
Từ những gam màu trung tính, thân thiện đến môi trường đến rực rỡ và hào nhoáng, xu hướng phối màu trong thiết kế web hiện nay trở nên đa dạng hơn bao giờ hết.
Mặc dù có nhiều cách để làm cho trang web của bạn trở nên nổi bật, nhưng chọn cách phối màu hiệu quả là một trong những cách phổ biến nhất.
Về mặt tâm lý, màu sắc có tác động khá lớn, với 85% người dùng chọn sản phẩm mới dựa trên màu sắc của chúng
Tham khảo bài viết :
Tâm lý học màu sắc trong thiết kế web : Chọn màu thế nào cho hợp lý ?
Trong bài viết này, chúng mình chia sẻ cách phối màu trong thiết kế web theo xu hướng mới năm 2022
TÓM LƯỢC BÀI VIẾT NÀY
Bảng phối màu trang web là sự kết hợp của các màu mà bạn chọn (một cách chiến lược) để truyền đạt tầm nhìn về thương hiệu và kết nối với khách truy cập !
Khi chúng ta đang sống trong một thế giới mà sự thành công của thương hiệu được đo lường bằng mức độ chú ý mà thương hiệu nhận được, thì việc để lại ấn tượng tốt ban đầu là rất quan trọng.
Việc lựa chọn màu sắc, vì vậy, càng trở nên quan trọng hơn, vì màu sắc là một trong những điều đầu tiên khách hàng nhìn thấy khi họ truy cập website !
Mỗi màu sắc đều có một ý nghĩa nhất định hoặc gợi lên những cảm xúc nhất định, và việc phối màu sai cách có thể gây ra những thiệt hại khó lường trong nhận diện thương hiệu
Ví dụ, nếu các màu như đỏ, vàng và cam thu hút sự chú ý, thì các màu trung tính như trắng, xám hoặc xanh dương mang lại cảm giác yên bình hoặc tạo ra sự tương phản trong thiết kế
Bằng cách chọn màu sắc phù hợp với trang web/thương hiệu của mình, bạn có thể tăng cường nhận thức về thương hiệu và điều hướng cách mọi người cảm nhận về thương hiệu của bạn.

Phối màu trong thiết kế web sao cho hiệu quả
Trong khi các màu sắc tươi sáng và rực rỡ là xu hướng lớn trong vài năm qua, nhưng sự phổ biến của màu sắc trung tính trong thiết kế trang web đang tiếp tục gia tăng mạnh mẽ
Màu trung tính là những gam màu như màu nâu, màu be, xanh lá cây (sắc dịu) đến đen, trắng và màu da.
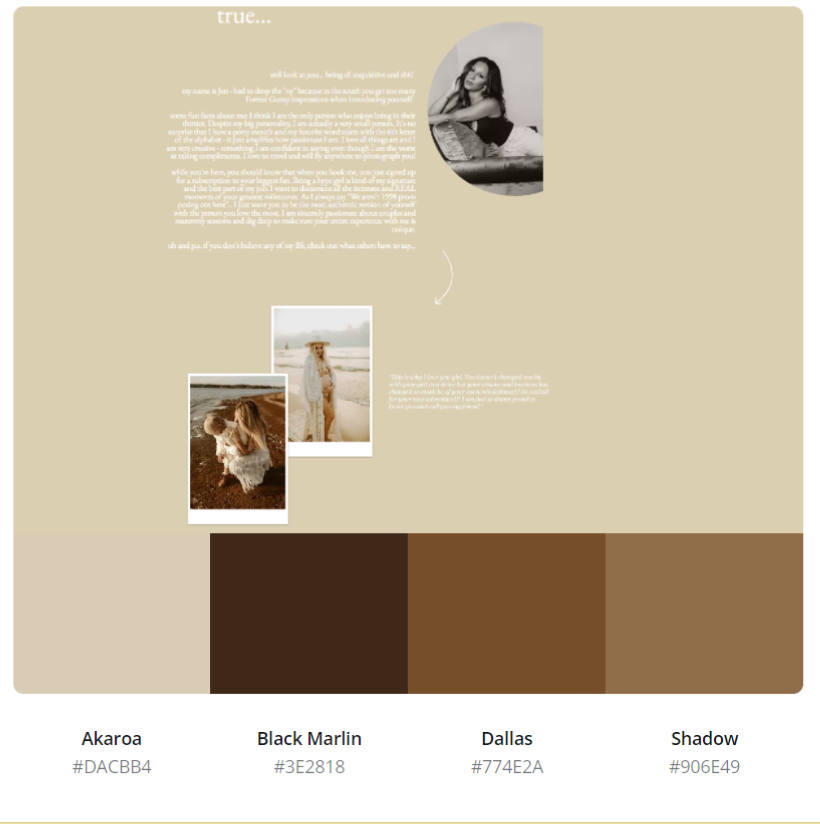
Lấy cảm hứng từ tông màu đất và các vật liệu tự nhiên như gỗ và thực vật, bảng phối màu trung tính + màu đất phù hợp đối với các thương hiệu có thiết kế hữu cơ hoặc gần gũi với thiên nhiên
Vào năm 2022, nhiều thương hiệu nổi tiếng đang chuyển sang sử dụng bảng phối màu pastel
Nhẹ nhàng, êm dịu và thẩm mỹ – là những tính từ chính xác nhất diễn tả màu pastel (hay còn gọi là màu phấn) , màu phấn thường tạo nên một background trang web tuyệt đẹp, thêm điểm nhấn cho trang web một cách hiệu quả
Mặc dù màu phấn không phải là xu hướng mới, nhưng các nhà thiết kế đang tìm ra những cách mới để mang lại sức sống cho bảng màu pastel – kết hợp chúng với các dạng hình học có đường nét mạnh mẽ và màu neon.
Ví dụ: Trang web của Save The Air kết hợp màu xanh nước biển nhẹ nhàng với màu đỏ rực rỡ để tăng thêm sức mạnh và năng lượng cho thiết kế.
Sử dụng màu sắc tươi sáng là một cách tuyệt vời để thu hút sự chú ý của khách truy cập so với hơn 200 triệu trang web trên Internet
Màu sắc tươi sáng mang lại cảm giác vui tươi và nổi bật, tạo nên một thiết kế bắt mắt và đáng nhớ.
Ví dụ, bạn có thể kết hợp màu hồng nóng với màu xanh lá cây tươi sáng, tiếp theo là kiểu chữ lớn, trang web này tạo nên một thiết kế bắt mắt, táo bạo thể hiện cá tính của thương hiệu khiến người dùng khó mà làm lơ
Mặc dù thiết kế tối giản không gây sự chú ý như khi sử dụng màu sắc rực rỡ, nhưng nó vẫn mang lại giá trị riêng và chắc chắn là sự lựa chọn an toàn để tạo ra một cái cảm giác thanh lịch và tinh tế, phù hợp với những thương hiệu muốn hướng tới giá trị này !
Ví dụ, thiết kế của Valeria Monis kết hợp màu xanh lam đơn giản với màu trắng sứ, tạo ra sự cân bằng hoàn hảo về mặt thị giác giữa hai màu sắc.
Retro đã là một xu hướng đầy cảm hứng trong những năm vừa qua.
Trong khi nhiều người dùng cảm thấy thích thiết kế hiện đại, bóng bẩy thì những người khác lại khao khát sự hoài cổ đến từ quá khứ,
Cảm giác hoài cổ này thu hút cả những người trẻ tuổi chứ không hẳn chỉ hướng tới những đối tượng ở độ tuổi trung niên !
Màu hồng cổ điển kết hợp với xanh lá cây, vàng và cam, một bảng phối màu cổ điển để tạo ra một thiết kế tràn đầy năng lượng và vui nhộn, nhưng vẫn gợi cảm giác về thập niên 80
Lấy cảm hứng từ những thay đổi về môi trường do đại dịch Covid và sự nóng lên toàn cầu ảnh hưởng toàn thế giới, nhiều thương hiệu đang chuyển trọng tâm sang các sản phẩm hữu cơ và thân thiện với tự nhiên.
Lựa chọn các màu sắc phù hợp với môi trường xung quanh chúng ta và cách phối màu tinh tế, Body Butters kết hợp các màu xanh lá cây và nâu để tạo cảm giác hòa mình sâu sắc vào thiên nhiên !
Giao diện Dark Mode đang là xu hướng đình đám trong những năm gần đây và không có dấu hiệu hạ nhiệt trong năm nay
Bảng màu dark mode trong thiết kế website thường tạo hiệu ứng thị giác bắt mắt, nếu bạn kết hợp màu tối với xanh lam và tím sẽ rất hoàn hảo để tạo ra một bầu không khí huyền bí và tương lai.
Chế độ tối cũng được ưa chuộng vì nó giúp giảm ánh sáng xanh, tốt cho mắt người dùng khi phải nhìn màn hình kỹ thuật số trong thời gian dài !
Màu sắc tươi sáng, vui vẻ thường tạo ra cảm giác vui nhộn, sôi động, và thu hút sự chú ý !
Màu sắc tươi sáng kích hoạt cảm xúc tích cực và để lại ấn tượng tích cực cho người dùng
Sử dụng các màu sắc sống động như vàng tươi và màu quả lựu kết hợp với các sắc thái xanh lam tạo ra một hiệu ứng cân bằng rực rỡ nhưng không rẻ tiền – như ví dụ dưới đây của Gucci Burst.

Phối màu trong thiết kế web sao cho hiệu quả
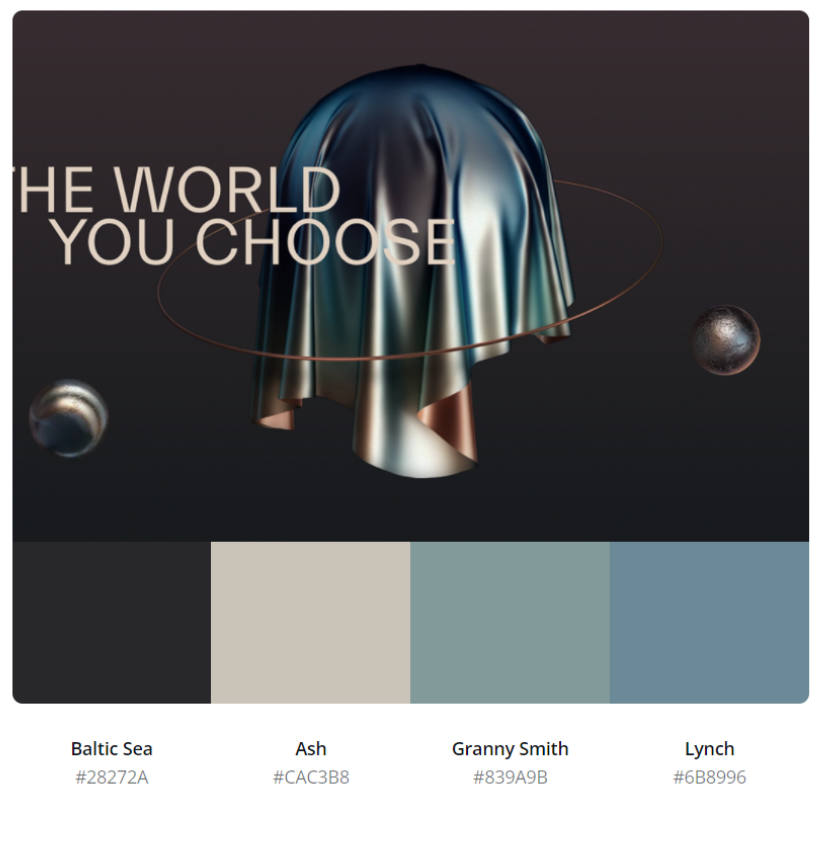
Sử dụng màu kim loại trong thiết kế web là một cách tuyệt vời để tạo ra sự tương phản và thu hút sự chú ý đến các yếu tố quan trọng trên website
Như ví dụ dưới đây, màu kim loại như Hanai World không phải là thứ người dùng nhìn thấy hàng ngày, vì vậy nó có thể giúp trang web của bạn nổi bật ngay lập tức.
Mặc dù một số thương hiệu có thể phù hợp với một số màu sắc độc đáo, nhưng có nhiều thương hiệu chọn các màu cơ bản, đơn giản và an toàn hơn nhưng vẫn rất thành công !
Khi được kết hợp một cách thích hợp, những màu này hoạt động rất hiệu quả để khơi gợi những cảm xúc nhất định.
Ví dụ, màu xanh dương tượng trưng cho sự tin tưởng và ổn định, trong khi màu đỏ tượng trưng cho quyền lực và sự phấn khích.
Khi được kết hợp, chúng có thể là một công cụ hiệu quả để xây dựng lòng tin và khuyến khích người dùng tương tác trên trang web
Nếu bạn muốn thu hút sự chú ý của người dùng, phối màu vàng và đen là một lựa chọn rất đáng cân nhắc !
Trong thiết kế của Alts Digital, màu đen tượng trưng cho sự đơn giản và sang trọng, trong khi màu vàng mang lại cảm giác tràn đầy năng lượng và sự sáng tạo cho thiết kế.
Khi thế giới dần hồi phục sau đại dịch, mọi người bắt đầu trân trọng sự tối giản
Thiết kế tối giản là một cách tuyệt vời để nhấn mạnh những điều đơn giản trong cuộc sống và trong trang web của bạn.
Phong cách tối giản thường bao gồm màu sắc tự nhiên, đường nét đơn giản và kiểu chữ tinh tế, một thiết kế tối giản có thể tạo ra trải nghiệm người dùng ổn định và lâu dài – như ví dụ trên :
Bạn không cần phải là một nghệ sĩ nhiều năm kinh nghiệm để chọn cách phối màu hiệu quả cho trang web của mình.
Hiểu những điều cơ bản về tâm lý học màu sắc, kết hợp với các công cụ hữu ích sẽ giúp bạn khám phá ra bảng màu hoàn hảo nhanh chóng !
Khi chọn bảng màu cho trang web, hãy nghĩ về tầm nhìn thương hiệu tổng thể của bạn và thông điệp bạn đang muốn gửi đến khách hàng !