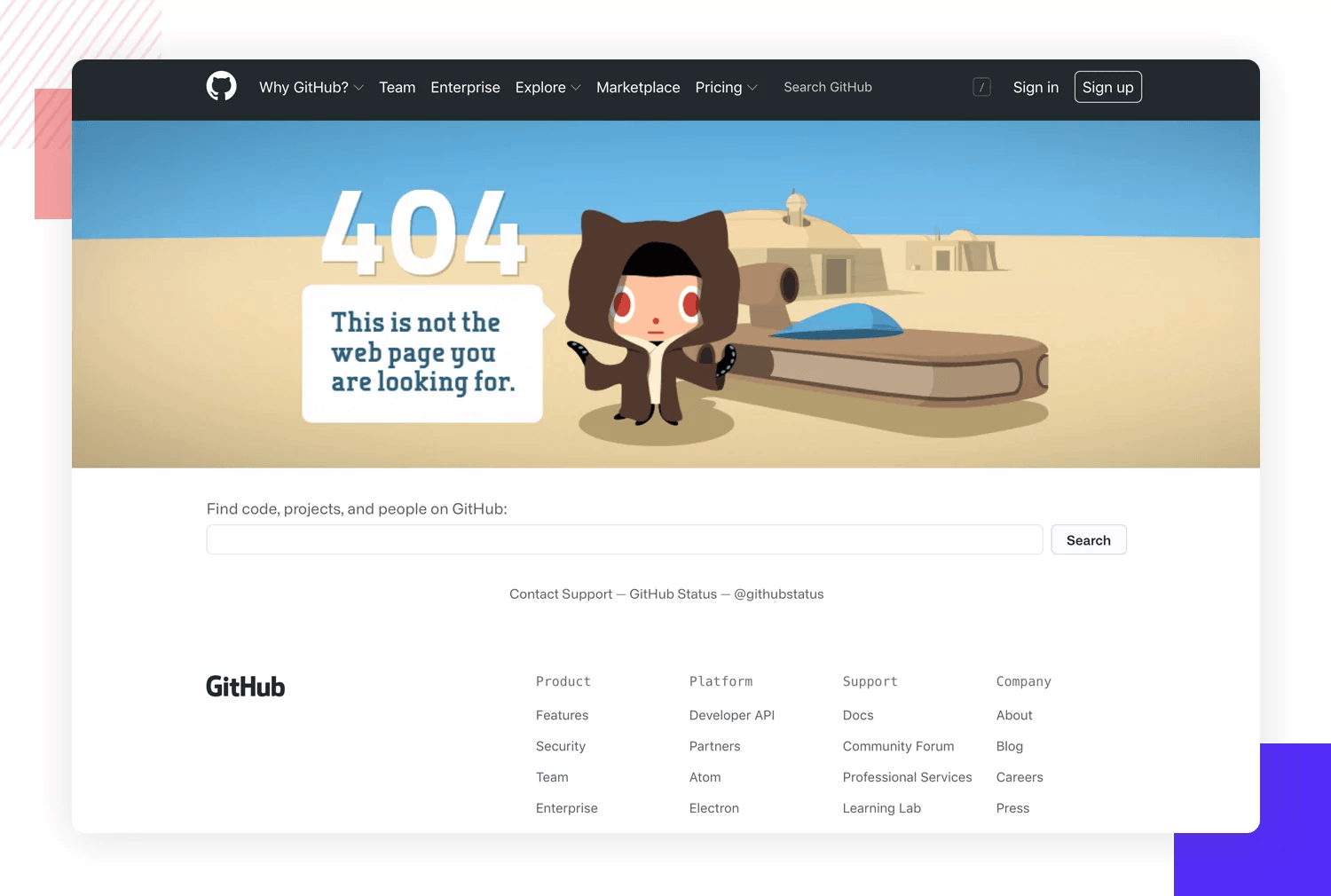
Trang 404 (trang báo lỗi, báo nội dung không tồn tại) thường ít được quan tâm nhưng đóng vai trò quan trọng trong thiết kế UX
Mặc dù đúng là bạn nên đảm bảo rằng người dùng không truy cập vào trang này, nhưng sự thật là bạn không thể lúc nào ngăn cản được điều đó
Để ngăn chặn sự thất vọng và để giữ chân người dùng trên trang web của bạn, trang 404 của bạn cần cung cấp nhiều trợ giúp nhất có thể để hướng dẫn người dùng điều hướng đến nơi họ cần !
Bạn có thể thiết kế trang 404 1 cách vui nhộn, đây là cách hiệu quả để gia tăng trải nghiệm người dùng !

10 quy tắc thiết kế ux cho website mang lại trải nghiệm tốt nhất cho người dùng !
Một ví dụ điển hình là Github.
Trên trang 404 của Github, có thanh tìm kiếm, form đăng nhập và một số tùy chọn điều hướng bên dưới, hình ảnh vui nhộn !
Trang 404 của bạn cần thể hiện rằng “bạn truy cập nội dung không tồn tại, nhưng mình sẽ giúp bạn đến những nội dung cần thiết” thay vì chỉ đơn giản là “bạn truy cập nội dung không tồn tại, hãy truy cập trang khác”.
Một trong mười đánh giá khả năng sử dụng website để tăng trải nghiệm UX của Nielsen Norman cho biết rằng trạng thái của hệ thống phải luôn rõ ràng đối với người dùng.
Nghĩa là, trạng thái hệ thống phải luôn phản ánh những gì đang diễn ra trong bất kỳ thời điểm cụ thể nào, theo thời gian thực
Ví dụ: Chúng ta thấy nguyên tắc UX về trạng thái hệ thống website đang hoạt động khi chúng ta di chuột qua các liên kết và liên kết tự động gạch dưới, hoặc khi ta di chuột qua một nút và chúng đổi màu chứng tỏ nút có thể nhấp vào để thực hiện tính năng nào đó !

10 quy tắc thiết kế ux cho website mang lại trải nghiệm tốt nhất cho người dùng !
Tuy nhiên, một ví dụ khác về nguyên tắc trạng thái hệ thống là xác nhận với người dùng rằng hành động nào đã được hoàn thành.
Ví dụ đơn giản nhất để mô tả khái niệm này có thể là hộp thư đến Gmail hiển thị email chưa đọc được tô đậm màu đen và email đã đọc chuyển sang màu xám, hết tô đậm
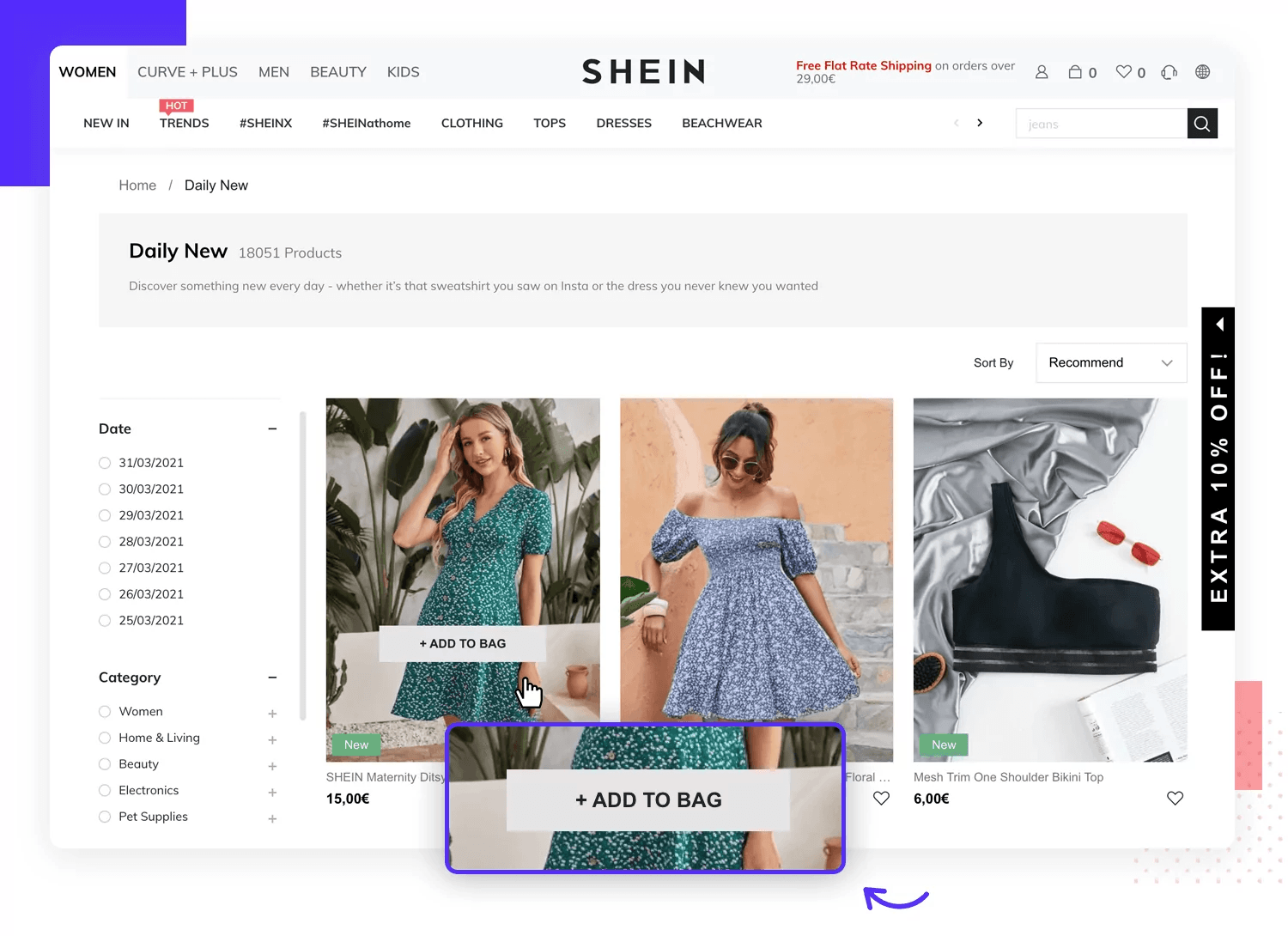
Tự do và linh hoạt là một nguyên tắc UX bắt nguồn từ tính hiệu quả. Đặc biệt quan trọng trong lĩnh vực thiết kế thương mại điện tử, nếu người dùng không thể tự do và linh hoạt trong việc chọn sản phẩm, giỏ hàng sẽ rất dễ bị bỏ rơi !
Để thực hiện quy tắc UX này, giả sử người dùng của bạn đang duyệt một loạt sản phẩm, nhưng họ chưa tạo tài khoản.
Thay vì buộc họ phải tạo tài khoản trước khi thêm sản phẩm vào giỏ hàng, hãy để họ thêm sản phẩm thành công vào giỏ hàng trước !

10 quy tắc thiết kế ux cho website mang lại trải nghiệm tốt nhất cho người dùng !
Đôi khi người dùng làm điều này chỉ để lưu sản phẩm để tham khảo sau này. Nhưng nếu họ buộc phải đăng ký và điền vào form, thì đó là trải nghiệm người dùng tiêu cực và rất nhiều người sẽ thoát trang web ngay lập tức !
Khi họ thêm được sản phẩm và giỏ hàng và muốn tiếp tục thanh toán, đó là lúc họ nên đăng ký tài khoản.
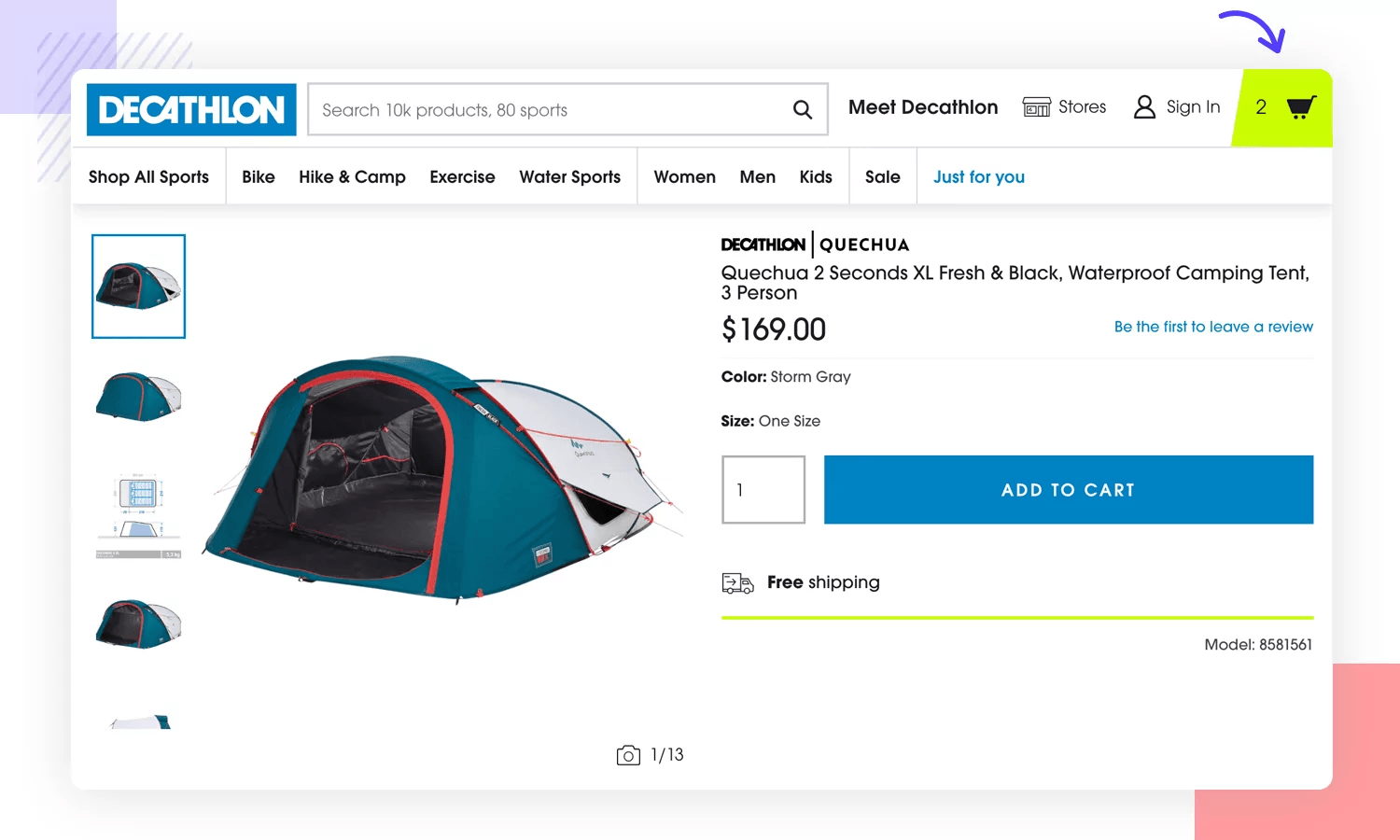
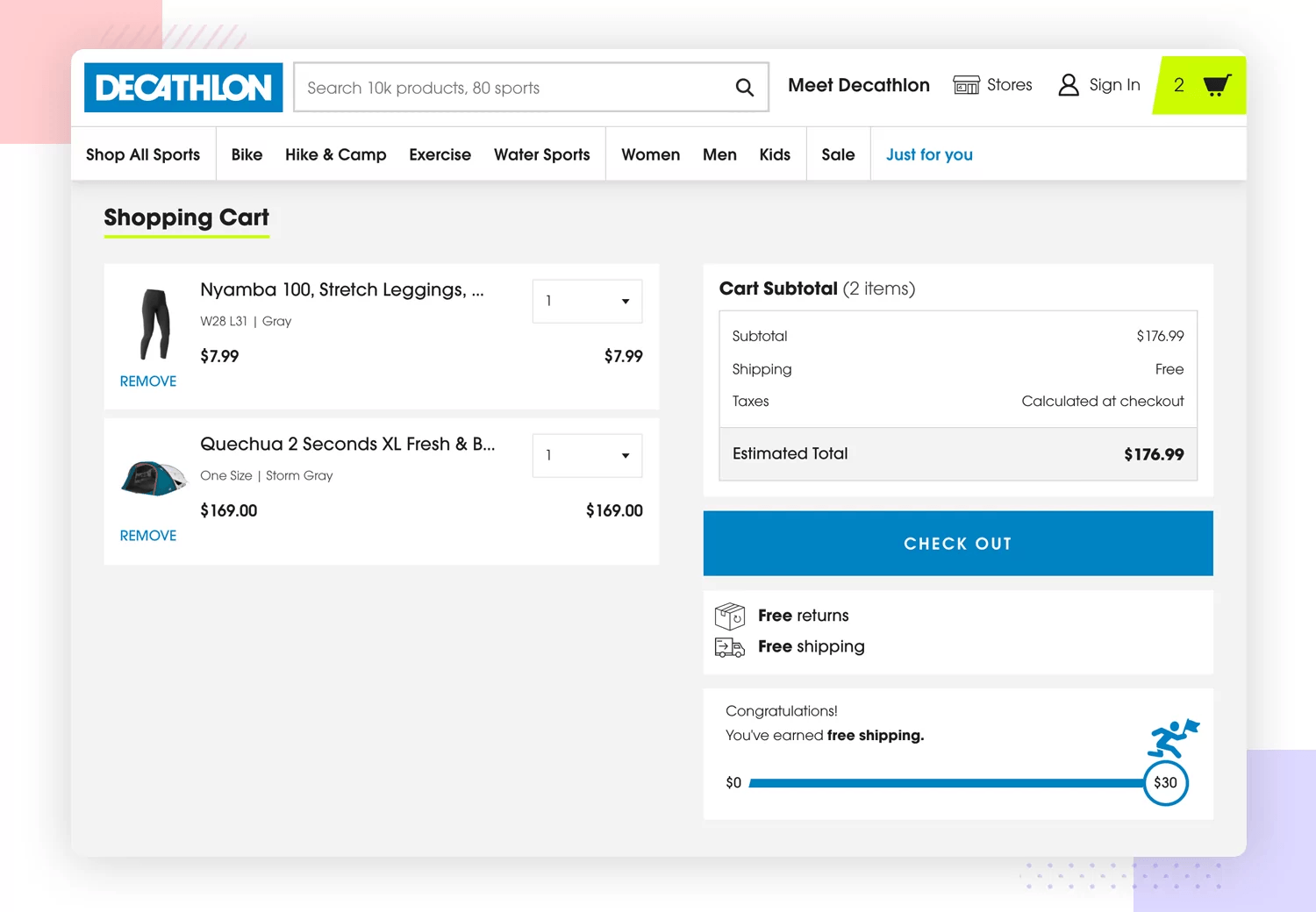
Decathlon là một ví dụ điển hình về điều này, trong đó người dùng, ngay cả trước khi đăng ký tài khoản có thể truy cập đầy đủ tính năng giỏ hàng, thêm hay xóa sản phẩm tự do, thoải mái

10 quy tắc thiết kế ux cho website mang lại trải nghiệm tốt nhất cho người dùng !