
Bạn đang là người mới và cần biết về quy tắc thiết kế landing page để bán hàng và tạo chuyển đổi ?
Nếu bạn không biết nên thiết kế những gì trên landing page của mình, và những sai lầm nào bạn nên tránh, thì bài viết này hoàn hảo dành cho bạn.
Mặc dù mỗi lĩnh vực sẽ cần một landing page có thiết kế tương đối khác biệt, nhưng có những nguyên tắc thiết kế chung trên được cấu trúc để thu hút khách truy cập và khuyến khích họ thực hiện hành động trên landing page
Dưới đây, chúng mình chia sẻ một số quy tắc thiết kế landing page có thể giúp thúc đẩy chuyển đổi và khiến người dùng chú ý
Hãy cùng bắt đầu nhé
TÓM LƯỢC BÀI VIẾT NÀY
Landing page (Trang đích) là một trang web được thiết kế độc lập, được sử dụng cho một (một vài) mục đích tiếp thị – quảng cáo cụ thể
Khách hàng có thể truy cập liên kết vào landing page thông qua các bài đăng trên mạng xã hội, chiến dịch email marketing hay các vị trí khác của hệ thống website
Lượt chuyển đổi nghĩa là khi khách hàng truy cập landing page của bạn, họ sẽ nhấp vào nút kêu-gọi-hành-động và thực hiện tương tác với landing page, tương tác này có thể là mua hàng, đăng ký email, để lại số điện thoại… tùy thuộc vào mục đích của landing page
Dưới đây là một ví dụ tuyệt vời về landing page của WhatsGood – khuyến khích khách hàng mua sản phẩm trên trang
Landing page trên có thiết kế sạch đẹp và phối màu hoàn hảo, nội dung cực kỳ dễ hiểu, đi thẳng vào vấn đề, sử dụng nút kêu-gọi-hành-động “Shop now” để khách hàng nhấp vào tiến hành mua hàng
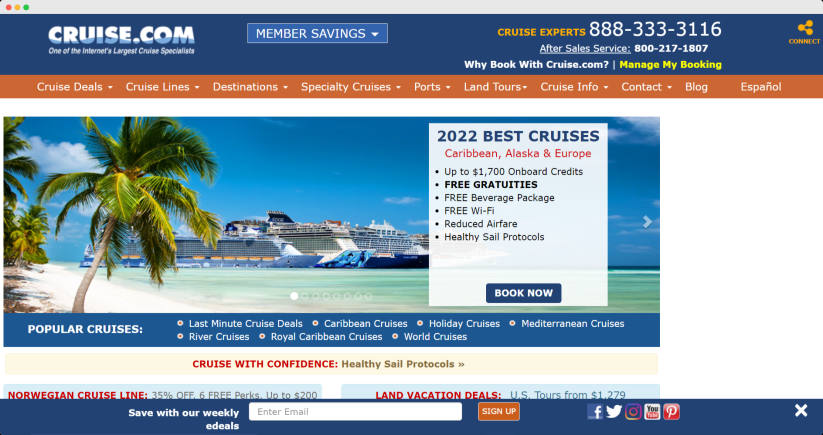
Một ví dụ cần tránh là thiết kế landing page của Cruise.com

9 quy tắc thiết kế landing page bạn cần biết để tạo chuyển đổi cao
Cảm nhận ban đầu là bạn sẽ cảm thấy landing page của Cruise.com có thiết kế khá lộn xộn so với WhatsGood, Trên landing page này, bạn không biết phải tìm nội dung đáng chú ý ở đâu và trang đích này muốn gì từ khách hàng.
Nó chứa đầy các nút gây mất tập trung và thiết kế tổng thể trông phức tạp.
Rất nhiều landing page hiện nay mắc phải sai lầm tương tự như Cruise.com
Nhà thiết kế tham vọng chèn nhiều nội dung và chương trình khuyến mãi không cần thiết vào một trang web độc lập như landing page và khiến người dùng dễ đóng trang web lại ngay lập tức
Vậy hãy tham khảo top 9 quy tắc thiết kế landing page thành công để tạo chuyển đổi cao (Cập nhật 2022)
Khi thiết kế landing page, một sai lầm phổ biến là mọi người nghĩ rằng thiết kế càng hoành tráng thì càng thu hút được sự chú ý của khách truy cập.
Một thiết kế phức tạp có thể gây khó chịu cho nhiều người vì trang có thể trông lộn xộn và choáng ngợp. Nó thậm chí có thể đánh lạc hướng khách truy cập trang khỏi ý định thực sự của trang đích.
Vì vậy, lựa chọn an toàn dành cho bạn là chú trọng sự đơn giản và cân đối
Bạn nên thiết kế các yếu tố sao cho gọn gàng và kết hợp hài hòa các màu sắc trên hình ảnh mà bạn sử dụng.
Đôi khi, một thiết kế chỉ xoay quanh các cách phối màu mà bạn đã chọn. Điều này giúp thể hiện tính thẩm mỹ tuyệt vời và tạo ra một landing page đẹp.
Một kiểu trang đích sử dụng nhiều khoảng trắng cũng là lựa chọn không tồi, như ví dụ landing page của Hopper, không cầu kỳ, thiết kế đơn giản, thanh lịch và hấp dẫn.
Một ví dụ khác là Close, một phần mềm bán hàng cung cấp các giải pháp CRM mạnh mẽ
Bạn có thể nghĩ rằng thiết kế quá đơn giản và nhàm chán, tuy nhiên, thiết kế này chắc chắn hiệu quả hơn so với các landing page quá nhiều nội dung mà bạn thường thấy
Một thiết kế landing-page hiệu quả phải có lời kêu gọi hành động rõ ràng.
Lời kêu gọi hành động chính là những gì bạn muốn khách hàng làm trên trang web của bạn !
Có thể bạn muốn để khách hàng của mình thực hiện nhiều hành động trên landing-page, nhưng việc kết hợp nhiều CTA (nút kêu-gọi-hành-động) sẽ gây hại nhiều hơn lợi.
Điều này có thể ảnh hưởng tiêu cực đến tỷ lệ chuyển đổi của bạn vì khách hàng của bạn sẽ không biết phải nhấp vào nút nào và thực hiện hành động nào !
Vì vậy nếu bạn muốn khách hàng thực hiện nhiều hành động, hãy thiết kế nhiều trang đích tương ứng với mỗi hành động đó !
WordStream đã thống kê rằng các doanh nghiệp có 30 trang đích tương ứng với ít mục tiêu có số chuyển đổi tăng gấp 7 lần, so với một trang đích chứa nhiều mục tiêu
Hầu hết các landing-page đều giải thích về sản phẩm hoặc dịch vụ xuất hiện trên trang đích.
Mặc dù có nhiều văn bản trên trang, nhưng ánh mắt của khách hàng trực tiếp bị thu hút bởi những từ có kích thước lớn, tô đậm, nổi bật, như ví dụ dưới đây , từ “Vacation rental” chính là thông điệp chính của trang
Việc làm nổi bật các thông điệp chính không chỉ giới hạn trong việc giải thích về sản phẩm/dịch vụ trong trang, bạn có thể làm nổi bật các từ khóa khuyến mãi, giảm giá hay khuyến khích mua hàng !
Cuối cùng, bạn không cần phải làm nổi bật quá nhiều từ khóa. Trên thực tế, để đáp ứng tính tối giản, chỉ ghi những gì thực sự cần thiết trên landing-page, hãy nhớ quy tắc đơn giản luôn tốt nhất !
Một ví dụ điển hình khác Vidizmo – một nền tảng video marketing
Landing page chỉ bao gồm một vài từ khóa chính, nếu khách hàng muốn biết thêm về dịch vụ của Vidizmo, họ có thể click vào nút CTA để xem thêm
Trong kỷ nguyên kỹ thuật số ngày nay, bạn không thể chỉ tập trung vào người dùng máy tính
Trong nhiều khảo sát, thiết bị di động chiếm hơn 61% lượt truy cập vào các trang web ở Mỹ vào năm 2020 trong khi máy tính chiếm 35,7% lượt truy cập.
Vì vậy ngày nay, bạn cần thiết kế một trang web giao diện hoàn hảo trên cả điện thoại và máy tính – Đây là một yêu cầu bắt buộc trong thiết kế web hiện đại bây giờ !
Vì vậy, khi bạn định thiết kế landing page để bán hàng và tạo chuyển đổi, hãy đảm bảo rằng trang web tương thích với mọi màn hình thiết bị – cho dù đó là máy tính để bàn, thiết bị di động hay máy tính bảng.
Để khách hàng truy cập landing-page đã là một vấn đề không dễ dàng, vì vậy hãy đảm bảo rằng trải nghiệm của họ hoàn hảo trên mọi màn hình thiết bị
Sử dụng ảnh của chính bạn sẽ tạo niềm tin với khách hàng hơn là các ảnh stock được sưu tầm trên mạng
Một cách để thể hiện rằng bạn là một doanh nghiệp uy tín là sử dụng ảnh nhân viên hoặc ảnh sản phẩm của chính bạn thay vì ảnh mạng
Nhiều nghiên cứu cho rằng tỷ lệ chuyển đổi có thể tăng lên khi một doanh nghiệp thay thế ảnh ai đó trên mạng bằng ảnh của thành viên trong công ty, cho dù tính thẩm mỹ của ảnh có thể kém hơn !
Bạn có thể sử dụng các công cụ đồ họa để khiến ảnh trở nên chất lượng hơn
Hãy xem ví dụ dưới đây sử dụng bức ảnh của thành viên công ty một cách hiệu quả
Bức ảnh truyền tải cảm giác đoàn kết và làm việc nhóm, là điều mà văn hóa công ty thể hiện rõ
Bạn cũng có thể sử dụng hình ảnh của khách hàng – nếu được phép.
Ảnh khách hàng thực tế sử dụng sản phẩm/dịch vụ của công ty có thể rất hiệu quả.
Một số công ty lớn sử dụng chiến lược này vì không có cách nào tốt hơn để thể hiện rằng bạn là một doanh nghiệp uy tín hơn là chia sẻ hình ảnh khách hàng hài lòng khi sử dụng sản phẩm/dịch vụ của bạn
Các landing page phổ biến ngày nay thường yêu cầu một số thông tin về người dùng !
Với số lượng các trò gian lận mà người dùng đã trải qua trên internet, hầu hết các khách hàng tiềm năng của bạn sẽ do dự khi cung cấp quá nhiều thông tin.
Một số doanh nghiệp vẫn kiên trì yêu cầu rất nhiều thông tin về người dùng, mặc dù một số thông tin đó là không cần thiết. Điều này ảnh hưởng xấu đến lòng tin của khách hàng
Hãy nhớ rằng khách hàng tiềm năng truy cập landing page của bạn bởi vì họ quan tâm đến những gì bạn cung cấp !
Họ không ở đó để trả lời câu hỏi hoặc thực hiện một cuộc khảo sát, hoặc cung cấp thông tin miễn phí. Vì vậy, hãy luôn đảm bảo rằng bạn chỉ hỏi những thông tin cần thiết.
Nếu bạn yêu cầu khách truy cập để lại thông tin, thì các thông tin cơ bản chính là tên , số điện thoại (hoặc email) !
Hiện đang có một cuộc tranh luận sôi nổi về việc có nên đưa các liên kết mạng xã hội của doanh nghiệp lên landng-page hay không.
Một bên ủng hộ vì cho rằng khách truy cập trang có thể tìm hiểu thêm về sản phẩm/dịch vụ khi họ truy cập trang mạng xã hội của doanh nghiệp đó
Một bên phản đối vì cho rằng các liên kết khác ngoài CTA chính của trang đích chỉ gây xao nhãng và khiến khách hàng quên thực hiện hành động trên trang !
Chúng mình ủng hộ nên giới hạn các liên kết ngoài CTA, các liên kết này dễ khiến khách hàng phân tâm khỏi mục đích thực sự của trang đích là tạo chuyển đổi.
Nếu bạn muốn tăng tỷ lệ chuyển đổi trang đích, bạn chỉ nên tập trung vào nút CTA . Điều này rất quan trọng vì bạn muốn khách hàng tập trung 100% vào nút CTA mà bạn đang cố gắng muốn họ bấm vào !
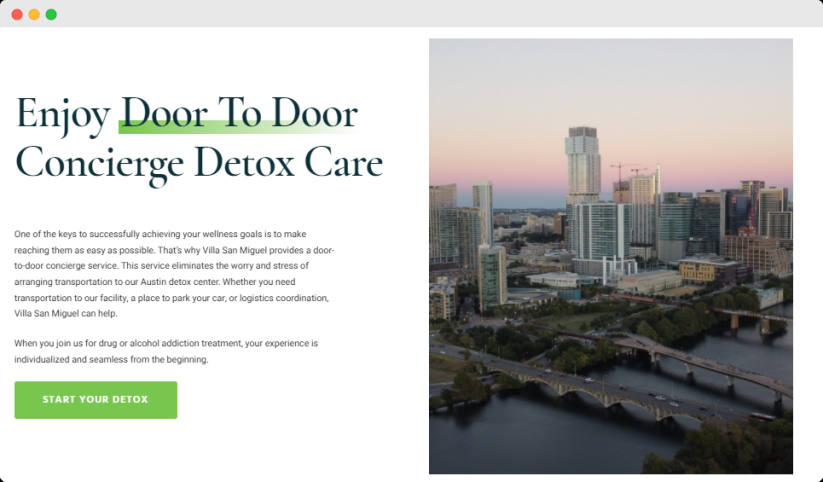
Hãy xem ví dụ của VSM Detox Austin dưới đây.

9 quy tắc thiết kế landing page bạn cần biết để tạo chuyển đổi cao
Landing page chỉ giới thiệu một liên kết duy nhất cho khách hàng của mình để họ bấm vào nút CTA, mặc dù họ có thể chèn liên kết mạng xã hội, hay liên kết đến trang chủ
Điều này khiến mọi người chỉ tập trung vào một hành động duy nhất là nhấp vào nút CTA đó.
Hãy thành thật với nhau, khi chúng ta truy cập trang đích, chúng ta có xu hướng đọc lướt nhiều hơn là đọc kỹ toàn bộ nội dung của trang.
Làm cho trang đích dễ đọc là một trong những quy tắc quan trọng nhất khi thiết kế landing page.
Bạn có thể phóng to, làm nổi bật thông điệp chính của trang, để khi khách hàng truy cập trang, họ sẽ biết ngay landing page của bạn nói về vấn đề gì
Một thủ thuật thiết kế khác là bạn có thể sử dụng là phân văn bản theo từng nhóm để trang đích dễ đọc hơn
Nhìn vào trang đích của Aura:
Thiết kế trang đích không chỉ thoáng mắt với nhiều khoảng trắng mà còn nhóm văn bản một cách hợp lý, khiến người dùng dễ dàng đọc lướt qua nội dung của trang
Bất kỳ giao dịch trực tuyến nào đều dễ mang lại cảm giác nghi ngờ cho người dùng ! Đặc biệt khi họ thực hiện giao dịch đặt hàng, hay để lại thông tin cá nhân trên landing page !
Một bằng chứng đáng tin cậy là sử dụng các bài đánh giá của khách hàng cũ thể hiện trải nghiệm người dùng tích cực.
Khi khách hàng tiềm năng đọc được trải nghiệm tích cực từ những khách hàng trước đây, điều đó khiến họ cảm thấy tin tưởng hơn khi tương tác với một doanh nghiệp uy tín !
Một số bằng chứng đáng tin cậy khác có thể là huy hiệu ủy thác hay con dấu chấp thuận từ các tổ chức chính phủ, khách hàng sẽ tin tưởng trang đích hơn khi có nhiều bằng chứng uy tín !