
Thiết kế Dark Mode giúp giảm bớt ánh sáng, giúp mắt được thư giãn và tiết kiệm năng lượng cho thiết bị di động.
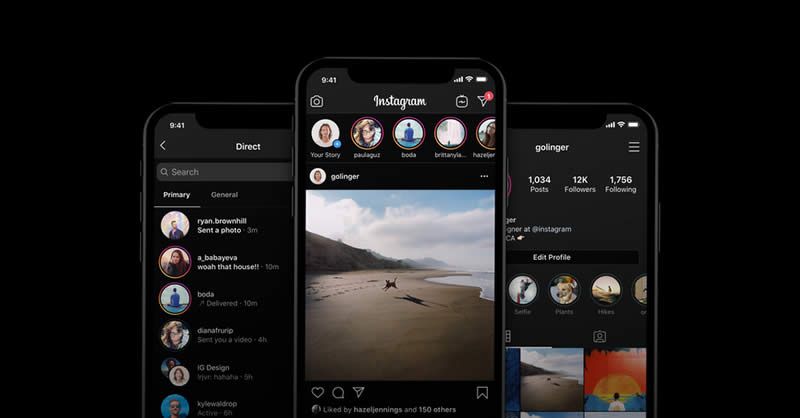
Đó là những lợi ích khiến cho chế độ nền tối (dark mode) đang trở thành một trong những xu hướng thiết kế thịnh hành nhất mà các thương hiệu hàng đầu thế giới như WhatsApp, Instagram, Google, Facebook và Apple đang áp dụng
Hãy cùng xem các thương hiệu đẳng cấp này đã làm gì và làm cách nào mà bạn có thể mang chế độ nền tối vào giao diện người dùng trong thiết kế của riêng bạn.
Bạn sẽ biết được những ưu và nhược điểm của chế độ dark mode, và cách thiết kế để đảm bảo chúng hoạt động mượt mà, hoàn hảo.
Xem thêm bài viết :
Thiết kế dark mode 2022 : Tất cả những gì bạn cần biết ?
TÓM LƯỢC BÀI VIẾT NÀY
Chế độ nền tối (dark mode) là một tính năng của ứng dụng/hệ điều hành, giúp bạn thay đổi chủ đề (nền) hiển thị của ứng dụng/hệ điều hành đó sang màu màu tối (đen, xanh thẫm, xanh đen, xám…), thay cho màu trắng/sáng thường thấy.
Nó là sự đảo ngược lại của giao diện UI trắng/sáng mặc định mà các nhà thiết kế đã sử dụng trong nhiều thập kỷ qua.
Người dùng ngày càng dành nhiều thời gian cho việc nhìn vào màn hình kỹ thuật số, vì vậy giao diện dark mode giúp hạn chế ánh sáng xanh, giảm mỏi mắt, đặc biệt là trong các môi trường ánh sáng yếu hoặc ban đêm.
Giao diện dark mode giúp mắt điều tiết ít hơn, cải thiện sức khỏe người dùng.

Thiết kế Dark Mode : Những lời khuyên hữu ích
Chế độ nền tối cổ điển đã lỗi thời trong thập niên 80 vì văn bản màu đen trên nền trắng đang là xu hướng phổ biến nhất thời điểm đó để mô phỏng hình ảnh của mực in trên giấy trắng.
Trong gần ba thập kỷ, đây là một xu hướng chuẩn mực, cho đến khi chế độ nền tối xuất hiện lần đầu tiên trong Windows Phone 7 vào năm 2010.
Sau khi Google xác định rằng chế độ nền tối giúp tiết kiệm pin, họ đã thêm tính năng này vào HĐH Android năm 2018.
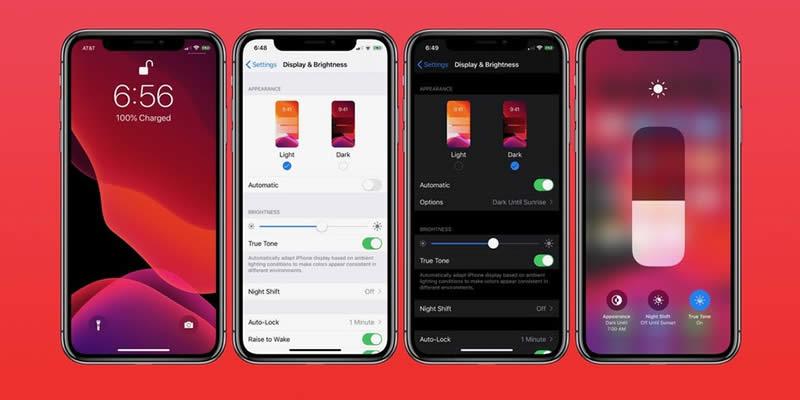
Một năm sau, Apple đã thêm chế độ nền tối trên iOS và iPadOS.

Thiết kế Dark Mode : Những lời khuyên hữu ích
Chế độ nền tối không chỉ giúp làm dịu mắt (khi được thực hiện đúng) mà chế độ này còn giúp tiết kiệm pin và thậm chí đem lại nhiều lợi ích về phương diện sức khỏe.
Hãy cùng xem những ưu điểm thực tiễn của chế độ nền tối so với chế độ nền sáng :
Giảm mỏi mắt :
Bạn có thể không cảm nhận được ngay những thay đổi của việc điều tiết mắt.
Nhưng nếu bạn phải làm việc và phân tích dữ liệu, hình ảnh trên màn hình trong một thời gian dài thì bạn nên bắt đầu quan tâm đến đôi mắt của mình.
Hội chứng thị giác máy tính (Computer Vision Syndrome – CVS) bao gồm các hội chứng đau mắt, mờ mắt, lóa mắt, đau đầu, đau cổ / lưng…thường xảy ra với những người làm việc quá lâu trên máy tính hoặc các thiết bị di động.
Nhất là đối với các hình ảnh dạng biểu đồ và đồ thị, chế độ nền tối có thể giúp giảm đáng kể các hiện tượng về bệnh lý về mắt theo nghĩa đen.
Tăng khả năng hiển thị trong môi trường ánh sáng yếu
Nếu bạn đang say giấc thì có ai đó bật đèn sáng, bạn sẽ bị lóa mắt và cảm thấy đau đầu.
Nguyên tắc tương tự hoạt động với những người thường xuyên làm việc trước màn hình máy tính vào đêm khuya hoặc sáng sớm.
Chế độ nền tối làm giảm ánh sáng xanh hơn – loại ánh sáng được cho là gây ra nhiều tác hại cho mắt và chất lượng của giấc ngủ, đặc biệt trong môi trường ánh sáng yếu.
Tiết kiệm pin :
Chế độ nền tối khi sử dụng sẽ tăng cường số lượng pixel đen, giúp thiết bị sử dụng ít năng lượng hơn.
Thêm vào đó, nội dung tối màu cũng sẽ giúp màn hình hoạt động tốt hơn ở mức thiết lập độ sáng yếu, qua đó góp phần tối ưu hóa hiệu quả sử dụng pin tổng thể của thiết bị
Tăng cường cảm xúc :
Rất nhiều người dùng giao diện ở chế độ nền tối được cho rằng mang lại nhiều lợi ích sức khỏe và tiết kiệm năng lượng hơn là về khía cạnh thẩm mỹ.
Vì thế chế độ nền tối nói cho họ biết rằng đây là một hoạt động lành mạnh, điều này tạo ra cảm giác tích cực giống như một cảm giác của bạn khi sử dụng các túi giấy hay chai nhựa có thể tái sử dụng và thân thiện với môi trường.
Ngăn chặn ADD (Attention Deficit Disorder – Rối loạn giảm chú ý)
Hội chứng này là do ánh sáng trắng và các màu sắc có xu hướng làm cho sự tập trung của bạn giảm đi, khiến cho công việc gián đoạn.
UI chế độ dark mode có thể tăng sự tập trung bằng cách hướng sự chú ý của bạn vào các vùng nội dung chính trên giao diện màn hình, phần nền được ẩn đi hoàn toàn giúp làm nổi bật phần nội dung trọng tâm.
Cũng giống như mọi thứ khác, chế độ nền tối cũng có những hạn chế nhất định như
Giảm kết nối cảm xúc
Màu sắc tươi sáng có thể tạo ra cảm xúc tươi sáng. Nếu người xem của bạn đang cần một tâm trạng vui tươi, thì việc làm tối màu nền có thể là một rào cản tinh thần với họ.
Họ sẽ mất nhiều thời gian hơn để kết nối cảm xúc với các chủ đề màu tối.
Nếu bản chất thương hiệu của bạn mang đến động lực truyền cảm hứng hoặc tinh thần, sử dụng giao diện nền tối có thể là một “con dao 2 lưỡi”.
Nếu màu sắc tươi sáng có thể tạo ra cảm xúc tươi sáng, thì giao diện tối có thể tạo nên cảm giác buồn bã
Thu hẹp không gian
Những căn phòng có tường màu tối có thể gây ra cảm giác ngột ngạt, bí bách.
Chế độ nền tối cũng giống vậy khi hoạt động nên màn hình của các thiết bị.
Nếu bạn đang muốn tạo cảm giác cởi mở hơn về không gian, thì giao diện nền tối không phải sự lựa chọn tối ưu vì chúng có thể khiến không gian trở nên nhỏ hẹp.
Màu tương phản thấp có thể gây khó đọc
Nếu bạn không có màu sắc với độ tương phản cao khi thiết kế trang web hoặc ứng dụng với chủ đề nền tối, nó có thể khiến văn bản trở nên khó đọc hơn, vì vậy hãy ghi nhớ điều này khi tạo email, ứng dụng hoặc thiết kế website ở chế độ tối.
Đối với các tình huống lượng ánh sáng bên ngoài quá dồi dào, chẳng hạn như khi bạn sử dụng thiết bị ngoài trời nắng, việc đọc văn bản ở chế độ nền tối sẽ trở nên khó khăn hơn rất nhiều, từ đó có thể tác động tiêu cực đến mắt.
Tham khảo dịch vụ thiết kế logo tại MnT Design
Chế độ nền tối được thiết kế để có thể hoạt động trên hầu hết các thiết bị và ứng dụng.
Từ ứng dụng di động cho đến smartwatch cho đến cả giao diện TV, xu hướng thiết kế này có thể giúp tăng cường nhận diện cho thương hiệu của bạn.
Sử dụng đúng thì nó sẽ hoạt động vô cùng hiệu quả.
Tuy nhiên nếu sử dụng sai cách với thiết kế của bạn có thể khiến người dùng quay mặt với ứng dụng ngay lập tức.
Dưới đây là một số lời khuyên hàng đầu khi bạn muốn áp dụng chế độ nền tối cho thiết kế website hoặc giao diện ứng dụng
Khi bảng màu của thương hiệu tương thích và hài hòa với chế độ nền tối, thì mọi thứ sẽ thuận lợi hơn khi bạn sử dụng thiết kế này
Hãy suy nghĩ kỹ về việc việc chọn chế độ nền tối vì có vẻ như bạn sẽ phải thay đổi thương hiệu để phù hợp với thẩm mỹ của nó.
Tương tự, nếu thương hiệu của bạn cần sử dụng phổ màu rộng, hãy xem xét sử dụng giao diện người dùng với bảng màu nhẹ nhàng hơn.
Phổ màu rộng không được tối ưu cho việc đọc trên chế độ nền tối.
Thiết kế dark mode cũng hữu ích để tăng cường việc nhận diện thương hiệu.
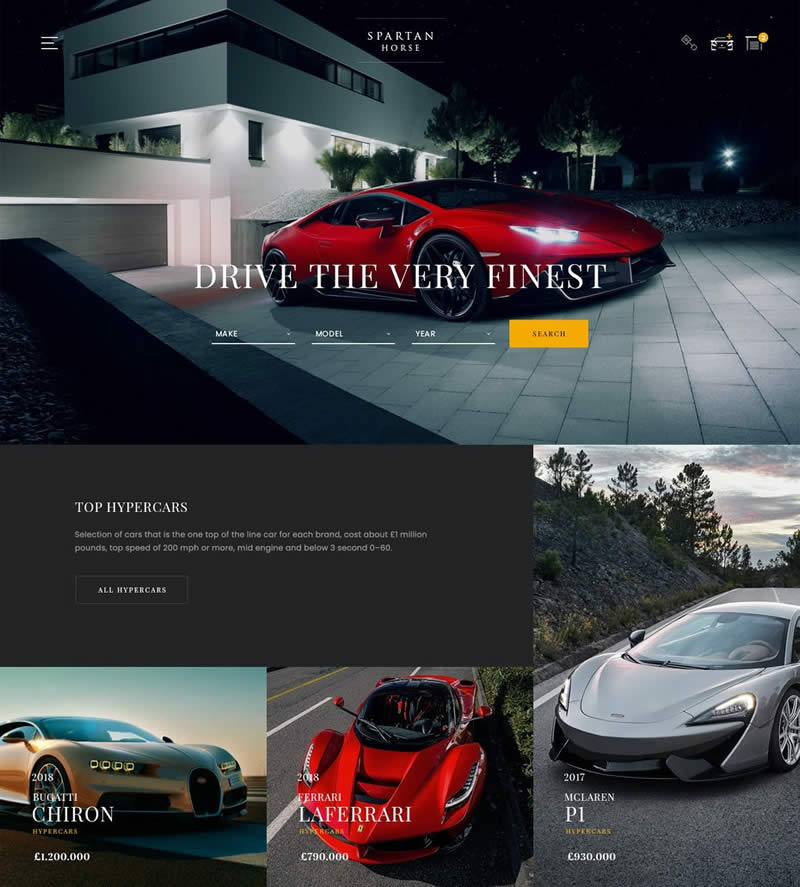
Ví dụ, các thương hiệu tập trung về đêm và ngành công nghiệp giải trí kết hợp vô cùng hoàn hảo với chế độ nền tối vì nội dung chế độ này truyền đạt được mức năng lượng cao nên chúng thường được gắn liền với cuộc sống thực về đêm năng động nhộn nhịp.
Nếu xu hướng thiết kế của bạn hướng tới sự tối giản với nội dung giới hạn, thì chế độ nền tối phù hợp với yêu cầu này.
Trong trường hợp phần văn bản là nội dung chính, giao diện người dùng tối màu có thể dễ dàng cho việc đọc.
Nếu bạn muốn mang đến cho người dùng một phản ứng cảm xúc nhất định? Đại loại như một bầu không khí bí ẩn hay một chút gì đó kịch tính?
Chế độ nền tối sẽ làm ánh nhìn tập trung ít bị xao nhãng gây ra sự tò mò và tăng cường trạng thái cảm xúc, đây sẽ là phương tiện hoàn hảo để bạn hướng khách hàng đến thông điệp cảm xúc mà thương hiệu của bạn mang lại.

Thiết kế Dark Mode : Những lời khuyên hữu ích
Nếu bạn muốn tạo cảm giác về trạng thái, giao diện chế độ nền tối có thể là một công cụ hiệu quả.
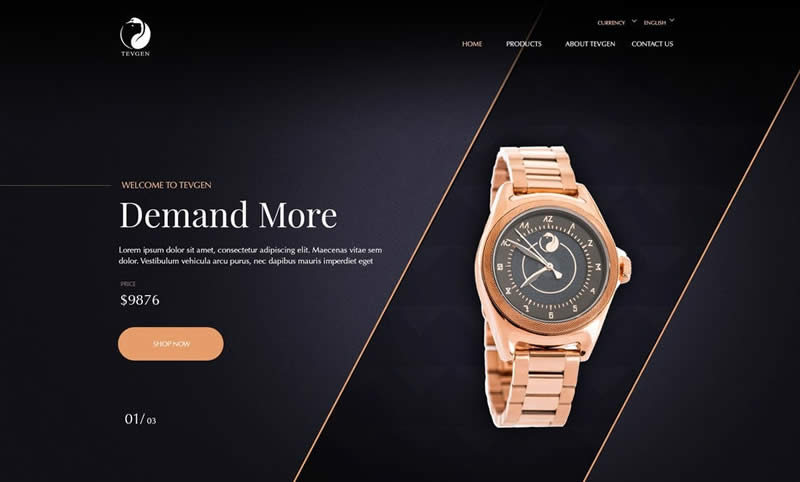
Màu tối gợi lên cảm xúc liên quan đến sự sang trọng đẳng cấp và sung túc.
Nếu bạn muốn thu hút sự chú ý đến sự tinh xảo, xa xỉ trong thương hiệu, hãy xem xét sử dụng giao diện chế độ nền tối.

Thiết kế Dark Mode : Những lời khuyên hữu ích
Có một số quy tắc chung để có 1 thiết kế dark mode chuyên nghiệp :
Mục đích cuối cùng bạn muốn vẫn là tạo ra một sản phẩm hiệu quả và thu hút người dùng ? Hãy xem danh sách các lời khuyên hữu ích dưới đây để tối ưu hóa tốt nhất chế độ nền tối :
Các nhà xuất bản sách thường không sử dụng giấy trắng tinh vì độ tương phản với mực đen in trên giấy trở nên quá rõ ràng.
Nó có thể làm người đọc phải điều tiết mắt nhiều và dẫn đến đau mắt, thậm chí đau đầu.
Các thiết bị kỹ thuật số cũng có cơ chế giống vậy. Màu đen thuần sẽ gây khó khăn cho mắt khi nhìn trên màn hình có độ tương phản cao.
Màu dành chế độ nền tối tốt nhất là màu xám kết hợp với các màu không bão hòa.
Nền chế độ tối phải đủ tối để hiển thị văn bản màu trắng.
Theo đề xuất từ Google Material Design thì mức độ tương phản giữa văn bản và nền nên sử dụng tối thiểu là 15,8:1.
Tránh xa các màu bão hòa hoàn toàn trên nền tối.
Các sắc thái màu bão hòa có cảm giác bị nhòe khi nhìn trên bề mặt tối.
Thay vào đó, hãy sử dụng các màu không bão hòa như các màu pastels và màu câm (muted) – các sắc thái màu có tồn tại sẵn sắc xám và trắng.
Ngoài ra, hãy xem xét điều chỉnh phù hợp bảng màu thương hiệu của bạn.
Ví dụ : màu xanh da trời của thương hiệu công ty có thể sẽ không nổi bật trên nền đen so với nền trắng.
Màu sắc ở chế độ dark mode thường phải được điều chỉnh để tạo ra phản ứng thị giác tương tự như ở chế độ nền sáng.
Màu “On” là gì ?
Đó là màu được hiển thị trên màn hình cho những yếu tố và nội dung trọng tâm.
Màu “On” thường được sử dụng cho chữ, văn bản.
Nhiều người thường sử dụng màu trắng thuần (#FFFFFF) để tạo tương phản trên nền tối
Tuy nhiên, đừng sử dụng màu trắng này vì nó thường bị nhòe khi xem trên nền tối. Hãy dùng màu xám sáng !
Nếu bạn chuyển sang chế độ nền tối từ chế độ tiêu chuẩn, có thể các tín hiệu hình ảnh và giá trị màu trong nền gốc sẽ không phù hợp với nền tối.
Đừng chỉ đơn giản là đảo ngược màu sắc để có được chủ đề nền tối mà bạn mong muốn. Việc này có thể biến các màu sắc có mục đích rõ ràng thành các màu sắc nhạt nhẽo vô nghĩa. Hãy chủ động lựa chọn màu sắc phù hợp.
Các yếu tố quan trọng nên sử dụng màu sáng hơn, tương phản hơn, nổi bật hơn.
Điều này sẽ tạo ra một hệ thống phân cấp trực quan trong chế độ nền tối bắt đầu từ các yếu tố được chú ý nhiều nhất cho đến ít nhất trên màn hình thiết bị

Thiết kế Dark Mode : Những lời khuyên hữu ích
Thử nghiệm và kiểm tra cả 2 phiên bản chế độ nền tối và nền sáng trong thiết kế !
Thử từng phong cách và thực hiện các điều chỉnh phù hợp dựa trên phản hồi của người dùng.
Có thể cuối cùng, sở thích mỗi người là khác nhau và không thể đoán trước được, nhưng khách hàng là thượng đế vì vậy hãy điều chỉnh theo ý kiến của số đông.
Hãy đưa ra 2 sự lựa chọn để người dùng có thể chuyển đổi màn hình từ chế độ nền sáng sang chế độ tối và ngược lại.
Điều này mang đến cho người dùng cơ hội kiểm soát trải nghiệm và tăng cường tính cá nhân hóa trong sản phẩm thiết kế.